1)开发环境搭建
首先下载安装vs2017 地址 :https://www.visualstudio.com/zh-hans/downloads/
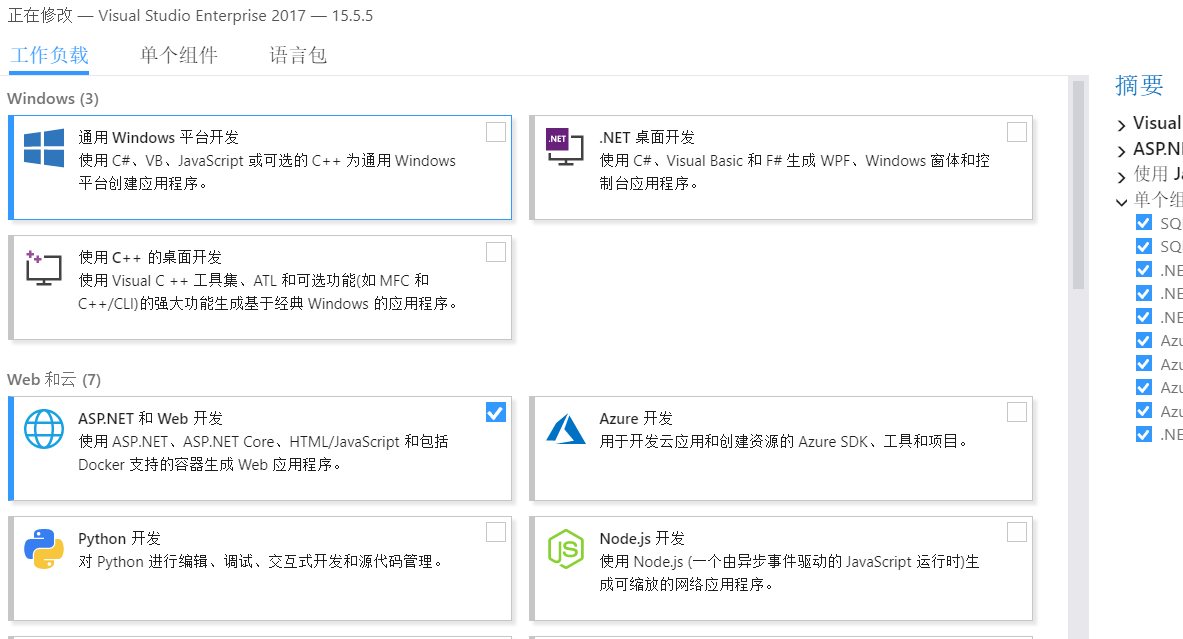
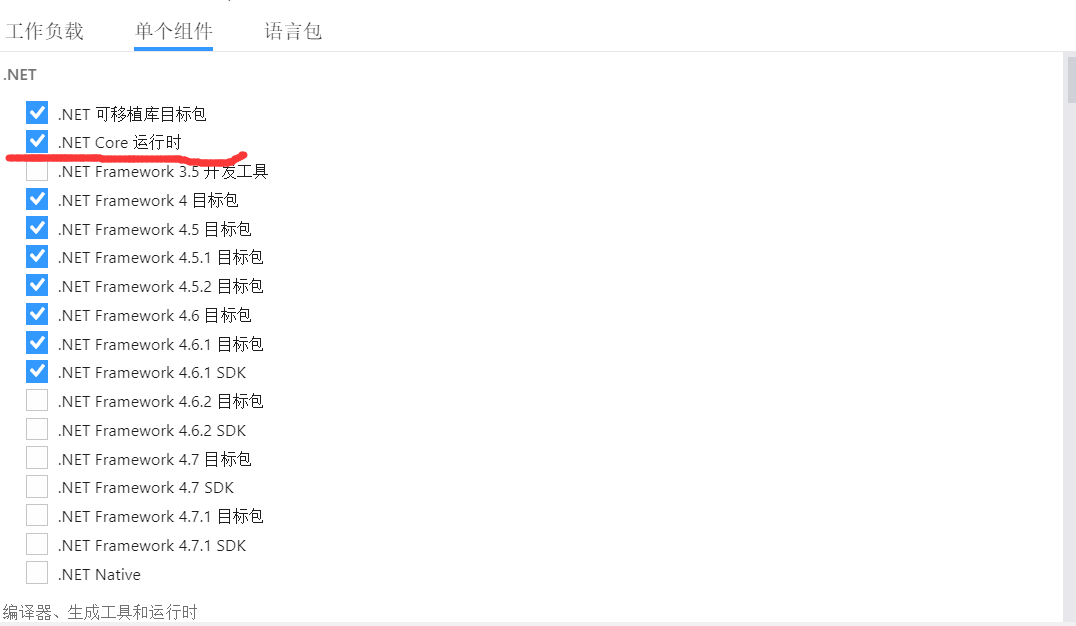
安装勾选几项如下图 ,注意点在单个组件时.net core 运行时一定要勾上,很多人都没勾结果新增不了.net core 项目


2)开发
1.新增.net core mvc asp.net

2.新增Ef项目
首先通过nuget 安装三个依赖项
Install-Package Microsoft.EntityFrameworkCore.SqlServer
Install-Package Microsoft.EntityFrameworkCore.Tools
Install-Package Microsoft.EntityFrameworkCore.Tools

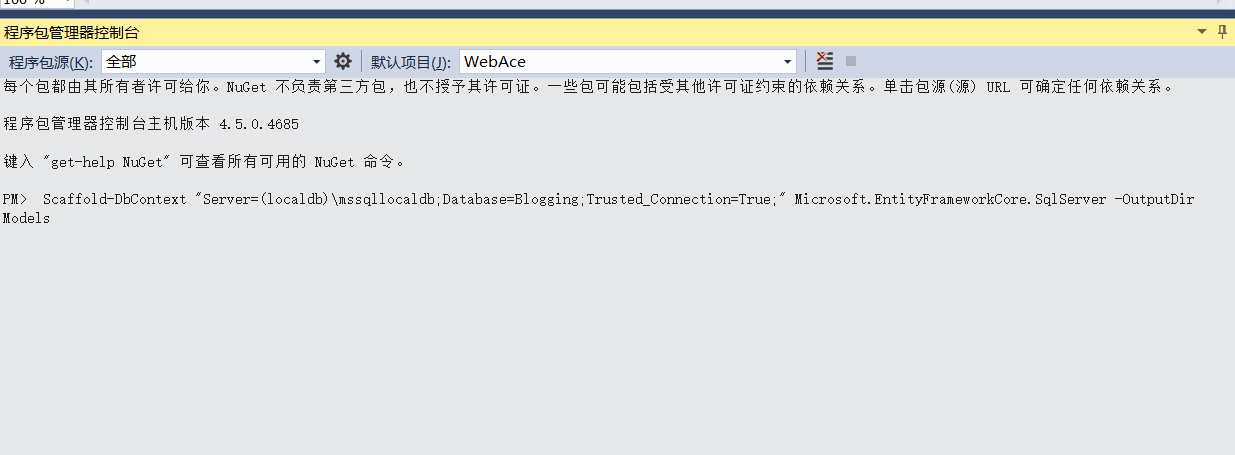
3.通过Nuget 命令创建实体类
Scaffold-DbContext "Server=(localdb)\mssqllocaldb;Database=Blogging;Trusted_Connection=True;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models

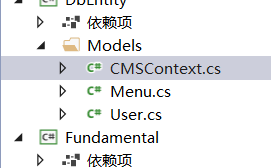
创建完成的文件目录
在startup.cs 中注册并配置上下文
为了使 MVC 控制器能够使用 BloggingContext,我们将把它注册为一项服务。
- 打开 Startup.cs
- 在文件开头添加以下
using语句
using EFGetStarted.AspNetCore.ExistingDb.Models;
using Microsoft.EntityFrameworkCore;
以及EF 上下文不要忘记添加构造函数
现在我们可以使用 AddDbContext(...) 方法将其注册为服务。
- 找到
ConfigureServices(...)方法 - 添加以下代码以将上下文注册为服务
public void ConfigureServices(IServiceCollection services)
{services.AddMvc();var connection = @"Server=(localdb)\mssqllocaldb;Database=Blogging;Trusted_Connection=True;ConnectRetryCount=0";services.AddDbContext<BloggingContext>(options => options.UseSqlServer(connection));
}
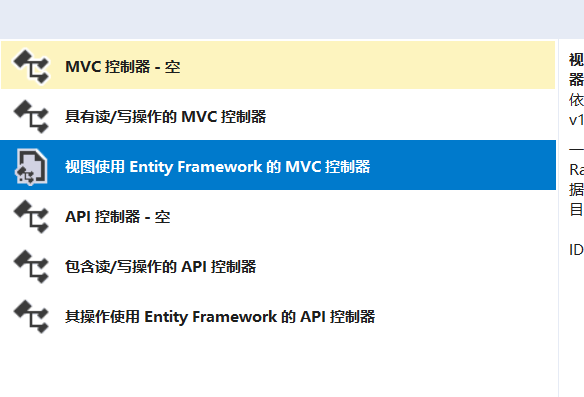
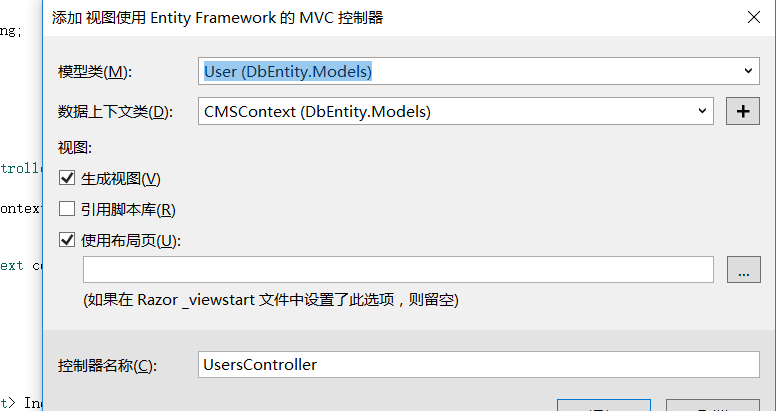
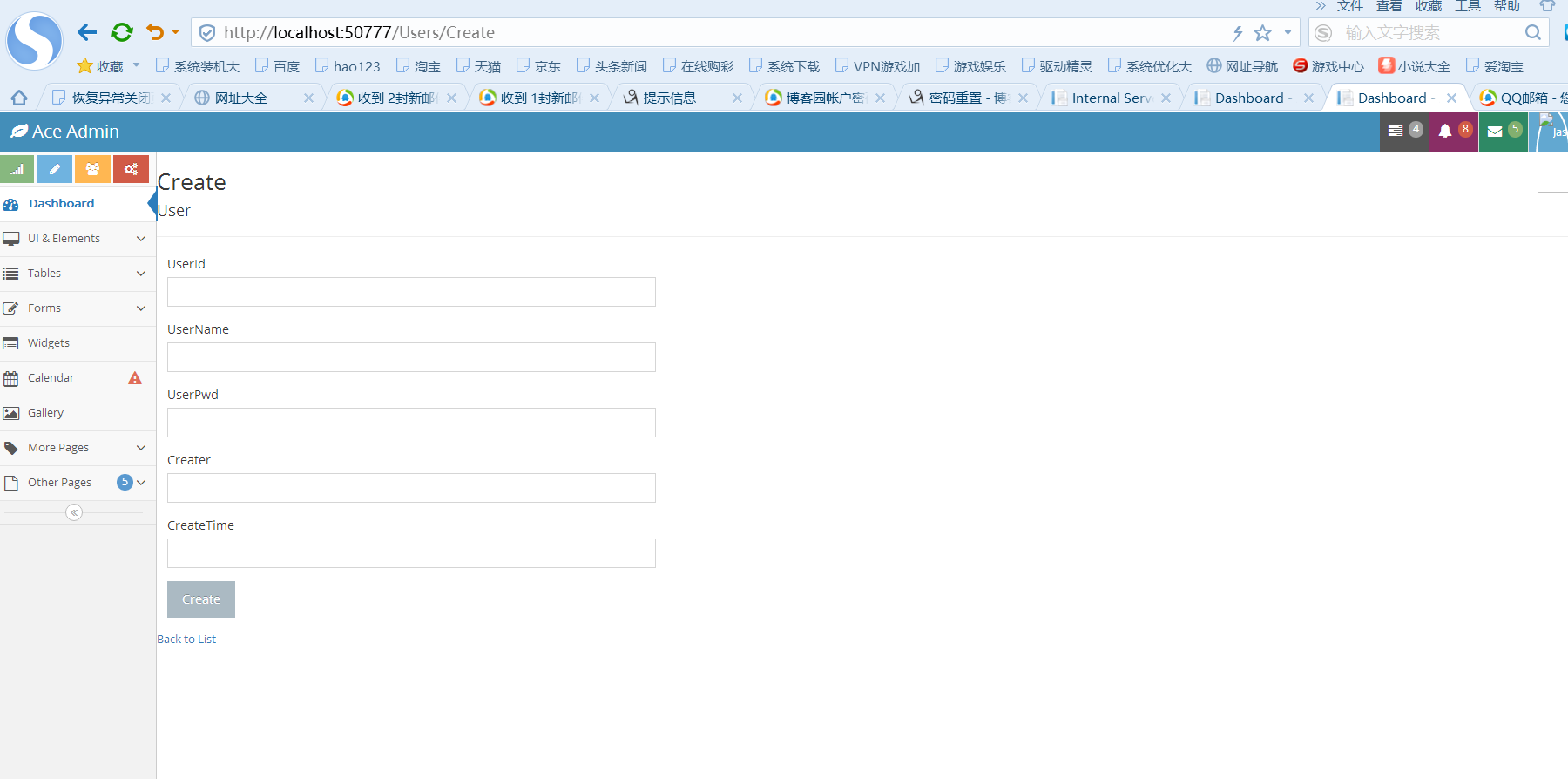
4.新增依赖于实类的控制器