本节书摘来异步社区《网站设计 开发 维护 推广 从入门到精通》一书中的第1章,第1.3节,作者:何新起 ,娄彦杰,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.3 网页版面布局设计
网页设计要讲究编排和布局,虽然网页设计不同于平面设计,但它们有许多相近之处,应加以利用和借鉴。为了达到最佳的视觉表现效果,应讲究整体布局的合理性,使浏览者有一个流畅的视觉体验。
1.3.1 网页版面布局原则
网页在设计上与平面设计有许多共同之处,如报纸等,因此也要遵循一些设计的基本原则。熟悉一些设计原则,再对网页的特殊性作一些考虑,便不难设计出美观大方的页面来。网页页面设计有以下基本原则,熟悉这些原则将对页面的设计有所帮助。
1.主次分明,中心突出
在一个页面上,必须考虑视觉的中心,这个中心一般在屏幕的中央或者在中间偏上的部位。因此,重要的文章和图像一般可以安排在这个部位,在视觉中心以外的地方就可以安排那些稍微次要的内容,这样在页面上就突出了重点,做到了主次有别。
2.大小搭配,相互呼应
较长的文章或标题,不要编辑在一起,要有一定的距离;同样,较短的文章,也不能编排在一起。对待图像的安排也是这样,要互相错开,使大小图像之间有一定的间隔,这样可以使页面错落有致,避免重心的偏离。
3.图文并茂,相得益彰
文字和图像具有一种相互补充的视觉关系,页面上文字太多,就显得沉闷,缺乏生气。页面上图像太多,缺少文字,必然会减少页面的信息容量。因此,最理想的效果是文字与图像的密切配合,互为衬托,既能活跃页面,又使页面中有丰富的内容。
4.简洁一致
保持简洁的常用做法是使用醒目的标题,这个标题常常采用图形表示,但图形同样要求简洁。另一种保持简洁的做法是限制所用的字体和颜色的数目。一般每页使用的字体不超过三种,一个页面中使用的颜色只需两三种。
要保持一致性,可以从页面的排版下手:各个页面使用相同的页边距、文本;图形之间保持相同的间距;主要图形、标题或符号旁边留下相同的空白。
5.网页布局时的一些元素
格式美观的正文、和谐的色彩搭配、较好的对比度、具有较强可读性的文字、生动的背景图案、大小适中的页面元素、布局匀称、不同元素之间有足够空白、各元素之间保持平衡、文字准确无误、无错别字、无拼写错误。
6.文本和背景的色彩
考虑到大多数人使用256色显示模式,因此一个页面显示的颜色不宜过多。主题颜色通常只需要两三种,并采用一种标准色。
1.3.2 点、线、面的构成
在网页的视觉构成中,点、线和面既是最基本的造型元素,又是最重要的表现手段。在布局网页时,点、线、面是需要最先考虑的因素。只有合理安排好点、线、面的相互关系,才能设计出具有最佳视觉效果的页面,充分表达出网页的最终目的。网页设计实际上就是处理好三者的关系,因为不管是任何视觉形象或者版式构成,归结到底,都可以归纳为点、线和面。
1.点的视觉构成
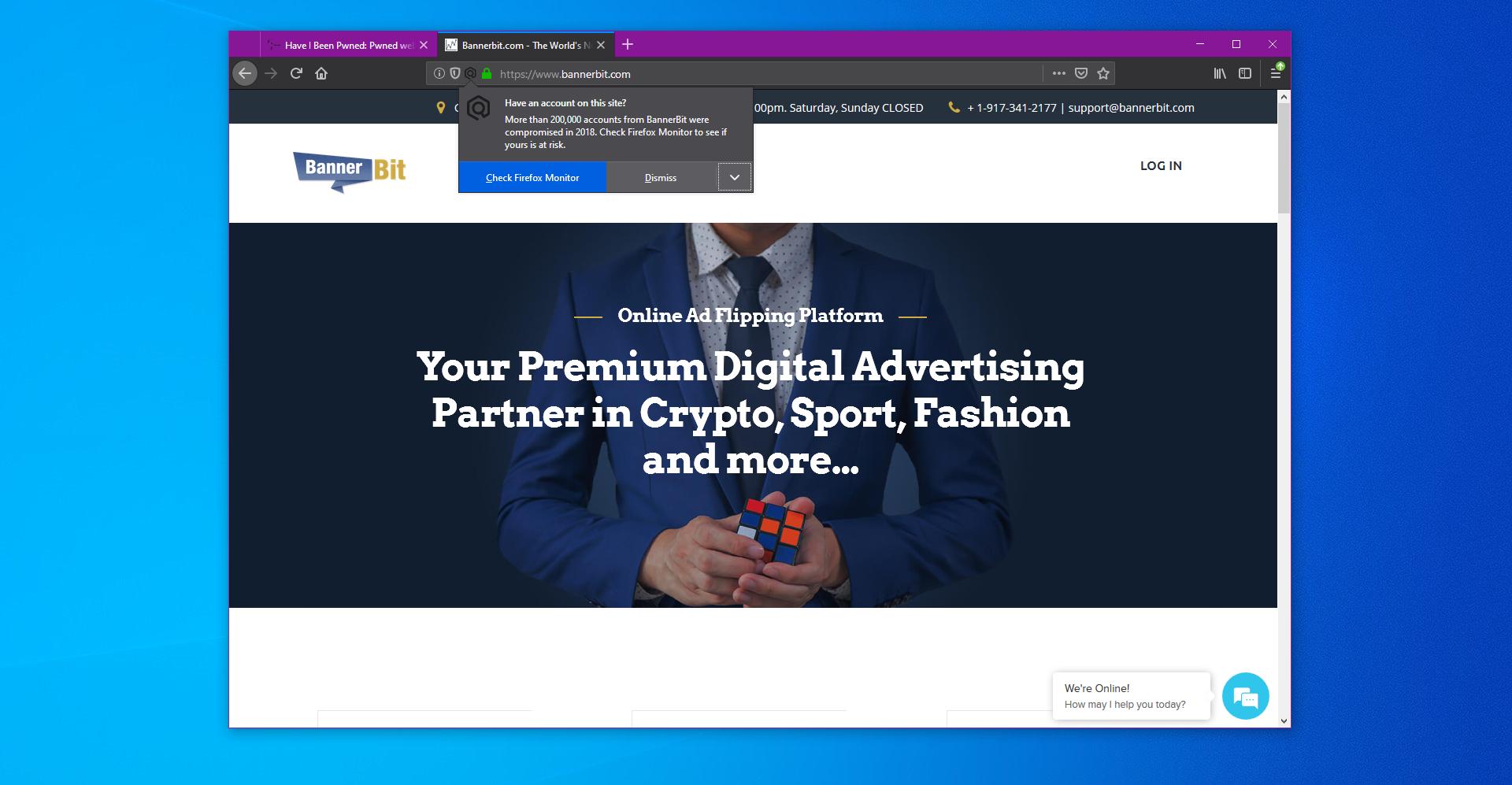
在网页中,一个单独而细小的形象可以称之为点,如一个汉字可以称为一个点。点也可以是一个网页中相对微小单纯的视觉形象,如按钮、Logo等。图1-6所示为点的视觉构成。

点是构成网页的最基本单位,起到让页面活泼生动的作用。使用得当,甚至可以起到画龙点睛的作用。
一个网页往往需要由数量不等、形状各异的点来构成。点的形状、方向、大小、位置、聚集、发散,能够给人带来不同的心理感受。
2.线的视觉构成
点的延伸形成线,线在页面中的作用在于表示方向、位置、长短、宽度、形状、质量和情绪。线是分割页面的主要元素之一,是决定页面形象的基本要素。线分为直线和曲线两种。线的总体形状有垂直、水平、倾斜、几何曲线、自由线这几种。
线是具有情感的。如水平线给人开阔、安宁、平静的感觉;斜线具有生动、不安、速度和现代感;垂直线具有庄严、挺拔、力量和向上的感觉;曲线给人柔软流畅的女性特征;自由曲线是最好的情感抒发手段。将不同的线运用到页面设计中,会获得不同的效果。
水平线的重复排列形成一种强烈的形式感和视觉冲击力,能够让人第一眼就产生兴趣,达到了吸引访问者注意力的目的。
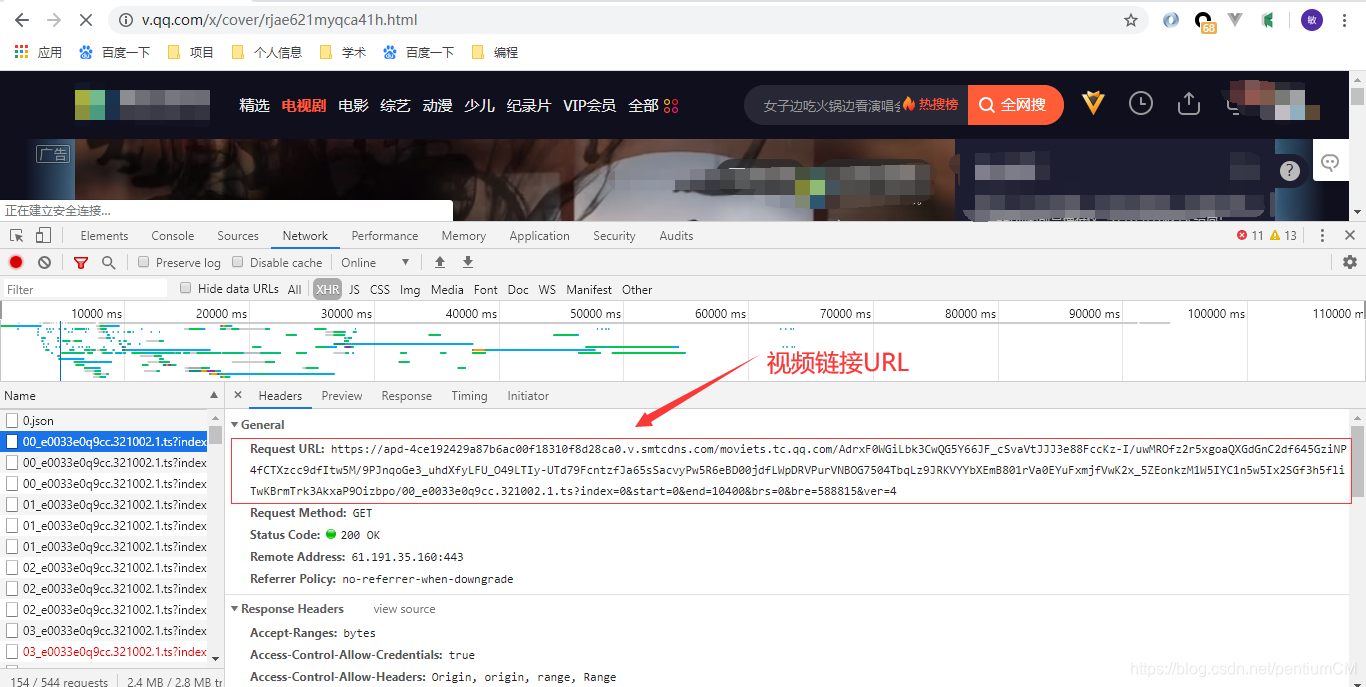
自由曲线的运用,打破了水平线的庄严和单调,给网页增加了丰富、流畅、活泼的气氛。水平线和自由曲线的组合运用,形成新颖的形式和不同情感的对比,从而将视觉中心有力地衬托出来。图1-7所示为使用线条布局的网页。

3.面的视觉构成
面是点和线的组合,具有一定的面积和质量,占据的空间更多,因而相比点和线来说视觉冲击力更大、更强烈。
面的形状可以大概分为以下几种。
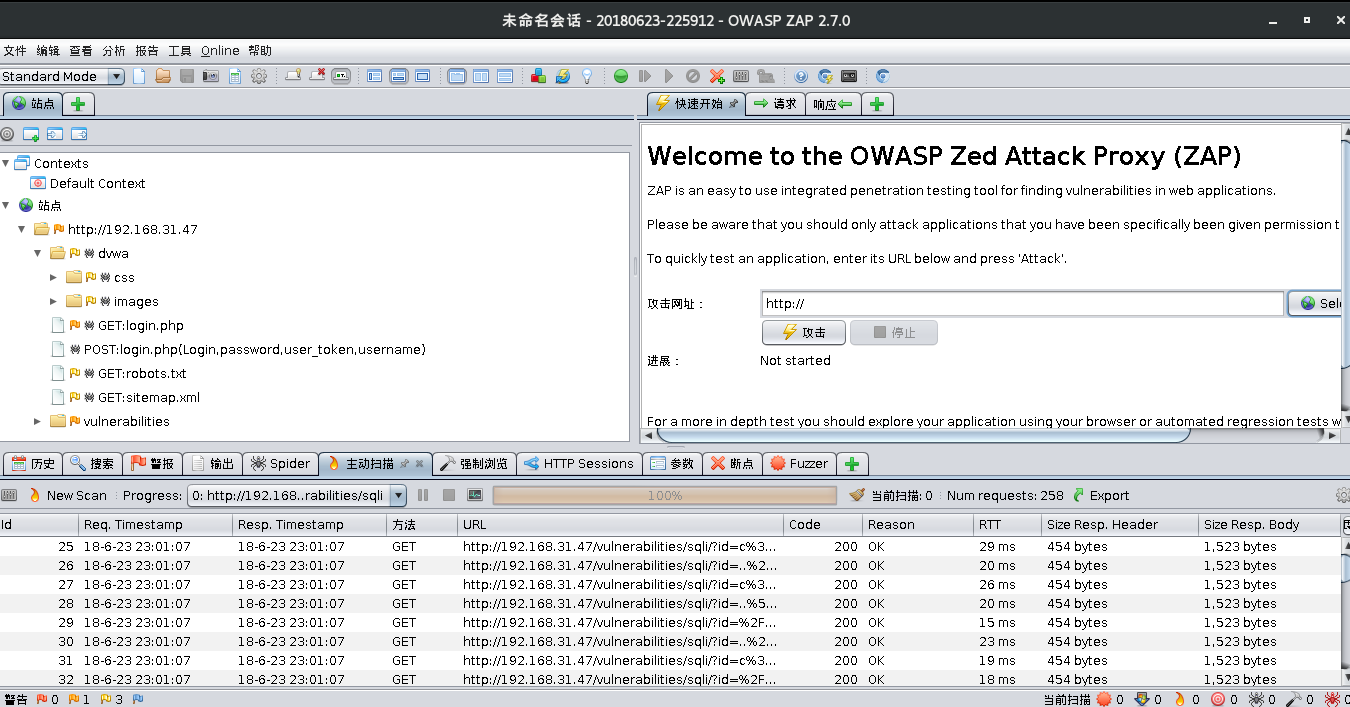
几何型的面:方形、圆形、三角形、多边型的面在页面中经常出现。图1-8所示为使用圆角矩形的网页。
有机切面:可以用弧形相交或者相切得到。
不规则形的面和意外因素形成的随意形面。

面具有自己鲜明的个性和情感特征,只有合理地安排好面的关系,才能设计出充满美感、艺术而实用的网页。