总体上,把握一个原则,能用css写的,坚决不要用图片。经验告诉我们,首页图片很多的网站打开会很慢,一是因为图片多,需要下载的文件体积就增大,二是每一个图片下载都会对服务器有一个请求,增大了浏览器与服务端的交互次数,如果能把纯色的部分用css来写,而不因为省事直接切图,就会极大提高网站的运行效率,我最早开始学习制作网站时,就想当然的认为怎么样能加快制作速度就怎么来,于是把一个导航条的背景直接切成图片,后来老板看到我写的 html代码,告诉我不能这么干,用div定义好宽和高设置背景色和边框,一行代码就搞定。如果遇到有渐变色的背景,可以沿着与渐变色相同方向切一个像素的条纹,用css中background的repeat-x或repeat-y来自动填充。

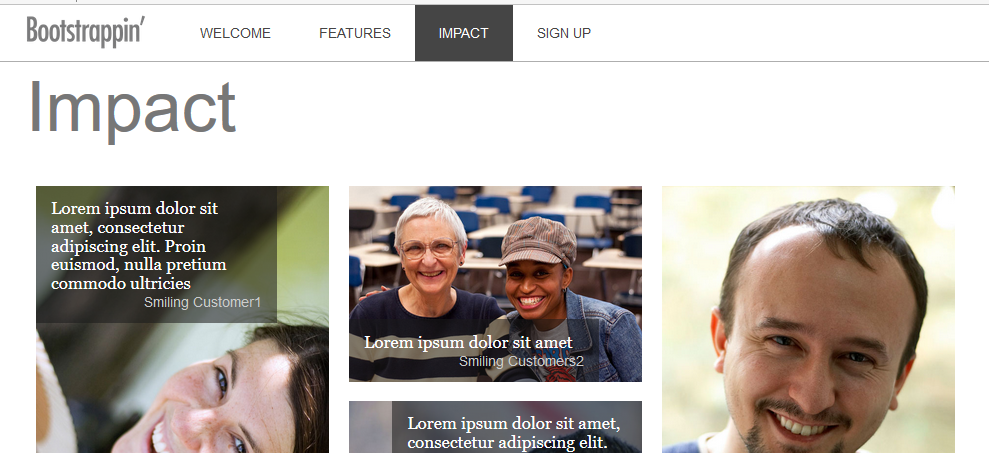
导航栏效果图
对于有圆角的导航条图片,可以将两边的圆角部分单独切出来,中间如果有渐变色,也是只切一个像素的条纹,切出来的三个条纹可以合并到一张图片里(上、中、下),使网页中使用的时候用css中的positon属性来定位图片出现的位置。
在切割效果图的过程中,对于图片的保存格式也有讲究,一般来说,用图像工具(如photoshop)制作的色彩绚丽的按钮或图标一般都存成png格式,而用相机拍摄的风景或人物、物体图像多用jpg格式保存,gif一般用来存储含有简单动画效果的图像,另外需要注意一点的是,如果图片中使用了透明效果,要存储成png-8的格式,png的其他格式要么不支持透明,要么保存时文件要大很多,png-8是”性价比”最高的。

图标一般用png格式
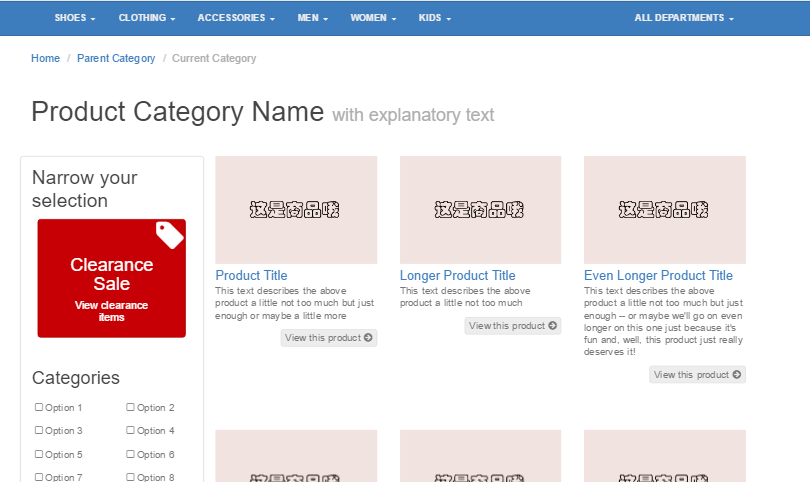
对于用作背景或衬托效果的颜色较多的图片,保存图片时尽可能从清晰度和图片大小中找到一个平衡,既保证图片尽可能小又不失真,这点就要凭个人经验了,因为每个人的标准不同,千万不能不压缩图片直接放上去,然后靠width和height来进行限制,这样做是自欺欺人,浏览器会先把大图片下载到本地,然后用样式强制将它压缩,显示不但不会更清楚,反而会失真,曾经我就遇到过有个网站首页都打开了,唯有一个局部是个空白的方形,过了好几秒才加载出来一张图片,好奇的下载了这张图片,竟然有2M多……这一点不光是首页切图,在网站的内容上传时最好也要养成良好的习惯,特别是新闻的配图,现在的相机效果越来越好,拍出来的图片动不动好几兆,一定要对图片尺寸进行处理后再上传,一般处理图片的宽度为500-600像素之间,高度自动等比例即可。
切好图片的命名也要养成良好的习惯,最好的命名习惯就是见名知意,我见多数网站的图片使用切图工具软件批量切割的,命名很不规范,比如 index_01、index_02、index_02_01等有规则但无意义的图片,也许你说图片命名本身的意义并不是很大,因为这个名字只有浏览器加载的时候才会用,但是,对于一个扩展性强的网站来说,在进行改版和维护的时候,如果要更换某些网站图片,就需要一个一个从浏览器中右键查看图片地址,记下每一个长长的没有规律的图片名称,这会让技术人员十分崩溃(也可能就是你自己),所以,在保存图片时就给它写上有意义的名字是很必要的。
以上是个人总结的在网站切图时的一些技巧,希望对广大菜鸟级的或者想从事网站制作行业的朋友一些建议,欢迎学习交流!