我们现在就开始写文章添加了,居然是添加当然布列外,我们还是要先讲模版搞定再说被:
<!doctype html> <html> <head><meta charset="UTF-8"><title>后台管理</title><link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/common.css"/><link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/main.css"/><script type="text/javascript" src="__PUBLIC__/Admin/js/libs/modernizr.min.js"></script><script type="text/javascript" src="__PUBLIC__/Admin/js/jq18m.js"></script><script type="text/javascript" src="__PUBLIC__/Admin/js/hileft.js"></script><script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.config.js"></script><script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.all.min.js"></script><script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/lang/zh-cn/zh-cn.js"></script></head> <body><include file="Public/header" /><div class="container clearfix"><include file="Public/left" /><!--/sidebar--><div class="main-wrap"><div class="crumb-wrap"><div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div></div><div class="result-wrap"><div class="result-content"><form action="" method="post" id="myform" name="myform" enctype="multipart/form-data"><table class="insert-tab" width="100%"><tbody><tr><th><i class="require-red">*</i>文章标题</th><td><input class="common-text required" id="title" name="ar_title" size="50" value="" type="text"></td></tr><tr><th><i class="require-red">*</i>文章作者</th><td><input class="common-text" name="ar_author" size="50" value="admin" type="text"></td></tr><tr><th>文章压缩图</th><td><input name="ar_pic" id="" type="file"><!--<input type="submit" οnclick="submitForm('/jscss/admin/design/upload')" value="上传图片"/>--></td></tr><tr> <th width="120"><i class="require-red">*</i>上级分类:</th><td><select name="ar_cateid" id="catid" class="required"><option value="" >请选择</option><volist name="cate" id="vo"><option value="{$vo['cate_id']}">{$vo['level']|str_repeat=" ",###} {$vo['cate_name']}</option></volist></select></td></tr><tr><th>是否推荐:</th><td>已推荐:<input type="checkbox" name="ar_rem" value="0" /> <br />未推荐:<input type="checkbox" name="ar_rem" value="1" /></td></tr><tr><th>文章内容:</th><td><textarea id="content" name="ar_content"></textarea></td></tr><tr><th></th><td><input class="btn btn-primary btn6 mr10" value="提交" type="submit"><input class="btn btn6" onclick="history.go(-1)" value="返回" type="button"></td></tr></tbody></table></form></div></div></div><!--/main--> </div> <script type="text/javascript">UE.getEditor('content',{initialFrameWidth:890,initialFrameHeight:550});//initialFrameWidth: null 这样就是他自动设置大小 </script> <style type="text/css">#edui2 div{height:25px;} </style> </body> </html>

这里涉及到百度编辑器的引入了噢,嘻嘻。。。
然后直接开始写控制器了:

public function add(){$cate = D('Category')->catTree();$this -> assign('cate',$cate);if(IS_POST){$data['ar_title'] = I('ar_title');$data['ar_author'] = I('ar_author');$data['ar_rem'] = I('ar_rem');$data['ar_content'] = I('ar_content');$data['ar_cateid'] = I('ar_cateid');$data['ar_time'] = time();if($_FILES['ar_pic']['tmp_name']!=''){$upload = new \Think\Upload();// 实例化上传类$upload->maxSize = 3145728 ;// 设置附件上传大小$upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型$upload->rootPath = './'; //这个一定要加否则很容易中招$upload->savePath = 'Public/Uploads/'; // 设置附件上传目录$info = $upload->uploadOne($_FILES['ar_pic']);if($info){//这里组装sql语句,让图片融入$data['pic']里面$data['ar_pic'] = $info['savepath'].$info['savename'];}else{$this->error($upload->getError());}}$amod = D("Article");if($amod->create($data)){if($amod->add()){$this->success('添加文章成功',U('Article/lists'));}else{$this ->error('添加文章失败');}}else{$this -> error($amod->getError());} return; }$this -> display();}
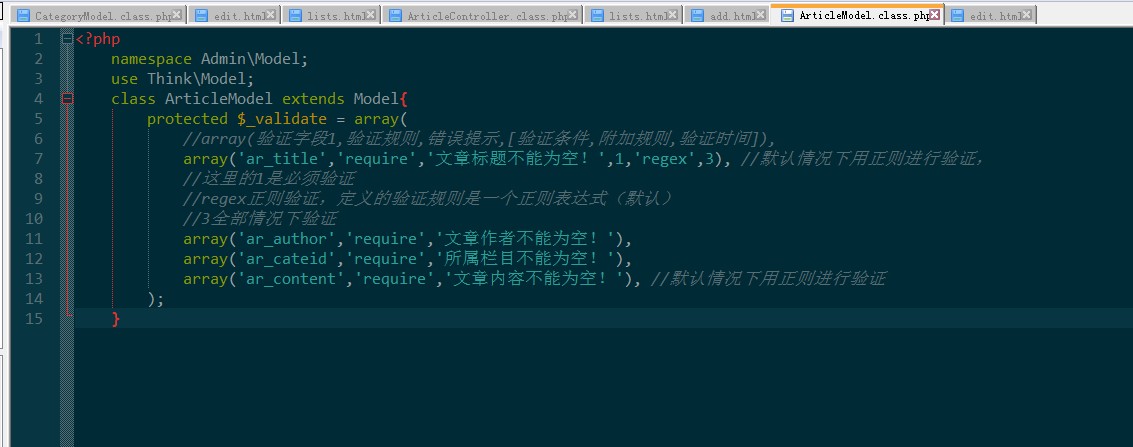
因为我们涉及到Model层,所以我们在控制器里用了大 D 方法,model层代码如下所示:

<?phpnamespace Admin\Model;use Think\Model;class ArticleModel extends Model{protected $_validate = array(//array(验证字段1,验证规则,错误提示,[验证条件,附加规则,验证时间]),array('ar_title','require','文章标题不能为空!',1,'regex',3), //默认情况下用正则进行验证,//这里的1是必须验证//regex正则验证,定义的验证规则是一个正则表达式(默认)//3全部情况下验证array('ar_author','require','文章作者不能为空!'), array('ar_cateid','require','所属栏目不能为空!'), array('ar_content','require','文章内容不能为空!'), //默认情况下用正则进行验证 );}
我们即可实现文章的添加了。。。。