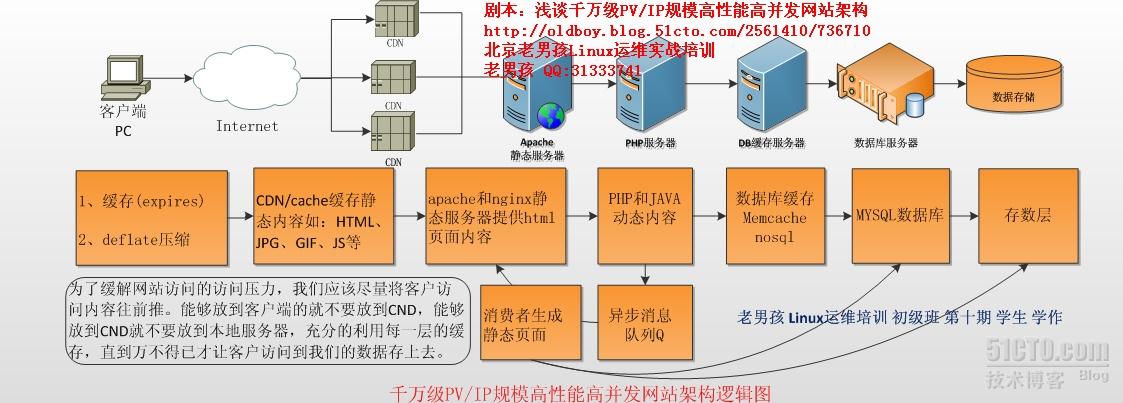
为什么网站需要负载均衡
网站作为一个开放性的事物,在流量大了之后,单一一台服务器往往无法承受住海量的用户,从而导致站点卡顿,或者服务掉线等情况。而负载均衡能够有效的解决这一问题。通过一台主服务器和N个副服务器可以将网站的流量合理的分配至各个副服务器,如果副服务器仍旧处理不了则可以通过添加更多的副服务器来进一步扩容。等待流量高峰期结束再删除掉副服务器节省成本开支。
利用腾讯云轻量服务器部署一个高可用服务器
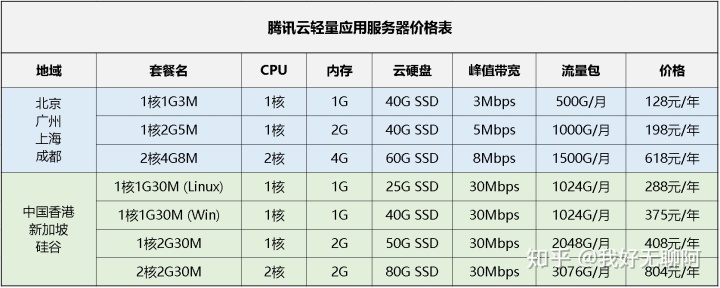
选购服务器
腾讯云轻量服务器性价比高,香港服务器带宽也有30M,对国内用户体验较好,价格适中,因此此次就用3台香港服务器进行搭建测试。
腾讯云轻量东京、莫斯科灰度测试开始,有需要的可以进行申请,5个工作日内完成审核
莫斯科申请地址:https://cloud.tencent.com/apply/p/urfrtblr12f
东京申请地址:https://cloud.tencent.com/apply/p/fvsrgv206pp
目前腾讯云正在做活动,国内轻量最低128元/年起,还可以找代理折上折
活动地址

最近也有关注有礼199-100劵,每天上午10点开抢
领劵步骤
关注微信公众号 腾讯云服务器,点击下边的 上云特惠 -> 关注有礼 有199-100的卷
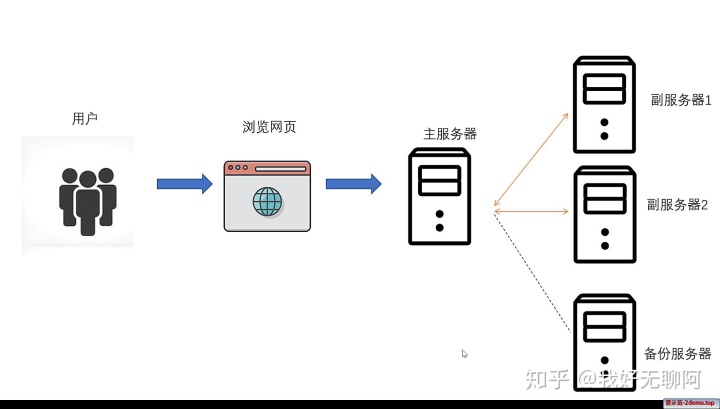
原理简述

用户通过浏览器对服务器发出请求——主服务器通过轮询|cookie|iphash 访问其中一台副服务器发出响应的请求——被请求的副服务器处理好网页数据传回主服务器——主服务器返回该数据给用户。
其中主服务器在整个过程之中只起到流量转发的作用,相对来说负载较小,副服务器作为负载均衡节点承担着处理数据的作用,负载较大,可以通过增加负载均衡节点(副服务器)来减小服务器负载。备份服务器承担着网站文件备份和应急备用的功能。
限制及解决方案:由于用户请求网页到能够看到网页中间这一时长受主服务器与负载均衡节点(副服务器)影响较大,主服务器与节点之间的延时不宜过大,且为了安全考虑尽可能的选择内网互通的服务器做负载均衡。
准备事项
1、3台尽可能同地区的服务器,1台主服务器,2台副服务器,有条件的可以再加一台备份服务器。
这里以三台腾讯云香港轻量服务器34元套餐1C2G作为演示。因为腾讯云轻量服务器在同一账号下同一地区开通的都可以内网互通且内网带宽1.5Gbps

三台服务器内网IP分别为:
主服务器:10.0.0.8 公网IP假设为124.124.124.124
节点1:10.0.0.3
节点2:10.0.0.7
2、宝塔专业版(或主服务器单独购买负载均衡插件)
宝塔专业版优惠购买链接 https://www.bt.cn/?invite_code=MV9hbHRmcnY=
也可以使用appnode进行操作,appnode免费版即可,但是限制网站数量,操作上会有不同但是理解原理了其实都一样
查看不清楚的可以看我博客这篇介绍文章,里面有几个常见面板的使用界面截图
除了宝塔之外还有什么网站面板比较好用?附带演示地址
搭建负载均衡
1、解析域名、搭建网站应用
首先域名解析到主服务器公网IP(124.124.124.124)上,然后进入主服务器的宝塔操作面板,首先安装网站应用,这里以typecho(一个轻量级博客系统)为例。

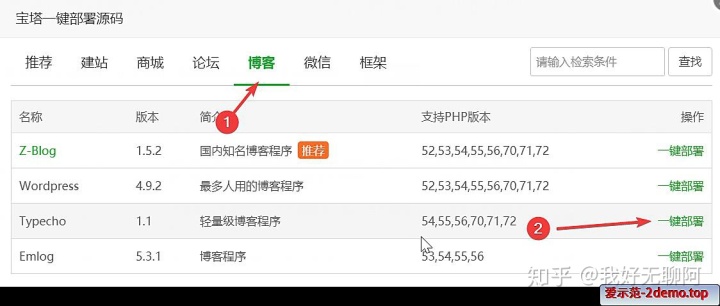
打开主服务器宝塔软件商城——宝塔插件——安装宝塔一键部署源码
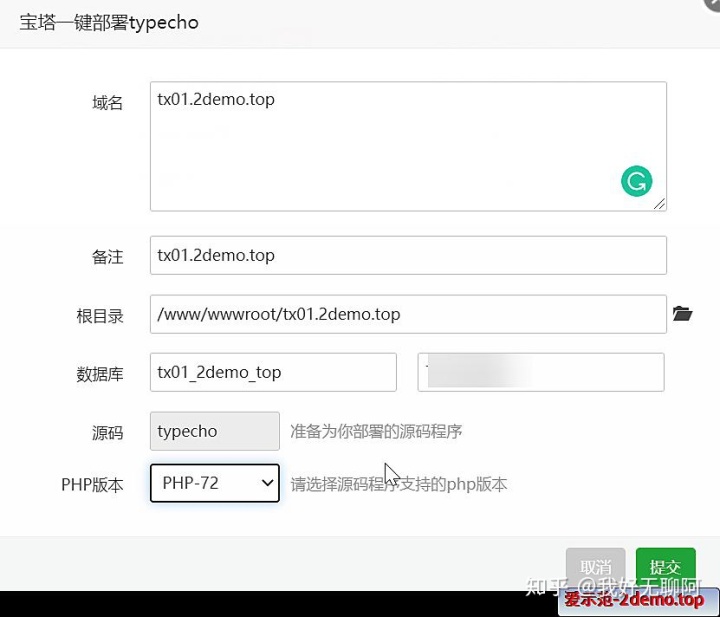
安装完成后点击设置进入下图页面并点击博客——typecho一键部署

填写网站信息,我这里以tx01.2demo.top为例

填完提交即可
然后进入网站首页进行信息填入,注意数据库地址填主服务器内网地址(10.0.0.8)其他的这里就不赘述了。
2、配置安全组及负载均衡节点网站配置
先在负载均衡节点1、2上配置同样的网站环境然后将刚刚配置好的主服务器上的tx01.2demo.top网站打包上传到负载均衡节点之上。
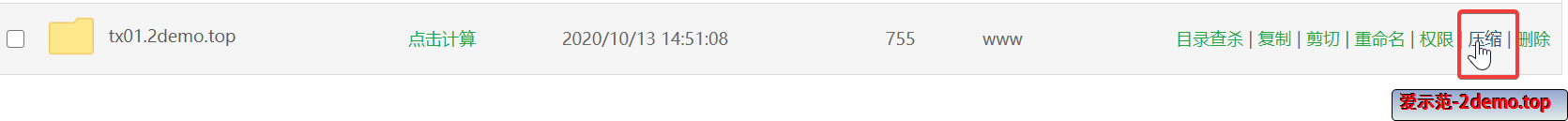
打包主服务器网站

打包完成后下载下来
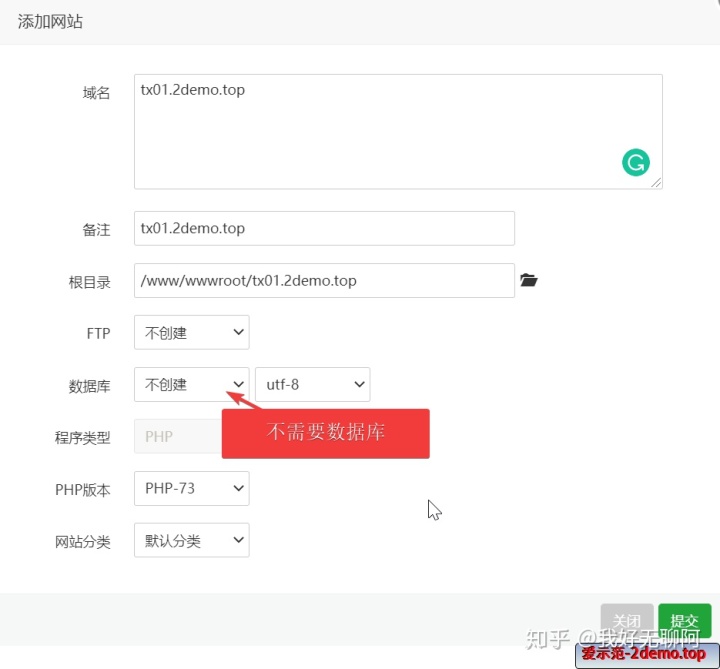
然后在负载均衡节点创建网站 tx01.2demo.top注意不用创建数据库

进入网站目录——上传刚才从主服务器下载下来的压缩包并解压
进入网站设置,配置伪静态规则(宝塔自带typecho规则,选中保存即可),添加ssl证书(其他证书——复制粘贴主服务器的证书然后保存即可)
PS:两个节点(副服务器)都需要进行以上配置
配置安全组
进入腾讯云轻量服务器管理面板
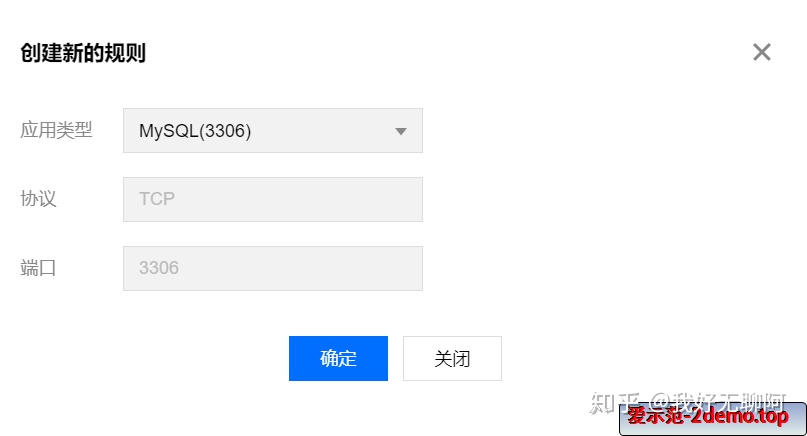
选择主服务器——防火墙——添加规则——MySQL


打开主服务器宝塔面板页面——安全,放行MySQL端口

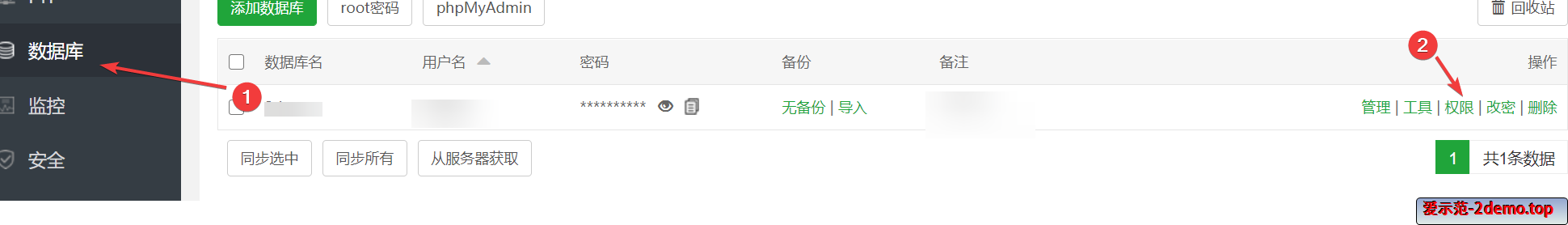
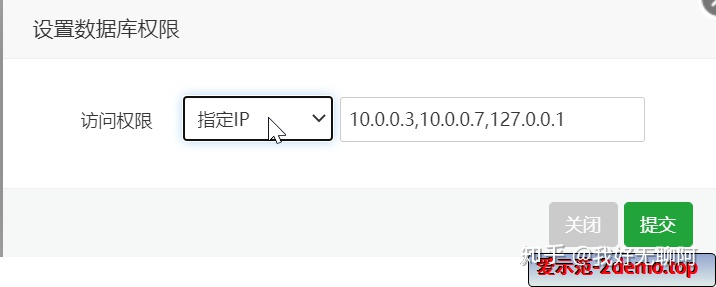
然后还要再设置一下MySQL权限
主服务器宝塔面板——数据库——指定IP——127.0.0.1,10.0.0.3(节点1内网IP),10.0.0.7(节点2内网IP)(用英文逗号隔开)


3、配置主服务器负载均衡
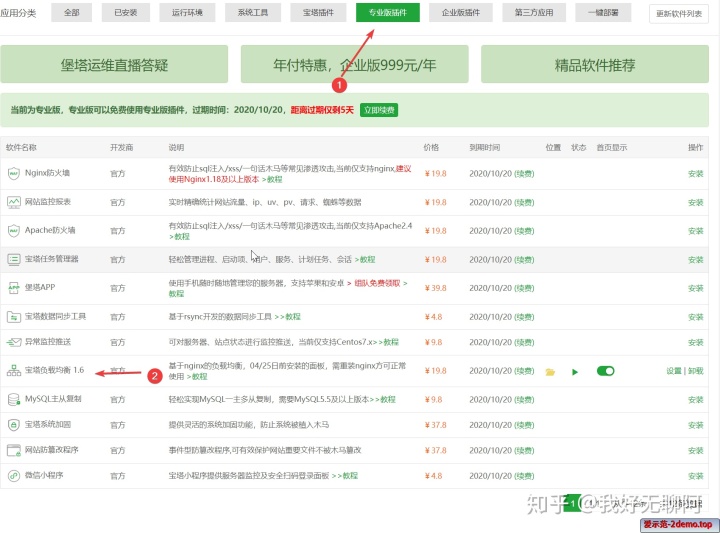
安装宝塔负载均衡插件
软件商城——专业版插件——宝塔负载均衡

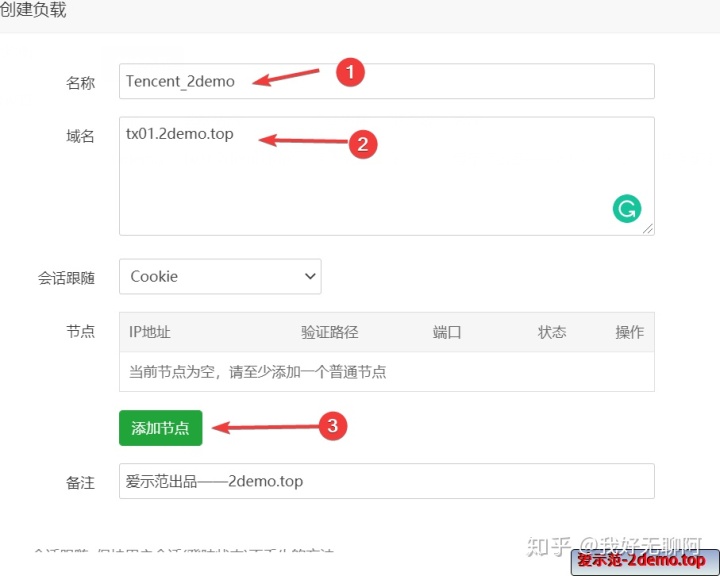
安装完成后进入设置页面
依次填入网站信息

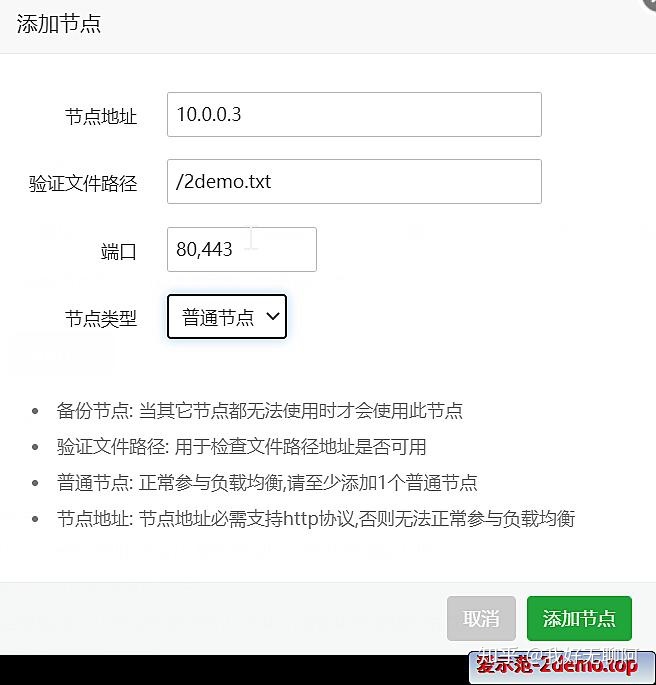
添加节点
先在节点服务器网站下创建自己的验证文件比如2demo.txt,随便什么文件不用写内容节点地址填节点内网IP

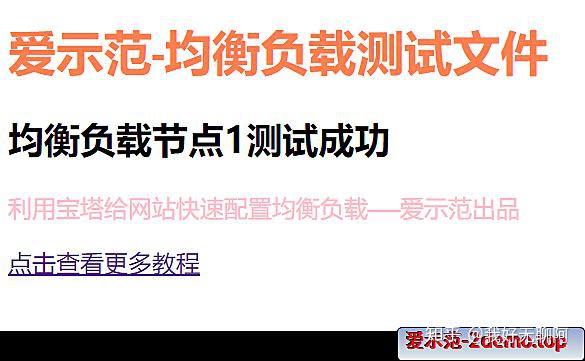
配置完成后就可以正式使用了,为了验证是否成功,你可以先把会话跟随关闭,再在节点服务器上随便创建一个HTML页面或者文件进行查看,我这里提供一个简单的HTML文件效果如下,可以上传到节点网站根目录下,然后修改一下节点对于的数字再多刷新几下就能知道相对应的节点是否配置完成了。下拉到最后下载。


节点管理还能调整权重、关闭节点等操作这里不做介绍。下面来对比一下单节点和双节点的差距。
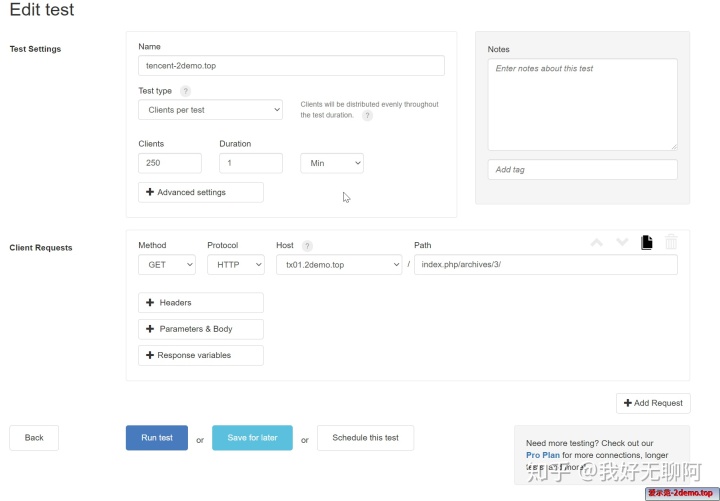
测试页面为http://tx01.2demo.top/index.php/archives/3/
默认主题,文章为纯文字,字数11496个。
测试工具为https://loader.io/
测试配置为每分钟总共有多少客户端发起请求

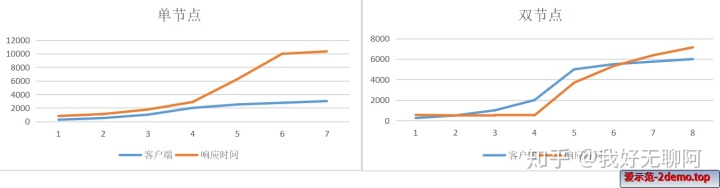
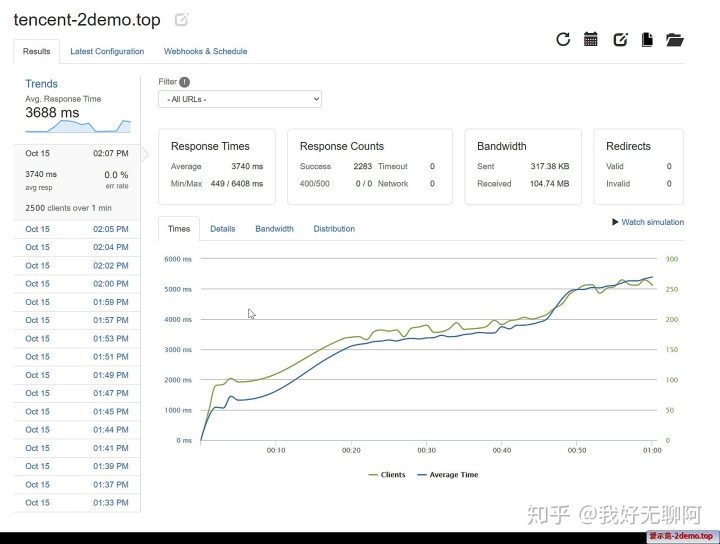
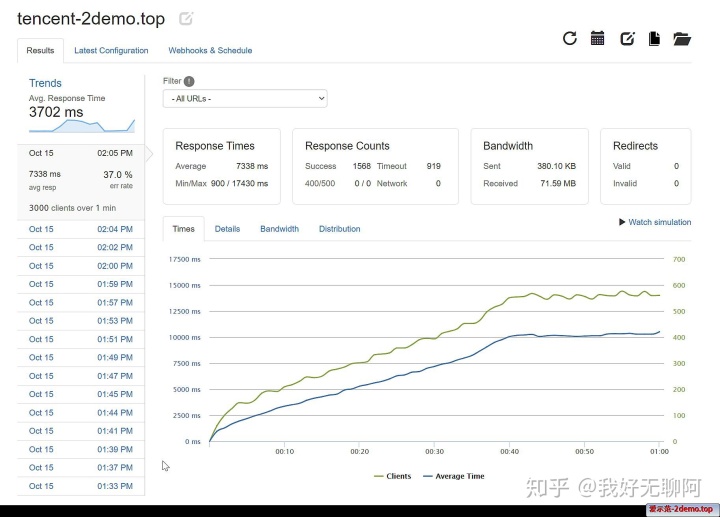
结论
单节点极限为2750/m 此时会出现部分请求出错及超时
双节点极限为5750/m 此时会出现部分请求出错及超时
数据对比图

负载均衡对网站的意义
负载均衡是一个好东西,对于小网站来说或许没什么,但是对于大流量网站来说负载均衡是必备的,否则去哪找那么强的一台独立服务器能够让几万十几万的人同时在线呢,对于中小网站也可以用负载均衡来让服务在线时间做一定的保障当一个节点发生故障后不会立刻停止服务,还能快速扩容应对突发流量。要是担心主服务器会挂那就直接再上一个服务器做次要的主服务器,负载均衡节点不用变化,但是这样最好用单独的数据库,这样四台机器一个数据库就能组成一个稳定性极高的服务应用了。
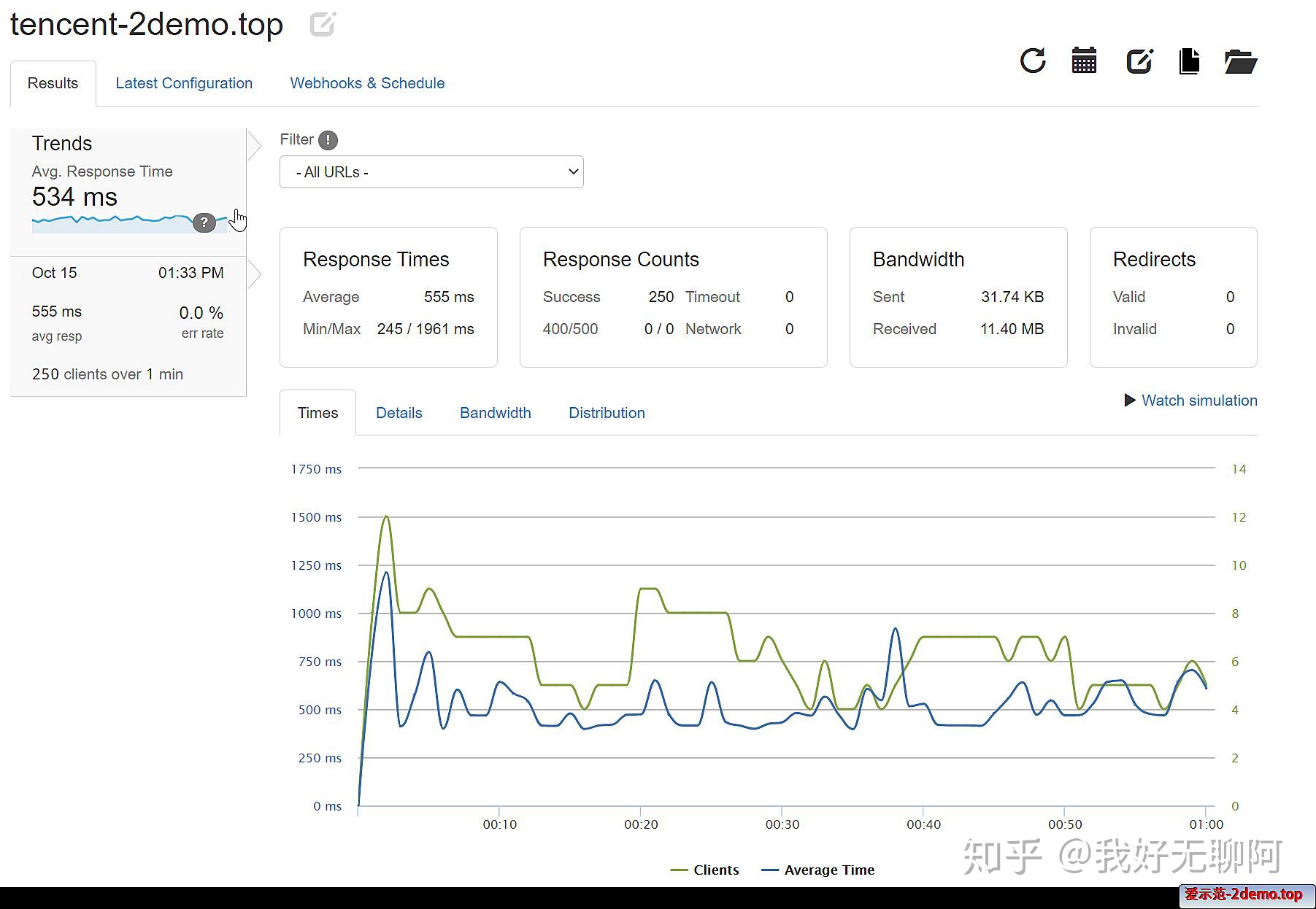
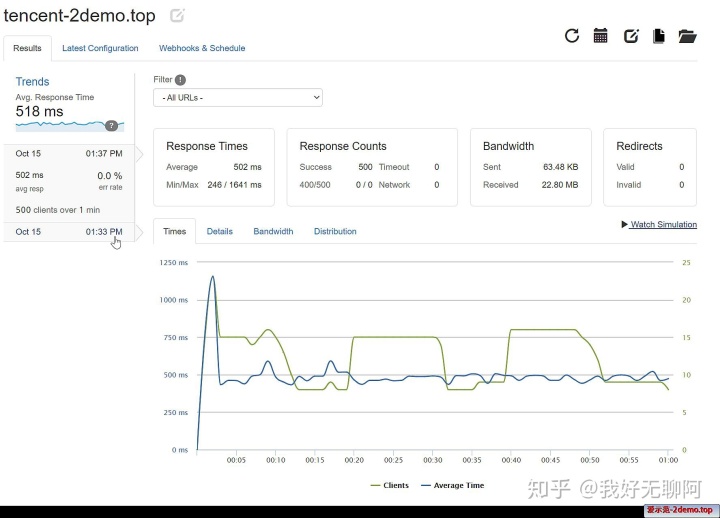
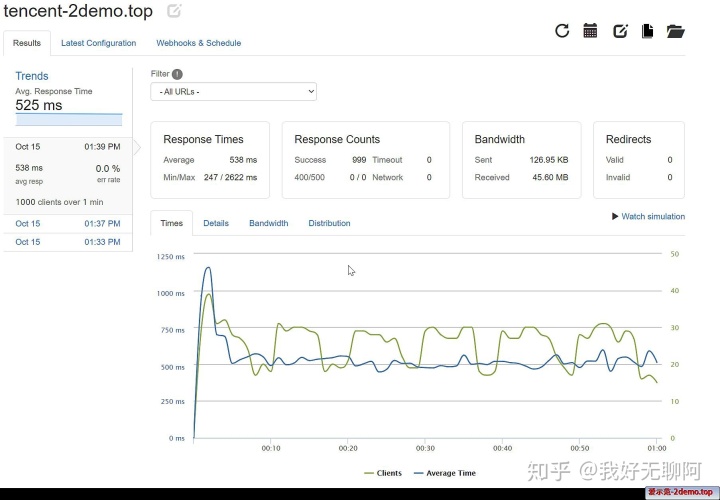
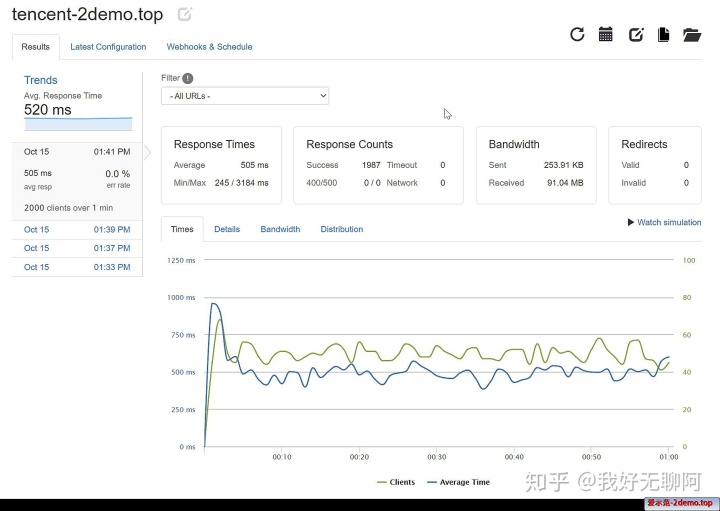
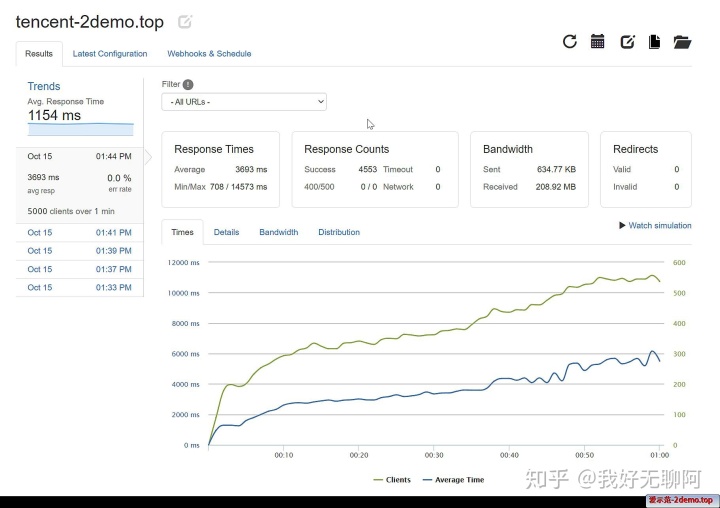
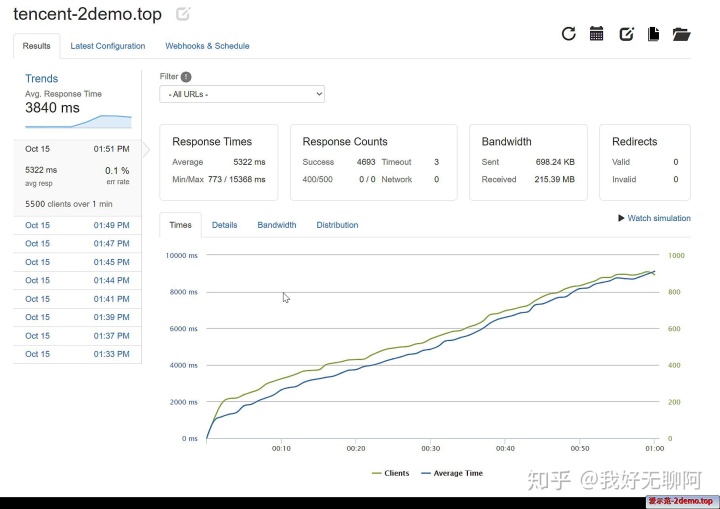
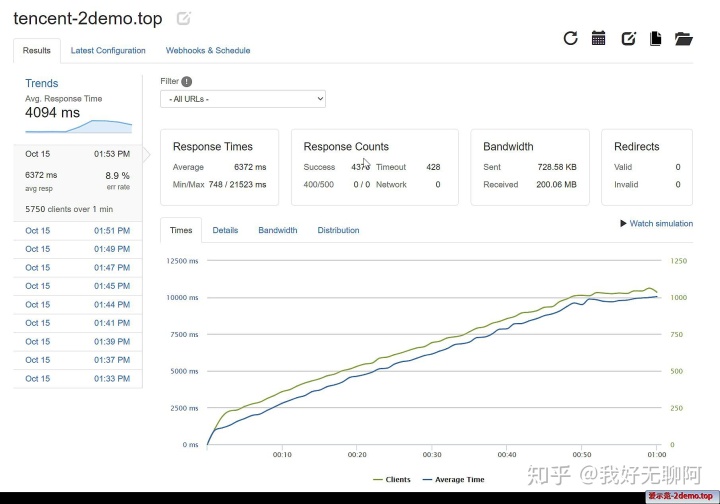
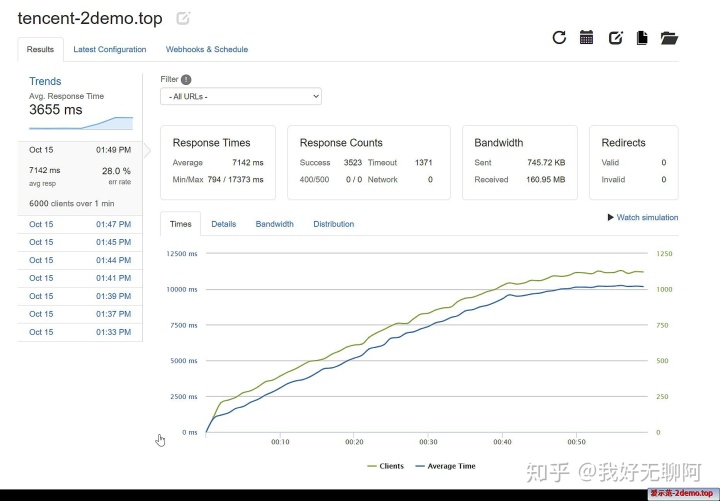
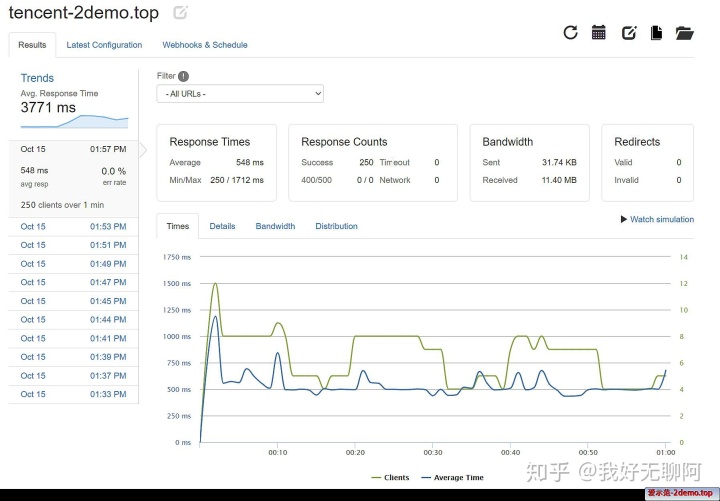
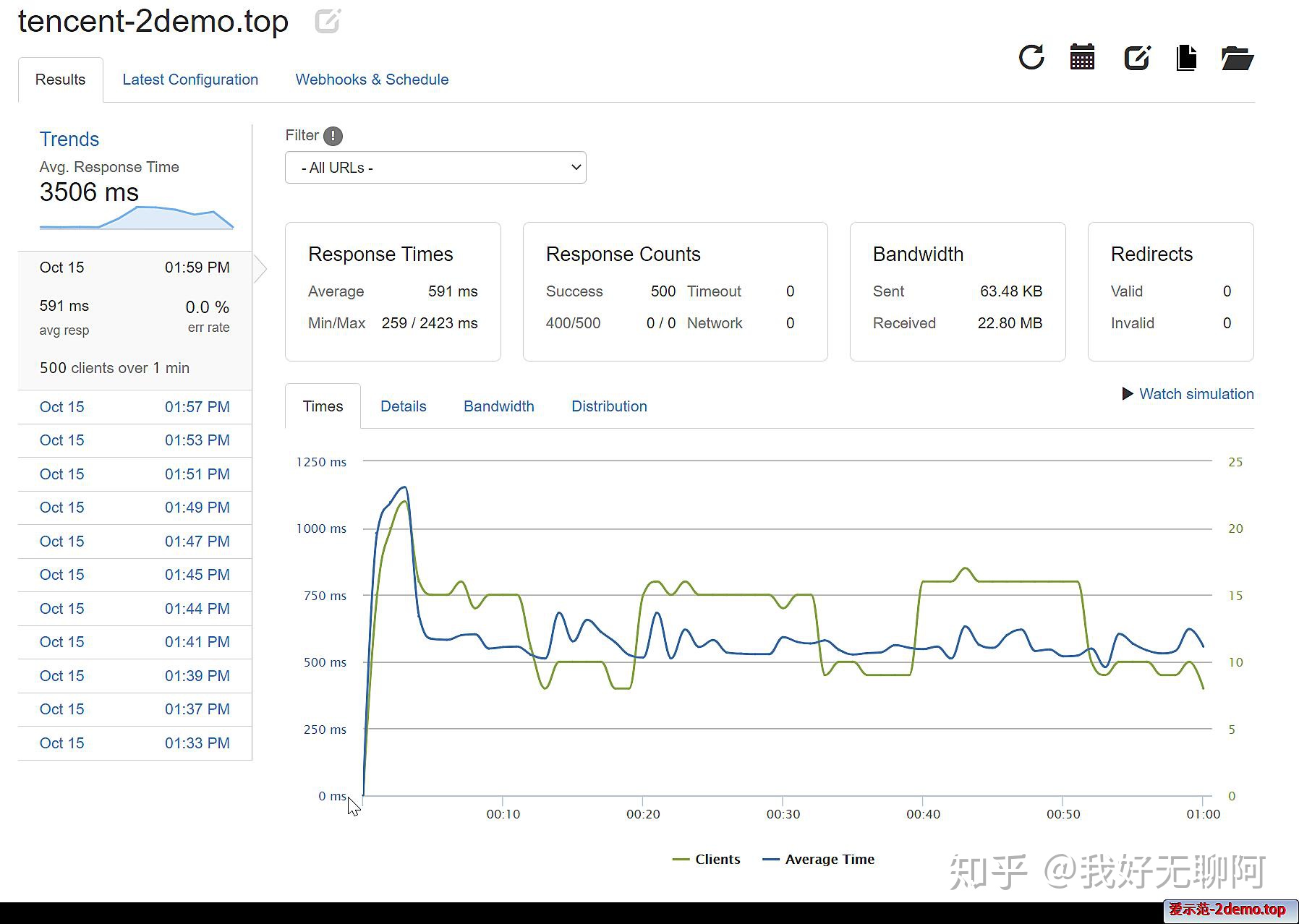
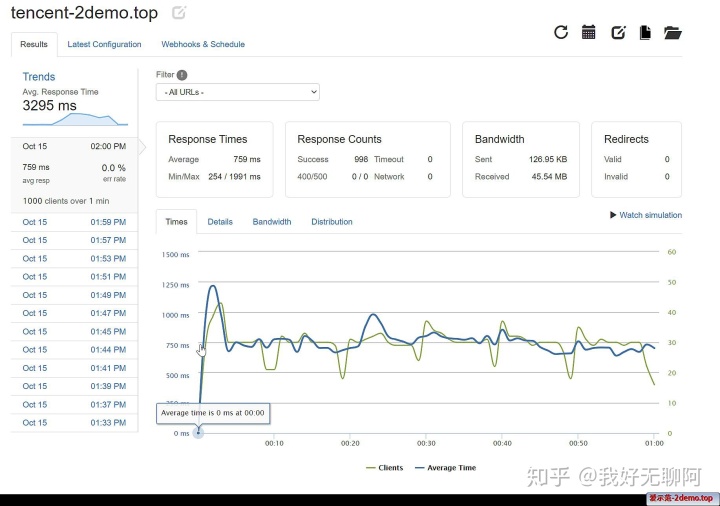
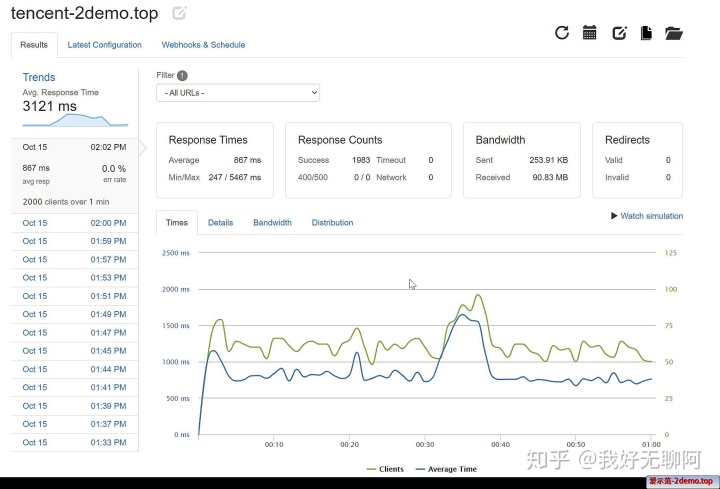
以下为详细数据
双节点测试图:
250

500

1000

2000

5000

5500

5750

6000

双节点测试图:
250

500

1000

2000

2500

2750

3000

本文由爱示范—2demo.top出品