【操作步骤】
一、创建简单的静态网页
1、在D盘新建文件夹aaa;
2、在文件夹aaa中新建文本档,输入如下内容:
<html>
<head>
<title>简单的静态网站</title>
</head>
<body>
你好,今天是2013年4月28日。
</body>
3、保存或修改文件名为First.html,注意,如果是修改文本文件的名字,要在资源管理器中设置显示已知文件类型的扩展名(工具→文件夹选项→查看→去除默认勾选的“隐藏已知文件类型的扩展名”),这样才容易确保扩展名的修改。
二、开启并配置IIS
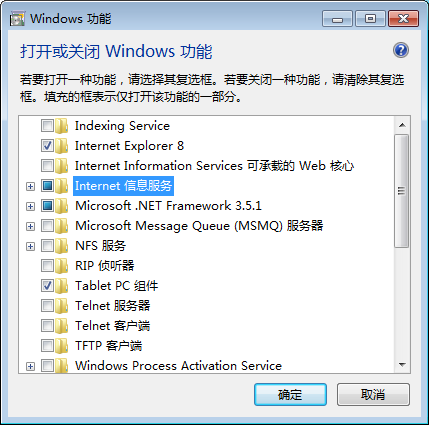
1、开始→控制面版→程序→程序和功能→打开或关闭Windows功能→选中Internet信息服务,如图示:
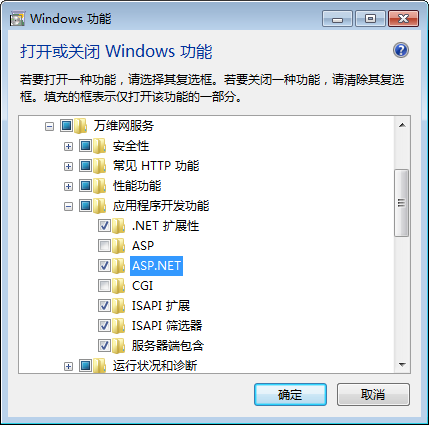
2、展开Internet信息服务,勾选“.NET扩展性”、“ASP.NET”、“ISAPI扩展”、“ISAPI筛选器”和“服务器端包含”,如图所示:
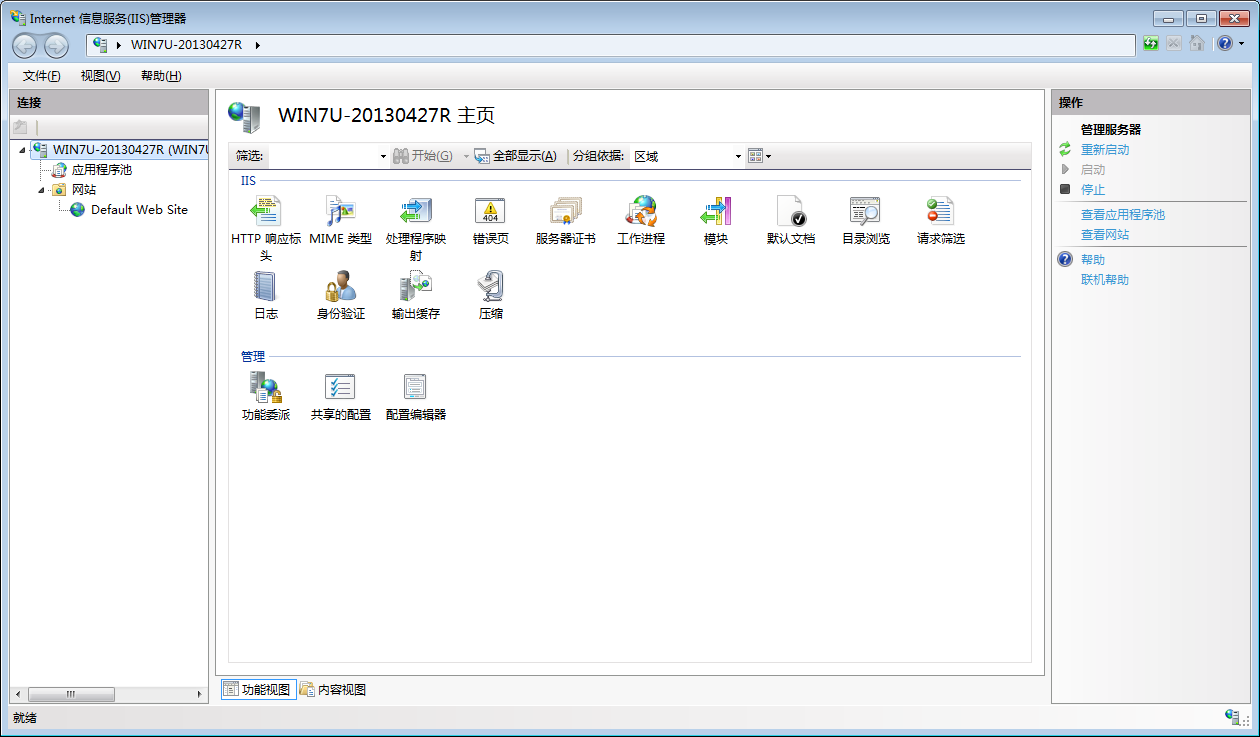
3、开始→控制面版→系统和安全→管理工具→双击“Internet信息服务(IIS)管理器”,打开“Internet信息服务(IIS)管理器”,如图示:
也可以直接运行inetmgr。
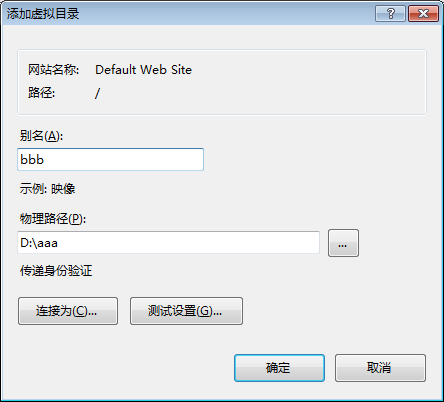
3、右击默认网站(Default Wet Site)→添加虚拟目录,打开“添加虚拟目录”对话框,设置别名bbb,物理路径为D:\aaa,如图所示:
三、浏览静态网页
打开浏览器,分别输入如下网址,浏览网页:
http://win7u-20130427r/bbb/First.html
http://localhost/bbb/First.html
http://127.0.0.1/bbb/First.html
http://192.168.1.100/bbb/First.html
其中“win7u-20130427r”和“192.168.1.100”分别是机器名和IP地址,实验机器不同,会有不同。
四、简单的动态网站
1、用记事本在文件夹aaa中创建文本文件First.aspx和First.aspx.cs,内容分别如下:
First.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="First.aspx.cs" Inherits="First" %><html>
<head><title>我的第一个ASP.NET动态网页</title>
</head>
<body></body>
</html>
First.aspx.cs:
using System;public partial class First : System.Web.UI.Page
{protected void Page_Load(object sender, EventArgs e){Response.Write("你好,现在是");Response.Write(DateTime.Now.ToString());}
}
五、浏览动态网页
打开浏览器,分别输入如下网址,浏览网页:
http://192.168.1.100/bbb/First.aspx
【技术说明】
1、动态网站从结构和内容上来说,比静态网站多了个在服务器端运行的后台代码,在ASP.NET中,这个后台代码通常使用C#语言编写。
2、并不是说网页的内容能动,能变化,就叫动态网站。动态网站的实质是,网页内容是由在服务器端运行的后台代码动态生成。使用.swf文件,gif文件,都会让网页的内容动起来,但,这些都还是静态网站的内容;使用Javascript也可以实现上面功能,但Javascript是在浏览器端运行的,所以,也不能叫动态网站。
3、我们做上面的网站,只使用的记事本,因为这些文件,都是文本文件。通常做静态网站使用DreamWeaver更方便编辑和调试。而ASP.NET动态网站则通常使用Visual Studio 2008或者Visual Studio 2010,它不仅可以方便地编辑调试静态网站的内容,也可以方便的编辑、调试后台C#程序。