文章目录
- jQuery中常用的事件处理方法
- click
- mouseover
- mouseout
- bind
- one
- unbind
- live
jQuery中常用的事件处理方法
click
作用:用于绑定单击事件以及触发单击事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//绑定$("h5").click(function () {alert("h5被点击事件触发");});//触发$("button").click(function () {$("h5").click();})})</script>
</head>
<body><div><h5 style="background-color: #bfa">点我触发绑定事件</h5><button>点我触发h5点击事件</button></div>
</body>
</html>

单击h5标签或者按钮触发h5绑定的事件:

注意:之前讲DOM的时候其实有还有用过onblur、onchange方法其实跟onclick一样,在jQuery下,已经演化成他的一个方法,blur、change,用法跟click一样。
mouseover
鼠标移入事件,用法和click一样
mouseout
鼠标移出事件,用法也和click一样
bind
可以给元素一次性绑定一个或多个事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//绑定单个事件$("h5").bind("mouseover mouseout",function () {console.log('鼠标刚才摸了我一下');});//绑定多个事件$("button").bind("click",function () {console.log("我被鼠标戳了一下");});})</script>
</head>
<body>
<div><h5 style="background-color: #bfa">点我触发绑定事件</h5><button>点我触发h5点击事件</button>
</div>
</body>
</html>
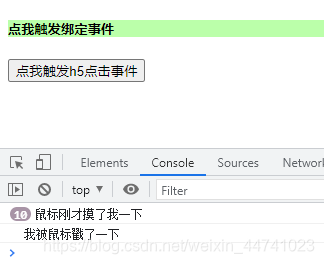
在h5上来回了5次加点击一次按钮,显示如下:

one
用法跟上面的bind一样,但是只响应一次。(如果同时one了鼠标出去跟进来,那么出去跟进来各能响应一次)
unbind
顾名思义:用法跟bind方法一样,但是效果跟bind方法相反,用于解除绑定。
live
用法跟bind一样,效果也一样,不同的是:前面的那些方法无法绑定后期动态添加的元素,而live可以。
举个例子,针对上面对h5绑定单击事件的代码,如果使用非live绑定,那么后面动态添加的h5点击后不会有任何反应,如果使用live绑定,那么,后期动态添加的h5单击后也会触发事件。