图床是干什么的? 图床就是一个便于在博文中插入在线图片连接的个人图片仓库。设置图床之后,在自己博客中插入的图片链接就可以随时随地在线预览了,并且不会因为任何意外原因无法查看,除非自己亲自删除。
▣ 博主主站地址:微笑涛声 【www.cztcms.cn】
▣ 博主其他平台: CSDN 简书 开源中国 思否 华为云博客
写博客的时候,总是需要插入图片的,图片存在本地的话上传到博客网站去就没法显示了,就算一个图一个图的复制粘贴上去,想移植到其他的博客网站,图就会失效,我们就需要图床。

PicGo就是为了解决这个问题诞生的,它可以将图片上传到指定的图床上,然后返回markdown链接,直接粘贴到你的文档中,现在网上比较流行的图床为GitHub图床,不过GitHub对国内用户不太友好,网速较慢。所以我选择使用Gitee(码云)搭建图床。
我的个人网站是用WordPress搭建的,后台有图片管理插件,不过图片管理和访问速度都不是很好。最终决定使用PicGo + 码云来实现markdown图床。

一、安装PicGo
1、可以访问PicGo的官网地址进行下载,我下载的是测试版本。蓝奏云地址:PicGo-Setup-2.3.0-beta.3.exe
# PicGo官网地址
https://github.com/Molunerfinn/PicGo/releases

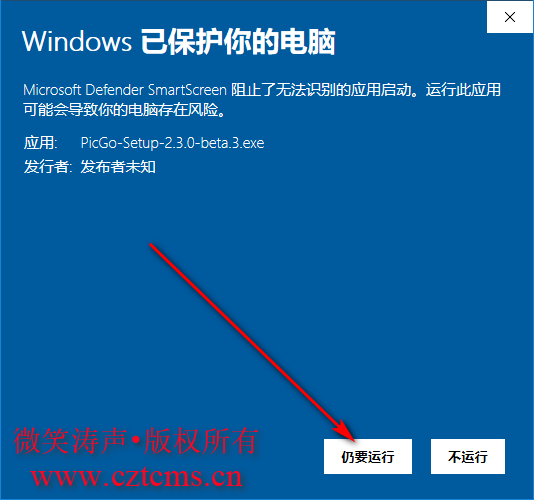
2、下载以后点击安装,Windows 10系统会提示安装包不安全,点击仍要运行。

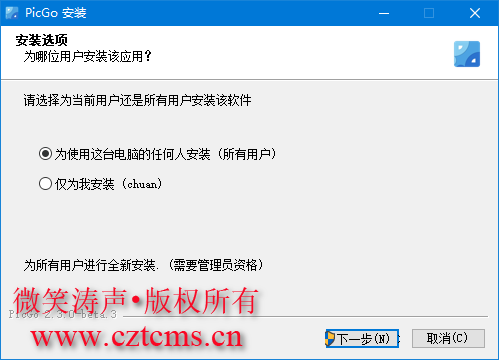
3、这里自由选择,点击下一步。

4、选择安装位置,建议安装在C盘以外的位置,点击下一步。

5、点击完成。

6、安装完成以后会自动打开软件主界面。

7、选择最底下的插件设置,搜索gitee。我选择第一个进行安装。(二选一安装都可以)
这里注意一下,必须要先安装node.js才能安装插件,没装的自己装一下,然后重启就行。

二、建立gitee(码云)图床仓库
1、点击右上角的+号,点击新建仓库。

2、输入新建的仓库名称,将仓库设为公开,勾选使用Readme文件初始化这个仓库。

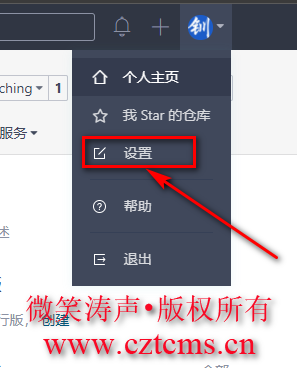
3、配置PicGo需要码云的token(私人令牌),点击设置。

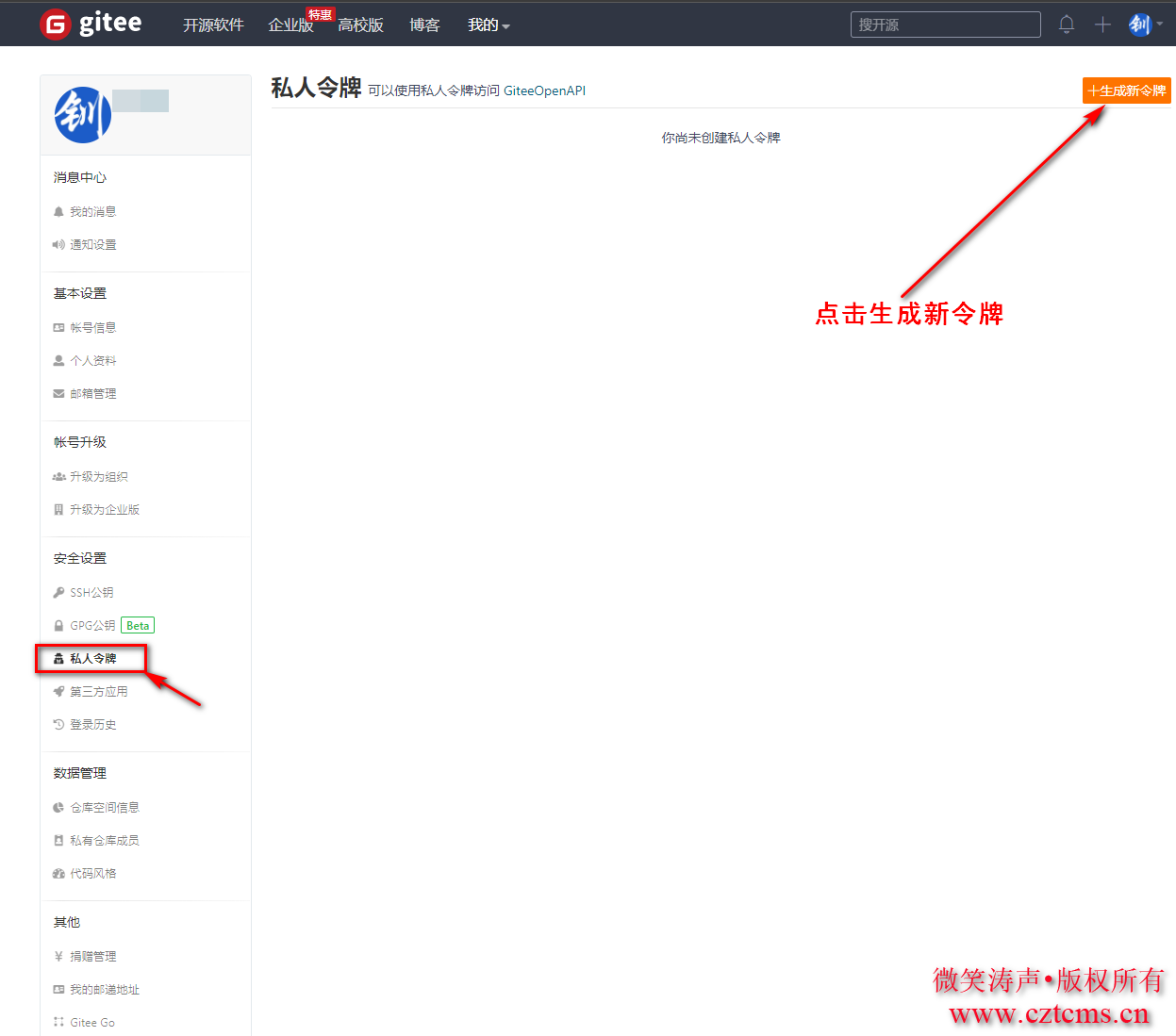
4、点击左下角的私人令牌,然后点击新建。

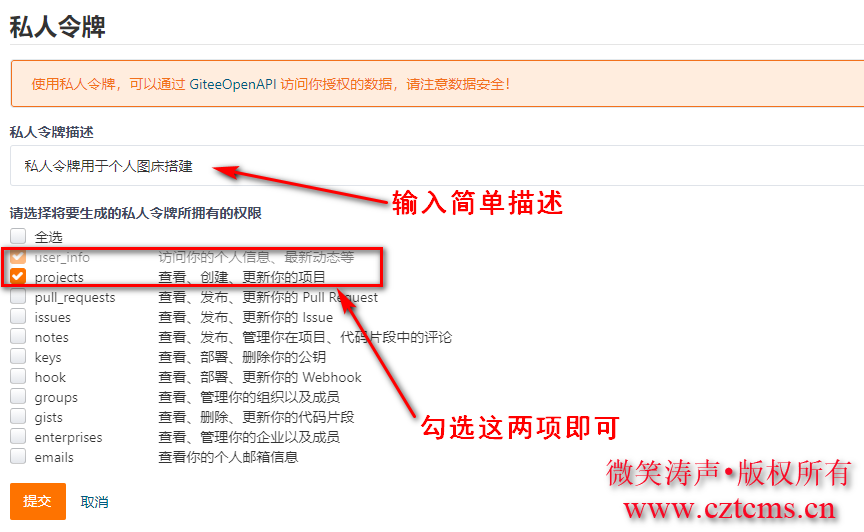
5、按照下图配置,点击提交。

6、账号验证,按照提示输入密码。

7、私人令牌生成成功,点击复制。

8、配置PicGo,点击图床设置——Gitee图床,进行配置。
-
owner:所有者,写上你的码云账号名 -
epo:仓库名称,刚刚新建的图床仓库名称 -
path:图片存储根路径,自己新建即可 -
token:填入刚刚复制的码云的私人令牌 -
message:不用填

现在保存你刚才的配置,然后将它设置为默认图床,大功告成。
三、测试效果
1、点击上传一张图片,然后在相册里面查找。

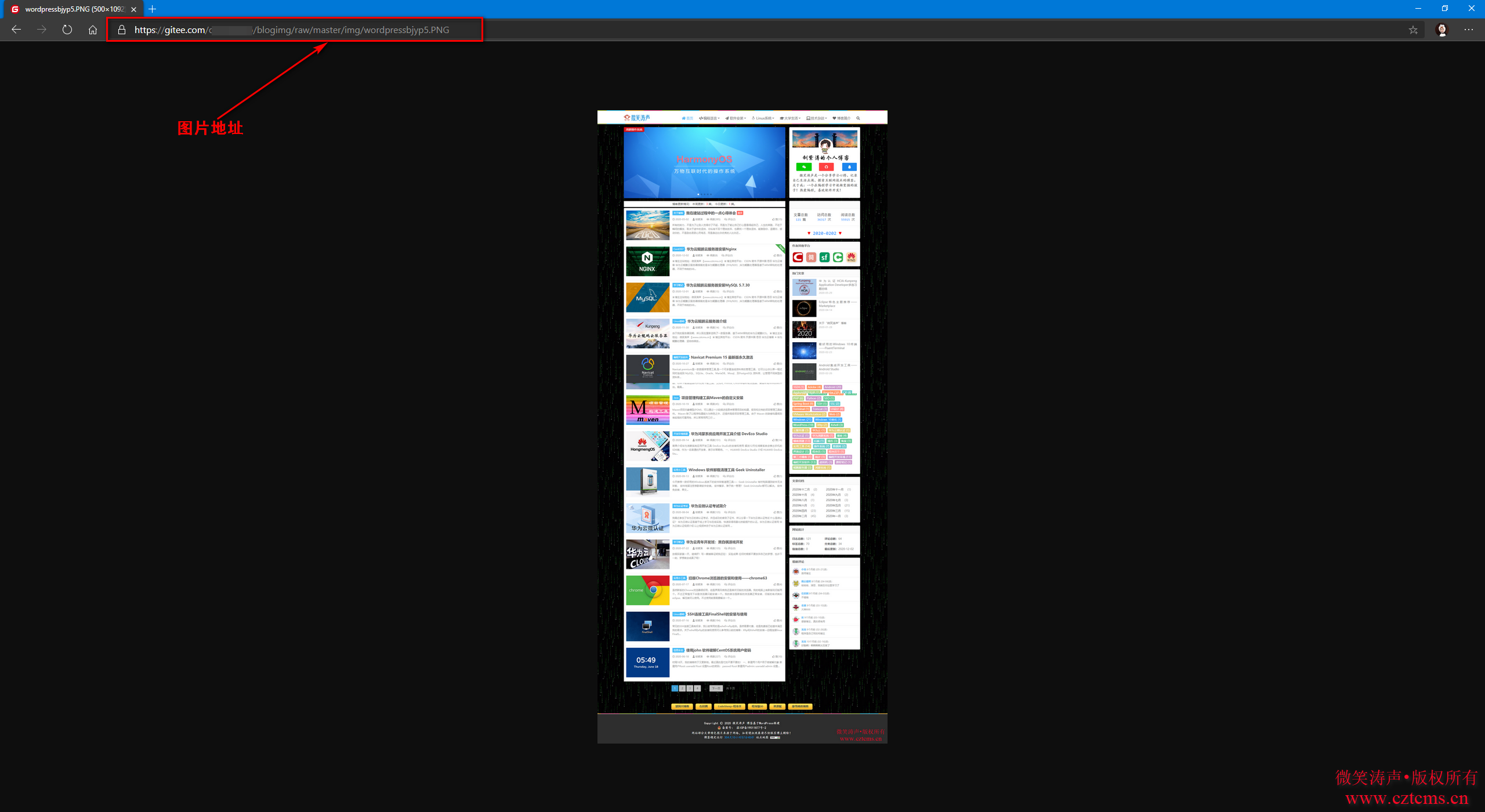
2、上传之后默认复制链接,在浏览器里面查看 。

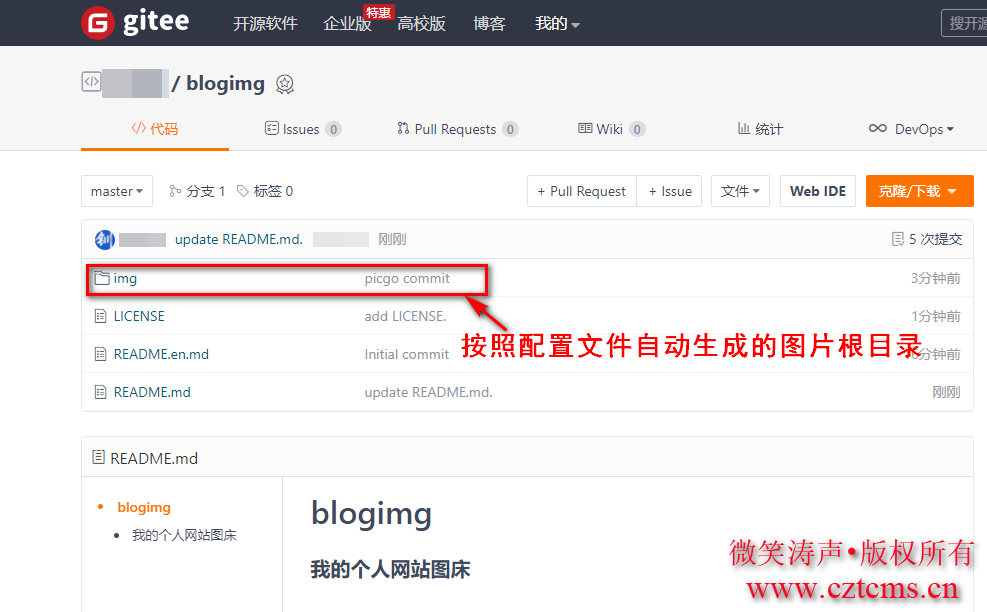
3、可以看到码云的图床仓库自动新建的图片存放路径 。








![郑昀邀请网站开发工程师架构师加盟Web3.0新锐网站[工作地点-北京财智国际大厦]](http://static.flickr.com/37/83758606_9404f013c1_m.jpg)