折腾了好几个小时才弄好(php nginx略知一二),其实一点都不难! 以此记录一下,献给首次搭建的朋友们!!
1)准备工作:(因为个人用的ubuntu16.04 LTS系统 所以这是debian版教程啦。)
1.进入腾讯云 购买CVM 选最低配置就好了(我选择的是ubuntu16.04镜像,因为顺便学习一下...)。
2.购买域名(域名要备案才能正常使用)。
好了现在正式开始安装。安装,安装再安装,配置,配置再配置!!
首先链接远程主机。你肯定不愿意使用那个网页版的控制台的,所以用自己机器链接吧!
打开终端 键入
ssh -i "/home/ubuntu/ssh" ubuntu@127.0.0.1 /home/ubuntu/ssh 是你的登录密钥 「ubuntu:主机用户」「 127.0.0.1 主机公网地址」
ssh密钥怎么获得呢?进入你的云服务器页面左边有ssh选项 点击去创建一个 然后他会让你下载那个密钥,保存好后在页面绑上你的云服务器。
登录好了后首先安装必要软件(nginx php7.0-fpm mysql mysql-client php-mysql wordpress)
怎么装就不说了 一阵apt-get就行了。
wordpress安装 -》 wget http://wordpress.org/latest.tar.gz
也有中文版的 wget https://cn.wordpress.org/wordpress-4.7.4-zh_CN.tar.gz
解压至/var/www/ 如果没有就创建一个 然后赋予权限
chown -R www-data:www-data /var/www 实在不行就: chomd 777 哈哈!
接下来讲讲怎么配置:
Nginx配置:
sudo vim /etc/nginx/sites-available/default
替换server部分:
注意替换代码中的主机ip 还有fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; 这地方是否配置正确!
server { listen 80; root /var/www/wordpress; server_name www.xxx.com 主机ip; #charset koi8-r; #access_log /var/log/nginx/log/host.access.log main;location / {index index.php index.html index.htm;}#error_page 404 /404.html;#redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html {root /usr/share/nginx/html;}#pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # location ~ .php$ {fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params;}}
如果你编辑完文件后会提示你让你强制保存(用户权限问题) :wq怎么也不好使! 没关系!可以这样保存 :w ! sudo tee % 保存之后强制退出就好了。
wordpress配置:
cd /var/www/wordpress/cp wp-config-sample.php wp-config.phpvim wp-config.php
修改以下几处 键入数据库名 用户名 密码 数据库主机地址。腾讯云的mysql也一样,主机地址改为云数据库主机地址。
define('DB_NAME', 'wordpress');/** MySQL database username */ define('DB_USER', 'wordpress');/** MySQL database password */ define('DB_PASSWORD', 'xxx');/** MySQL hostname */ define('DB_HOST', 'localhost');
最后重启服务:
service nginx restartservice ftp7.0-fpm restartservice mysql restart
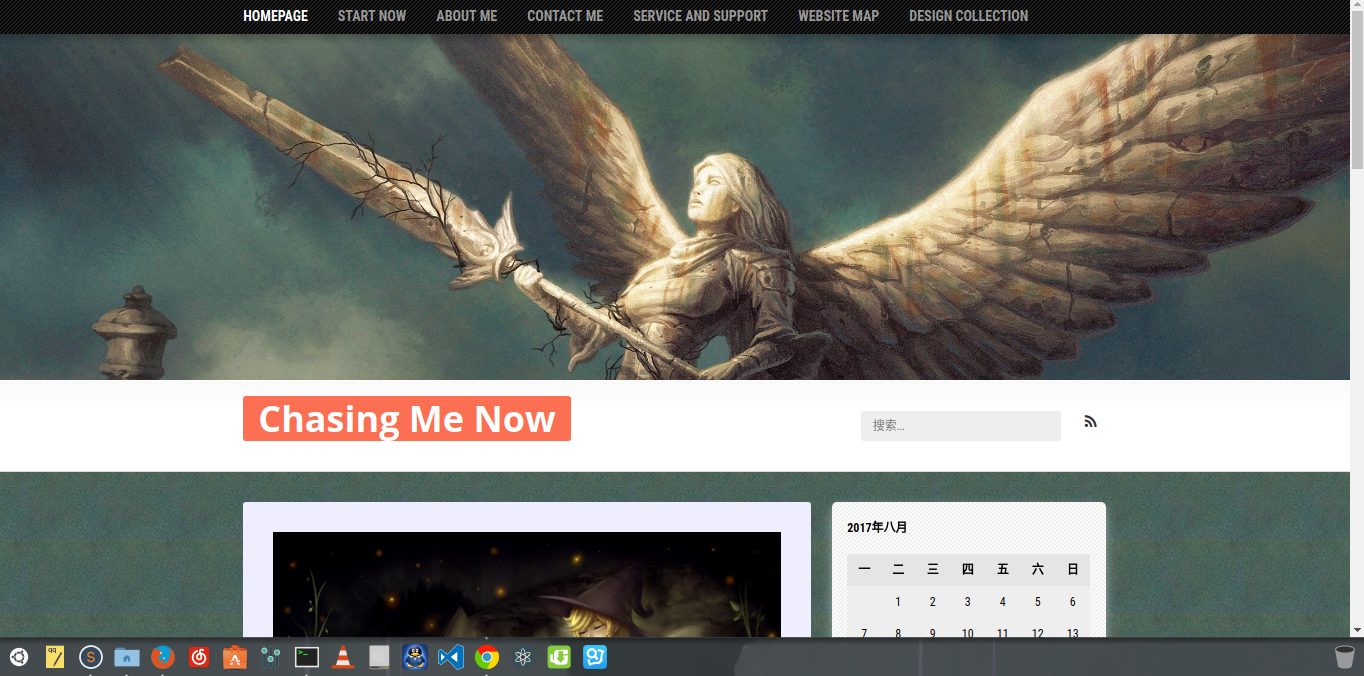
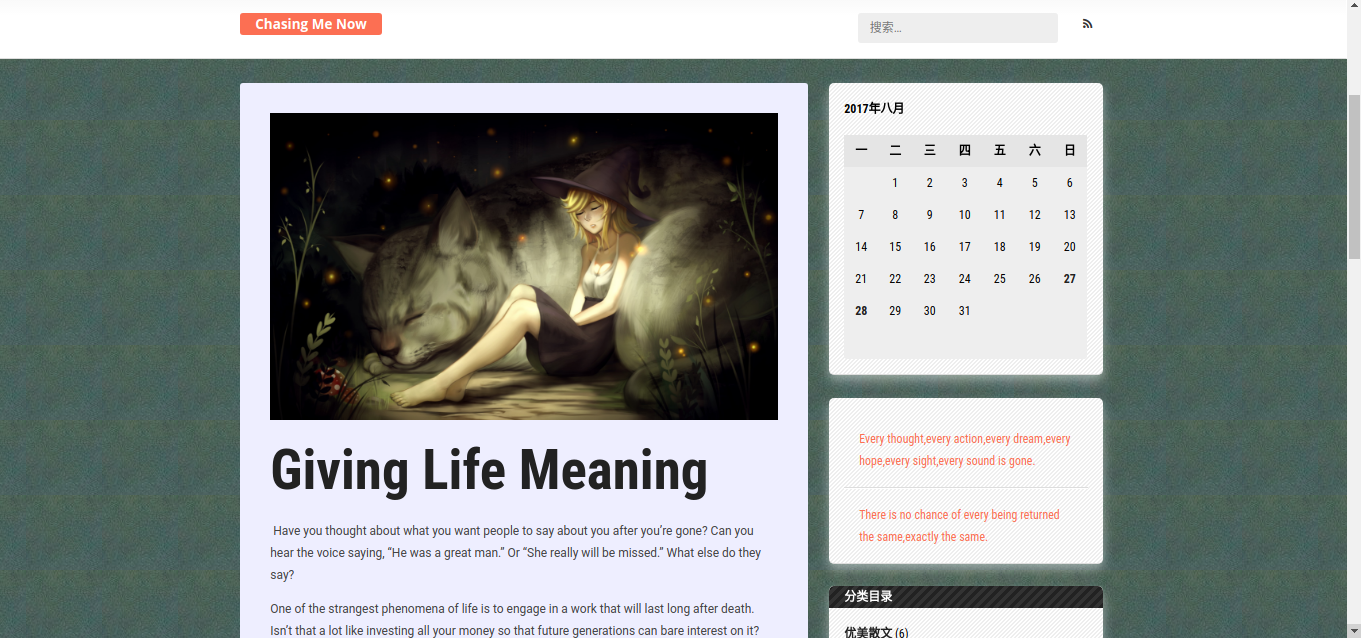
浏览器公网访问就出现wordpress安装界面啦!!
三下五除二 ,一阵点击安装成功!选用主题,自定义主题 : 发布! 大功告成!!此为shale主题



总结:
用到的命令:
远程登录 ssh -i 「/ssh」 「主机用户名@主机地址」;
用户组修改 chown -R ubuntu:ubuntu /xxx -R 连并修改嵌套子目录权限
权限修改 chomd 777 「777」是什么鬼呢 「7 = rwx」(r = read = 4)(w = write = 2)(x = Execute permission = 1)
服务相关 service 服务名称 操作
vim 里 「i」 insert模式 「esc」 退出当前模式 「:wq」 保存退出 「:q!」 强制退出 「:w ! sudo tee % 」普通用户强制写入
cp -r 复制目录
rm -rf 静默删除目录和文件 (魔鬼操作 哈哈)
df -h 显示设备信息
ls -lh 显示详细文件信息
ls -h 显示长文件名
du -h --max-depth=1 | grep 显示过滤条件下的设备信息 (随后格式化腾讯云硬盘用到)
tar -czf 压缩成tar.gz 「c = 压缩」+「z = gzip」or「j = bzip2」or「Z = compress」+「f = 文件名」。
tar -xzvf 解压tar.gz包 「x = 解压」+「z = gzip」or「j = bzip2」or「Z = compress」+ 「v = 显示过程信息」+「f = 文件名」。
xz -z 将tar包压缩成tar.xz包 解压 xz -d 解压成tar包
scp ubuntu@主机地址:/home/文件 本地目录 ssh登录远程拷贝文件(貌似不好使 一次没成功过。。。最后改ftp远程操作了)
至此,一个linux小白学习了n多新知识...有点欣喜若狂 哈哈。此外:腾讯云有CentOS教程