I'm continuing to update my podcast site. I've upgraded it from ASP.NET "Web Pages" (10 year old code written in WebMatrix) to ASP.NET Core 2.1 developed with VS Code. Here's some recent posts:
我正在继续更新我的播客网站。 我已经将其从ASP.NET“网页”(用WebMatrix编写的10年代码)升级到使用VS Code开发的ASP.NET Core 2.1。 这是一些最近的帖子:
Upgrading my podcast site to ASP.NET Core 2.1 in Azure plus some Best Practices
在Azure中将我的播客站点升级到ASP.NET Core 2.1以及一些最佳实践
Easier functional and integration testing of ASP.NET Core applications
简化ASP.NET Core应用程序的功能和集成测试
Automatic Unit Testing in .NET Core plus Code Coverage in Visual Studio Code
.NET Core中的自动单元测试以及Visual Studio Code中的代码覆盖率
Setting up Application Insights took 10 minutes. It created two days of work for me.
设置Application Insights花费了10分钟。 它为我创造了两天的工作。
Major build speed improvements - Try .NET Core 2.1 Preview 1 today
重大的构建速度改进-立即尝试.NET Core 2.1 Preview 1
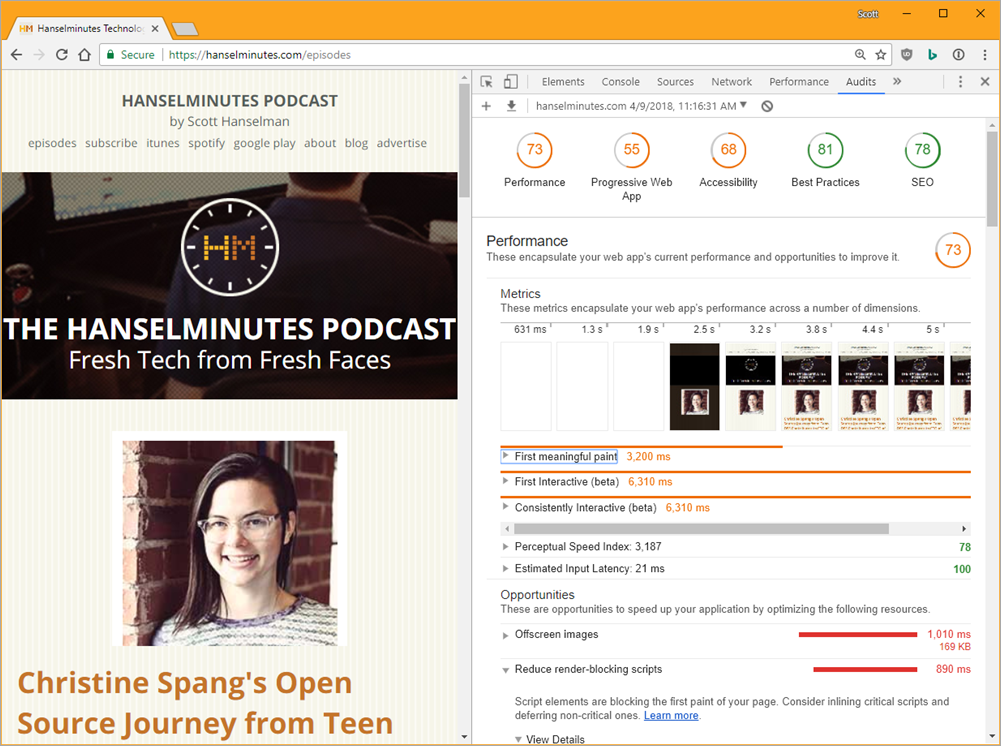
I was talking with Ire Aderinokun today for an upcoming podcast episode and she mentioned I should use Lighthouse (It's built into Chrome, can be run as an extension, or run from the command line) to optimize my podcast site. I, frankly, had not looked at that part of Chrome in a long time and was shocked and how powerful it was!
我今天与Ire Aderinokun进行了播客播客交谈,她提到我应该使用Lighthouse (它内置于Chrome中,可以作为扩展运行,也可以从命令行运行)来优化我的播客站点。 坦白说,我很久没有看过Chrome的那部分了,我感到震惊,它是如此强大!

Lighthouse also told me that I was using an old version of jQuery (I know that) that had known security issues (I didn't know that!)
Lighthouse还告诉我,我使用的是已知安全问题(我不知道!)的旧版jQuery(我知道)。
It told me about Accessibility issues as well, pointing out that some of my links were not discernable to a screen reader.
它也告诉我有关可访问性的问题,并指出屏幕阅读器无法识别我的某些链接。
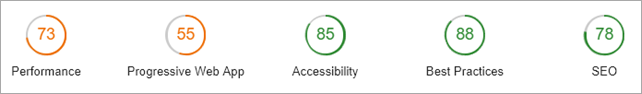
Some of these issues were/are easily fixed in minutes. I think I spent about 20 minutes fixing up some links, compressing a few images, and generally "tidying up" in ways that I knew wouldn't/shouldn't break my site. Those few minutes took my Accessibility and Best Practices score up measurably, but I clearly have some work to do around Performance. I never even considered my Podcast Site as a potential Progressive Web App (PWA) but now that I have a new podcast host and a nice embedded player, that may be a possibility for the future!
这些问题中的一些很容易在几分钟之内解决。 我想我花了大约20分钟来修复一些链接,压缩一些图像,然后以我知道不会/不会破坏我的网站的方式进行“整理”。 几分钟的时间使我的“可访问性和最佳实践”得分得到了明显的提高,但是我显然有一些工作要做。 我什至从未将自己的Podcast网站视为潜在的渐进式Web应用程序(PWA),但是现在我有了一个新的Podcast主机和一个不错的嵌入式播放器,这可能会成为未来的可能性!

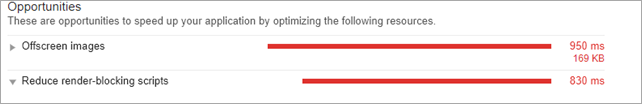
My largest issue is with my (aging) CSS. I'd like to convert the site to use FlexBox or a CSS Grid as well as fixed up my Time to First Meaningful Paint.
我最大的问题是我的(老化的)CSS。 我想将网站转换为使用FlexBox或CSS网格,以及将我的时间固定为First Meanfulful Paint 。
I went and updated my Archives page a while back with Lazy Image loading, but it was using jQuery and some older (4+ year old) techniques. I'll revisit those with modern techniques AND apply them to the grid of 16 shows on the site's home page as well.
我去了一段时间,并用惰性图像加载更新了我的“存档”页面,但是它使用的是jQuery和一些较旧的(4岁以上)技术。 我将重新介绍那些使用现代技术的网站,并将它们应用于网站首页上的16个节目的网格。

I have only just begun but I'll report back as I speed things up!
我才刚刚开始,但是我会在我加快速度时向我汇报!
What tools do YOU use to audit your websites?
您使用什么工具审核您的网站?
翻译自: https://www.hanselman.com/blog/optimizing-an-aspnet-core-site-with-chromes-lighthouse-auditor











![[Erlang24]使用zotonic搭建网站记录](https://images0.cnblogs.com/blog/629822/201409/291052188785977.gif)