HTTPS加密是互联网安全建设的基础,百度、淘宝、天猫等越来越多互联网巨头启用全站HTTPS,也带动了更多网站加入HTTPS加密的行列。普通用户也逐渐明白HTTPS比HTTP更安全,访问网银、购物等重要网站时要先观察是否有HTTPS加密保护。
但是在日常访问过程中,用户可能会发现有些网站HTTPS是绿色、有些却是红色,有些显示安全锁、有些却显示叹号。由于浏览器品牌不同、版本不同,对于HTTPS安全状态的标识符号也有些不同,让不少用户有点摸不着头脑。本文汇总介绍最新版本浏览器HTTPS不同状态的显示方式。
谷歌浏览器
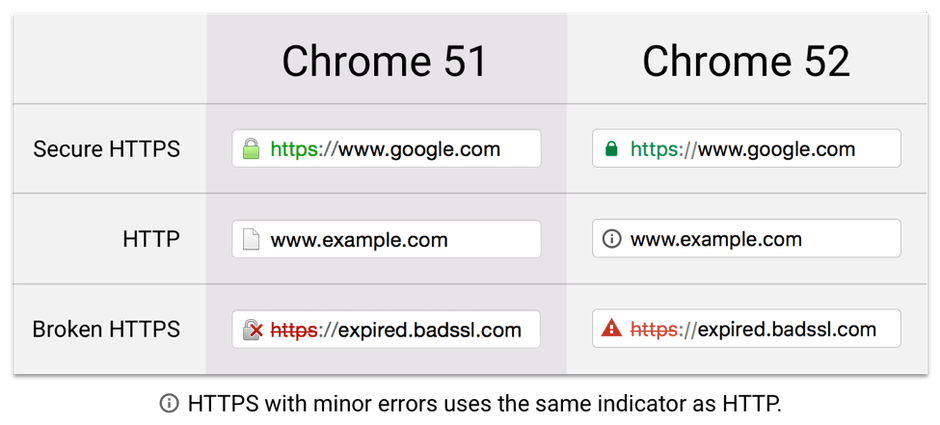
1、 浏览器连接安全(Conection Security)分四种状态
HTTPS相关的安全标识多种多样,但其基本状态分为以下四种,谷歌的安全标识也是基于这四种状态进行细分的。
·有效HTTPS(EV HTTPS和普通HTTPS)
·HTTPS有小错误(安全,有小错误)
·HTTPS有大错误(无效HTTPS,确定不安全)
·HTTP
2、2016年7月最新版Chrome安全标识
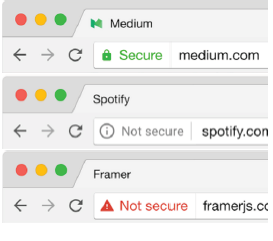
基于用户研究和对浏览器面临的设计挑战的了解,谷歌提出了一组新的浏览器安全标识,用于表现有效HTTPS、HTTP不安全(“HTTPS有小错误”与“HTTP不安全”使用相同标识)、无效HTTPS不安全。

此外,还结合一组互补字符串使用,让用户更容易理解安全标识的含义。
·对于有效HTTPS:显示“secure” 和“https”,配合绿色安全锁
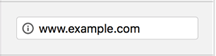
·对于HTTP:显示“http”和“site not secure”,配合黑色圆圈
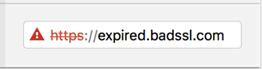
·对于无效HTTPS:显示“not secure”and “site not secure”,配合红色三角警告

3、Chrome 56 对SHA-1和HTTP页面的警告标识
为了让更多用户了解使用SHA-1证书的不安全性和HTTP明文页面的不安全性。2017年1月底发布的Chrome 56将把SHA-1证书显示为“无效HTTPS” ,把涉及敏感信息输入的HTTP页面标记为“HTTP不安全”。
SHA-1证书
Chrome浏览器阻止SHA-1的计划分两步渐进实施,为了给用户足够的过渡期,Chrome 56之前的浏览器版本,对于2016年1月1日之前签发的且有效期不超过2017年1月1日的SHA-1证书,仍采用中性的黑色圆圈标识,无不安全的文字说明。

但从Chrome 56开始,将停止支持所有由公共CA签发的SHA-1证书(包括中级根证书和终端证书),将所有SHA-1证书标记为“无效HTTPS”,显示红色三角警告。私设PKI签发的SHA-1证书必须设置本地信任锚,未设置本地信任锚策略的SHA-1证书也将显示不受信任。

HTTP页面
HTTP页面采用明文传输协议,不提供任何方式的数据加密和验证,使传输数据处在的窃听、篡改、冒充这三大风险之中。此前,浏览器对于HTTP页面没有任何安全提示,却对相对更安全的含有小错误的HTTPS页面显示警告,让用户误认为HTTP页面比含有小错误的HTTPS页面更加安全。
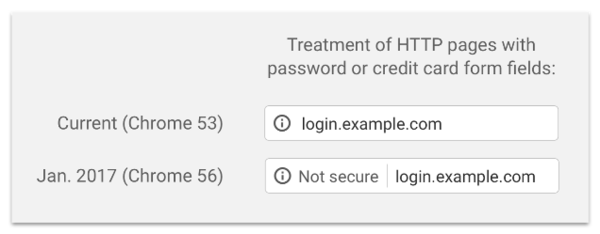
为了让用户更加明确两者的区别,Chrome 56版本开始正式将HTTP页面标记为“不安全”,沿用中性的黑色圆圈标识,但增加了字符串Not Secure进行提醒。

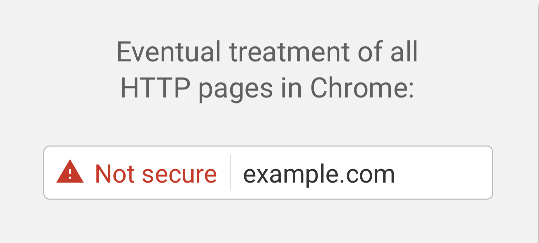
目前这种提示仅出现在涉及敏感信息输入的页面, 比如含密码或信用卡信息传输的HTTP页面,未来将拓展到更多HTTP页面,安全标识也将逐步由中性黑色圆圈升级为红色三角警告,和无效HTTPS标识一样。

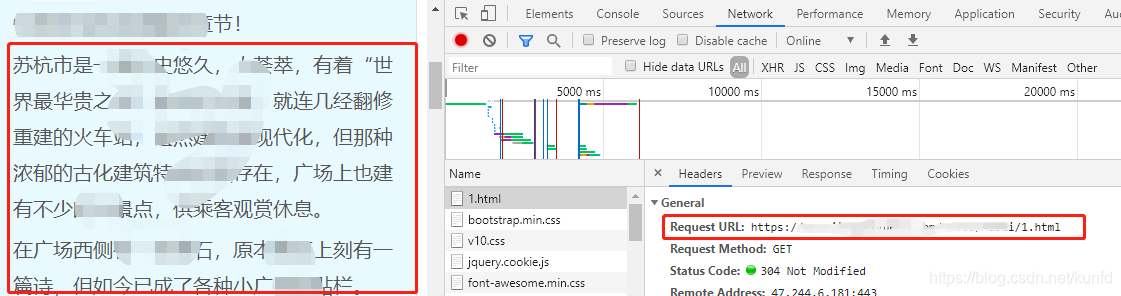
如果需要对https红色三角标识消除,需要将安全证书下载到本地目录,然后用浏览器的设置菜单下面的管理证书选项进行导入即可。
如何导出证书?
这个因不同浏览器区别很大,chrome浏览器将电子证书放入了开发工具中。
所以先打开网址,然后f12进入开发者工具,然后点击security选项,点击view cerfiticated观察。点击详细信息,然后将证书导出到本地某个目录下。
如何将证书导入到chrome呢?(导入证书完成之后再次访问https就不会提示红色三角了)
-
打开 chrome ,点击 右上角的选项图标,在下拉列表中找到 设置 。
-
在设置页面中,滚动到页面的最底部,找到,并点击显示高级设置,找到
HTTPS/SSL 这一项,点击 管理证书 按键。
-
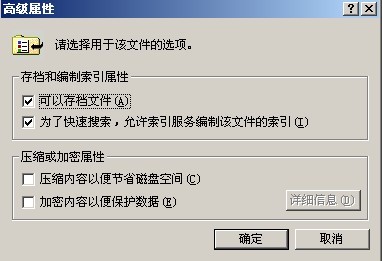
进入证书证书管理设置界面,点击左下方的导入按钮,进入证书向导。
-
进入导入向导,点击 下一步 ,点击 文件名 后面的浏览按键,找到要导入证书放置的位置。
-
导入完成后,依次点击下一步就可以完成安装。
-
![浏览器导入数字证书:[2]Chrome](https://imgsa.baidu.com/exp/w=500/sign=f831bee61ad8bc3ec60806cab289a6c8/7c1ed21b0ef41bd539dee32852da81cb38db3d58.jpg)
![浏览器导入数字证书:[2]Chrome](https://imgsa.baidu.com/exp/w=500/sign=163f7216e5cd7b89e96c3a833f254291/b21bb051f8198618f4429d5849ed2e738ad4e6e1.jpg)
![浏览器导入数字证书:[2]Chrome](https://imgsa.baidu.com/exp/w=500/sign=6c4cb1ef928fa0ec7fc7640d1696594a/359b033b5bb5c9ea1b52703fd639b6003bf3b34c.jpg)
![浏览器导入数字证书:[2]Chrome](https://imgsa.baidu.com/exp/w=500/sign=0a2681afae4bd11304cdb7326aada488/b21c8701a18b87d6e5cccec3040828381e30fd64.jpg)
![浏览器导入数字证书:[2]Chrome](https://imgsa.baidu.com/exp/w=500/sign=e62680fa0a24ab18e016e13705fbe69a/4b90f603738da9778d52e3f7b351f8198718e3e9.jpg)
![浏览器导入数字证书:[2]Chrome](https://imgsa.baidu.com/exp/w=500/sign=12f0fda7d21373f0f53f6f9f940d4b8b/8601a18b87d6277f5d9c57e42b381f30e824fc64.jpg)
![浏览器导入数字证书:[2]Chrome](https://imgsa.baidu.com/exp/w=500/sign=618a5aaaf11fbe091c5ec3145b610c30/902397dda144ad3443c3e25bd3a20cf430ad85e9.jpg)
![浏览器导入数字证书:[2]Chrome](https://imgsa.baidu.com/exp/w=500/sign=9f6aa23f542c11dfded1bf2353256255/500fd9f9d72a6059d89e84c62b34349b023bba64.jpg)

















![html5 不容易被百度收录,[百度不收录]百度不收录网站发布的文章的原因有哪些?...](https://www.nnxun.com/seo/%5Cd/filed/2020-05-19/2018101714324536.jpg)

