10.1

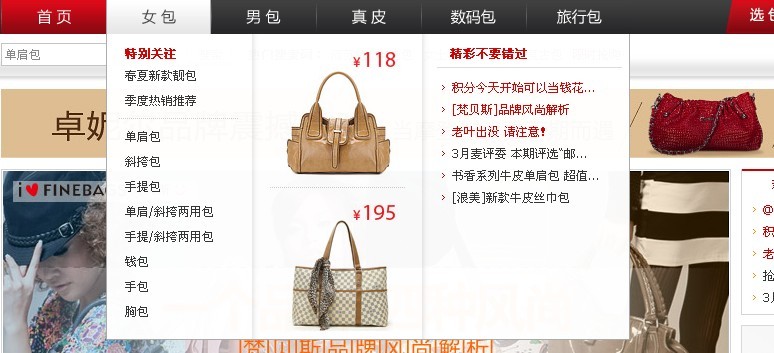
图10-1 在整个网站中显示用户购物车中的书籍数量
在购物车控制器(ShoppingCartController.cs)中使用一返回分部视图的CartSummary方法,代码如下所示。
//
// GET: /ShoppingCart/CartSummary
[ChildActionOnly]
public ActionResult CartSummary()
{
var cart = ShoppingCart.GetCart(this.HttpContext);
ViewData["CartCount"] = cart.GetCount();
return PartialView("CartSummary");
}

图10-2 添加购物摘要视图
@Html.ActionLink("书籍数量:
(" + ViewData["CartCount"] + ")",
"Index",
"ShoppingCart",
new { id = "cart-status" })
@Html.RenderAction("CartSummary", "ShoppingCart")
10.2

图10-3 种类菜单分部视图
//
// GET: /Store/GenreMenu
[ChildActionOnly]
public ActionResult GenreMenu()
{
var genres = storeDB.Genres.ToList();
return PartialView(genres);
}
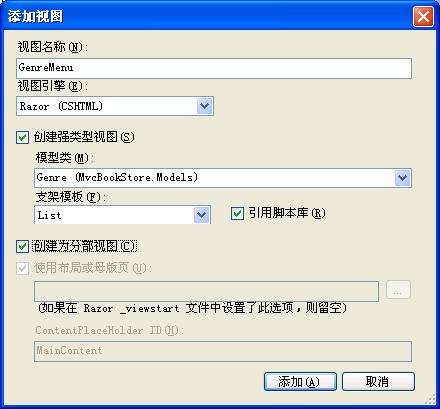
在GenreMenu方法中点击鼠标右键,使用Genre(书籍种类)模型类创建一个强类型的,名为GenreMenu的分部视图,如图10-4所示。

图10-4 创建种类菜单分部视图
@model IEnumerable<MvcBookStore.Models.Genre>
<ul id="categories">
@foreach (var genre in Model)
{
<li>@Html.ActionLink(genre.Name,"Browse", "Store",
new { id = genre.GenreId }, null)
</li>
}
</ul>
10.3 修改公用视图模板,显示分部视图
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")"
rel="stylesheet" type="text/css" />
<script
src="@Url.Content("~/Scripts/jquery- 1.4.4.min.js")"
type="text/javascript"></script>
</head>
<body>
<div id="header">
<h1><a href="/">ASP.NET MVC书店</a></h1>
<ul id="navlist">
<li class="first">
<a href="@Url.Content("~")" id="current">
首页
</a>
</li>
<li>
<a href="@Url.Content("~/Store/")">
tml.RenderAction()ler.cs)挑选书籍
</a>
</li>
<li>
@{Html.RenderAction("CartSummary","ShoppingCart");}
</li>
<li>
<a href="@Url.Content("~/StoreManager/")">
管理
</a>
</li>
</ul>
</div>
<div>
@{Html.RenderAction("GenreMenu","Store");}
</div>
<div id="main">
@RenderBody()
</div>
<div id="footer">
使用<a href="http://asp.net/mvc">ASP.NET MVC 3</a>开发
</div>
</body>
</html>
10.4 本教程总结
通过本教程,我们了解到使用ASP.NET MVC3,可以简化一个具有数据库访问功能、用户身份认证功能、AJAX功能等等的综合网站或Web应用程序的开发工作。希望通过本教程,你已经掌握了开发一个ASP.NET MVC网站或Web应用程序的基础工具。