今天小编要和大家分享一波硬核网站,作为一名前端工程师,不能总依靠UI小姐姐,工作上要为UI小姐姐能分担多少就分担多少,做事情不要设边界。生活上也是,多请她喝几杯奶茶,她也许就会告诉你下面这些网站。
0.免费字体
网站:www.fontspace.com

1.一键AI抠图
网站:www.remove.bg/zh
解放生产力,强烈推荐。

试试效果,细节处理的十分到位。


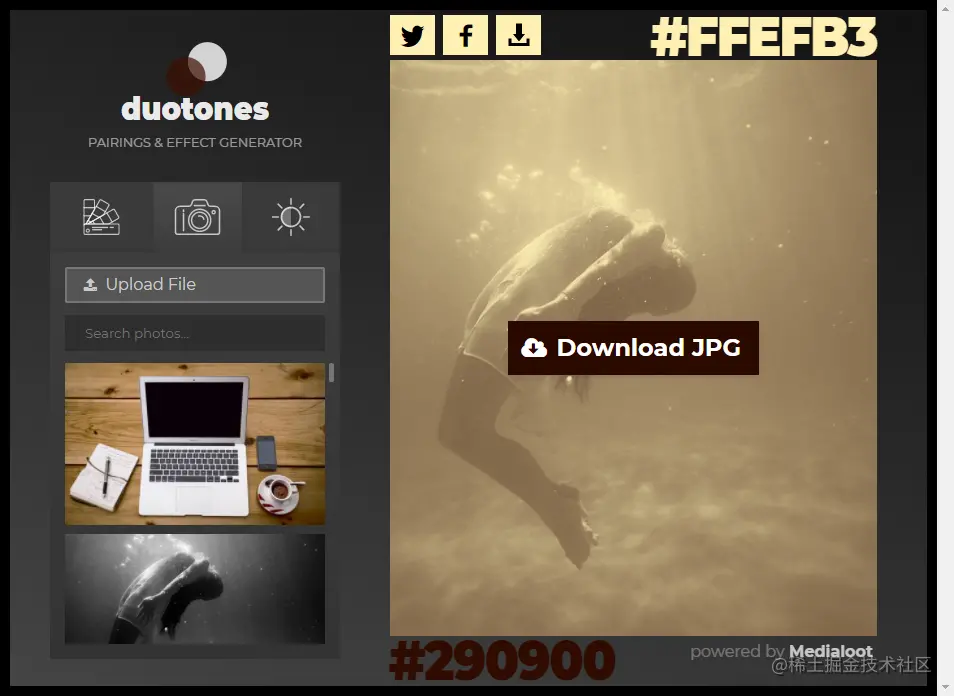
2.在线PS工具/可以转换Sketch文件
网站:www.photopea.com

3.配色类 Color Hunt
网站:colorhunt.co

4.Adobe Color CC
配色神器,不解释。
网站:color.adobe.com/zh/create/c…

5.Web安全色
复古一下。
网站:www.bootcss.com/p/websafeco…

6.LOLCOLORS
网站:www.webdesignrankings.com/resources/l…

7.COLOR
网站:color.aurlien.net
当你想要找点灵感,点开这个网站,滑动鼠标便可随机显示颜色。

8.渐变配色
网站:uigradients.com

9.渐变配色2
网站:www.bestvist.com/css-gradien…

10.中国色
网站:zhongguose.com
「一年好景君须记,正是橙黄橘绿时。」

11.日本色
网站:nipponcolors.com
带派就完事了。

12.免费可商用自定义颜色图表库
免费、可商用、支持自定义颜色!
网站:undraw.co/illustratio…

13.wallhaven壁纸
壁纸网站收藏这一个就够了!
网站:wallhaven.cc

14.免费图片网站
来两个示例,其他的自己去探索吧。
妈妈再也不用担心我写博客的时候找不到好看又免费的图片了。


既然都看到这里了就点个赞支持下吧,你的「赞」是我创作的动力。最后小编还会给大家分享一些前端的大礼包【加君羊:581286372】帮助大家更好的学习!