jQuery Mobile手机网站案例
一、总结
一句话总结:jQuery Mobile是纯手机框架,和amazeui和bootstrap都可以做手机网站。
1、另一款文本编辑器?
jd编辑器
二、jQuery Mobile手机网站案例



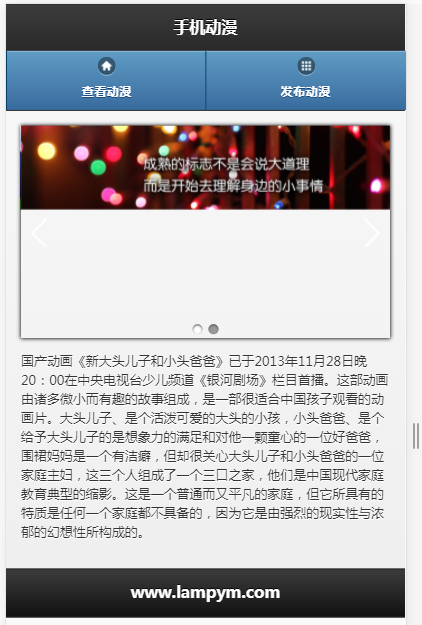
1、index.php
1 <?php 2 include 'common/config.php'; 3 4 $sql='select * from message'; 5 6 $rst=mysql_query($sql); 7 8 9 ?> 10 <!doctype html> 11 <html> 12 <head> 13 <meta charset="UTF-8"> 14 <title>index</title> 15 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 16 <link rel="stylesheet" href="jm/mobile.css"> 17 <script src="jm/jquery.js"></script> 18 <script src="jm/mobile.js"></script> 19 <link rel="stylesheet" href="css/idangerous.swiper.css"> 20 <link rel="stylesheet" href="css/style.css"> 21 <link rel="stylesheet" href="css/swiper-demos.css"> 22 <script src="js/idangerous.swiper-1.9.1.min.js"></script> 23 <script src="js/idangerous.swiper.scrollbar-1.2.js"></script> 24 <script src="js/swiper-demos.js"></script> 25 <style> 26 *{ 27 min-width:0px!important; 28 min-height:0px!important; 29 } 30 31 .home-device,.swiper-main,.swiper-container,.swiper1,.swiper-wrapper,.swiper-slide{ 32 width:100%; 33 overflow:hidden; 34 } 35 36 *{ 37 font-family: 微软雅黑; 38 } 39 </style> 40 </head> 41 <body> 42 <div data-role="page" id="pageone"> 43 <div data-role="header"> 44 <h1>手机动漫</h1> 45 <div data-role="navbar"> 46 <ul> 47 <li><a href="#a" data-theme='b' data-icon="home" data-rel='dialog'>查看动漫</a></li> 48 <li><a href="add.php" data-theme='b' data-icon='grid' data-rel='dialog'>发布动漫</a></li> 49 </ul> 50 </div> 51 </div> 52 53 <div data-role="content"> 54 <div class="home-device"><a class="arrow-left" href="#"></a> <a class="arrow-right" href="#"></a> 55 <div class="swiper-main"> 56 <div class="swiper-container swiper1"> 57 <div class="swiper-wrapper"> 58 <div class="swiper-slide"> <img src="images/slider1-1.jpg" width='100%'> </div> 59 <div class="swiper-slide"> <img src="images/slider1-2.jpg" width='100%'> </div> 60 </div> 61 </div> 62 </div> 63 <div class="pagination pagination1"></div> 64 </div> 65 <p>国产动画《新大头儿子和小头爸爸》已于2013年11月28日晚20:00在中央电视台少儿频道《银河剧场》栏目首播。这部动画由诸多微小而有趣的故事组成,是一部很适合中国孩子观看的动画片。大头儿子、是个活泼可爱的大头的小孩,小头爸爸、是个给予大头儿子的是想象力的满足和对他一颗童心的一位好爸爸,围裙妈妈是一个有洁癖,但却很关心大头儿子和小头爸爸的一位家庭主妇,这三个人组成了一个三口之家,他们是中国现代家庭教育典型的缩影。这是一个普通而又平凡的家庭,但它所具有的特质是任何一个家庭都不具备的,因为它是由强烈的现实性与浓郁的幻想性所构成的。</p> 66 </div> 67 68 <div data-role="footer"> 69 <h1>www.lampym.com</h1> 70 </div> 71 </div> 72 73 <div data-role='page' id='a'> 74 <div data-role='header' data-theme='b'> 75 <h1>查看动漫</h1> 76 </div> 77 <div data-role='content' data-theme='a'> 78 <ul data-role="listview" data-inset="true" data-theme='e'> 79 <?php 80 while($row=mysql_fetch_assoc($rst)){ 81 echo "<li><a href=''>{$row['title']}</a></li>"; 82 } 83 ?> 84 85 </ul> 86 </div> 87 <div data-role='footer' data-theme='b'> 88 <h1>www.lampym.com</h1> 89 </div> 90 </div> 91 <div data-role='page' id='b'> 92 <div data-role='header' data-theme='b'> 93 <h1>发布动漫</h1> 94 </div> 95 <div data-role='content' data-theme='a'> 96 97 </div> 98 <div data-role='footer' data-theme='b'> 99 <h1>www.lampym.com</h1> 100 </div> 101 </div> 102 103 </body> 104 <script> 105 function size(){ 106 h=$('.swiper-slide img').eq(0).height(); 107 $('.swiper-slide').height(h); 108 $('.swiper-slide').parentsUntil('.home-device').height(h); 109 } 110 111 $(window).load(function(){ 112 size(); 113 }); 114 115 $(window).resize(function(){ 116 size(); 117 }); 118 119 $(window).on("orientationchange",function(){ 120 size(); 121 }); 122 123 </script> 124 </html>
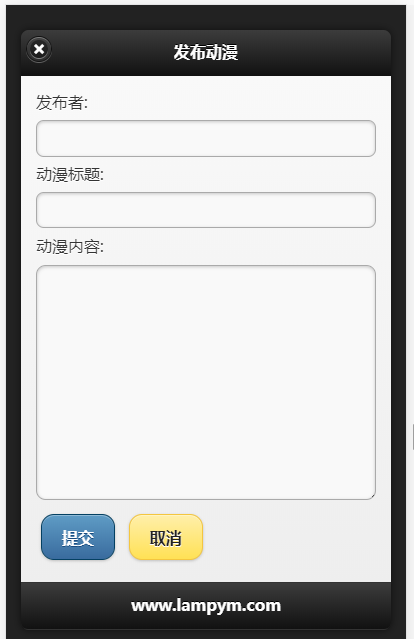
2、add.php
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <link rel="stylesheet" href="jm/mobile.css"> 8 <script src="jm/jquery.js"></script> 9 <script src="jm/mobile.js"></script> 10 <style> 11 *{ 12 font-family: 微软雅黑; 13 } 14 15 #content{ 16 height:100px!important; 17 } 18 </style> 19 </head> 20 <body> 21 <div data-role="page" id="pageone"> 22 <div data-role='header'> 23 <h1>发布动漫</h1> 24 </div> 25 <div data-role="content"> 26 <form action="insert.php" method='post' data-transition="slide" data-ajax='false'> 27 <label for="username">发布者:</label> 28 <input type="text" name='username' id='username'> 29 30 <label for="title">动漫标题:</label> 31 <input type="text" name='title' id='title'> 32 33 <label for="content">动漫内容:</label> 34 <textarea name="content" id="content" rows='10'></textarea> 35 36 <input type="submit" data-role='button' value='提交' data-inline='true' data-theme='b'> 37 <input type="reset" data-role='button' value='取消' data-inline='true' data-theme='e'> 38 </form> 39 </div> 40 41 <div data-role="footer"> 42 <h1>www.lampym.com</h1> 43 </div> 44 </div> 45 </body> 46 </html>
3、insert.php
1 <?php 2 include 'common/config.php'; 3 4 $username=$_POST['username']; 5 $time=time(); 6 $title=$_POST['title']; 7 $content=$_POST['content']; 8 9 $sql="insert into message(username,title,content,time) values('{$username}','{$title}','{$content}','{$time}')"; 10 if(mysql_query($sql)){ 11 header('location:/lampweb'); 12 } 13 ?>