这一周一直忙于做实验室的网站,基本功能算是完成了。比较有收获的是大概了解了ThinkPHP框架。写一些东西留作纪念吧。如果对于同样是Web方面新手的你有一丝丝帮助,那就更好了挖。
以前用PHP做过一个很蹩脚的网站,为什么这么说呢,因为写的全是死代码。做完以后觉得实在是累,前端要div+css,js 后端要php,mysql,这么多东西要弄,十分头疼。所以,在接到做网站的任务后,我第一时间想到一定要使用开发框架去做,绝不能跟以前一样那么累了。
我选择的是PHP的ThinkPHP框架。说实话,真的蛮不错的。瞬间觉得Web开发还是蛮有效率的。
超级链接:ThinkPHP中文网
按照套路,首先贴一下实验环境:
- 1. WAMP(集成的那种,最Easy的几乎不需要配置)
- 2. ZendStudio7.2(中文网址http://www.zendstudio.net/,里面提供下载,在线注册机以及使用教程)
- 3. ThinkPHP框架+百度UEditor编辑器插件
- 4. Win7-64bit操作系统
- 5. 浏览器(火狐,IE,Chrome),外加火狐FireBug插件用于调试以及偷样式
-------------------------------------------------------------华丽分割-------------------------------------------------------------
第一步:找网页模板(不会美工,PS,见谅。。)
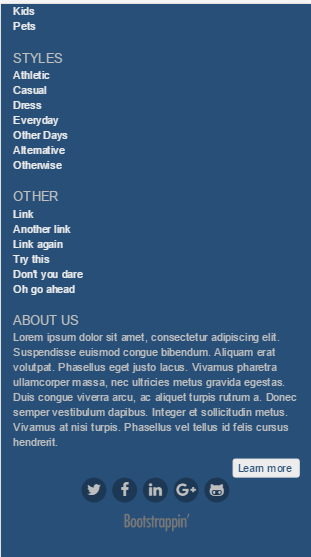
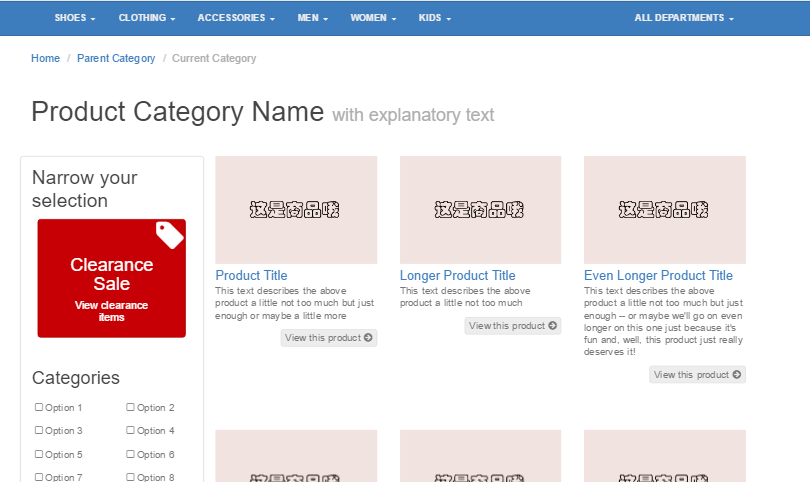
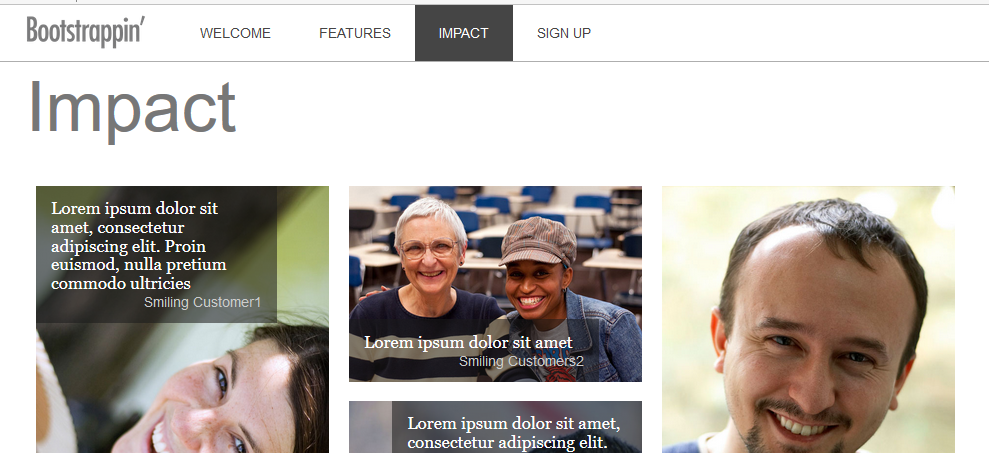
前端页面我找的是一个大学的实验室,这里就不贴了,很普通的那种。后台直接下载的模板,感觉蛮漂亮的,运行后如下图:

第二步:初识百度UEditor插件
由于我要做的是实验室的网站。实验室网站主要内容在如下几个方面:
- 介绍实验室的成员
- 实验室的项目,成果等
- 实验室的新闻以及学术交流信息
可见,信息主要偏重于后台的新闻,文章信息的发布,而前台几乎不存在编辑。所以重点要在后台实现一个方便的文章发布体系。
我选用了百度出品的UEditor所见即所得编辑器。主要是JS实现的,整合到后台后如下所示,功能真的很多哇:

关于UEditor的如何整合到网站中,请参考UEditor的官网,里面有详细教程。
第三步:初识ThinkPHP框架
下面开始介绍ThinkPHP框架,首先为了加强感性认识,先看一看ThinkPHP工程的目录结构:

文件夹:
- admin是后台工程文件夹
- home是前台工程
- public里面用于存放CSS文件,JS文件以及网页里面的图片
- ThinkPHP框架
- ueditor是百度编辑器
下面三个PHP文件:
- admin.php是后台工程的入口文件,
- index.php是前台工程的入口文件。
- config.inc.php,由于这个小项目的几乎所有数据都放在数据库里,而前后台都要连接数据库,所以所有的数据库配置代码放在了它里面。
而剩下的buildpath ,.settings , .project 是Zend IDE生成的,不管它们。
------------------------------------------------------华丽分割-------------------------------------------------------------
由于我这里面实际是两个工程(home和admin),只要理解其中一个即可,故下面只介绍后台,即admin部分。
接着往下看,看一下admin.php文件,这是需要了解的第一个文件,即后台的入口文件。

几个宏定义分别指明了:
- 1. ThinkPHP框架的路径
- 2. 后台应用程序目录
- 3. 后台应用程序名称
- 4. 开启调试模式
- 5. 包含ThinkPHP框架下的ThinkPHP.php文件(重要!)
下面新建一个小工程来演示一下开发过程:
比如整个工程的大目录是xxx,然后把ThinkPHP框架拷贝进来,并添加admin.php文件(如上图中的代码)

此时在浏览器里面输入:http://localhost/xxx/admin.php会自动生成admin目录,如下图

打开admin目录,内容如下:

其中主要关注四个文件夹:
1. Conf 存放工程配置文件(比如定义一些常量什么的)
2. Lib (最重要!存放MVC模式中的模型类和控制器类)
3. Tpl(存放模板文件,按道理前面我们下载的模板应该放在这里)
4. Runtime(存放运行时文件,比如缓存啊,数据库表缓存什么的)
最后贴出浏览器上的运行结果。。对不起贴的有点晚。

如果能看到上面的画面,说明ThinkPHP可以正常运行啦。下面我们继续完善吧。
------------------------------------------------------------华丽分割-----------------------------------------------------
第四步:初识MVC模式
到这里,不得不提一下在ThinkPHP中的MVC的概念。MVC很有名,叫做模型-视图-控制器模式。
在ThinkPHP里面:
模型(Model)可以认为就是一张数据库表。那我做的工程来说:
对于一篇文章(新闻),它的属性包括ID号,标题,作者,创建时间,最后修改时间以及文章内容。这就是一篇文章的模型。然后就按照这个思路建立对应的数据库表:

视图(View)可以认为就是用户看到的东西,即模板,或者说皮肤。
比如前面贴出的后台模板,那个在ThinkPHP概念中就是视图。
控制器(Action)可以认为是视图与模型之前的桥梁。因为网站上显示的内容基本全部来自众多模型们(数据库表们),而控制器负责的就是决定在哪些情况下显示哪些模型里面的哪些数据。还是拿我的例子说,我后台工程的首页对应的控制器是Index控制器。(Index控制器为所有工程的默认控制器)。但是你想,一个网站的首页一般是有很多按钮啊,超链接啊什么的,可以跳到其他地方去的东西。贴张图:

这是我的后台首页。可以看到左边有导航栏,右下边列出了数据库当前的文章信息,可以看到一共有三篇文章。比如我现在可能想做:
1. 把文章”1111测试文章发布系统”删除
2. 把文章”詹姆斯高捧第3座MVP奖杯”改成”詹姆斯高捧第4座MVP奖杯”
3. 新添加一篇别的文章
这就对应了Index控制器的不同功能了,也就是Index控制器类IndexAction的不同方法(比如取名edit()方法,delete()方法,add()方法)。当然之所以会看到页面显示,是因为默认情况下执行Index控制器的Index()方法,在该方法中调用display()方法显示模板(视图)。不信可以看默认的文件,里面的Index控制器的Index方法实现的就是HelloThinkPHP的欢迎页面。
比如:
IndexAction目录为:
/xxx/admin/Lib/Action/IndexAction.class.php
内容为:

可以看到,默认情况下在index方法中调用了$this->display()
(注意看IndexAction 继承Action类,display方法是Action类的方法);
调用display()方法后,ThinkPHP会在对应工程的Tpl文件夹下的Index文件下下找index.html文件。其中前一个Index文件夹对应的是Index控制器,index.html对应的是index()方法。
所以,一个控制器类对应一个模板文件夹。具体对应多少个模板跟控制器类有多少个方法以及有多少个方法需要display有关。
故,此时对应的模板文件路径为:
/xxx/admin/Tpl/Index/index.html
细心的朋友可能要问了,你这里只说了视图(模板)和控制器啊,模型呢?你是怎么知道数据库里的那三篇文章的信息的呢?其实不然,我在index方法里面还做了一些事情,下图是精简版index方法:

可以看到,第一步,我就实例化了一个模型。模型名字是Article,前面说到模型就是数据库表,此时查看一下有哪些数据库表:

第一个表名字是think_article,可以看到还差一个前缀think_,其实这个是在配置文件中指定的,还记得前文所述的config.inc.php吗? 其配置代码如下所示:
<?php
return array(
'DB_TYPE' =>'mysql',
'DB_HOST' =>'localhost',
'DB_NAME' =>数据库名字,
'DB_USER' =>用户名,
'DB_PWD' =>密码,
'DB_PORT' =>'3306',
'DB_PREFIX' =>'think_',
);
?>
第二条语句就是查询数据库。ThinkPHP提供了很多种查询数据库的方法,我使用的是连贯操作法。
执行完第二条语句后$new_list变量就存储了所有文章的信息,那么怎么把它显示到界面上去呢?
看第三句话,它把该变量分配给了一个叫做’new_list’的变量 (好像同名了哇。。不过没关系,关键是assign方法),然后我们在模板文件里面进行替换就OK啦。默认情况下,在HTML里面写 {$new_list}就OK啦。当然,这里面的new_list是一个复合的变量,不是单纯的数字或者字符串。。不过ThinkPHP提供了很多循环的方法给我们使用,很是方便。
最后一条语句就是显示对应的视图文件了。我们就能把数据库中的文章信息按照视图(模板)里面定义的规则显示在浏览器中了。
---------------------------------------------------------------华丽分割-----------------------------------------------------------
源码下载
最后给出示例工程xxx的源码。有需要的朋友可以下载,可以很快的了解ThinkPHP的大概原理。
源码功能:
- 1.后台管理员登陆
- 2.添加文章,编辑文章,删除文章
- 3.前台显示文章
使用方法:
- 1.解压到网站根目录下,默认是www文件夹下的xxx文件夹:

- 2.在MySQL中新建一个数据库,比如rubydb,整理成utf8-genaral-ci
- 3.导入数据库表文件夹下的两个数据库表 think_article 和think_user,导入后入下图:

- 4.配置Config.inc.php文件
- <span style="font-size:16px;"><?php
- return array(
- 'DB_TYPE' => 'mysql',
- 'DB_HOST' => 'localhost',
- 'DB_NAME' => '自己建一个数据库',//需要新建一个数据库!名字叫
- 'DB_USER' => '你的数据库用户名', //数据库用户名
- 'DB_PWD' => '你的数据库密码',//数据库登录密码
- 'DB_PORT' => '3306',
- 'DB_PREFIX' <span style="white-space:pre"> </span>=> 'think_',//数据库表名前缀
- );
- ?></span>
可见,上面的DB_NAME,DB_USER,DB_PWD需要修改
分别是
'DB_NAME'=>'rubydb' ,
'DB_USER' =>'你的mysql登录账号' ,
'DB_PWD' =>'你的mysql登录密码'
- 5.运行 http://localhost/xxx/admin.php,弹出后台登录页面:

输入数据库think_user里面的用户信息: ruby97,密码ruby97 ,再输入验证码即可登录。

选择写新闻按钮,自己添加一篇文章。然后到http://localhost/xxx下面看结果吧!
源码下载链接