《大型网站技术架构:核心原理与案例分析》

《大型网站技术架构:核心原理与案例分析》读书笔记
- 《大型网站技术架构:核心原理与案例分析》
- 感受
- 1.前端架构
- 2.应用层架构
- 开发框架
- 页面渲染
- 负载均衡
- Session管理
- 动态页面静态化
- 业务拆分
- 虚拟化服务器
- 3.服务层架构
- 分布式消息
- 分布式服务
- 分布式缓存
- 分布式配置
- 4.存储层架构
- 分布式文件
- 关系数据库
- NoSQL数据库
- 数据同步
- 5.后台架构
- 搜索引擎
- 数据仓库
- 推荐系统
- 6.数据采集与监控
- 浏览器数据采集
- 服务器业务数据采集
- 服务器性能数据采集
- 系统监控
- 系统报警
- 7.安全架构
- Web攻击
- 数据保护
- 8.数据中心机房架构
- 机房架构
- 机柜架构
- 服务器架构
- 目录
- 读书记录
- 豆瓣摘抄
感受
这本书 宏观的 从网站系统架构设计 的角度入门
介绍了系统架构设计的 架构设计
- 围绕 构建高可用、高性能、高可扩展性的网站系统 进行展开
- 从
- 架构设计
- 快速开发
- 高效部署
- 业务监控
- 服务治理
- 运维管理
等多个角度 描述架构设计的相关重点
- 涉及核心技术
- 前端优化
- CDN
- 反向代理
- 缓存
- 消息队列
- 分布式存储
- 分布式服务
- NoSQL
- 存储
- 搜索
- 监控
- 安全
一些列关键技术点
这本书传达的思想是 网站要从小型网站陪伴着用户一起城战,逐步扩展到大型网站的架构演进的思路
没有救世主 没有银弹,具体问题具体对待
在最后的 附录A 大型网站架构技术一览 系统的又进行了总结和升华
1.前端架构
前端指用户请求到达网站应用服务器之前经历的环节,通常不包含网站业务逻辑,不处理动态内容。
浏览器优化技术
并不是优化浏览器,而是通过优化响应页面,加快浏览器页面的加载和显示,常用的有页面缓存、合并HTTP减少请求次数、使用页面压缩等。
CDN
内容分发网络,部署在网络运营商机房,通过将静态页面内容分发到离用户最近的CDN服务器,使用户可以通过最短路径获取内容。
动静分离,静态资源独立部署
静态资源,如JS、CSS等文件部署在专门的服务器集群上,和Web应用动态内容服务分离,并使用专门的(二级)域名。
图片服务
图片不是指网站Logo、按钮图标等,这些文件属于上面提到的静态资源,应该和JS、CSS部署在一起。这里的图片指用户上传的图片,如产品图片、用户头像等,图片服务同样使用独立部署的图片服务器集群,并使用独立(二级)域名。
反向代理
部署在网站机房,在应用服务器、静态资源服务器、图片服务器之前,提供页面缓存服务。
DNS
域名服务,将域名解析成IP地址,利用DNS可以实现DNS负载均衡,配置CDN也需要修改DNS,使域名解析后指向CDN服务器。
2.应用层架构
应用层是处理网站主要业务逻辑的地方。
开发框架
网站业务是多变的,网站的大部分软件工程师都是在加班加点开发网站业务,一个好的开发框架至关重要。一个好的开发框架应该能够分离关注面,使美工、开发工程师可以各司其事,易于协作。同时还应该内置一些安全策略,防护Web应用攻击。
页面渲染
将分别开发维护的动态内容和静态页面模板集成起来,组合成最终显示给用户的完整页面。
负载均衡
将多台应用服务器组成一个集群,通过负载均衡技术将用户请求分发到不同的服务器上,以应对大量用户同时访问时产生的高并发负载压力。
Session管理
为了实现高可用的应用服务器集群,应用服务器通常设计为无状态,不保存用户请求上下文信息,但是网站业务通常需要保持用户会话信息,需要专门的机制管理Session,使集群内甚至跨集群的应用服务器可以共享Session。
动态页面静态化
对于访问量特别大而更新又不很频繁的动态页面,可以将其静态化,即生成一个静态页面,利用静态页面的优化手段加速用户访问,如反向代理、CDN、浏览器缓存等。
业务拆分
将复杂而又庞大的业务拆分开来,形成多个规模较小的产品,独立开发、部署、维护,除了降低系统耦合度,也便于数据库业务分库。按业务对关系数据库进行拆分,技术难度相对较小,而效果又相对较好。
虚拟化服务器
将一台物理服务器虚拟化成多台虚拟服务器,对于并发访问较低的业务,更容易用较少的资源构建高可用的应用服务器集群。
3.服务层架构
提供基础服务,供应用层调用,完成网站业务。
分布式消息
利用消息队列机制,实现业务和业务、业务和服务之间的异步消息发送及低耦合的业务关系。
分布式服务
提供高性能、低耦合、易复用、易管理的分布式服务,在网站实现面向服务架构(SOA)。
分布式缓存
通过可伸缩的服务器集群提供大规模热点数据的缓存服务,是网站性能优化的重要手段。
分布式配置
系统运行需要配置许多参数,如果这些参数需要修改,比如分布式缓存集群加入新的缓存服务器,需要修改应用程序客户端的缓存服务器列表配置,并重启应用程序服务器。分布式配置在系统运行期提供配置动态推送服务,将配置修改实时推送到应用系统,无需重启服务器。
4.存储层架构
提供数据、文件的持久化存储访问与管理服务。
分布式文件
网站在线业务需要存储的文件大部分都是图片、网页、视频等比较小的文件,但是这些文件的数量非常庞大,而且通常都在持续增加,需要伸缩性设计比较好的分布式文件系统。
关系数据库
大部分网站的主要业务是基于关系数据库开发的,但是关系数据库对集群伸缩性的支持比较差。通过在应用程序的数据访问层增加数据库访问路由功能,根据业务配置将数据库访问路由到不同的物理数据库上,可实现关系数据库的分布式访问。
NoSQL数据库
目前各种NoSQL数据库层出不穷,在内存管理、数据模型、集群分布式管理等方面各有优势,不过从社区活跃性角度看,HBase无疑是目前最好的。
数据同步
在支持全球范围内数据共享的分布式数据库技术成熟之前,拥有多个数据中心的网站必须在多个数据中心之间进行数据同步,以保证每个数据中心都拥有完整的数据。在实践中,为了减轻数据库压力,将数据库的事务日志(或者NoSQL的写操作Log)同步到其他数据中心,根据Log进行数据重演,实现数据同步。
5.后台架构
网站应用中,除了要处理用户的实时访问请求外,还有一些后台非实时数据分析要处理。
搜索引擎
即使是网站内部的搜索引擎,也需要进行数据增量更新及全量更新、构建索引等。这些操作通过后台系统定时执行。
数据仓库
根据离线数据,提供数据分析与数据挖掘服务。
推荐系统
社交网站及购物网站通过挖掘人和人之间的关系,人和商品之间的关系,发掘潜在的人际关系和购物兴趣,为用户提供个性化推荐服务。
6.数据采集与监控
监控网站访问情况与系统运行情况,为网站运营决策和运维管理提供支持保障。
浏览器数据采集
通过在网站页面中嵌入JS脚本采集用户浏览器环境与操作记录,分析用户行为。
服务器业务数据采集
服务器业务数据包括两种,一种是采集在服务器端记录的用户请求操作日志;一种是采集应用程序运行期业务数据,比如待处理消息数目等。
服务器性能数据采集
采集服务器性能数据,如系统负载、内存使用率、网卡流量等。
系统监控
将前述采集的数据以图表的方式展示,以便运营和运维人员监控网站运行状况,做到这一步仅仅是系统监视。更先进的做法是根据采集的数据进行自动化运维,自动处理系统异常状况,实现自动化控制。
系统报警
如果采集来的数据超过预设的正常情况的阈值,比如系统负载过高,就通过邮件、短信、语音电话等方式发出报警信号,等待工程师干预。
7.安全架构
保护网站免遭攻击及敏感信息泄露。
Web攻击
以HTTP请求的方式发起的攻击,危害最大的就是XSS和SQL注入攻击。但是只要措施得当,这两种攻击都是比较容易防范的。
数据保护
敏感信息加密传输与存储,保护网站和用户资产。
8.数据中心机房架构
大型网站需要的服务器规模数以十万计,机房物理架构也需要关注。
机房架构
对于一个拥有十万台服务器的大型网站,每台服务器耗电(包括服务器本身耗电及空调耗电)每年大约需要人民币2000元,那么网站每年机房电费就需要两亿人民币。数据中心能耗问题已经日趋严重,Google、Facebook选择数据中心地理位置的时候趋向选择散热良好,供电充裕的地方。
机柜架构
包括机柜大小,网线布局、指示灯规格、不间断电源、电压规格(是48V直流电还是220V民用交流电)等一系列问题。
服务器架构
大型网站由于服务器采购规模庞大,大都采用定制服务器的方式代替购买服务器整机。根据网站应用需求,定制硬盘、内存、甚至CPU,同时去除不必要的外设接口(显示器输出接口,鼠标、键盘输入接口),并使空间结构利于散热。
目录
第1篇 概述
1 大型网站架构演化
1.1 大型网站软件系统的特点
1.2 大型网站架构演化发展历程
1.2.1 初始阶段的网站架构
1.2.2 应用服务和数据服务分离
1.2.3 使用缓存改善网站性能
1.2.4 使用应用服务器集群改善网站的并发处理能力
1.2.5 数据库读写分离
1.2.6 使用反向代理和CDN 加速网站响应
1.2.7 使用分布式文件系统和分布式数据库系统
1.2.8 使用NoSQL和搜索引擎
1.2.9 业务拆分
1.2.10 分布式服务
1.3 大型网站架构演化的价值观
1.3.1 大型网站架构技术的核心价值是随网站所需灵活应对
1.3.2 驱动大型网站技术发展的主要力量是网站的业务发展
1.4 网站架构设计误区
1.4.1 一味追随大公司的解决方案
1.4.2 为了技术而技术
1.4.3 企图用技术解决所有问题
1.5 小结
2 大型网站架构模式
2.1 网站架构模式
2.1.1 分层
2.1.2 分割
2.1.3 分布式
2.1.4 集群
2.1.5 缓存
2.1.6 异步
2.1.7 冗余
2.1.8 自动化
2.1.9 安全
2.2 架构模式在新浪微博的应用
2.3 小结
3 大型网站核心架构要素
3.1 性能
3.2 可用性
3.3 伸缩性
3.4 扩展性
3.5 安全性
3.6 小结
第2篇 架构
4 瞬时响应:网站的高性能架构
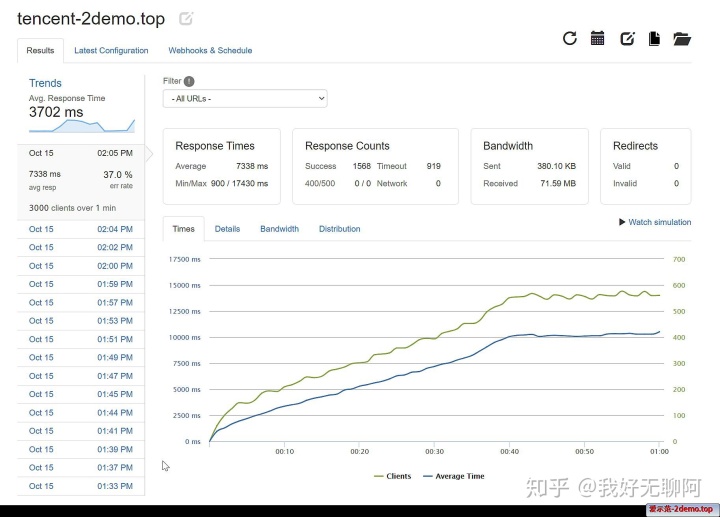
4.1 网站性能测试
4.1.1 不同视角下的网站性能
4.1.2 性能测试指标
4.1.3 性能测试方法
4.1.4 性能测试报告
4.1.5 性能优化策略
4.2 Web 前端性能优化
4.2.1 浏览器访问优化
4.2.2 CDN 加速
4.2.3 反向代理
4.3 应用服务器性能优化
4.3.1 分布式缓存
4.3.2 异步操作
4.3.3 使用集群
4.3.4 代码优化
4.4 存储性能优化
4.4.1 机械硬盘vs. 固态硬盘
4.4.2 B+树vs.LSM 树
4.4.3 RAIDvs.HDFS
4.5 小结
5 万无一失:网站的高可用架构
5.1 网站可用性的度量与考核
5.1.1 网站可用性度量
5.1.2 网站可用性考核
5.2 高可用的网站架构
5.3 高可用的应用
5.3.1 通过负载均衡进行无状态服务的失效转移
5.3.2 应用服务器集群的Session 管理
5.4 高可用的服务
5.5 高可用的数据
5.5.1 CAP 原理
5.5.2 数据备份
5.5.3 失效转移
5.6 高可用网站的软件质量保证
5.6.1 网站发布
5.6.2 自动化测试
5.6.3 预发布验证
5.6.4 代码控制
5.6.5 自动化发布
5.6.6 灰度发布
5.7 网站运行监控
5.7.1 监控数据采集
5.7.2 监控管理
5.8 小结
6 永无止境:网站的伸缩性架构
6.1 网站架构的伸缩性设计
6.1.1 不同功能进行物理分离实现伸缩
6.1.2 单一功能通过集群规模实现伸缩
6.2 应用服务器集群的伸缩性设计
6.2.1 HTTP 重定向负载均衡
6.2.2 DNS 域名解析负载均衡
6.2.3 反向代理负载均衡
6.2.4 IP 负载均衡
6.2.5 数据链路层负载均衡
6.2.6 负载均衡算法
6.3 分布式缓存集群的伸缩性设计
6.3.1 Memcached 分布式缓存集群的访问模型
6.3.2 Memcached 分布式缓存集群的伸缩性挑战
6.3.3 分布式缓存的一致性Hash 算法
6.4 数据存储服务器集群的伸缩性设计
6.4.1 关系数据库集群的伸缩性设计
6.4.2 NoSQL 数据库的伸缩性设计
6.5 小结
7 随需应变:网站的可扩展架构
7.1 构建可扩展的网站架构
7.2 利用分布式消息队列降低系统耦合性
7.2.1 事件驱动架构
7.2.2 分布式消息队列
7.3 利用分布式服务打造可复用的业务平台
7.3.1 Web Service 与企业级分布式服务
7.3.2 大型网站分布式服务的需求与特点
7.3.3 分布式服务框架设计
7.4 可扩展的数据结构
7.5 利用开放平台建设网站生态圈
7.6 小结
8 固若金汤:网站的安全架构
8.1 道高一尺魔高一丈的网站应用攻击与防御
8.1.1 XSS 攻击
8.1.2 注入攻击
8.1.3 CSRF 攻击
8.1.4 其他攻击和漏洞
8.1.5 Web 应用防火墙
8.1.6 网站安全漏洞扫描
8.2 信息加密技术及密钥安全管理
8.2.1 单向散列加密
8.2.2 对称加密
8.2.3 非对称加密
8.2.4 密钥安全管理
8.3 信息过滤与反垃圾
8.3.1 文本匹配
8.3.2 分类算法
8.3.3 黑名单
8.4 电子商务风险控制
8.4.1 风险
8.4.2 风控
8.5 小结
第3篇 案例
9 淘宝网的架构演化案例分析
9.1 淘宝网的业务发展历程
9.2 淘宝网技术架构演化
9.3 小结
10 维基百科的高性能架构设计分析
10.1 Wikipedia 网站整体架构
10.2 Wikipedia 性能优化策略
10.2.1 Wikipedia 前端性能优化
10.2.2 Wikipedia 服务端性能优化
10.2.3 Wikipedia 后端性能优化
11 海量分布式存储系统Doris 的高可用架构设计分析
11.1 分布式存储系统的高可用架构
11.2 不同故障情况下的高可用解决方案
11.2.1 分布式存储系统的故障分类
11.2.2 正常情况下系统访问结构
11.2.3 瞬时故障的高可用解决方案
11.2.4 临时故障的高可用解决方案
11.2.5 永久故障的高可用解决方案
12 网购秒杀系统架构设计案例分析
12.1 秒杀活动的技术挑战
12.2 秒杀系统的应对策略
12.3 秒杀系统架构设计
12.4 小结
13 大型网站典型故障案例分析
13.1 写日志也会引发故障
13.2 高并发访问数据库引发的故障
13.3 高并发情况下锁引发的故障
13.4 缓存引发的故障
13.5 应用启动不同步引发的故障
13.6 大文件读写独占磁盘引发的故障
13.7 滥用生产环境引发的故障
13.8 不规范的流程引发的故障
13.9 不好的编程习惯引发的故障
13.10 小结
第4篇 架构师
14 架构师领导艺术
14.1 关注人而不是产
14.2 发掘人的优秀
14.3 共享美好蓝图
14.4 共同参与架构
14.5 学会妥协
14.6 成就他人
15 网站架构师职场攻略
15.1 发现问题,寻找突破
15.2 提出问题,寻求支持
15.3 解决问题,达成绩效
16 漫话网站架构师
16.1 按作用划分架构师
16.2 按效果划分架构师
16.3 按职责角色划分架构师
16.4 按关注层次划分架构师
16.5 按口碑划分架构师 206
16.6 非主流方式划分架构师
附录A 大型网站架构技术一览
附录B Web开发技术发展历程
后记
读书记录

豆瓣摘抄
很是惭愧,我在2017年的今天才阅读了这本久负盛名的《大型网站技术架构—核心原理与案例分析》一书。买之前也看了大家的评论,大部分人对这本书的缺点评价的很到位:泛泛而谈。但我不敢苟同。
不知道还有多少豆友还记得高中政治课本中的内容,我记得从政治经济学讲起的时候,那句“商品的价值是凝结在商品中的无差别的人类劳动”是多么的深刻而又简单,一本薄薄的政治课本,能否概括《资本论》和《政治经济学》中所有的内容?明显不可能,如果你后来大学深入学习过这些大部头,回过头来再阅读高中课本的时候,是不是也有种“泛泛而谈”的感觉呢?是不是也有种“你说的道理我都懂,都能找到这些资料,这个课本只不过是资料的堆砌”的感觉呢?肯定是有,因为你已经到了看山不是山,看水不是水的境界,却还差一层。课本的编委,绝非浪得虚名,一个简单的定义,一个简单的论述和证明,就已经超出了“泛泛”的范畴。
你要明白,这本书的用途是什么?大型网站技术架构,你想象的干货肯定是关于淘宝内部使用的各种框架技术和他们的组合,甚至有详细的片段的代码,
告诉你这样做就对了,这样就可能做一个大型网站,甚至复制淘宝。这恰恰是作者所不愿看到的,作者结尾写的很明白,不要企图去设计一个大型网站,对于一个以盈利为目的的企业来说,业务永远是第一位的,技术永远是为业务服务的。作者不希望你看完这本书后回去告诉你老大说咱们得这样这样改才能支持千万级的调用,但其实你所负责的产品TPS可能连5都不到。作者希望的是你拥有大型网站技术架构的思维,从多个角度去考虑问题,而不要仅仅专注于某个方面,并且给出了常见的解决方案,作为一本“领进门”的书籍而言,已然足矣。技术架构,一切从实际出发,一切从业务出发,源于业务,也要高于业务。看本书的架构:性能,可用性,伸缩性,扩展性和安全性。从五个最重要的角度说明了大型网站设计和演化的时候需要关注什么,并且着重强调了伸缩性和扩展性的区别,这不就是干货吗?你在网上随便搜索个博客会告诉你二者的区别?而且作者大部分的图例都能保持一致的风格,这点也让阅读时舒服了很多。当然,缺点也是有,也很明显,大部分人就是冲着《案例》来的,毕竟前面写太多的理论,最终总要结合实际,《案例》有但内容不够多,可能涉及到一些商业机密,无论如何,瑕不掩瑜,但希望如果未来再版的话可以加强。
如果我是在2013年看的这本书,我一定会简单的站到“泛泛”这一消息队列中,但好在我是在4年后的今天看到,经过一番摸爬滚打,与作者心有戚戚焉。才明白,任何事情,纸上学来终觉浅。
豆瓣