背景
目前中小型网站最流行的还是采用php搭建自己的web服务器,一个web服务器都会做动静资源分离,静态资源流量小的话,静态文件可以统一放单独目录用域名独立访问,流量稍大的时候,可以直接托管到阿里云OSS上,需要静态资源时从oss拉取,对请求延时苛刻的还可以用CDN做缓存和加速。
目的
介绍如何如何在30分钟内搭建一个简单的web服务器,采用nignx+php-fpm+laravel+oss-php-sdk 框架 ,静态资源托管到阿里云oss上。实现通过浏览器展示一张图片。
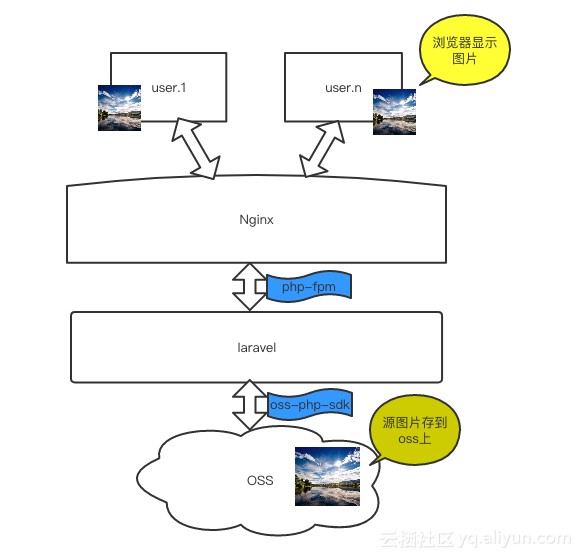
简单的服务器框图

搭建步骤
运行环境ubuntu16.04,php版本php7.0
laravel搭建
composer global require "laravel/installer=~1.1"请确定把 ~/.composer/vendor/bin 路径放置于您的 PATH 里, 这样 laravel 执行文件就会存在你的系统。laravel一般在这个目录下/root/.config/composer/vendor/bin
laravel new test_laravel这可能会报错,网上都有解决方法,我发上来我遇到的:
[RuntimeException]The Zip PHP extension is not installed. Please install it and try again.sudo apt-get install php7.0-zip nginx搭建
或者直接参考这篇文章
http://www.cnblogs.com/piscesLoveCc/p/5794926.html
#下载最新版本:
wget http://nginx.org/download/nginx-1.11.3.tar.gz
#解压:
tar -zxvf nginx-1.11.3.tar.gz
#进入解压目录:
cd nginx-1.11.3
#配置:
./configure --prefix=/usr/local/nginx
#编辑nginx:
make
注意:这里可能会报错,提示“pcre.h No such file or directory”,具体详见:http://stackoverflow.com/questions/22555561/error-building-fatal-error-pcre-h-no-such-file-or-directory
需要安装 libpcre3-dev,命令为:sudo apt-get install libpcre3-dev
#安装nginx:
sudo make install
#启动nginx:
sudo /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
注意:-c 指定配置文件的路径,不加的话,nginx会自动加载默认路径的配置文件,可以通过 -h查看帮助命令。
#查看nginx进程:
ps -ef | grep nginx配置文件/usr/local/nginx/conf/nginx.conf修改为如下的内容:
user www-data;
worker_processes 1;
error_log logs/error.log info;
events {worker_connections 1024;
}http {sendfile on;keepalive_timeout 65;server {listen 80;server_name www.test_laravel.com;root /home/baiyb/moyue/test_laravel/public;location / {index index.php index.html index.htm;}location ~ \.php$ {fastcgi_pass unix:/run/php/php7.0-fpm.sock;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;include fastcgi.conf;}
}
php-fpm搭建
#启动php-fpm
sudo /etc/init.d/php7.0-fpm restart
#查看配置
/etc/php/7.0/fpm/pool.d/www.conf验证
修改routes/web.php为
Route::get('/', function()
{return ('Hello World');
});修改你浏览器所在机器的/etc/hosts:
vim /etc/hosts
#增加
120.26.198.7 www.test_laravel.com
#120.26.198.7 是你搭的web服务的ip浏览器出现"Hello World"代表成功。
到这一步,已经成功大半,一个最简单的服务器已经搭建成功了,后面要做的是把静态资源托管到oss上,当有静态资源请求,可以直接把oss当作静态资源服务器。
oss-php-sdk、oss-laravel配置
如何在laravel中使用oss,可以参考aliyun oss php laravel插件,参照readme,在laravel中配置oss,这里不再重复。oss-laravel链接:
https://github.com/aliyun/aliyun-oss-php-sdk-laravel
验证程序
写一个最简单的验证程序,目的是是验证laravel和oss工作的正确性,不考虑性能。
假设你开通了oss,创建的bucket是laravel_bucket,并参照上一个步骤正确的配置了laravel。另外像我一样把一张图片事先上传到了oss上,并命名为test.png。
修改routes/web.php为
Route::get('/', function()
{$client = App::make('aliyun-oss');$options = array(OssClient::OSS_FILE_DOWNLOAD => "/root/qiankun.yqk/laravel/moyue/public/img/test.png" );$client->getObject( "laravel_bucket", "test.png", $options );return view('gitshow');
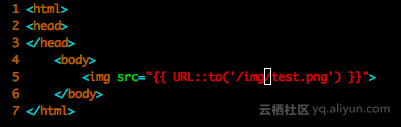
});添加一个文件 resources/views/gitshow.blade.php, 内容为:

浏览器输入 www.test_laravel.com

简单描述一下这个过程,laravel收到一个请求后,就通过oss php sdk向oss请求一张图片并保存到本地的"/root/qiankun.yqk/laravel/moyue/public/img/test.png", 然后返回给用户这张图片。这篇文章目的是要说明如何使用php sdk+ laravel,不考虑这个实现的性能问题(言外之意就是实现真的搓,anyway很好的说明了问题)。至于性能优化的问题,大家可以借助oss的图片处理功能实现图片的旋转、裁剪、打水印,而不用使用laravel自带的图片处理功能(毕竟吐槽很差),这里附上利用oss进行图片处理的使用链接[ https://help.aliyun.com/document_detail/44686.html?spm=5176.doc44957.6.938.i8ophk ], 反响好的话以后单独开篇文章介绍。
结语
本篇主要介绍laravel+oss的环境搭建,如何在一个laravel服务器上通过php oss sdk托管静态资源,下一篇主要介绍laravel服务器的性能及优化方案。