http://blog.csdn.net/happydeer/article/details/17389467
自1999年以来,不管是作为买家还是卖家,我一直是eBay的热心用户。这么多年下来,eBay已经从原先一个极客们买卖破旧激光笔的地方,演变成了一个商家可以向客户销售任何东西的全球性市场。如果你想找某种古怪、冷门的东西,哪怕它们已经停产了,或者想以便宜的价钱获取一些来自灰色市场的物品,eBay仍然是一个不错的地方,值得你去瞧一瞧。
至少对我而言,eBay这么多年来一直是挺有用的。但它有一点始终没变:eBay的网站总是那么难用,导航太复杂!他们最近更新了网站,去掉了一些遭人唾弃的东西,但网站还是太过于复杂。对于这么一个不合潮流、复杂的网站(website),我想我已经安于现状了,因为我不曾意识到它已经变得如此糟糕,直到有一天我尝试了eBay为手机和平板定制的应用程序(apps)——两者之间的用户体验真是有天壤之别!
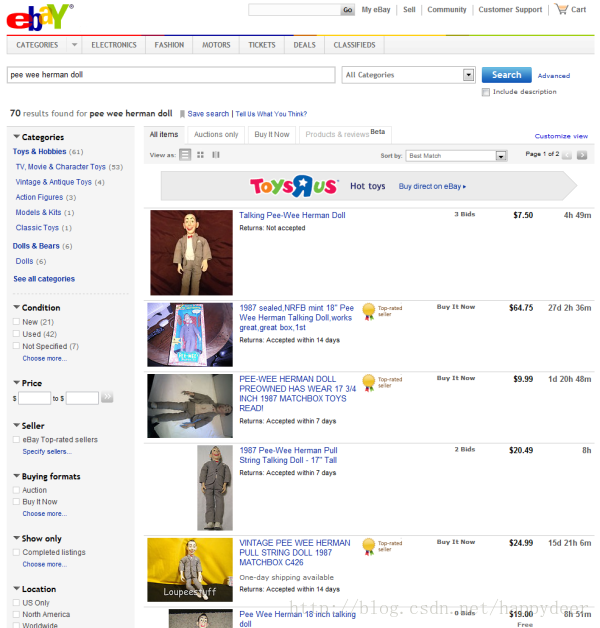
eBay的网站看起来是这样的:
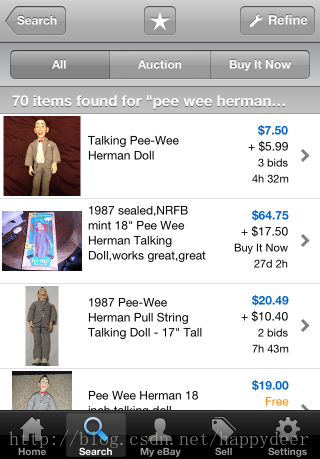
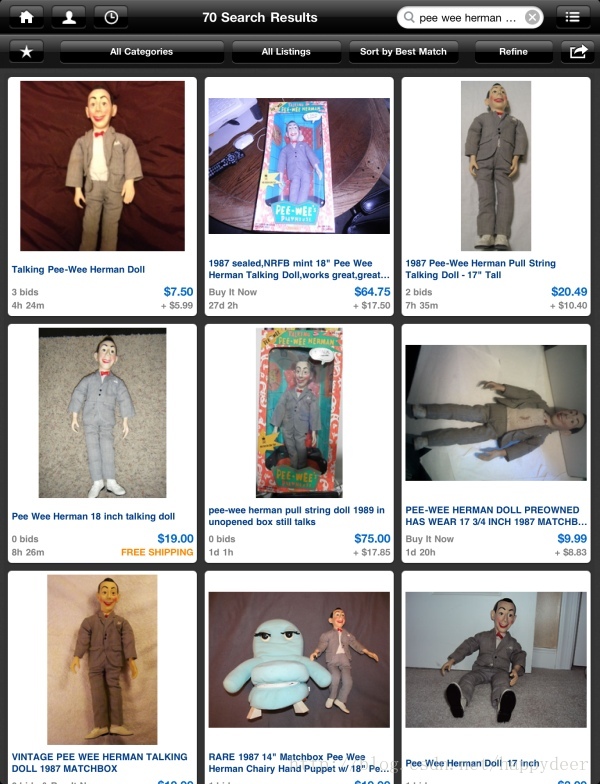
eBay为手机和平板定制的应用分别是这样的:
除非你已经是eBay的超级用户,否则你或许应该远离他们的网站。相比之下,他们为手机和平板定制的应用显然更加简单、易用,性能也更好。这是我在移动设备和电脑上分别使用过eBay后的直观感受,不过,这个结论也是有可用性研究数据支撑的。公平地说,eBay的网站源于20世纪90年代后期的信息大量集中的设计理念,他们为此背负的债很重,而手机和平板上的应用体验却是最近的创新。倒不是说eBay在手机和平板上的应用有多好,只是他们的网站实在太差了!
这里隐含的教训是:应该拥抱约束。拥有固定色调的UI控件和有限的屏幕空间其实是一种力量。这种力量原本在Mac和Windows的早期应用中也曾有过,但随着应用程序变得越来越强大和复杂,这种力量在不知不觉中消失了。同样的问题也出现在了互联网上,自1999年以来,eBay网站的功能就一点一点积淀,结果才变得如今这般复杂。现代的网络浏览器几乎赋予了开发者无限的自由,不管什么样的UI,只要你能想得出来,它们都能支持;网页可大可小,开发者可以无拘无束——最后的结果往往是给用户带来了损害。这当然也是eBay所面临的问题。
如果你正从头开始,你应该从设计UI入手。考虑到如今我们需要支持大量的手机和平板,你更应该让你的网站设计优先去适配这些有着最严格约束的移动设备。这也就是Luke Wroblewski提出的“Mobile First”(移动优先)的设计策略。它能帮助你专注于简单有序的UI,即使在日后扩展到更大、更强劲的设备时也能比较从容。也许eBay正好搞错了方向。我们应该从简单设计入手、必要时按比例放大,而不是一开始就把事情搞得很复杂、然后被迫收缩。
简单至上!我们还能更进一步吗?如果为手机和平板优先设计能带来更好的用户体验,为什么我们还需要网站呢?是不是手机和平板上的应用将取代网站?
为什么应用比网站更好?
1. 运行得更快。原生应用不像浏览器那样有CSS,HTML和JavaScript的负担,它们只是根据用户的需求获取精确的数据,然后单纯利用设备本身的UI元素把数据显示出来。
2. 使用简单的原生UI控件。与其让UI设计师和程序员天马行空,为什么不选择手机或平板上的自带控件呢——它们都是为设备做过特别优化的,而且已被用户广为接受?
3. 更好地利用了屏幕空间。因为设计师需要专注于在4英寸的手机屏幕或者10英寸的平板屏幕上显示重要的东西,他们不会把那些不相关的累赘或者花哨设计(或者,呃,还有广告)加入到设计中。是的,只有那些重要的东西!
4. 更适合于移动环境,甚至离线的情况。在移动的世界里,你不能假设用户有超快的网速或者非常稳定的网络连接。因此,应用的设计演变为:仅在需要显示的时候下载必要的数据,而且下载多少、显示多少(哪怕内容或图像显示得不完整)——这种策略显得非常理智。你可能还会支持某种离线模式,以兼顾到用户在路上(没有网络连接)的使用场景。
为什么网站比应用更好?
1. 网站可以运行在任何设备的浏览器上。网页的呈现形式已经被全世界广泛认可。只要你有一个兼容HTML5的浏览器,你就可以立即在设备上使用世界上的任何“应用”,而这些仅需要从一个链接开始——这也正是自1995年以来所有人在互联网上习惯的方式。至于客户需求的满足,你根本无须担心找不到开发者。
2. 网站不需要安装。与网站不同的是,应用程序不能被直接访问到,谷歌也没为它们建立索引。应用不会神奇般地出现在你的设备上。你必须先安装它们。尽管有时安装也只是一次点击的事情,但是你的用户也需要在安装之前找到这个应用啊。况且,在安装之后,用户必须要像管理“宠物小精灵”一样管理所有那些应用。
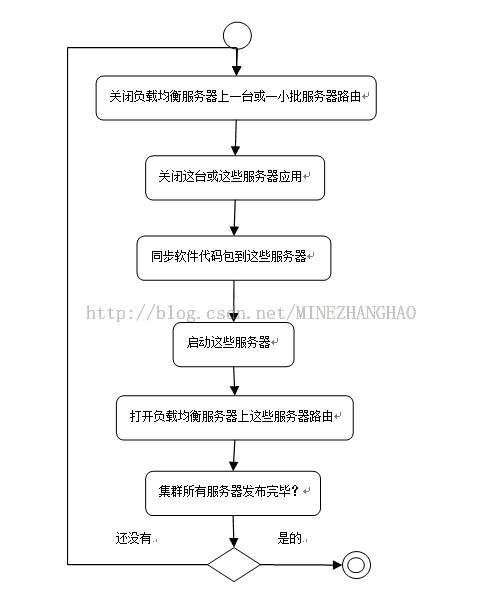
3. 网站不必手动升级。网站总是在不断升级(没有版本的概念)。然而,一旦你把应用安装到设备上,你将怎样来给它增加新的功能或者修复残留的bug呢?用户怎么知道他们的应用已经过时了、需要升级呢?再说了,为什么要给用户带来这些麻烦?
4. 网站提供了统一的用户体验。如果你的应用和网站表现出来的行为差异很大,你实际上在强迫用户学习两种不一样的界面。你打算支持多少种设备,构建多少不同的应用,而它们之间能达到多大程度的一致呢?你们内部将会因为不同的用户体验而产生分歧,用户群也会碎片化。但是,如果一个网站融入了良好的手机体验,你就可以统一所有设备上的用户体验——这不是很棒吗?
我不认为应用和网站之间的较量已经分出了胜负,只能说它们各有利弊。不过,应用总是需要网站的。网站最起码是数据的源头,是移动设备的“家”。况且,应用本身也需要网站这么一个地方存放,以供用户下载到各种设备上去。
如果你负责构建一个网站,为什么不在一开始就考虑让它在手机或平板的浏览器上也能有不错的用户体验呢?我并不是反对你针对某种特定的设备进行优化,以达到绝佳的用户体验,但请你不要止步于此,难道不是所有的用户都应该获得绝佳的体验吗?eBay的问题并不在于手机或者平板本身,而是他们过度摧残了核心的网站体验。我明白,eBay身上有太多的包袱——过时的工具和老用户的使用习惯——正是这个原因,作为旁观者的我才可以提出如此彻底的变革方案。而对于eBay来说,也许只有在新平台上他们才可以进行全新的设计。
手机和平板上的应用会取代网站吗?有一些会吧;这也在情理之中。但只有在网站表现得愚蠢之极时,它们才会有机可乘。