在添加证书之前首先了解两个概念:SSL和HTTPS。
▶ SSL(Secure Sockets Layer 安全套接层),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS与SSL在传输层与应用层之间对网络连接进行加密。
▶ HTTPS(全称:Hyper Text Transfer Protocol over SecureSocket Layer),是以安全为目标的 HTTP通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性。HTTPS 在HTTP的基础下加入SSL 层,HTTPS的安全基础是 SSL,因此加密的详细内容就需要 SSL。
简单来说就是添加SSL可以增加网站安全性,使数据加密传输等级更高。一般的个人网站使用免费的SSL证书就可以。如果是企业建议使用收费的,本文以华为云为例。
添加SSL证书的步骤:购买证书并安装证书→配置Nginx→修改网站链接并测试
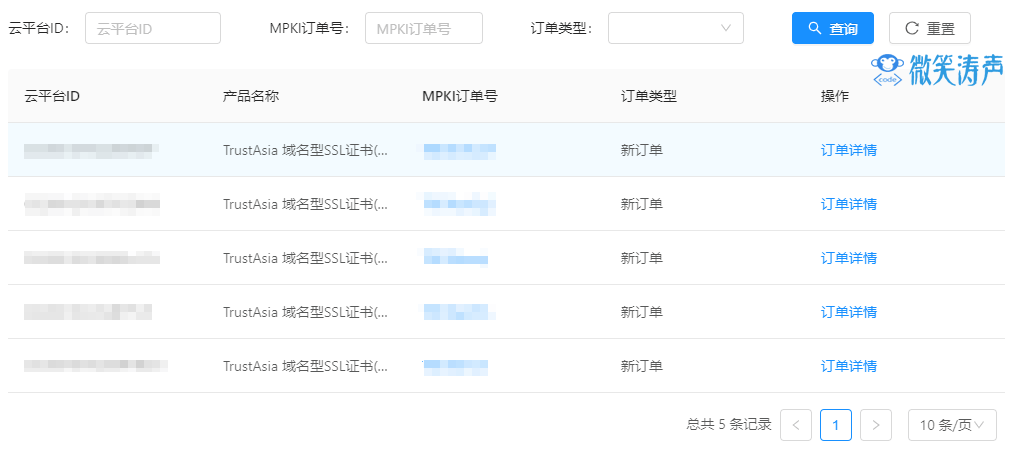
一、购买免费的SSL证书
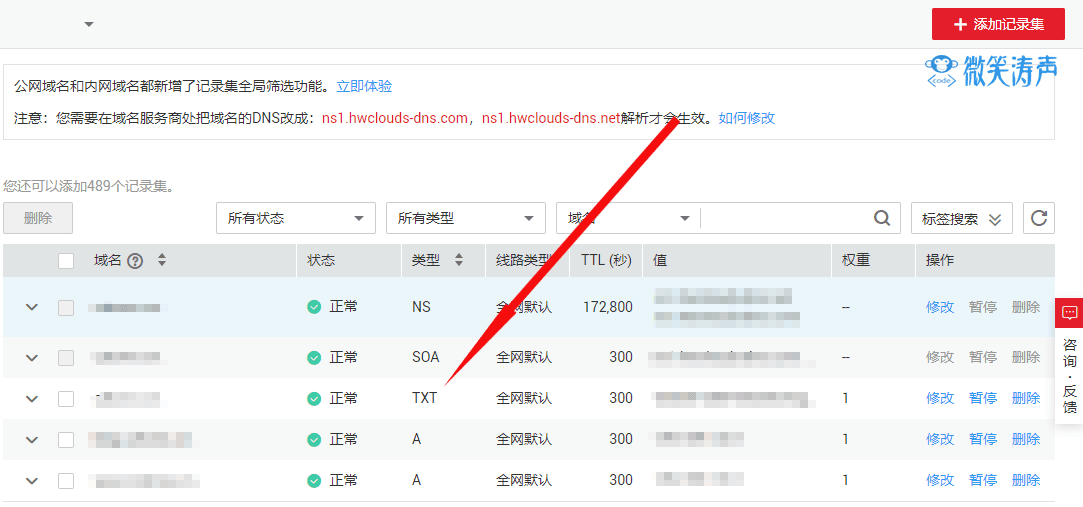
1、到华为云控制台,依次点击域名注册、SSL证书管理。点击购买证书。










#网站SSL证书
server {listen 443 ssl;server_name www.cztcms.cn; #修改为您证书绑定的域名。root /blog/wordpress; #站点路径index index.php index.html; #首页名称ssl_certificate cztcms/server.crt; #替换成您的证书文件的路径和名称。#这样写的话绝对路径是:/etc/nginx/cztcms/server.crtssl_certificate_key cztcms/server.key; #替换成您的私钥文件的路径和名称。ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_ciphers HIGH:!aNULL:!MD5; #加密套件。ssl_prefer_server_ciphers on;ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;#解决图标不显示
location ~* \.(eot|otf|ttf|woff)$ {add_header Access-Control-Allow-Origin *;
}
#PHP端口,如果不是PHP站点不用写
location ~ \.php(.*)$ {fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;fastcgi_split_path_info ^((?U).+\.php)(/?.+)$;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;fastcgi_param PATH_INFO $fastcgi_path_info;fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;include fastcgi_params;}
}4、现在就可以用https访问自己的网站了。不过WordPress的网站刚开始JS和CSS是用的http。所以可以看到现在网站的排版都是乱的,是因为没有JS和CSS的加载。这个需要修改JS和CSS的路径:
方法:在网站主题目录下functions.php文件最后加入以下代码,刷新网站可以看到样式又回来了。
add_filter('script_loader_src', 'agnostic_script_loader_src', 20,2);
function agnostic_script_loader_src($src, $handle) {return preg_replace('/^(http|https):/', '', $src);
}add_filter('style_loader_src', 'agnostic_style_loader_src', 20,2);
function agnostic_style_loader_src($src, $handle) {return preg_replace('/^(http|https):/', '', $src);
}三、修改网站链接
1、现在网站虽然可以用https访问了,但是在浏览器最上方还是没有看到绿色的安全锁,甚至可能会出现不安全的提示。这个是因为你的网站还有很多链接是采用http访问的。比如图片地址还是http开头。这个就需要将网站的所有http请求改为https。WordPress站点可以用以下的SQL语句来修改,远程登录连接MySQL,执行即可。不过这个不能修改文章里面的连接。其他还需手动修改。
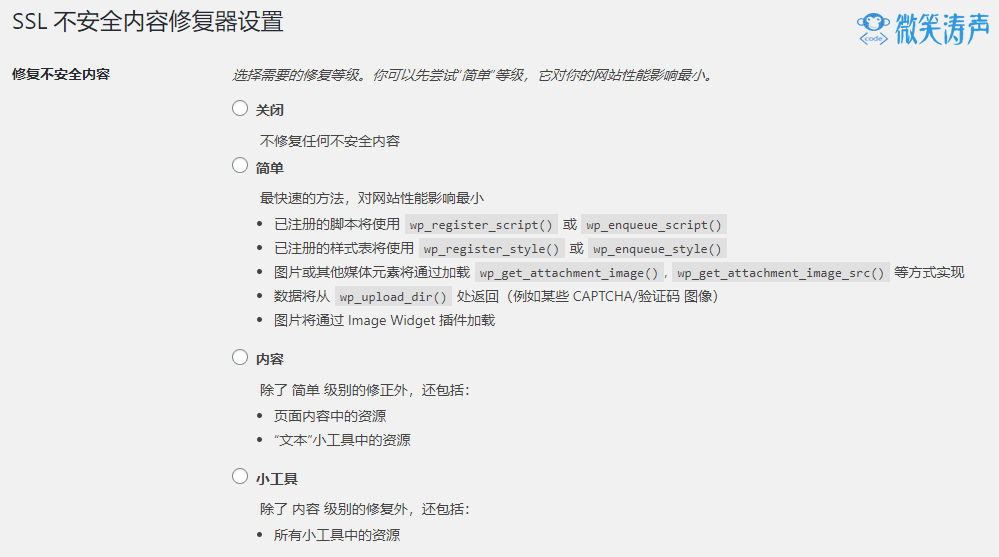
UPDATE wp_posts SET post_content = replace(post_content, 'http://www.cztcms.cn/wp-content/uploads','https://www.cztcms.cn/wp-content/uploads');2、如果不想自己手动修改。那可以使用插件。ssl-insecure-content-fixer(SSL修复工具)。我的博客刚开始手动修改,不过后来还是没出现安全锁。我的也是用这个插件修复的。下载压缩包以后,到插件那里上传即可。设置一下就可以了。蓝奏云地址:▶ ssl-insecure-content-fixer.2.7.2.zip

3、最后用https访问可以出现小绿锁以后,在Nginx的配置文件里面加入强制跳转,也就是在地址栏输入http会自动跳到https。配置文件加入以下代码即可,域名改为自己的。
server {
listen 80;
server_name www.cztcms.cn;
rewrite ^(.*) https://$server_name$1 permanent;
}360浏览器效果图



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_818887.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!




![郑昀邀请网站开发工程师架构师加盟Web3.0新锐网站[工作地点-北京财智国际大厦]](http://static.flickr.com/37/83758606_9404f013c1_m.jpg)