1、w3cschool(编程狮)
这个网站适合0基础学前端的同学,内容简单易懂,在闯关中进行学习,能够刺激你的学习欲望,可以在这里进行HTML+CSS+JS以及一些前端框架的简单学习,闯关成功还能获得证书哦

2、freeCodeCamp
这个网站可以说是w3cschool的升级版闯关网站,除了前端,还包括程序员必备的算法、数据结构、微服务、信息安全等知识。里面的内容相比于w3cschool多了很多的内容比如ES6标准、React框架等等
缺点就是:对网络有一定的要求

3、CODELF
这个网站主要是用来设置变量名的,你是否不好对变量进行命名,这个网站可以为你提供大量变量名供你选择,妈妈再也不用担心我不会对变量进行命名啦

4、iconfont(阿里巴巴矢量图库)
在这里面可以找到很多精美的小图标哦,还可以自己设置小图标的颜色,快拿去做个人博客试试吧。

5、Animate.css
这个网站提供了很多设计好的CSS样式

只需要在我们HTML的头部引入链接即可
<head><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.0.0/animate.min.css"/>
</head>
然后我们只需要添加class类即可添加动画
<h1 class="animate__animated animate__bounce">An animated element</h1>
6、wow.js
wow.js可以搭配Animate.css使用,它可以设置我们动画效果的触发时间,以及滚动到位置触发动画效果,可以说是Animate的好兄弟

网站里面提到了使用方法,这里我就不过多介绍啦
7、ZEIT Now
通过这个网站可以简单发布自己写的网站,支持多种框架的一键部署

8、路过图床
通过该网站可以上场自己网站的静态图片,网站会生成图片的访问链接,然后在代码中引入链接即可访问图片
 9、ting png
9、ting png
该网站是一个免费的压缩网站,我们可以把网站项目图片进行压缩,提高网站性能。支持多图片打包下载

10、Pexels
免费素材照片网站,图片来源于专业摄影师,照片质量非常高,可以选择尺寸下载,无需注明即可在任何地方使用,可以在项目中进行商用

11、Normalize.css
使用Normalize.css可以统一html,取消一些元素的默认样式,下载代码,引入到自己的源代码即可

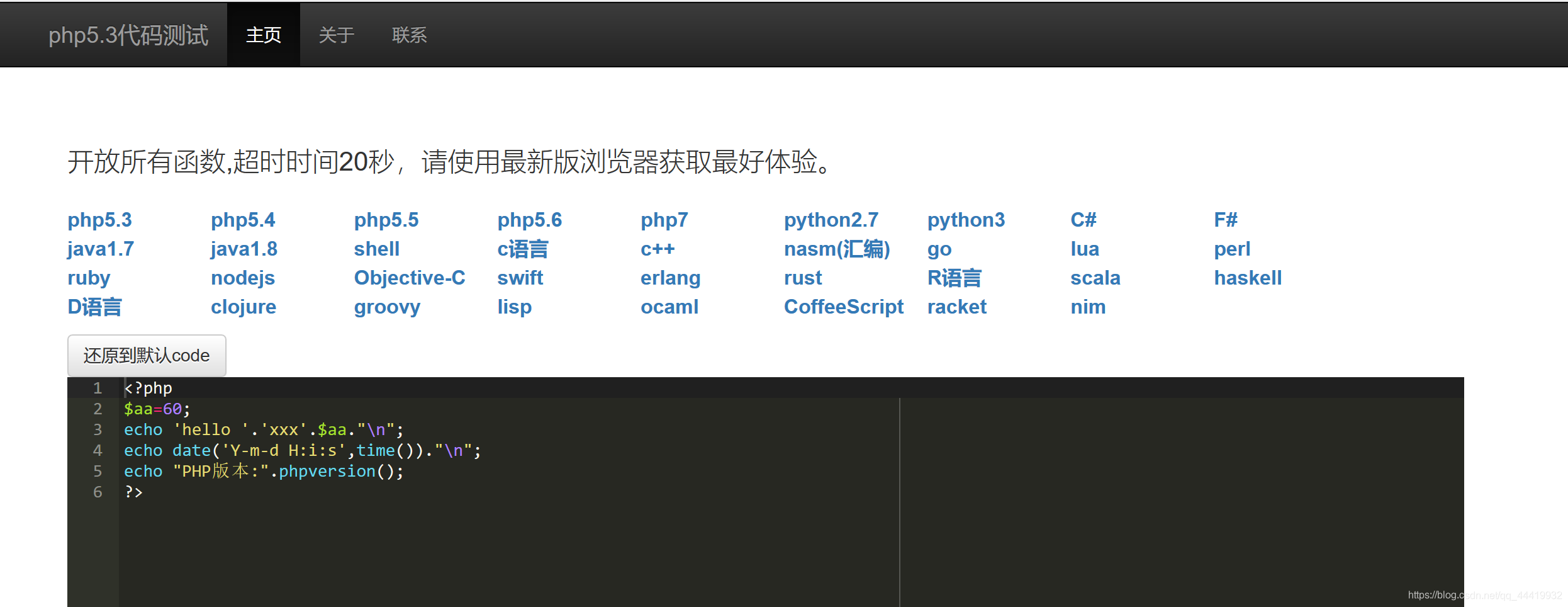
12、dooccn.com
一个在线编程网站,支持各种常用语言,支持代码提示和错误提示

13、unDraw
unDraw是一个矢量图网站,和iconfont一样,里面的图相比于iconfont要少,但是也是非常好用的,里面的图片风格一致,简洁好看,可以自己更换主题

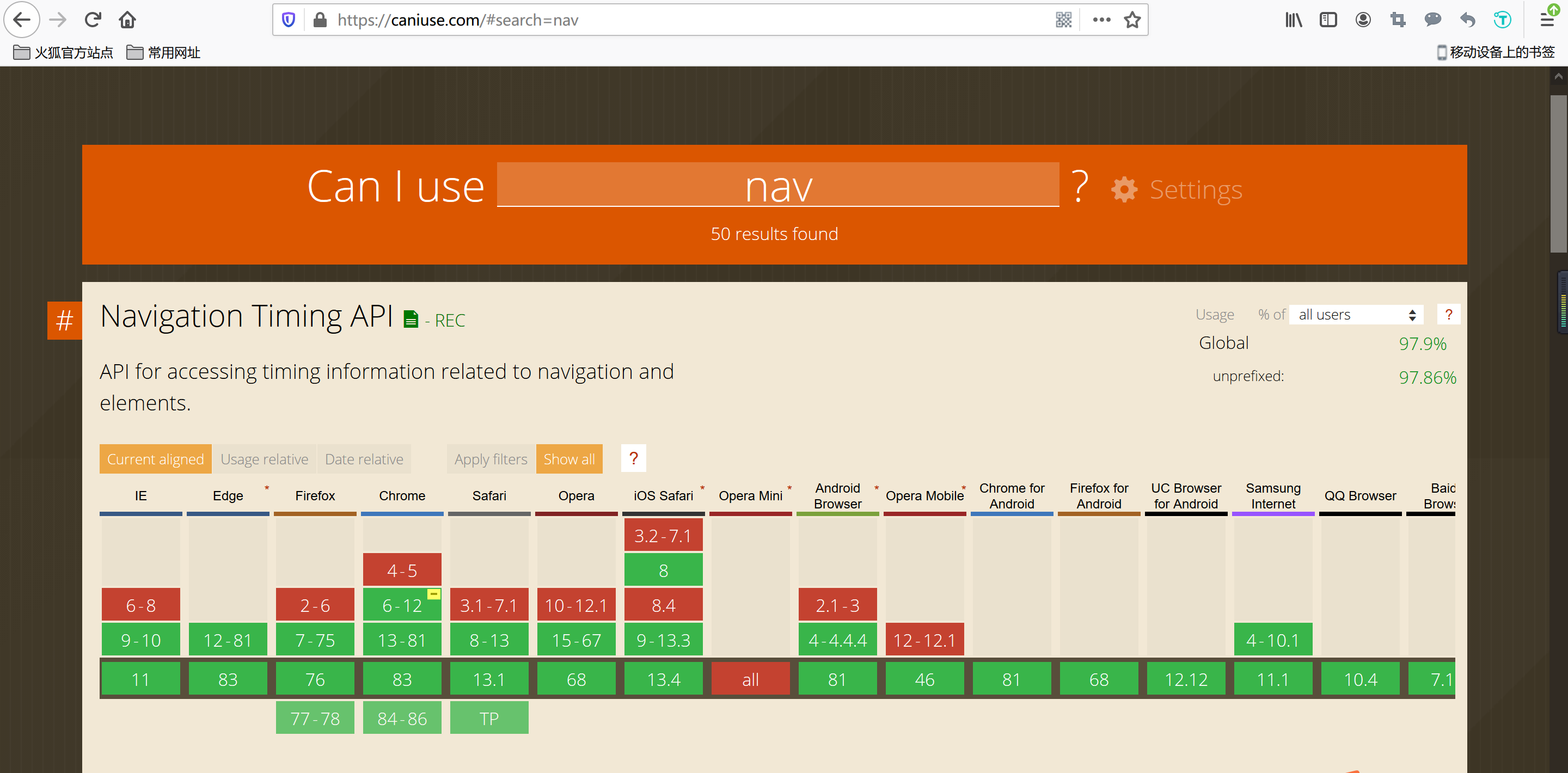
14、can i use
一个可以检测语法在各种浏览器中的兼容性,提供支持的百分比,同时会提出该语法的一些bug,方便我们选择适当的语法进行开发,保证不同浏览器的体验

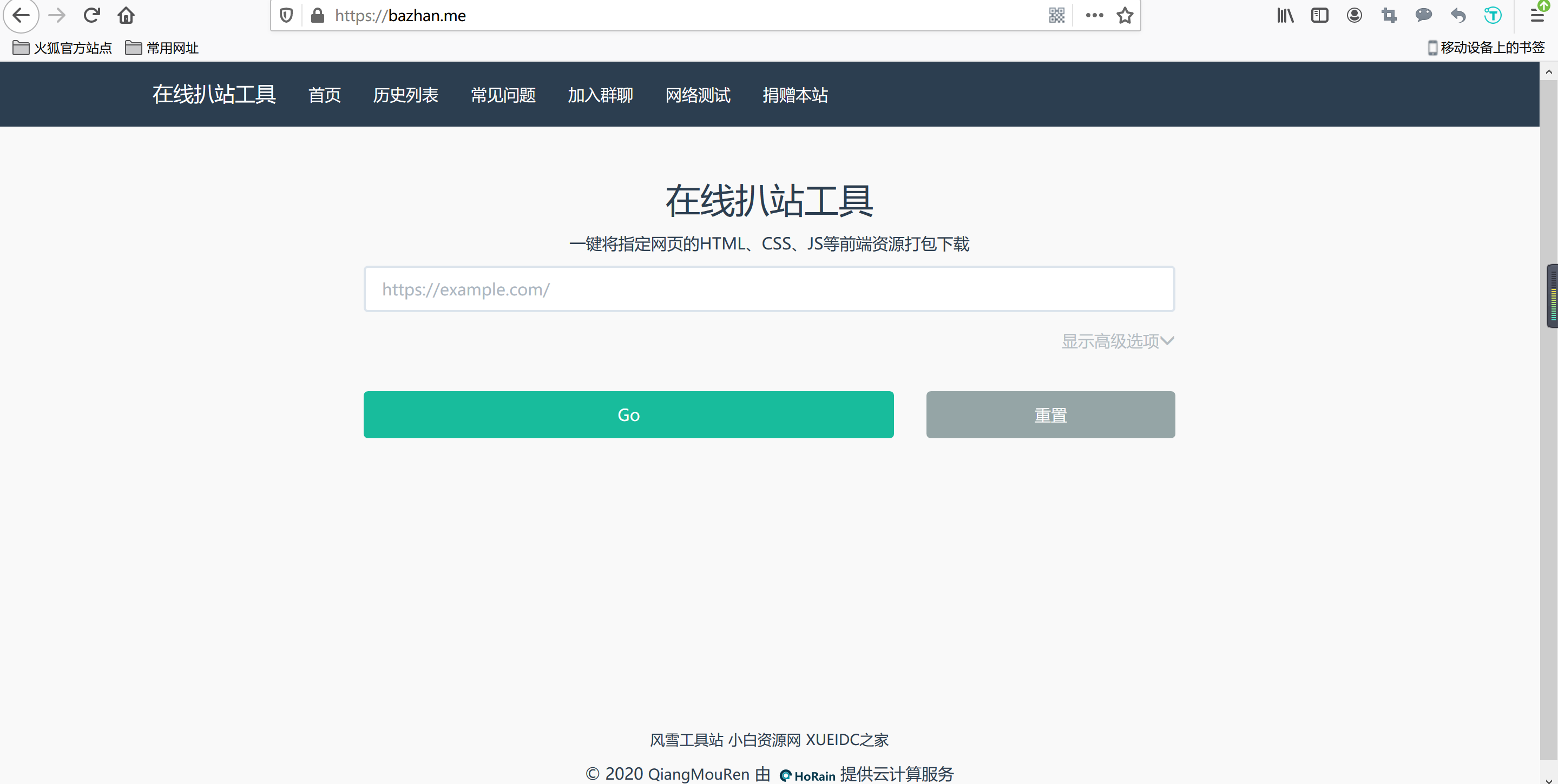
15、在线扒站工具
该网站可以一键将指定网页的HTML、CSS、JS等前端资源打包下载

今天就分享到这了,更多福利下方领取哦!