高性能网站建设进阶指南:Web开发者性能优化最佳实践

基本信息
作者: 口碑网前端团队
出版社:电子工业出版社
ISBN:9787121105449
上架时间:2010-4-9
出版日期:2010 年4月
开本:16开
其他详细信息查看:http://www.china-pub.com/196626
内容简介
本书是《高性能网站建设指南》姊妹篇。作者Steve Souders是Google Web性能布道者和Yahoo!前首席性能工程师。在本书中,Souders与8位专家分享了提升网站性能的最佳实践和实用建议,主要包括:理解Ajax性能,编写高效的JavaScript,创建快速响应的应用程序、无阻塞加载脚本, 跨域共享资源,无损压缩图片大小,使用块编码加快网页渲染;避免或取代iframe的方法,简化CSS选择符,以及其他技术。
Web前端开发工程师
目录
致谢 I
前言 III
第1章:理解Ajax性能 1
1.1 权衡 1
1.2 优化原则 2
1.3 Ajax 4
1.4 浏览器 4
1.5 哇! 5
1.6 JavaScript 6
1.7 总结 6
第2章:创建快速响应的Web应用 7
2.1 怎样才算足够快 9
2.2 测量延迟时间 10
2.2.1 当延迟变得很严重时 12
2.3 线程处理 12
2.4 确保响应速度 13
2.4.1 Web Workers 14
2.4.2 Gears 14
2.4.3 定时器 16
2.4.4 内存使用对响应时间的影响 17
.2.4.5 虚拟内存 18
2.4.6 内存问题的疑难解答 18
2.5 总结 19
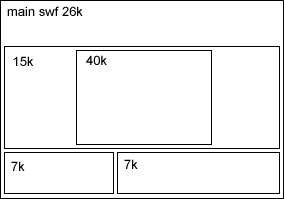
第3章:拆分初始化负载 21
3.1 全部加载 21
3.2 通过拆分来节省下载量 22
3.3 寻找拆分 23
3.4 未定义标识符和竞争状态 24
3.5 个案研究:Google日历 25
第4章:无阻塞加载脚本 27
4.1 脚本阻塞并行下载 27
4.2 让脚本运行得更好 29
4.2.1 XHR Eval 29
4.2.2 XHR注入 31
4.2.3 Script in Iframe 31
4.2.4 Script DOM Element 32
4.2.5 Script Defer 32
4.2.6 document.write Script Tag 33
4.3 浏览器忙指示器 33
4.4 确保(或避免)按顺序执行 35
4.5 汇总结果 36
4.6 最佳方案 38
第5章:整合异步脚本 41
5.1 代码示例:menu.js 42
5.2 竞争状态 44
5.3 异步加载脚本时保持执行顺序 45
5.3.1 技术1:硬编码回调(Hardcoded Callback) 46
5.3.2 技术2:Window Onload 47
5.3.3 技术3:定时器(Timer) 48
5.3.4 技术4:Script Onload 49
5.3.5 技术5:降级使用script标签(Degrading Script Tags) 50
5.4 多个外部脚本 52
5.4.1 Managed XHR 52
5.4.2 DOM Element和Doc Write 56
5.5 综合解决方案 59
5.5.1 单个脚本 59
5.5.2 多个脚本 60
5.6 现实互联网中的异步加载 63
5.6.1 Google分析和Dojo 63
5.6.2 YUI Loader 65
第6章:布置行内脚本 69
6.1 行内脚本阻塞并行下载 69
6.1.1 把行内脚本移至底部 70
6.1.2 异步启动执行脚本 71
6.1.3 使用script的defer属性 73
6.2 保持CSS和JavaScript的执行顺序 73
6.3 风险:把行内脚本放置在样式表之后 74
6.3.1 大部分下载都不阻塞行内脚本 74
6.3.2 样式表阻塞行内脚本 75
6.3.3 问题确曾发生 77
第7章:编写高效的JavaScript 79
7.1 管理作用域 79
7.1.1 使用局部变量 81
7.1.2 增长作用域链 83
7.2 高效的数据存取 85
7.3 流控制 88
7.3.1 快速条件判断 89
7.3.2 快速循环 93
7.4 字符串优化 99
7.4.1 字符串连接 99
7.4.2 裁剪字符串 100
7.5 避免运行时间过长的脚本 102
7.5.1 使用定时器挂起 103
7.5.2 用于挂起的定时器模式 105
7.6 总结 107
第8章:可伸缩的Comet 109
8.1 Comet工作原理 109
8.2 传输技术 111
8.2.1 轮询 111
8.2.2 长轮询 112
8.2.3 永久帧 113
8.2.4 XHR流 115
8.2.5 传输方式的前景 116
8.3 跨域 116
8.4 在应用程序上的执行效果 118
8.4.1 连接管理 118
8.4.2 测量性能 119
8.4.3 协议 119
8.5 总结 120
第9章:超越Gzip压缩 121
9.1 这为什么很重要 121
9.2 问题的根源 123
9.2.1 快速回顾 123
9.2.2 罪魁祸首 123
9.2.3 流行的乌龟窃听者实例 124
9.3 如何帮助这些用户 124
9.3.1 设计目标:最小化未压缩文件的尺寸 125
9.3.2 引导用户 129
9.3.3 对Gzip的支持进行直接探测 130
第10章:图像优化 133
10.1 两步实现简单图像优化 134
10.2 图像格式 135
10.2.1 背景 135
10.2.2 不同图像格式的特性 137
10.2.3 PNG的更多资料 139
10.3 自动无损图像优化 141
10.3.1 优化PNG格式的图像 142
10.3.2 剥离JPEG的元数据 143
10.3.3 将GIF转换成PNG 144
10.3.4 优化GIF动画 144
10.3.5 Smush.it 145
10.3.6 使用渐进JPEG格式来存储大图像 145
10.4 Alpha透明:避免使用AlphaImageLoader 146
10.4.1 Alpha透明度的效果 147
10.4.2 AlphaImageLoader 149
10.4.3 AlphaImageLoader的问题 150
10.4.4 渐进增强的PNG8 Alpha透明 151
10.5 优化Sprite 153
10.5.1 超级Sprite VS.模块化Sprite 154
10.5.2 高度优化的CSS Sprite 155
10.6 其他图像优化方法 155
10.6.1 避免对图像进行缩放 155
10.6.2 优化生成的图像 156
10.6.3 Favicons 157
10.6.4 Apple触摸图标 158
10.7 总结 159
第11章:划分主域 161
11.1 关键路径 161
11.2 谁在划分主域 163
11.3 降级到HTTP/1.0 165
11.4 域划分的扩展话题 168
11.4.1 IP地址和主机名 168
11.4.2 多少个域 168
11.4.3 如何划分资源 168
11.4.4 新型浏览器 169
第12章:尽早刷新文档的输出 171
12.1 刷新文档头部的输出 171
12.2 输出缓冲 173
12.3 块编码 175
12.4 刷新输出和Gzip压缩 176
12.5 其他障碍 177
12.6 刷新输出时的域阻塞 178
12.7 浏览器:最后的障碍 178
12.8 不借助PHP进行刷新输出 179
12.9 刷新输出问题清单 180
第13章:少用iframe 181
13.1 开销最高的DOM元素 181
13.2 iframe阻塞onload事件 182
13.3 使用iframe并行下载 184
13.3.1 脚本位于iframe之前 184
13.3.2 样式表位于iframe之前 185
13.3.3 样式表位于iframe之后 186
13.4 每个主机名的连接 187
13.4.1 iframe中的连接共享 187
13.4.2 跨标签页和窗口的连接共享 188
13.5 总结使用iframe的开销 190
第14章:简化CSS选择符 191
14.1 选择符的类型 191
14.1.1 ID选择符 192
14.1.2 类选择符 193
14.1.3 类型选择符 193
14.1.4 相邻兄弟选择符 193
14.1.5 子选择符 193
14.1.6 后代选择符 193
14.1.7 通配选择符 194
14.1.8 属性选择符 194
14.1.9 伪类和伪元素 194
14.2 高效CSS选择符的关键 194
14.2.1 最右边优先 195
14.2.2 编写高效的CSS选择符 195
14.3 CSS选择符性能 197
14.3.1 复杂的选择符影响性能(有时) 197
14.3.2 应避免使用的CSS选择符 200
14.3.3 回流时间 201
14.4 在现实中测量CSS选择符 202
附录:性能工具 205
索引 221