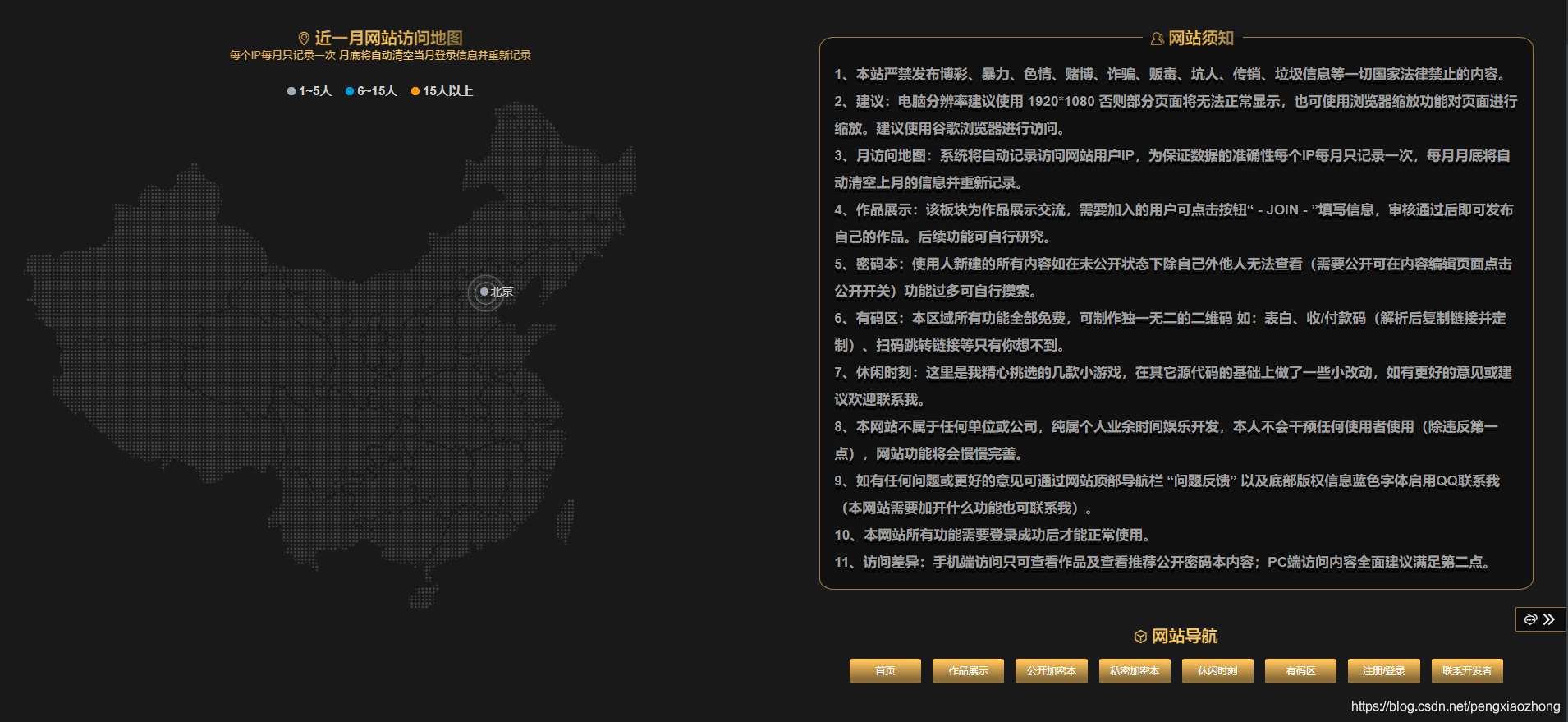
这个地图是我结合了网上的代码自己修改了下做出来的,样子大概是这样

前端使用的是layui,如果要使用的话需要更改一下 我就直接上代码吧
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta charset="utf-8"><title>welcome</title><link rel="stylesheet" href="${ctx}/style/map.css"/><link rel="stylesheet" href="${ctx}/style/publics.css"/><link rel="stylesheet" href="${ctx}/style/publicFontColor.css"/>
</head>
<style>::-webkit-scrollbar{display:none;}
</style>
<body>
<div class="map-service" style="width: 45.5%;padding: 2%;float: left"><div style="width: 100%;text-align: center;font-size: 20px;font-weight: bold;color: #ccc"><span class="gradient-text-one"><i class="layui-icon layui-icon-location"></i> 近一月网站访问地图</span><br/><div style="font-size: 13px;font-weight: bold" class="gradient-text-one">每个IP每月只记录一次 月底将自动清空当月登录信息并重新记录</div><br/><div class="china-map area-box" style="width: 10px;height: 10px;background-color: #ccc;border-radius: 50%;display: inline-block;"><span class="dot"></span></div><span style="font-size: 15px"> 1~5人</span> <div class="china-map" style="width: 10px;height: 10px;background-color: #009fd9;border-radius: 50%;display: inline-block;"><div class="region-list active"><div class="area-box"><span class="dot"></div></div></div><span style="font-size: 15px"> 6~15人</span> <div class="china-map" style="width: 10px;height: 10px;background-color: #f90;border-radius: 50%;display: inline-block;"><div class="region-list waite"><div class="area-box"><span class="dot"></span></div></div></div><span style="font-size: 15px"> 15人以上</span></div><div class="map-service-right"><div class="china-map"><#list mapLogin as map><#if (map.pinyin!="CHINA")><#if (map.total<=5)><div class="region-list postition-${map.pinyin} online-node"><div class="area-box"><span class="dot"></span><span class="pulse delay-09"></span><span class="pulse delay-10"></span><span class="pulse delay-11"></span></div><a href="javascript:;" onclick="visitors('${map.cname}','${map.total}')" class="show-regin" title="该地区访问人数:${map.total}"><span>${map.cname}</span></a></div></#if><#if (map.total<=15 && map.total>5)><div class="region-list active postition-${map.pinyin} online-node"><div class="area-box"><span class="dot"></span><span class="pulse delay-06"></span><span class="pulse delay-05"></span><span class="pulse delay-04"></span></div><a href="javascript:;" onclick="visitors('${map.cname}','${map.total}')" class="show-regin" title="该地区访问人数:${map.total}"><span>${map.cname}</span></a></div></#if><#if (map.total>15)><div class="region-list waite postition-${map.pinyin} online-node"><div class="area-box"><span class="dot"></span><span class="pulse delay-01"></span><span class="pulse delay-02"></span></div><a href="javascript:;" onclick="visitors('${map.cname}','${map.total}')" class="show-regin" title="该地区访问人数:${map.total}"><span>${map.cname}</span></a></div></#if><#else><#if (map.total<=5)><div class="region-list postition-${map.pinyin} online-node"><div class="area-box"><span class="dot"></span><span class="pulse delay-09"></span><span class="pulse delay-10"></span><span class="pulse delay-11"></span></div><a href="javascript:;" onclick="visitors('系统未识别地区','${map.total}')" class="show-regin" title="该地区访问人数:${map.total}"><span>系统未识别地区</span></a></div></#if><#if (map.total<=15 && map.total>5)><div class="region-list active postition-${map.pinyin} online-node"><div class="area-box"><span class="dot"></span><span class="pulse delay-06"></span><span class="pulse delay-05"></span><span class="pulse delay-04"></span></div><a href="javascript:;" onclick="visitors('系统未识别地区','${map.total}')" class="show-regin" title="该地区访问人数:${map.total}"><span>系统未识别地区</span></a></div></#if><#if (map.total>15)><div class="region-list waite postition-${map.pinyin} online-node"><div class="area-box"><span class="dot"></span><span class="pulse delay-01"></span><span class="pulse delay-02"></span><span class="pulse delay-03"></span></div><a href="javascript:;" onclick="visitors('系统未识别地区','${map.total}')" class="show-regin" title="该地区访问人数:${map.total}"><span>系统未识别地区</span></a></div></#if></#if></#list></div>
</div>
</div>
<script type="text/javascript" src="${ctx}/plugin/jquery/jquery.min-1.9.1.js"></script>
<script type="text/javascript" src="${ctx}/script/home.js"></script>
</body>
<script type="text/javascript">var layer = null;var form = null;layui.use(['layer', 'form'], function () {layer = layui.layer;form = layui.form;});function visitors(name,total){layer.msg(name+"访问人数:<span style='color: orange;font-size: 17px;font-weight: bold'>"+total+"</span>");}
</script>
</html>
layui的css和js我就不贴出来了 我吧地图的贴出来 屏幕是1920*1080
map.css
/**{margin:0;padding:0;list-style-type:none;}*/
html {background: rgba(0, 0, 0, 0.90);background-clip: border-box;background-origin: padding-box;background-position-x: center;background-position-y: center;background-size: 100% 100%;height: 100%;width: 100%;overflow: hidden;font-family: Lato,'Open Sans', sans-sarif;
}a,img{border:0;text-decoration:none;}.clearfix:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0}
/**html .clearfix{height:1%}*//*.map-service{position:relative;height:760px;background:url("../image/map_balck_whole_bg.jpg") center no-repeat;}*/
/*.map-service-right{margin-left:10%;padding-top:5%}*/
.china-map{width:750px;height:620px;background:url("../image/map_black_bg.png") center no-repeat;position:relative;}
.region-list{position:absolute;left:0;top:0}@-webkit-keyframes warn{0%{-webkit-transform:scale(0);transform:scale(0);opacity:1}100%{-webkit-transform:scale(1);transform:scale(1);opacity:0}
}
@-moz-keyframes warn{0%{-moz-transform:scale(0);transform:scale(0);opacity:1}100%{-moz-transform:scale(1);transform:scale(1);opacity:0}
}
@-o-keyframes warn{0%{-o-transform:scale(0);transform:scale(0);opacity:1}100%{-o-transform:scale(1);transform:scale(1);opacity:0}
}
@keyframes warn{0%{-webkit-transform:scale(0);-moz-transform:scale(0);-o-transform:scale(0);transform:scale(0);opacity:1}100%{-webkit-transform:scale(1);-moz-transform:scale(1);-o-transform:scale(1);transform:scale(1);opacity:0}
}
.area-box .dot{position:absolute;left:0;width:10px;height:10px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;background:#a2a9b4;opacity:1;filter:alpha(opacity=100)}
.area-box .pulse{position:absolute;top:-28px;left:-28px;height:66px;width:66px;border:2px solid #b7b7b7;-webkit-border-radius:48px;-moz-border-radius:48px;border-radius:48px;-webkit-box-shadow:0 0 4px #82878f,0 0 10px #82878f inset;-moz-box-shadow:0 0 4px #82878f,0 0 10px #82878f inset;box-shadow:0 0 4px #82878f,0 0 10px #82878f inset;opacity:.12;filter:alpha(opacity=0);-webkit-animation:warn 2s ease-out both;-moz-animation:warn 2s ease-out both;-o-animation:warn 2s ease-out both;animation:warn 2s ease-out both;-webkit-animation-iteration-count:infinite;-moz-animation-iteration-count:infinite;-o-animation-iteration-count:infinite;animation-iteration-count:infinite;background:0 0}
.area-box .delay-01{-webkit-animation-delay:0s;-moz-animation-delay:0s;-o-animation-delay:0s;animation-delay:0s}
.area-box .delay-02{-webkit-animation-delay:.4s;-moz-animation-delay:.4s;-o-animation-delay:.4s;animation-delay:.4s}
.area-box .delay-03{-webkit-animation-delay:.8s;-moz-animation-delay:.8s;-o-animation-delay:.8s;animation-delay:.8s}
.area-box .delay-04{-webkit-animation-delay:1.2s;-moz-animation-delay:1.2s;-o-animation-delay:1.2s;animation-delay:1.2s}
.area-box .delay-05{-webkit-animation-delay:1.6s;-moz-animation-delay:1.6s;-o-animation-delay:1.6s;animation-delay:1.6s}
.area-box .delay-06{-webkit-animation-delay:2s;-moz-animation-delay:2s;-o-animation-delay:2s;animation-delay:2s}
.area-box .delay-07{-webkit-animation-delay:2.4s;-moz-animation-delay:2.4s;-o-animation-delay:2.4s;animation-delay:2.4s}
.area-box .delay-08{-webkit-animation-delay:-.4s;-moz-animation-delay:-.4s;-o-animation-delay:-.4s;animation-delay:-.4s}
.area-box .delay-09{-webkit-animation-delay:-.8s;-moz-animation-delay:-.8s;-o-animation-delay:-.8s;animation-delay:-.8s}
.area-box .delay-10{-webkit-animation-delay:-1.2s;-moz-animation-delay:-1.2s;-o-animation-delay:-1.2s;animation-delay:-1.2s}
.area-box .delay-11{-webkit-animation-delay:4s;-moz-animation-delay:4s;-o-animation-delay:4s;animation-delay:4s}
.region-list.active .area-box .dot{background:#009fd9}
.region-list.active .area-box .pulse{border-color:#009fd9;top:-39px;left:-39px;height:88px;width:88px;-webkit-box-shadow:0 0 12px #0080d9,0 0 20px #0080d9 inset;-moz-box-shadow:0 0 12px #0080d9,0 0 20px #0080d9 inset;box-shadow:0 0 12px #0080d9,0 0 20px #0080d9 inset}
.region-list.waite .area-box .dot{background:#f90}
.region-list.waite .area-box .pulse{border-color:#f90}
.show-regin{position:absolute;left:2px;height:0;top:0;width:11px;opacity:0;-o-transition:all .5s ease-in-out;-webkit-transition:all .5s ease-in-out;-moz-transition:all .5s ease-in-out;transition:all .5s ease-in-out}
.online-node .show-regin,.region-list:hover .show-regin,.underline-node .show-regin,.waite-node .show-regin{height:127px;opacity:1}
.show-regin span{position:absolute;top:-11px;padding:6px 10px;font-size:14px;color:#ccc;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;text-align:center;white-space:nowrap;}
.area-box{z-index:77}
.show-regin{z-index:66}
.region-list.active .show-regin span{color:#ccc}
.region-list.waite .show-regin span{color:#ccc}
.postition-qinghai{left:260px;top:310px}
.postition-zhongqing{left:401px;top:403px}
.postition-yunnan{left:350px;top:516px}
/*陕西*/
.postition-shanxi1{left:450px;top:348px}
.postition-hubei{left:500px;top:394px}
.postition-guangdong{left:530px;top:520px}
.postition-liaoning{left:630px;top:200px}
.postition-liaoning.region-list.active .area-box .pulse{top:-50px;left:-50px;width:110px;height:110px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%}
.postition-beijing{left:559px;top:229px}
.postition-shanghai{left:645px;top:370px}
.postition-shanghai.region-list.active .area-box .pulse{top:-50px;left:-50px;width:110px;height:110px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%}
.postition-xianggang{left:554px;top:539px}
.postition-shandong{left:580px;top:300px}
.postition-neimenggu{left:450px;top:230px}
/*山西*/
.postition-shanxi2{left:505px;top:290px}
.postition-hebei{left:550px;top:270px}
.postition-heilongjiang{left:670px;top:100px}
.postition-jilin{left:660px;top:155px}
.postition-tianjin{left:585px;top:240px}
.postition-jiangsu{left:625px;top:350px}
.postition-zhejiang{left:630px;top:420px}
.postition-anhui{left:580px;top:380px}
.postition-fujian{left:610px;top:480px}
.postition-taiwan{left:660px;top:510px}
.postition-jiangxi{left:560px;top:450px}
.postition-hunan{left:500px;top:460px}
.postition-henan{left:510px;top:340px}
.postition-ningxia{left:420px;top:290px}
.postition-xinjiang{left:130px;top:200px}
.postition-xizang{left:130px;top:370px}
.postition-hainan{left:480px;top:600px}
.postition-guangxi{left:450px;top:530px}
.postition-sichuan{left:340px;top:420px}
.postition-guizhou{left:430px;top:470px}
.postition-gansu{left:300px;top:230px}
.postition-aomen{left:520px;top:560px}
.postition-CHINA{left:350px;top:150px}
.douhao{width:0}
publics.css
#winpop { width:200px; height:0px;position:absolute; right:1%; bottom:0; border:1px solid #666; margin:0;padding:1px; overflow:hidden; display:none;background-color: rgb(255, 255, 255)}
#winpop .title { width:100%; background: #ff5100; font-weight:bold; text-align:center;font-size:12px;color: white;padding: 7px}
/*#winpop .con { width:100%; height:90px;line-height:80px; font-weight:bold; font-size:12px; color:#FF0000; text-align:center} !* http://www.webdm.cn *!*/
#silu { width:200px;font-size:12px; color:white;position:absolute; right:1%; text-align:right;bottom:0; text-decoration:underline;line-height:20px;background: rgba(255, 81, 0, 0.66);text-decoration: none;text-align: center;}
.close { position:absolute; right:14px; color:#FFF; cursor:pointer;}.arktitle {background: linear-gradient(to right, red, blue);-webkit-background-clip: text;color: transparent;animation: blink 2s linear infinite;-webkit-animation: blink 2s linear infinite;-moz-animation: blink 2s linear infinite;-ms-animation: blink 2s linear infinite;-o-animation: blink 2s linear infinite;
}
@keyframes blink{0%{opacity: 1;}50%{opacity: 0.5;}100%{opacity: 0.8;}
}
@-webkit-keyframes blink {0% { opacity: 1; }50%{ opacity: 0.5;}100% { opacity: 0.8; }
}
@-moz-keyframes blink {0% { opacity: 1; }50%{ opacity: 0.5; }100% { opacity: 0.8; }
}
@-ms-keyframes blink {0% { opacity: 1; }50%{ opacity: 0.5; }100% { opacity: 0.8;}
}
@-o-keyframes blink {0% { opacity: 1; }50%{ opacity: 0.5; }100% { opacity: 0.8; }
}
publicFontColor.css
.gradient-text-one{/*font-size: 20px;*/font-weight: bold;/*color: #00000000;*/background-image:-webkit-linear-gradient(left, rgb(255, 195, 90), rgba(255, 195, 90,0.8),rgb(255, 203, 90), rgba(255, 203, 90,0.8),rgba(255, 203, 100,0.5));/*background: linear-gradient(0deg, rgba(255, 203, 90, 0.70) 0%, rgb(242,192,86) 100%);*/-webkit-background-clip:text;-webkit-text-fill-color:transparent;
}.gradient-text-two{font-weight: bold;background-image:-webkit-linear-gradient(top, rgb(255, 195, 61), rgba(255, 195, 61,0.8),rgba(255, 203, 90,0.7),rgba(255, 203, 90, 0.4),rgba(255, 203, 90,0.4));-webkit-background-clip:text;-webkit-text-fill-color:transparent;
}.btnBg{border: 1px rgb(255, 195, 90) solid;background-color: rgba(0,0,0,0.2);
}.titleFonts{color:#ffffff;
}/*.navigation{*//*position: fixed;*//*z-index: 2;*//*background-color: rgb(0, 0, 0);*//*width: 100%;*/
/*}*/.fixbtn{background: linear-gradient(180deg, rgb(255, 195, 90) 10%, rgba(255, 195, 90,0.5) 80%);/*border: 0px rgba(255, 195, 90,0.5) solid;*/border-right: 0px;border-radius: 5%
}这里说明一下地图写好之后有一个存取ip的动作 我这里使用的ip获取是使用的火狐ip
http://pv.sohu.com/cityjson 访问这个链接就可以直接查询本机的ip信息
html下有一个public.js 其实用到的就只有一个
//存取月访问地图$.getScript('http://pv.sohu.com/cityjson',function(result){var cip=returnCitySN.cip;var cid=returnCitySN.cid;var cname=returnCitySN.cname;$.post("/addMapNoLoginLog",{"cip":cip,"cid":cid,"cname":cname},function (data) {})});
下面是需要的表
CREATE TABLE `no_login_log` (`id` varchar(200) NOT NULL COMMENT '唯一标识',`cip` varchar(100) NOT NULL COMMENT '登录ip',`cid` varchar(50) NOT NULL COMMENT '邮编',`cname` varchar(200) NOT NULL COMMENT '城市',`create_time` datetime NOT NULL COMMENT '创建时间',`pinyin` varchar(200) DEFAULT NULL COMMENT '拼音',PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8
这里需要注意的一点是有时候是获取不到城市名称的这里就需要在controller中判断一下
@Overridepublic ResultUnit saveNoLoginLog(UserLoginLog userLoginLog) {//查询所有月访问地图坐标List<UserLoginLog> noLogin=userNoLoginLogList(userLoginLog);if(StringUtils.isBlank(userLoginLog.getCname()) || userLoginLog.getCname()==""){userLoginLog.setPinyin("CHINA");userLoginLog.setCname("CHINA");}else{userLoginLog.setCname(PinYinUtil.city(userLoginLog.getCname()));userLoginLog.setPinyin(PinYinUtil.getPinyin(PinYinUtil.city(userLoginLog.getCname())));}userLoginLog.setId(KeyGeneratorUtil.getUUIDKey());//遍历if(noLogin.size()>0) {//双重保险 修改所有cname为空的登录日志为ChinasysUserMapper.updCnameByNull();for (int i = 0; i < noLogin.size(); i++) {UserLoginLog login = noLogin.get(i);//前端传过来的登录区域不等于china 并且数据库中的登录区域等于china则替换if (!"CHINA".equals(userLoginLog.getCname()) && "CHINA".equals(login.getCname())) {//登录区域重新赋值login.setCname(PinYinUtil.city(userLoginLog.getCname()));login.setPinyin(PinYinUtil.getPinyin(PinYinUtil.city(userLoginLog.getCname())));return updUserNoLoginLogByCname(login);}}}else{//双重保险 修改所有cname为空的登录日志为ChinasysUserMapper.updCnameByNull();//判断登录的ip是否存在 不存在则新增int result = sysUserMapper.saveUserNoLoginLog(userLoginLog);if (result > 0) {return ResultUnit.ok();}}return ResultUnit.fail();}
PinYinUtil这个作用就是转拼音 这里需要注意 转拼音的时候比如重庆转换出来的是zhongqing 这个需要处理一下
package com.fate.tool;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin4j.format.HanyuPinyinCaseType;
import net.sourceforge.pinyin4j.format.HanyuPinyinOutputFormat;
import net.sourceforge.pinyin4j.format.HanyuPinyinToneType;
import net.sourceforge.pinyin4j.format.HanyuPinyinVCharType;
import net.sourceforge.pinyin4j.format.exception.BadHanyuPinyinOutputFormatCombination;public class PinYinUtil {/*** @param china (字符串 汉字)* @return 汉字转拼音 其它字符不变*/public static String getPinyin(String china){HanyuPinyinOutputFormat formart = new HanyuPinyinOutputFormat();formart.setCaseType(HanyuPinyinCaseType.LOWERCASE);formart.setToneType(HanyuPinyinToneType.WITHOUT_TONE);formart.setVCharType(HanyuPinyinVCharType.WITH_V);char[] arrays = china.trim().toCharArray();String result = "";try {for (int i=0;i<arrays.length;i++) {char ti = arrays[i];if(Character.toString(ti).matches("[\\u4e00-\\u9fa5]")){ //匹配是否是中文String[] temp = PinyinHelper.toHanyuPinyinStringArray(ti,formart);result += temp[0];}else{result += ti;}}} catch (BadHanyuPinyinOutputFormatCombination e) {e.printStackTrace();}return result;}//全国34个省级行政区public static String city(String city){String cityName="";if("CHINA".equals(city)){cityName="CHINA";}if(city.contains("新疆")){cityName="新疆";}if(city.contains("西藏")){cityName="西藏";}if(city.contains("青海")){cityName="青海";}if(city.contains("甘肃")){cityName="甘肃";}if(city.contains("宁夏")){cityName="宁夏";}if(city.contains("内蒙古")){cityName="内蒙古";}if(city.contains("四川")){cityName="四川";}if(city.contains("重庆")){cityName="重庆";}if(city.contains("云南")){cityName="云南";}if(city.contains("贵州")){cityName="贵州";}if(city.contains("广西")){cityName="广西";}if(city.contains("海南")){cityName="海南";}if(city.contains("香港")){cityName="香港";}if(city.contains("澳门")){cityName="澳门";}if(city.contains("广东")){cityName="广东";}if(city.contains("湖南")){cityName="湖南";}if(city.contains("湖北")){cityName="湖北";}if(city.contains("江西")){cityName="江西";}if(city.contains("福建")){cityName="福建";}if(city.contains("台湾")){cityName="台湾";}if(city.contains("陕西")){cityName="陕西1";}if(city.contains("山西")){cityName="山西2";}if(city.contains("河南")){cityName="河南";}if(city.contains("安徽")){cityName="安徽";}if(city.contains("浙江")){cityName="浙江";}if(city.contains("上海")){cityName="上海";}if(city.contains("江苏")){cityName="江苏";}if(city.contains("山东")){cityName="山东";}if(city.contains("河北")){cityName="河北";}if(city.contains("北京")){cityName="北京";}if(city.contains("天津")){cityName="天津";}if(city.contains("辽宁")){cityName="辽宁";}if(city.contains("吉林")){cityName="吉林";}if(city.contains("黑龙江")){cityName="黑龙江";}return cityName;}
}ok 这样前后端就全部弄完了 感觉少了一点什么 如果不能运行或者少了什么包可以说下 我补上去