URLOS开发者功能已上线有一段时间了,目前通过部分开发者的使用体验来看,不得不说URLOS在服务器软件开发效率方面确实有着得天独厚的优势,凭借docker容器技术与其良好的应用生态环境,URLOS必将迅速成为软件开发者的新宠儿。
本篇内容以入门为主,通过制作一个简单的静态网站环境应用,让新晋开发者能在短时间内对URLOS的开发流程有所认识。
URLOS基于docker容器技术,因此在应用开发过程中我们离不开docker的相关命令,对docker还不太了解的朋友,可以先大致了解一下docker的相关内容,本篇不做详细讨论。
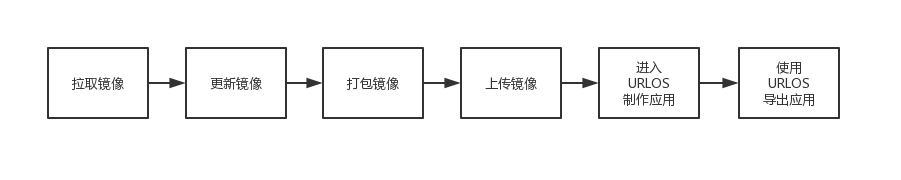
URLOS应用开发的基本流程
本篇目标是制作nginx静态网站环境,那么我们需要做的内容包括:运行一个基础镜像,在此镜像基础上安装nginx,设置网站根目录,打包并上传新镜像,通过URLOS添加新应用,发布并导出应用。
制作nginx静态网站环境
一、拉取Alpine基础镜像
为什么选择Alpine作为基础镜像?因为Alpine的文件体积小啊,基础镜像只有5.53MB,相比ubuntu镜像的88.9MB要小十几倍。
使用docker pull alpine命令拉取alpine镜像:
root@ubuntu:~# docker pull alpine
Using default tag: latest
latest: Pulling from library/alpine
bdf0201b3a05: Pull complete
Digest: sha256:28ef97b8686a0b5399129e9b763d5b7e5ff03576aa5580d6f4182a49c5fe1913
Status: Downloaded newer image for alpine:latest
root@ubuntu:~#然后使用docker images命令查看镜像:
root@ubuntu:~# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
urlos/urlos latest 4810506f7202 12 hours ago 447MB
alpine latest cdf98d1859c1 2 weeks ago 5.53MB
root@ubuntu:~#二、更新镜像,安装nginx
运行Alpine镜像并进入容器内部:
root@ubuntu:~# docker run -it alpine sh
/ #更换更新源:
/ # vi /etc/apk/repositories将其中内容换成阿里云的源
/ # cat /etc/apk/repositories
https://mirrors.aliyun.com/alpine/v3.6/main/
https://mirrors.aliyun.com/alpine/v3.6/community/
/ #使用apk update执行更新:
/ # apk update
fetch https://mirrors.aliyun.com/alpine/v3.6/main/x86_64/APKINDEX.tar.gz
fetch https://mirrors.aliyun.com/alpine/v3.6/community/x86_64/APKINDEX.tar.gz
v3.6.5-25-g77eea063d8 [https://mirrors.aliyun.com/alpine/v3.6/main/]
v3.6.5-18-gfdfe1f6192 [https://mirrors.aliyun.com/alpine/v3.6/community/]
OK: 8453 distinct packages available
/ #使用apk add nginx安装nginx:
/ # apk add nginx
(1/4) Installing libressl2.5-libcrypto (2.5.5-r2)
(2/4) Installing pcre (8.41-r0)
(3/4) Installing libressl2.5-libssl (2.5.5-r2)
(4/4) Installing nginx (1.12.2-r2)
Executing nginx-1.12.2-r2.pre-install
Executing busybox-1.29.3-r10.trigger
OK: 9 MiB in 18 packages
/ #保护pid:
/ # cd /run/
/run # mkdir nginx添加网站根目录:
/ # mkdir -p /data/www/修改nginx配置文件:
/data/www # vi /etc/nginx/conf.d/default.conf/data/www # cat /etc/nginx/conf.d/default.conf
# This is a default site configuration which will simply return 404, preventing
# chance access to any other virtualhost.server {listen 80 default_server;listen [::]:80 default_server;location / {index index.html;root /data/www;}# You may need this to prevent return 404 recursion.location = /404.html {internal;}
}
/data/www #测试nginx:
/data/www # nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulOK,nginx配置完成!
使用exit退出容器,准备打包镜像。
/data/www # exit
root@ubuntu:~#三、打包镜像
使用命令docker ps -a查看所有容器:
root@ubuntu:~# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
a5249fa1d7ec alpine "sh" 35 minutes ago Exited (0) 2 minutes ago youthful_heisenberg
1502c4163c2c urlos/urlos:latest "sh /entrypoint.sh" 2 hours ago Up 2 hours 0.0.0.0:9001->9001/tcp, 0.0.0.0:9966->9966/tcp, 0.0.0.0:9968->9968/tcp urlos
root@ubuntu:~#使用docker commit命令打包镜像,然后使用docker images命令查看镜像:
root@ubuntu:~# docker commit a5249fa1d7ec yeqing112/alpine-nginx:0.0.1
sha256:4730bd89ee3e9408f0ba29c5c80ad0a13600b82de565bbc49f3d4ec8585902c4
root@ubuntu:~# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
yeqing112/alpine-nginx 0.0.1 4730bd89ee3e 13 seconds ago 10MB
urlos/urlos latest 4810506f7202 13 hours ago 447MB
alpine latest cdf98d1859c1 2 weeks ago 5.53MB
root@ubuntu:~#OK,我们成功制作了一个名称为yeqing112/alpine-nginx的新镜像。
四、上传镜像
首先使用命令docker login进行登录,如果没有docker账号,请到docker官网注册:
root@ubuntu:~# docker login
Authenticating with existing credentials...
WARNING! Your password will be stored unencrypted in /root/.docker/config.json.
Configure a credential helper to remove this warning. See
https://docs.docker.com/engine/reference/commandline/login/#credentials-storeLogin Succeeded
root@ubuntu:~#使用docker push命令上传镜像:
root@ubuntu:~# docker push yeqing112/alpine-nginx:0.0.1
The push refers to repository [docker.io/yeqing112/alpine-nginx]
bbe56e36ea7a: Pushed
a464c54f93a9: Mounted from library/alpine
0.0.1: digest: sha256:94c5f0c38a3de543cde52791b3daff3fdc8001e99bf58bb08230b2cab3e062a3 size: 739
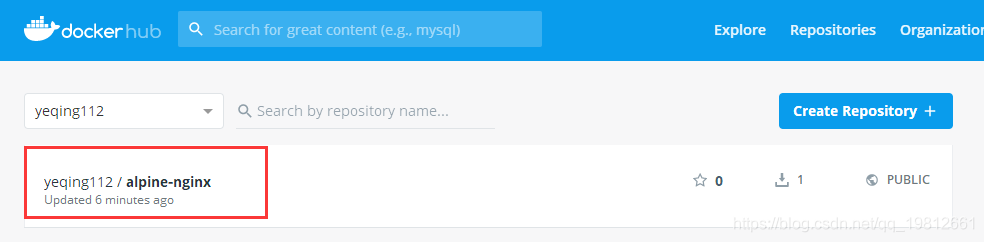
root@ubuntu:~#打开docker镜像仓库可以看到我们上传的镜像了
镜像上传成功后,访问http://主机ip:9968登录URLOS主控,我们将在这里面进行应用的添加(没有安装URLOS的,百度搜索URLOS,到官网查看安装方法)。
五、制作URLOS应用
登录urlos主控后,我们先检查URLOS版本和模式是否正确,制作应用我们需要使用URLOS付费版本,这里我使用了URLOS标准版,并且需要将模式改为DEV(开发模式),具体修改方法到URLOS官网查看。
添加镜像


添加应用
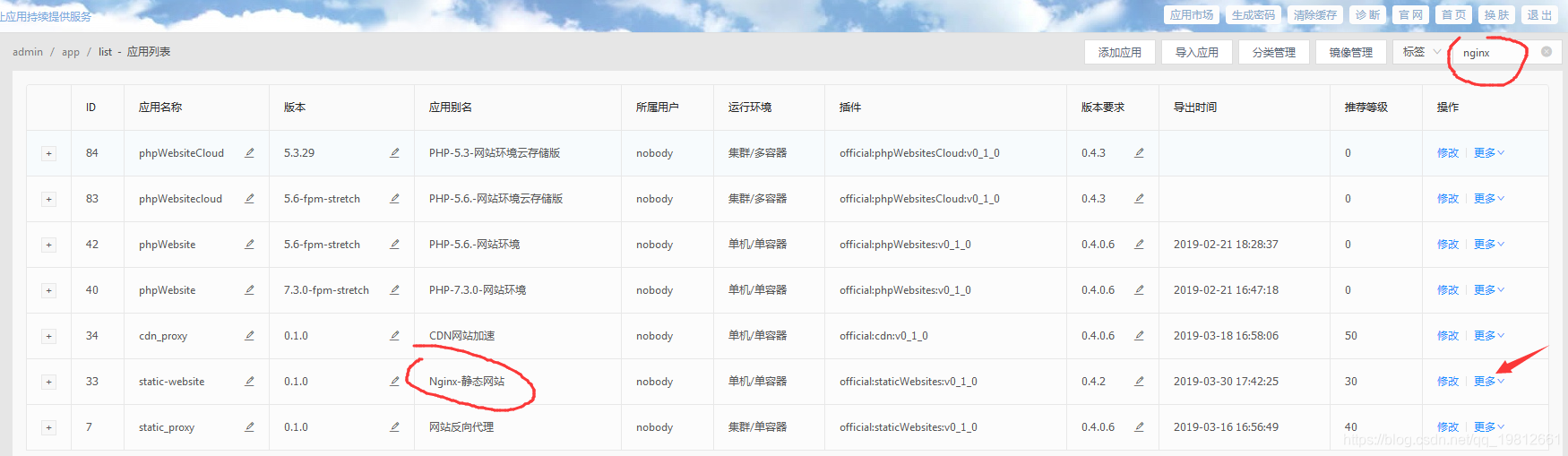
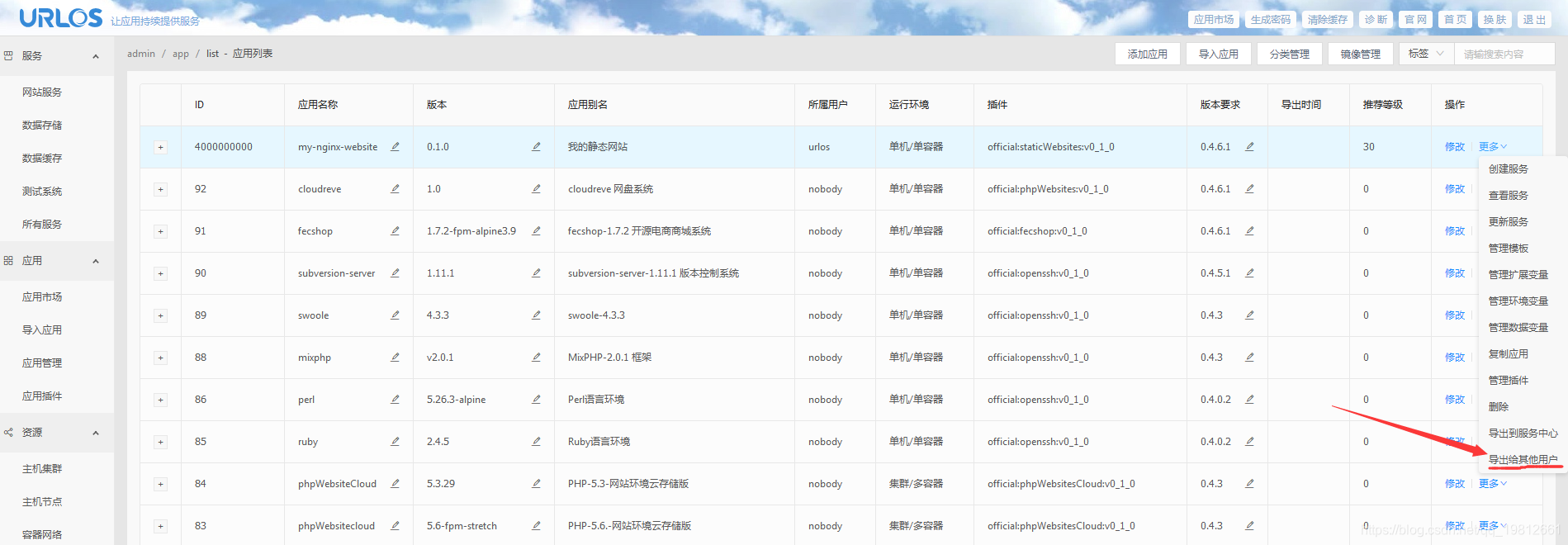
我在这一步要偷偷懒,直接复制一个已有应用,然后稍作修改。那我们选择复制什么应用呢?其实官方有一个静态网站的应用,直接复制过来修改即可。在应用管理列表中搜索nginx关键词,找到系统自带的静态网站应用:
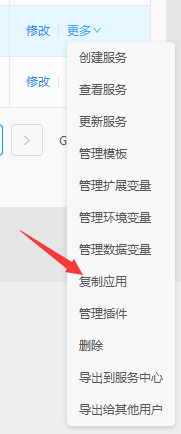
点击更多按钮,在弹出菜单中选择复制应用:
以下截图中标红的内容是必须修改的,其他内容的修改视个人情况而定。
基本信息:
这里我们就修改应用名称和镜像即可。
在当前项目中,其他选项我们不需要去修改,因为那些内容跟我们的需求是一样的。
点击提交按钮,OK,我们的应用制作完成了!啊?这么快?没错!就是这么快。
然后我们通过这个新应用快速的部署一个网站试试,点击更多,弹出菜单中选择创建服务
部署完成浏览器打开网站,静态网站成功运行!
我们还可以将这个静态网站应用导出来,转给其他用户导入使用:
导出的是文本文件,体积非常小:
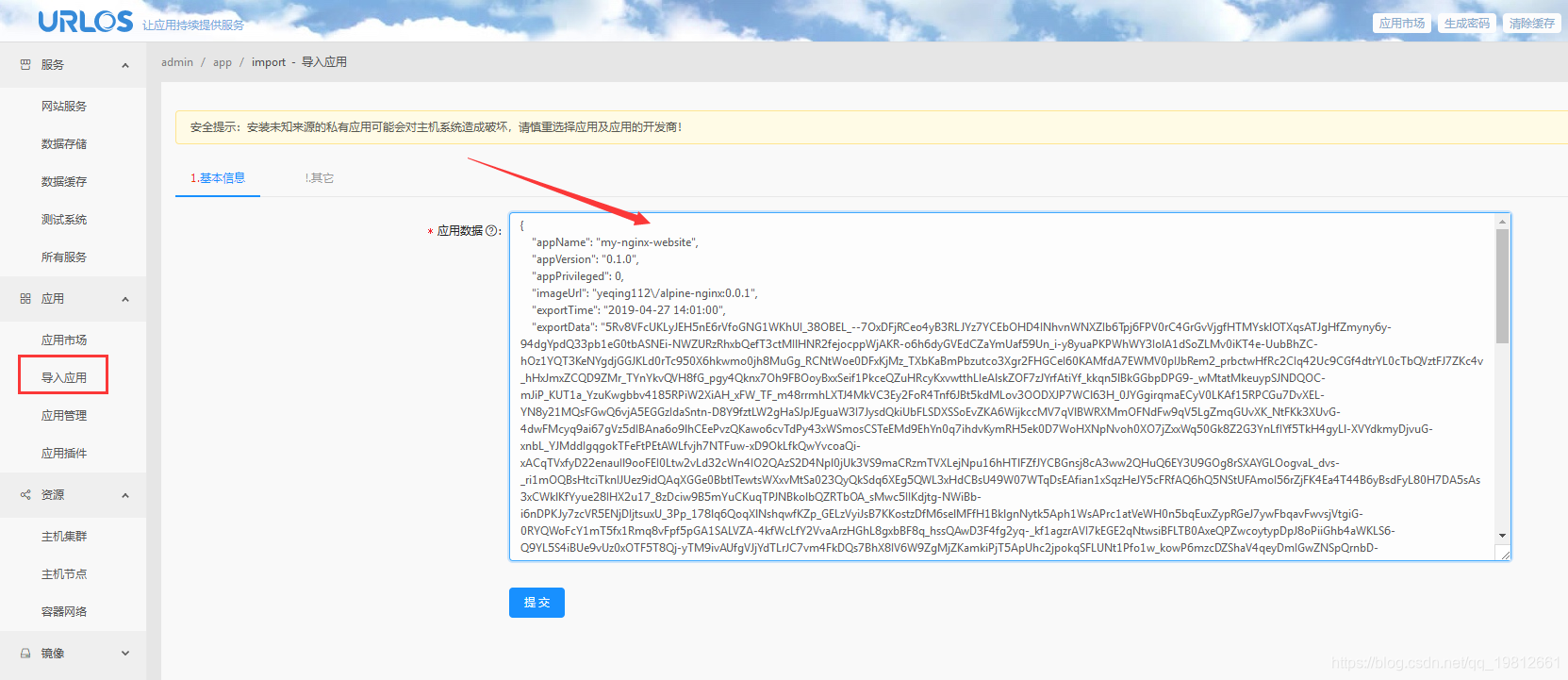
导入应用时,只需将文本中的内容复制黏贴即可:
以下是这个应用导出的文本内容,仅供大家测试:
{"appName": "my-nginx-website","appVersion": "0.1.0","appPrivileged": 0,"imageUrl": "yeqing112\/alpine-nginx:0.0.1","exportTime": "2019-04-27 14:01:00","exportData": "5Rv8VFcUKLyJEH5nE6rVfoGNG1WKhUI_38OBEL_--7OxDFjRCeo4yB3RLJYz7YCEbOHD4INhvnWNXZIb6Tpj6FPV0rC4GrGvVjgfHTMYsklOTXqsATJgHfZmyny6y-94dgYpdQ33pb1eG0tbASNEi-NWZURzRhxbQefT3ctMIlHNR2fejocppWjAKR-o6h6dyGVEdCZaYmUaf59Un_i-y8yuaPKPWhWY3IolA1dSoZLMv0iKT4e-UubBhZC-hOz1YQT3KeNYgdjGGJKLd0rTc950X6hkwmo0jh8MuGg_RCNtWoe0DFxKjMz_TXbKaBmPbzutco3Xgr2FHGCeI60KAMfdA7EWMV0pIJbRem2_prbctwHfRc2CIq42Uc9CGf4dtrYL0cTbQVztFJ7ZKc4v_hHxJmxZCQD9ZMr_TYnYkvQVH8fG_pgy4Qknx7Oh9FBOoyBxxSeif1PkceQZuHRcyKxvwtthLIeAlskZOF7zJYrfAtiYf_kkqn5lBkGGbpDPG9-_wMtatMkeuypSJNDQOC-mJiP_KUT1a_YzuKwgbbv4185RPiW2XiAH_xFW_TF_m48rrmhLXTJ4MkVC3Ey2FoR4Tnf6JBt5kdMLov3OODXJP7WCl63H_0JYGgirqmaECyV0LKAf15RPCGu7DvXEL-YN8y21MQsFGwQ6vjA5EGGzIdaSntn-D8Y9fztLW2gHaSJpJEguaW3I7JysdQkiUbFLSDXSSoEvZKA6WijkccMV7qVlBWRXMmOFNdFw9qV5LgZmqGUvXK_NtFKk3XUvG-4dwFMcyq9ai67gVz5dIBAna6o9lhCEePvzQKawo6cvTdPy43xWSmosCSTeEMd9EhYn0q7ihdvKymRH5ek0D7WoHXNpNvoh0XO7jZxxWq50Gk8Z2G3YnLfIYf5TkH4gyLl-XVYdkmyDjvuG-xnbL_YJMddIgqgokTFeFtPEtAWLfvjh7NTFuw-xD9OkLfkQwYvcoaQi-xACqTVxfyD22enauIl9ooFEI0Ltw2vLd32cWn4IO2QAzS2D4Npl0jUk3VS9maCRzmTVXLejNpu16hHTlFZfJYCBGnsj8cA3ww2QHuQ6EY3U9GOg8rSXAYGLOogvaL_dvs-_ri1mOQBsHtciTknIJUez9idQAqXGGe0BbtlTewtsWXxvMtSa023QyQkSdq6XEg5QWL3xHdCBsU49W07WTqDsEAfian1xSqzHeJY5cFRfAQ6hQ5NStUFAmoI56rZjFK4Ea4T44B6yBsdFyL80H7DA5sAs3xCWklKfYyue28IHX2u17_8zDciw9B5mYuCKuqTPJNBkolbQZRTbOA_sMwc5IIKdjtg-NWiBb-i6nDPKJy7zcVR5ENjDIjtsuxU_3Pp_178lq6QoqXlNshqwfKZp_GELzVyiJsB7KKostzDfM6selMFfH1BklgnNytk5Aph1WsAPrc1atVeWH0n5bqEuxZypRGeJ7ywFbqavFwvsjVtgiG-0RYQWoFcY1mT5fx1Rmq8vFpf5pGA1SALVZA-4kfWcLfY2VvaArzHGhL8gxbBF8q_hssQAwD3F4fg2yq-_kf1agzrAVI7kEGE2qNtwsiBFLTB0AxeQPZwcoytypDpJ8oPiiGhb4aWKLS6-Q9YL5S4iBUe9vUz0xOTF5T8Qj-yTM9ivAUfgVJjYdTLrJC7vm4FkDQs7BhX8IV6W9ZgMjZKamkiPjT5ApUhc2jpokqSFLUNt1Pfo1w_kowP6mzcDZShaV4qeyDmIGwZNSpQrnbD-zauF85KO0D7YIkvrRzGEpse2Tj79tWt8vaN9CL5T2k817HWP1aWRpxcnt_TbipKGF9lHzaAGspXN_e6-HcNlhPaSRYXM3Dv7soQDYQqIfqbTXZJP-fuy9_PIVpdYs6ePNkfmatY2qmlavvBSiToLZI9qHXxQMAmWb9GXOZ3OaZ5MCQzeWnRUU9QkJVTEcTNhLm8Ccl6r4P1XDjGd27hSVO6EZjkdNL4jIIg9BETrQ8vhk-a_JZ_B1SqQuwc_Q6HFmR_aaVCme5-78ijb-LQZn2ZnV5ny7EaaqoyP1ZV5SuH-FFg_kzbZcFC_gcruFMn_eXIhRIS4ptI4VgJvDcTXIOZ-1iKvF9TITFofocKT499fvaFmE__q7GEoSERjM9aMilSgezTGzpyeV6JDQEP_WFdleJ5J5QgVVRMzSsIFs8zZW9V7bRIo4pO545AGHLzJZC90xgHDi-raInWDS5Wgg26EkFLr-qX3yDykhyHVD8LgypkeAIa7AqQwwBvIJXpx-10jKvVDeUnHrVgQibGw3dsGWPulEi88KLmmmGwGfalmGB32UNnP389Nht25F89_5K5ZGmkIvSLI0IrgZUNeGca55TNJqlVxEnaDAzEmbatKDXfcbAtVI2IxQhbcxIwvvetTTb48z3Mrgad7qWtsDRiloBPkQpq6jRt0qZ1B2n6IdThRR3rU8W-NKUdGeGaKJ3erlXqbQuKjPOPpav97Sz27DSFd2oQEbOfdAEZzG1SupNwl20mF7tlxRFFqqsAqN1Iv4Ku76s2J-MIc_8MuwvHVZcwMOFR9kYovayBbJD67ZOXx9yCTaWzA5de_Ns96OW_uUiHdtL_ptzkSFcv8g2wC78ofqt4pIIPVFxGSgr1kKaX7LlwEjdepdkaBuUwsQuoIjD1Ltxp88f1JMmG4auPW8Y5u9CZkg3SXM1dCoOXrQXFj9R2RTyq5GT3iFco5h00aMb8t7hlaEKrIq1KCvooMrars05pYEnEzq4peKqBMokzL8gdo1puRHVX3e7L_qTAAIHvlNlsgBcdWuieSROFqU5ZzWXdmgBx2lq2lFL1Jjp6BX6fk43DLI6VEK5oTenhFJNTPOCDvTobhgT4akSCzCyVEzJeTV4fIBiA0qJozLIBCNuGSJw4qCY8tZXqH91_1M8QxnN_4ly_QQQxUJ-PXIpSQ7U3_7vWFYM_P1ed-SQ9l_VQmlkyzFJa4H8-V_ADzxwjkEhiafRXK_NxQSXcFrKU7sLFnSO69xMVd1Zk9-R4LYqc7Rq9kyHTHMjfEsxYIf4SLcfxmg2m5UDKRvsBoBslMHsx58r6KiG3se52ECRMk705Xb-ga2Q1Ro0ufAH9wrBrqqI3aX3cTNMOeAr85YeJkwgMjo6R4ydqaMIGMtebGw6TVWgJs5nRE2gTMXUc2LtUGjawIEx8z9Z2e3KD23OXrL4S4WWRSIQHXAbVxGk9jTcUhtlgI9No6m9bfuvyJiFY6Zv-fm_J4fhu2GuJ-X9423gEylxfpchBvhMOyyogn5gZ5q7S65-A3hd5KZ9t5MpZ6qHoirFh7vcHXP0gaOl9hWwrTEqh8YIe35HJ3lrjkiSNWGof9Ovr7rFWj7w5Th8Z3pLJa6TrxwR-qL5fFFDDn9c2xHWPFzVimB1Gvr-JhYGgKuDruy9nM9aKe5IUZA7hy8aUzcx49FculgPI6VgDQwmHGAL6F-JdfKtxVkqDyUcv8cF-MiOk4uVOSFEHh3Iz8y16H2pVS8Sh4KSQOKHOPJ-n-sulSwPz_Ef_szrk-hsPSy4_efW08amDW7mr-8xsolzNlFbxr--rKOpeMoXasLBYZw2KFSO78KLzbjypQeqU9-o1FoocIV0CgSfqXj-gark70KpDbV9nSl5m0r09BLJO4vyX3oViRmF2BIEp2XQw1sG_3guo9Z7qEd2pwV-WUiAcyxN6EBRRUp1s-tPWA9GY5XURCSEFhxUgOMGkrnlLQX1wCSaDgXxS-FI8cv8yR9e6gxPs4n1JyEMsdn8HKFfmA_ZqYfWWlorNnedqXKKH-A-tqDr7nRR9uRStxYCFncn567mYvwjq4bVuCV-Dy0qR0V6fi6CUkQRURuW6Npma3D5h_cp3n1PuvdyndcnYsxx13PrEZoIBFpFo-a65gjYj1QulOCTYcdCVze06BruRF4vQAemOhTT8t4C8aHG9H5cfekcgzS02XGAtOOHGivh0GNbZn6I4nkZSDWHEYmVuZpYYFVGsQz3hJv4VOI_84vMOf5u-F1f6eDOUGZ8fNN6c19g49vuU3NXo6VVrCXYEKFsuRxCyQfEM-htdQuI2wo-RBsENu16yon2WQ_WGuZSZspAr6Y9xm3nNs8NmDnsEDyAqK95-dqaiRhKrsRRuFxmOUjXL9O3X0qm3GBfKfdojWjJEn-2bCqggOxrDyRwyw3woByUrK5u6tOaFwYYbyreBKEonpqTKfmMn_fx6f6GTU5lTNGLeuEYJeRnHdHZS2SbjgATtJepAFL_JB38dmEQkyLOnEkp0ZNxCPSJV_yee2Atj3O89u9m-Mu7yGAMIxUH-CqRr_VP28rj_BgWy4r2Qi7tmHKovU7C1RQm7D8gAATTT9wPrHqHyenXlqLFeyQgOaEnB_2OyGamUDHGKKAzrNR3OwuEGRBzD4FUFxbANNccZnjiiv3zWIKMeUSmwg05tD5FcruO4UDBx4FhaOsBXb98u3-KylsNJNFyGujg9hi8QR2q8qcs6xZlXCBZzITo4zS9MRRMNHty3oDApV6GGZA-FRgrXSY7xCUfgAZ2kwBe-XHsRiI68GtpkukysEVOwQRHmJkul36DIFwi39FZjOYVIrzMZ0RcZWTQZZ9EPXQOVSAkPbzT1W70IqQW3LYXaleYCzlI3y9WMeF6d1CnHtqKt3FE7Oo2ZVSmztM8rUw4b5MLGvf_eRt7RC5Oq-ID9e-an_gEGfEO8EqphKlxYlPViYb3rBuNxQkBKDy4Z4mRu59Q21NFTxDLPH_Ela7zwymbrvquDx52pSKMPUVuRqPdR5-kmIrlOiAdw9hvPpzXHRH6PpALZCpNWPX3qGPPWzJsJ88iEmrAwcMgokIwhr7mgCXo6SUI0z_E8OUNerpR3tpslp-9yahJQO_Wd1DIAexCI0BwHspVT0G23QepSDxKvA47sUURP-DrGeAjSoj9BtAO57HVJeexbURq7DcAuQl8Ye95Xhc9ZHJl-E8vacdzopA3UM8g2htW6qW_TVhDg3D9GltdmzSBdgBl2epcro2c22yD5sWa8oROkAbXXvOumc7rLTb9p_pFy_o86TUebK4U7O0IT9boM8PJTCxhXOcB8gUohGd74kkkpG6kUucGXmlZXcFCplP4bcIKmhYdXtPwqT_gbhUeLvzaWo90qgmhJ_SkzvbkVboZdSCdNh-68ib9o5Wf8FL3BdycCcKLRnKbLF8kFL6RDdJPupojem19kll_Wwb0r31DhgeF9xMVXd2hvtck_EW_c45sbrk_L097-6QBmW4ZVgLCn4_xM7G3sUD2T8Cu--g6xRMP3x2jc4tRfFErE55buKV2y_o-_J8NSuuGojDdLo6KGJ1bbg7Sy92wDYEKzTeDs5u3cxoLd9CRHZ-_FvSGvYRyaxgMv1jo-MFpStswW5kbIy4IxPOkrMneADLd03AWyC_EBTpWCE1_mjPyfbvb8CAiBxcNlEdMukttap8EY22ZX7VytjdWxFVQRN7rrj9bP-bKo_U712c8KGgkuQjRMnQHuVB03-RAjCPlpVu39GbK28YjNEXRt2rdxj0LgGSviZbfgi10nKU9QCN5YdeCTnzidBWLfv_vSbDbKJoiSKg2Pg4gDDc-E85EJZZujRnxc="
}欢迎广大开发者一同交流
URLOS官网:https://www.urlos.com/
转载于:https://blog.51cto.com/4484096/2385619


















![[Debug实践]windbg解决网站服务器高CPU问题 转](https://images.cnblogs.com/cnblogs_com/dbgeng/20090612-4.jpg)