之前说过,我的网站编辑器一开始是tinymce,然后才用的ckeditor。可是最近我发现,ckeditor的小图标不是很美观,看久了有点low的样子。我是不是应该换一个编辑器呢,一想到这里,马上打开谷歌搜索有没有更加美观的富文本编辑器。翻了几页发现,才发现百度Ueditor编辑器就很不错,其实之前我就了解过,但是并没有学习去怎么使用,这回好了,换个富文本编辑器顺便把Ueditor给学会了
安装及使用
1.Ueditor其实对python2和python3有一定的区别,在写程序时想通过Django的form表单顺便把评论框也改成Ueditor,但是没有将其实现却发现了错误提示为:
from widgets import UEditorWidget,AdminUEditorWidget
ImportError: No module named ‘widgets’经查发现,DjangoUeditor是基于Python 2.7的,对Python3的支持有问题。导致widgets.py文件出错,不能import,解决方法可以修改widgets.py或者采用网上修改好的版本DjangoUeditor3,github就有很多Ueditor的代码,有些不能直接使用,可能太久没更新了吧,然后才找到了:https://github.com/twz915/DjangoUeditor3
2.使用git下载后,输入如下命令将源码安装到Python路径中
python3 setup.py install3.将DjangooUeditor添加到Django的INSTALLED_APPS中
4.在blog下的models.py文件导入
from DjangoUeditor.models import UEditorField# 将之前ckeditor
body = RichTextUploadingField()# 改为
body = UEditorField(u'内容',width=1100, height=300, toolbars="full", imagePath="images/", filePath="files/", upload_settings={"imageMaxSize":1204000},)5.进入admin后台管理页面,可以看到这时编辑器已经换了个装
6.去掉百度编辑器 ueditor 元素路径、字数统计等
在百度编辑器 ueditor 根目录下: ueditor.config.js 文件中
搜索并将参数elementPathEnabled设置成false即可
常用功能开关如下:
-
,elementPathEnabled : false //是否启用元素路径,默认是true显示
-
,wordCount:false //是否开启字数统计
-
,autoHeightEnabled:false // 编辑器内容,是否自动长高,默认true
-
,fullscreen : false //是否开启初始化时即全屏,默认关闭
7.图标对比
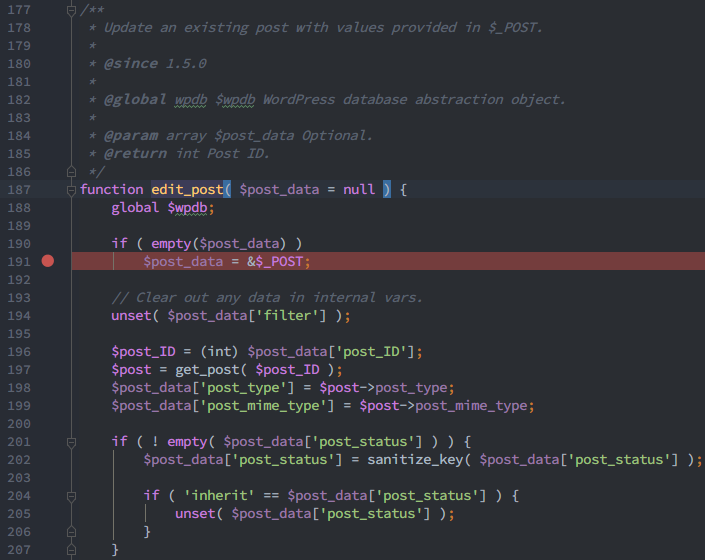
ckeditor是这样的

ueditor是这样的

代码高亮
1.为了这个代码高亮可是浪费了我不少时间,一开始是发现在DjangoUeditor/staticueditor/thirdd-party/SyntaxHighlighter文件夹中有shCoreDefault.css和shCore.js这两个文件的,网上也有很多文章说了可以在详情页添加下面三个标签
运行完后,发现的确有些效果,可是伴随着还有另外三个问题
一个是代码之间的行距和字体太小,不便于代码的阅读,通过对网页元素进行分析,我找到了shCoreDefault.css文件中的两个属性,通过文件搜索找出来将它们注释就可以解决了
line-height: 1.1em!important;
font-size: 13px!important;如果说上面的问题还能接收,第二个问题就完全不适应了,那就是行号与代码不匹配,经常在代码的两头空出多行是没有注明行号的,看着很不习惯
还有第三个问题,代码过长的情况下,不能自动换行,就导致代码块容易超出父容器宽度。网上的解决办法都是在shCoreDefault.css文件中通过ctrl+F查找:.syntaxhighlighter{,然后在括弧中加入样式:word-break:break-all,这个有效果,已经测试过了,但是第二个问题实在能力有限,无法解决,被迫放弃使用DjangoUeditor中的css样式
2.放弃DjangoUeditor的自带样式后,又找到了第二条路,那就是使用Hlightjs,我想要的是类似github上的那种白色背景的代码高亮显示,幸运的是Hlightjs插件提供了太多太多的代码样式。我参考的文章地址:https://blog.csdn.net/msllws/article/details/81048390
3.在官网https://highlightjs.org/download/下载好Hlightjs插件后,与之前使用SyntaxHighlighter类似,添加下面三个标签
<!-- foundation.css文件就是我选择的代码样式 -->
<link rel="stylesheet" type="text/css" href="{% static 'blog/css/foundation.css' %}">
<script type="text/javascript" src="{% static 'blog/js/highlight.pack.js' %}"></script>
<script>hljs.initHighlightingOnLoad();</script>这个时候,还无法正常显示,因为代码高亮遵循的格式是:<pre><code>代码</code></pre>而百度编辑器默认的代码块显示格式为:<pre>代码</pre>,所以还需要再写上一个script,添加在body下面
<script type="text/javascript">var allpre = document.getElementsByTagName("pre");for(i = 0; i < allpre.length; i++){var onepre = document.getElementsByTagName("pre")[i];var mycode = document.getElementsByTagName("pre")[i].innerHTML;onepre.innerHTML = '<code id="mycode">'+mycode+'</code>';}
</script>这个时候已经能看出代码样式发生改变了,但是没有行号,所以还要给代码加上行号,先创建一个code.css文件,里面包含了code代码块行号的样式效果
pre {position: relative;padding: 0;/*margin-bottom: 24px;*/border-radius: 3px;border: 1px solid #C3CCD0;background: #FFF;overflow: hidden;font-size: 14px;
}
code {display: block;padding: 18px 24px;overflow-y: auto;font-weight: 300;font-family: Menlo, monospace;font-size: 14px;
}code.has-numbering {margin-left: 30px;
}.pre-numbering {position: absolute;top: 0;left: 0;width: 30px;padding: 8px 5px 5px 0;border-right: 1px solid #C3CCD0;border-radius: 3px 0 0 3px;background-color: #f5f5f5;text-align: right;font-family: Menlo, monospace;font-size: 14px;color: #8c8c8c;
}将上面的行号样式通过javascript绑定到每个li元素上
<script type="text/javascript">$(function(){$('pre code').each(function(){var lines = $(this).text().split('\n').length - 1;var $numbering = $('<ul/>').addClass('pre-numbering');$(this).addClass('has-numbering').parent().append($numbering);for(i=1;i<=lines+100;i++){$numbering.append($('<li/>').text(i));}});});
</script>完成后,就已经实现Ueditor+Hightjs的代码高亮了
4.代码高亮对比
Ckeditor是这样的

Ueditor是这样的

其他常见问题
1.此时可能还会出现编辑框内图片无法正常缩放,是因为页面上引入了Bootstrap,而Bootstrap默认将box-sizing样式统一设成border-box了,在ueditor.min.css中加入如下代码,就算是填坑成功
.edui-container *{-webkit-box-sizing: content-box;-moz-box-sizing: content-box;box-sizing: content-box;}
.edui-container *:before,.edui-container *:after {-webkit-box-sizing: content-box;-moz-box-sizing: content-box;box-sizing: content-box;}2.在css中可能出现长串字母或者数字不会自动换行的问题,在对应css中加:
word-break: break-all;3.因为在编辑文章的时候,上传图片的宽度是用px来表示的,这就有可能导致图片宽度超出父容器宽度,所以需要重新对img元素进行宽度重定义
#post-body img{max-width: 100%;
}4.在编辑超链接内容时可以发现,在移动端或者宽度很窄的显示屏上,a标签元素也常常超出容器宽度之外,这是因为ueditor对长字母或者长数字不会自动换行导致的,所以需要设置自动换行
#post-body a{word-break: break-all;
}5.用过ueditor的人都知道,还有一个常见问题就是在编辑器下使用的表格可以被预览,但是内容发布之后,在网页显示中是看不见边框的。网上很多人大都提议取修改ueditor.all.js或者ueditor.all.min.js,但是我按照那个方法行不通,不知道是哪里还出了错,所以我就直接用最粗暴的方式,在详情页中的样式加上
#post-body table, #post-body tr, #post-body td{border: 1px solid #000;max-width: 100%;
}最后,实在没想到换个富文本编辑器会弄出这么多问题,学习之路,最难也是最让人愉悦的,也只有学习才是生活