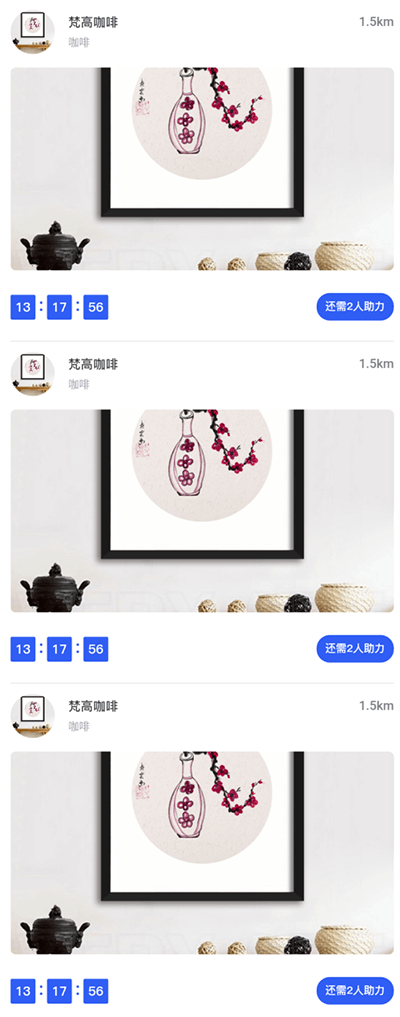
我爱模板网要实现下面的效果:

即从后台获取数据,然后根据返回的时间,如“2019-12-17 23:59:59”,做成倒计时效果。
第一步、布局:
第二步、获取数据,造出时分秒字段,同时数据获取完,启动定时器:
getList:function(fn){
var that = this;
func.api(apiConfig.userCouponList(),{
page : that.pageNum,
limit : that.pageSize,
longitude : that.longitude,
latitude : that.latitude
},function(r){
if(r.status !== 200){
func.msg(r.message);
}else{
//增加倒计时的时分秒,r.data.rows即获取的数据列表,getShiChaTime是计算时间,返回时分秒
r.data.rows.map(function(item,index){
item.countDownHours = that.getShiChaTime(item.helpEndTime).hours;
item.countDownMinutes = that.getShiChaTime(item.helpEndTime).minutes;
item.countDownSeconds = that.getShiChaTime(item.helpEndTime).seconds;
})
if(that.pageNum === 1){
that.list = r.data.rows;
}else{
that.list = that.list.concat(r.data.rows);
}
if(that.list.length
that.pageNum++;
that.hasMore = true;
}else{
that.hasMore = false;
}
//启动倒计时
that.interval();
}
})
},
第三步、倒计时inerval逻辑
interval:function(){
var that = this;
setInterval(function(){
item.countDownHours = that.getShiChaTime(item.helpEndTime).hours;
item.countDownMinutes = that.getShiChaTime(item.helpEndTime).minutes;
item.countDownSeconds = that.getShiChaTime(item.helpEndTime).seconds;
that.$forceUpdate();
},1000)
},
第四步、getShiChaTime逻辑
//获取时差中的时分秒
getShiChaTime:function(str){
var oldTime = new Date(str).getTime();
var nowTime = new Date().getTime();
var shicha = oldTime-nowTime;
var hours = parseInt(shicha / 1000 / 60 / 60);
var minutes = parseInt((shicha % (1000 * 60 * 60)) / (1000 * 60));
var seconds = parseInt((shicha % (1000 * 60)) / 1000);
return {
hours:hours,
minutes:minutes,
seconds:seconds
};
},