aws s3 静态网站
There are a number of ways you can build a website with React such as Java with React, NodeJS with React, NGINX serving React, etc. For the single-page applications, all you need to do is to load the initial index.html. Once you load the index.html the React library kicks in and do the rest of the job like loading component, calling API calls, etc. What if there are no backend calls and you want to build a static website with React?
您可以通过多种方式使用React构建网站,例如Java与React,NodeJS与React,NGINX服务React等。对于单页面应用程序,您要做的就是加载初始index.html。 一旦加载index.html,React库就会启动,并完成其余工作,如加载组件,调用API调用等。如果没有后端调用,并且您想使用React构建一个静态网站,该怎么办?
AWS S3 is one of the options which provides low cost and highly reliable static website hosting solution. These static sites have only CCS, HTML, JS files, fonts, etc. In this post, we can see how we can build a static website with React and host that with the AWS S3.
AWS S3是提供低成本和高度可靠的静态网站托管解决方案的选项之一。 这些静态网站仅包含CCS,HTML,JS文件,字体等。在本文中,我们可以看到如何使用React构建静态网站并使用AWS S3托管该网站。
Example Project
示例项目
Enough AWS S3 for this project
该项目足够使用AWS S3
Implementation
实作
Summary
概要
Conclusion
结论
示例项目(Example Project)
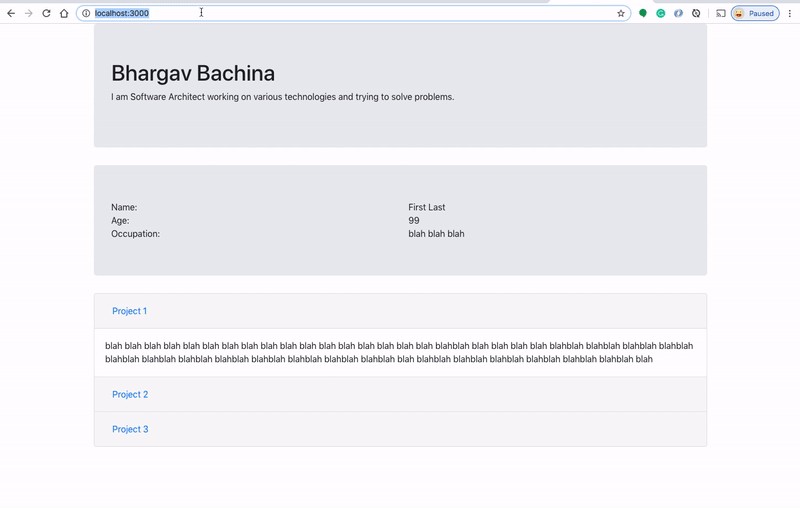
Here is an example project which we can put in the AWS S3 for static website hosting. This is a simple profile page with a header and some sections.
这是一个示例项目,我们可以将其放入AWS S3中进行静态网站托管。 这是一个简单的配置文件页面,其中包含标题和一些部分。
// clone the project
git clone https://github.com/bbachi/my-profile-react.git// install dependencies and start the project
npm install
npm startYou can clone the project and run it on your machine. Here is the demonstration when you run it on your localhost and the port 3000.
您可以克隆项目并在计算机上运行它。 这是在本地主机和端口3000上运行时的演示。

该项目足够使用AWS S3(Enough AWS S3 for this project)
S3 is a storage solution from the AWS. There are some basic concepts that you need to know before working with AWS S3. There are so many things that you can do with S3 such as Bulk storage, management of objects with lifecycles, Object versioning, static website hosting, etc. We have Buckets, Objects, and folders.
S3是来自AWS的存储解决方案。 使用AWS S3之前,您需要了解一些基本概念。 您可以使用S3做很多事情,例如大容量存储,使用生命周期管理对象,对象版本控制,静态网站托管等。我们有存储桶,对象和文件夹。
Buckets: Buckets are the main storage container of S3 and it can group folders and files under one name. The bucket name should be unique across all of AWS accounts. You can only create 100 buckets per account and you can store unlimited files or data under each bucket. Once you create the bucket under one account and it can’t be transferred to another account. When we create a bucket you can choose which region we are storing objects to optimize latency.
存储桶:存储桶是S3的主要存储容器,可以将文件夹和文件归为一个名称。 存储桶名称在所有AWS账户中都应该是唯一的。 每个帐户只能创建100个存储桶,每个存储桶下可以存储无限制的文件或数据。 在一个帐户下创建存储桶后,便无法将其转移到另一个帐户。 创建存储桶时,您可以选择要存储对象的区域以优化延迟。
Objects: Objects are static files and metadata information. User uploads files and metadata is applied to those files such as storage type, etc. All objects are private and can store from 0B to 5TB of data. You can enable versioning, can assign storage type, and change it later as well. Each object can be publicly available via URL. You can encrypt these objects as well.
对象:对象是静态文件和元数据信息。 用户上传文件,并将元数据应用于这些文件,例如存储类型等。所有对象都是私有的,可以存储0B至5TB的数据。 您可以启用版本控制,分配存储类型并在以后进行更改。 每个对象都可以通过URL公开获得。 您也可以加密这些对象。
Folders: Amazon S3 has a flat structure and there is no hierarchy file structure that you would typically see. Folders are only used to group objects.
文件夹: Amazon S3具有扁平结构,没有通常会看到的层次结构文件结构。 文件夹仅用于对对象进行分组。
You can find more information on the AWS documentation here.
您可以在此处找到有关AWS文档的更多信息。
实作 (Implementation)
Let’s build our local project and upload those static files into the bucket.
让我们构建本地项目并将这些静态文件上传到存储桶中。
建立本地项目 (Build the local project)
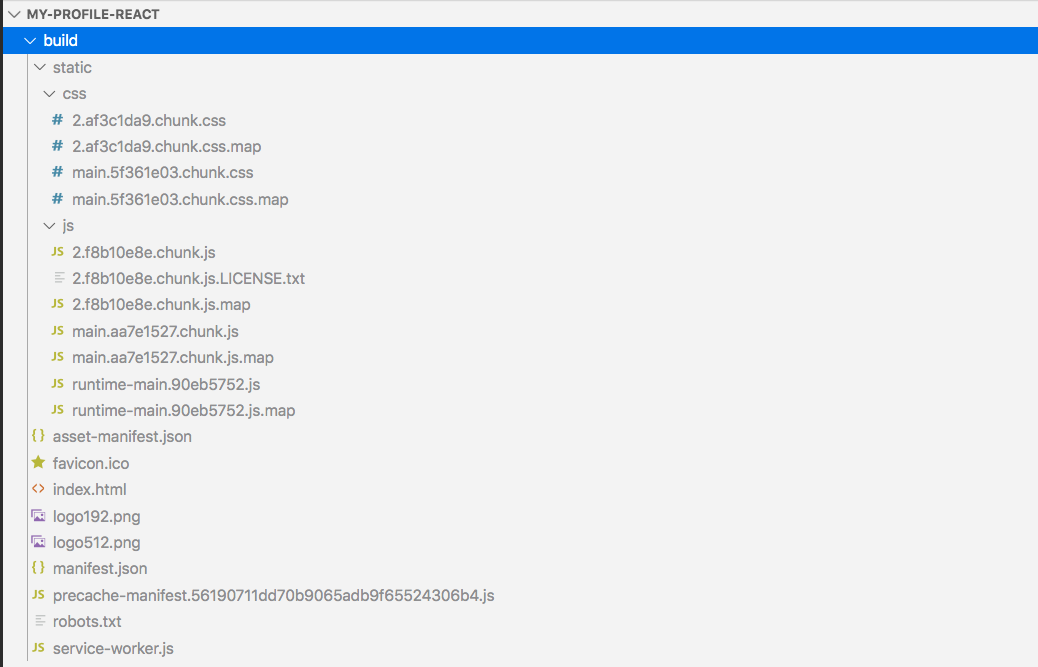
Let’s build the project with this command npm run buildand the resulting built is placed under /build/. In this case, it is /build. All the ccs and js files are placed in CSS and js folders respectively.
让我们使用此命令npm run build ,并将生成的构建文件放置在/ build /下。 在这种情况下,它是/ build。 所有ccs和js文件分别放置在CSS和js文件夹中。

将文件上传到存储桶(Upload files into the bucket)
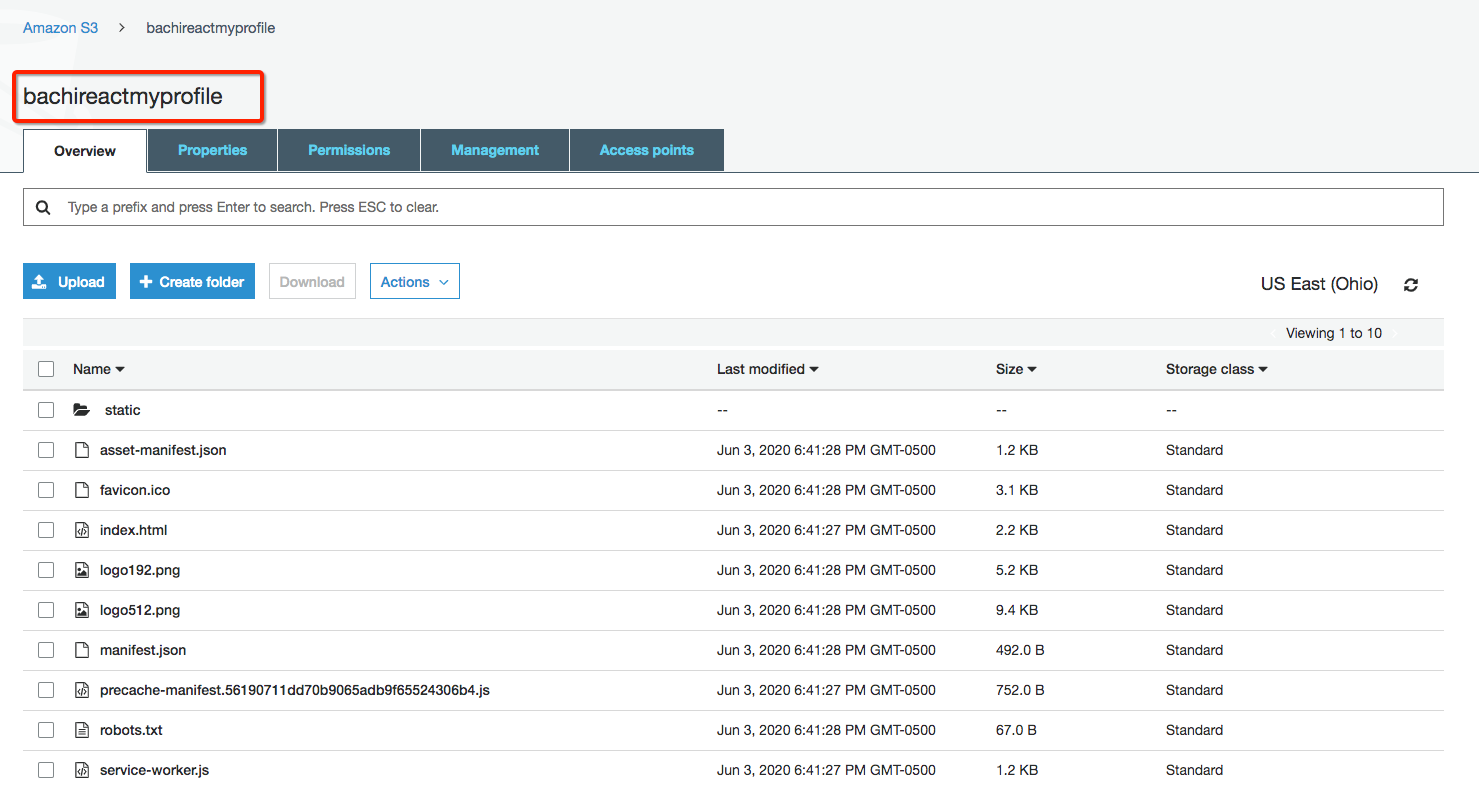
Let’s create a bucket called bachireactmyprofile(you can name any) and upload all these files under /build folder.
让我们创建一个名为bachireactmyprofile的存储桶(您可以命名任意一个),并将所有这些文件上传到/ build文件夹下。

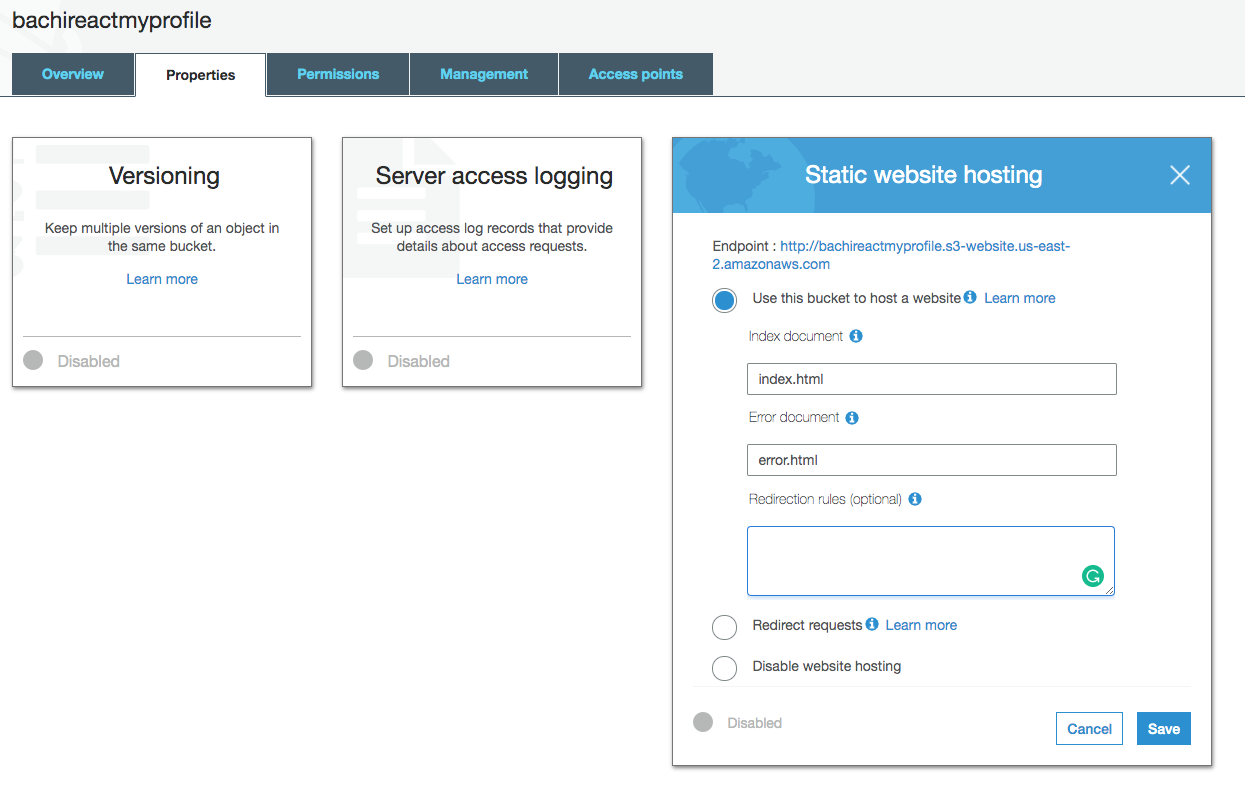
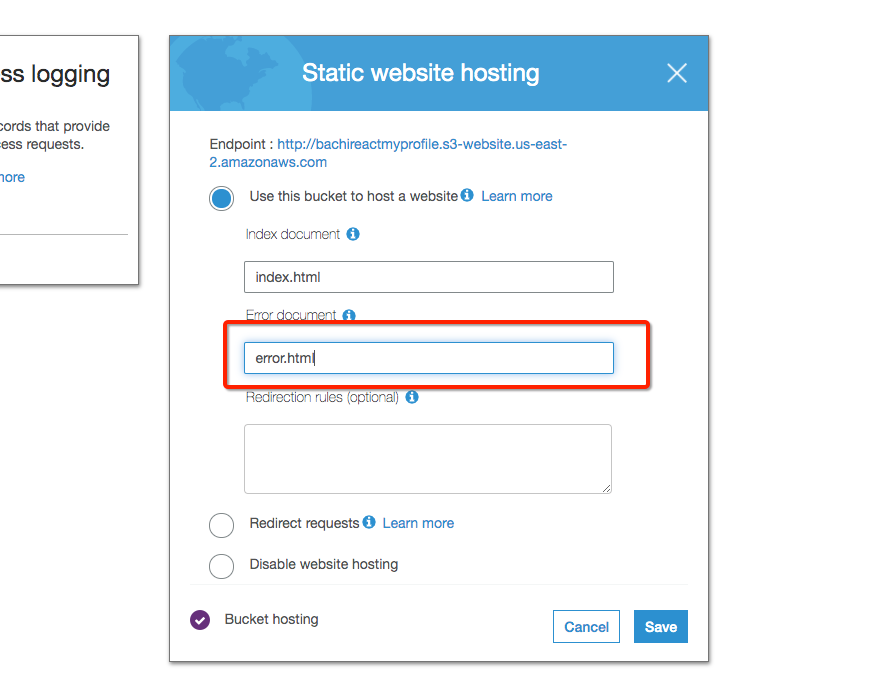
Once you upload all the files, we need to enable static website hosting under properties. Make sure you have index.html as an index document.
上传所有文件后,我们需要在属性下启用静态网站托管。 确保您拥有index.html作为索引文档。

Notice that the index.html has all the compiled javascript files from the compiler and you can see <div id="root"></div>in the body. This index.html pulls all the required files for the app to work properly in the browser.
请注意,index.html具有编译器中所有已编译的javascript文件,您可以在正文中看到<div id="root"></div> 。 此index.html提取应用程序所需的所有文件,以使其在浏览器中正常运行。
<!doctype html><html lang="en">
<head><meta charset="utf-8"/><link rel="icon" href="/favicon.ico"/><meta name="viewport" content="width=device-width,initial-scale=1"/><meta name="theme-color" content="#000000"/><meta name="description" content="Web site created using create-react-app"/><link rel="apple-touch-icon" href="/logo192.png"/><link rel="manifest" href="/manifest.json"/><title>React App</title><link href="/static/css/2.af3c1da9.chunk.css" rel="stylesheet"><link href="/static/css/main.5f361e03.chunk.css" rel="stylesheet">
</head>
<body><noscript>You need to enable JavaScript to run this app.</noscript><div id="root"></div><script>!function(e){function r(r){for(var n,l,f=r[0],i=r[1],a=r[2],c=0,s=[];c<f.length;c++)l=f[c],Object.prototype.hasOwnProperty.call(o,l)&&o[l]&&s.push(o[l][0]),o[l]=0;for(n in i)Object.prototype.hasOwnProperty.call(i,n)&&(e[n]=i[n]);for(p&&p(r);s.length;)s.shift()();return u.push.apply(u,a||[]),t()}function t(){for(var e,r=0;r<u.length;r++){for(var t=u[r],n=!0,f=1;f<t.length;f++){var i=t[f];0!==o[i]&&(n=!1)}n&&(u.splice(r--,1),e=l(l.s=t[0]))}return e}var n={},o={1:0},u=[];function l(r){if(n[r])return n[r].exports;var t=n[r]={i:r,l:!1,exports:{}};return e[r].call(t.exports,t,t.exports,l),t.l=!0,t.exports}l.m=e,l.c=n,l.d=function(e,r,t){l.o(e,r)||Object.defineProperty(e,r,{enumerable:!0,get:t})},l.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},l.t=function(e,r){if(1&r&&(e=l(e)),8&r)return e;if(4&r&&"object"==typeof e&&e&&e.__esModule)return e;var t=Object.create(null);if(l.r(t),Object.defineProperty(t,"default",{enumerable:!0,value:e}),2&r&&"string"!=typeof e)for(var n in e)l.d(t,n,function(r){return e[r]}.bind(null,n));return t},l.n=function(e){var r=e&&e.__esModule?function(){return e.default}:function(){return e};return l.d(r,"a",r),r},l.o=function(e,r){return Object.prototype.hasOwnProperty.call(e,r)},l.p="/";var f=this["webpackJsonpmy-profile-react"]=this["webpackJsonpmy-profile-react"]||[],i=f.push.bind(f);f.push=r,f=f.slice();for(var a=0;a<f.length;a++)r(f[a]);var p=i;t()}([])</script>
<script src="/static/js/2.f8b10e8e.chunk.js"></script>
<script src="/static/js/main.aa7e1527.chunk.js"></script>
</body>
</html>This is the actual index.js file.
这是实际的index.js文件。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import 'bootstrap/dist/css/bootstrap.min.css';ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
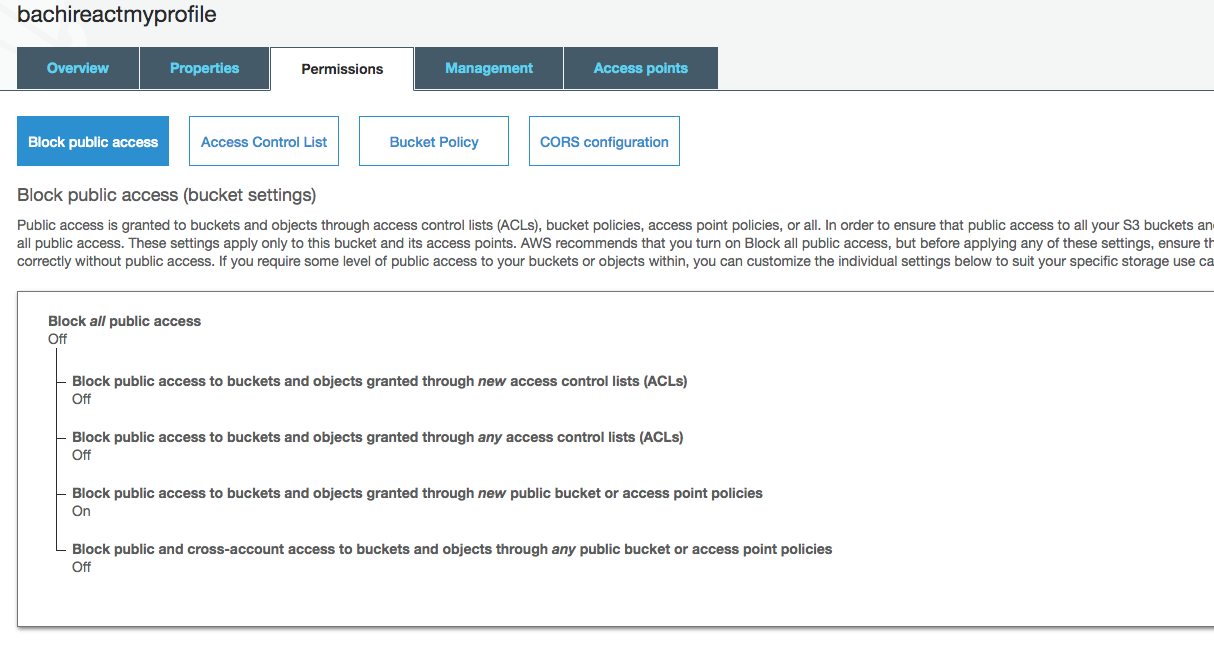
serviceWorker.unregister();One more thing we need to do is enable public access under the permissions tab. You can do this while uploading files as well.
我们需要做的另一件事是在“权限”标签下启用公共访问。 您也可以在上传文件时执行此操作。

Copy the URL from here and access it on the web. This is the URL http://bachireactmyprofile.s3-website.us-east-2.amazonaws.com
从此处复制URL并在网络上访问它。 这是URL http://bachireactmyprofile.s3-website.us-east-2.amazonaws.com

错误页面 (Error Page)
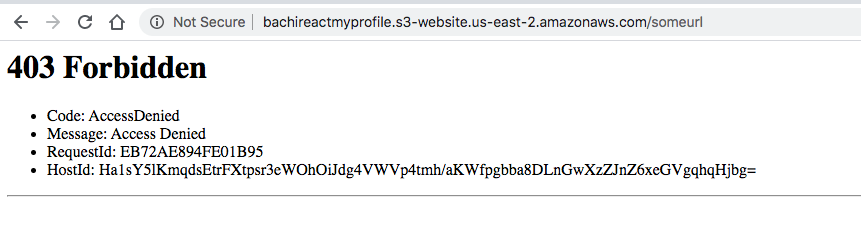
If you enter any other URL other than above you will get 403 Forbidden. For example, Let’s access this URL http://bachimyprofile.s3-website-us-east-1.amazonaws.com/someurl you would get the below page.
如果您输入除上述以外的任何其他URL,您将得到403 Forbidden。 例如,让我们访问此URL http://bachimyprofile.s3-website-us-east-1.amazonaws.com / someurl,您将获得以下页面。

We can configure an error page instead of a default error page from AWS. We should define error.html under a static website hosting for an error document.
我们可以配置错误页面,而不是AWS的默认错误页面。 我们应该在托管错误文件的静态网站托管下定义error.html 。

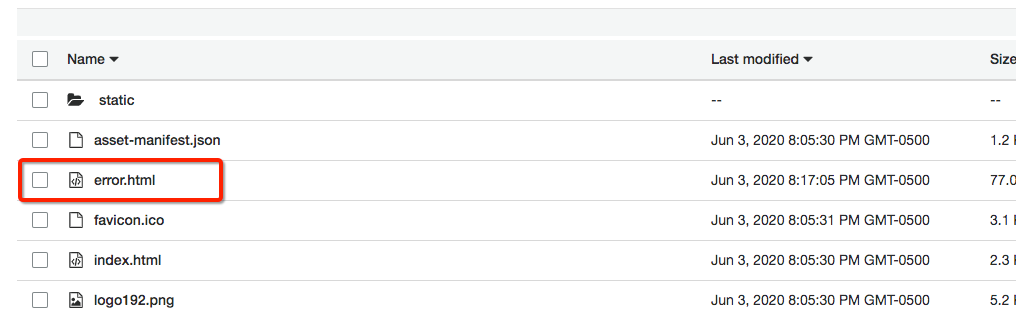
Here is an error.html file and should be uploaded as well.
这是一个error.html文件,也应该上传。
<html><body><h1>This is an Error Page</h1></body>
</html>
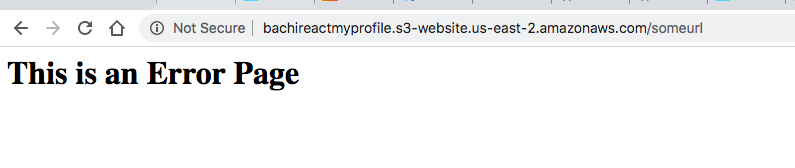
If you access the URL again http://bachimyprofile.s3-website-us-east-1.amazonaws.com/someurl, you would get our customized error page.
如果您再次访问URL http://bachimyprofile.s3-website-us-east-1.amazonaws.com/someurl ,您将获得我们的自定义错误页面。

概要(Summary)
- There are a number of ways you can build a website with React such as Java with React, NodeJS with React, NGINX serving React, etc.您可以通过多种方式使用React构建网站,例如Java与React,NodeJS与React,NGINX服务React等。
- Amazon S3 is one of the options for static website hosting. Amazon S3是静态网站托管的选项之一。
- There are Buckets, Objects, and folders in the S3. S3中有存储桶,对象和文件夹。
- You can only create 100 buckets per account and you can store unlimited files or data under each bucket. 每个帐户只能创建100个存储桶,每个存储桶下可以存储无限制的文件或数据。
- You need to build the React app and upload all the files into the bucket. 您需要构建React应用并将所有文件上传到存储桶中。
- Make them publicly accessible. 使它们公开可用。
- You need to define an index document for an index page. 您需要为索引页面定义索引文档。
- We can configure an error page for the static website. 我们可以为静态网站配置错误页面。
结论 (Conclusion)
AWS S3 is one of the options for static website hosting and we can even plugin API gateway and AWS lambda to get any API data or dynamic data. We will see those in future posts.
AWS S3是静态网站托管的选项之一,我们甚至可以插件API网关和AWS lambda来获取任何API数据或动态数据。 我们将在以后的帖子中看到这些内容。
翻译自: https://medium.com/bb-tutorials-and-thoughts/how-to-build-a-react-static-website-with-aws-s3-1c448ab47f62
aws s3 静态网站
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_789473.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!