学习制作手机网页
流式布局:
盒子的padding 和margin width都要使使用 百分比来定义
百分比
如果一个盒子没有父元素,那么它的宽度默认就是相对于浏览器的宽度
1 <html lang="en"> 2 <head> 3 <meta charset="UTF-8"> 4 <title>Document</title> 5 <style> 6 .box{ 7 /*相对于浏览器的宽度*/ 8 width:50%;height:100px; 9 } 10 </style> 11 </head> 12 <body> 13 <div class="box"></div> 14 </body> 15 </html>
如果有父元素,那么子元素的百分比就是相对于父元素(width)的宽度
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 .main{ 8 width:800px; 9 height:300px; 10 } 11 .box{ 12 /*相对于父元素width的宽度*/ 13 width:50%; /*400px*/ 14 } 15 </style> 16 </head> 17 <body> 18 <div class="main"> 19 <div class="box"></div> 20 </div> 21 22 </body> 23 </html>
如果设置了padding 的百分比,那么百分比也是相对于父元素的width。这是个很奇怪的现象
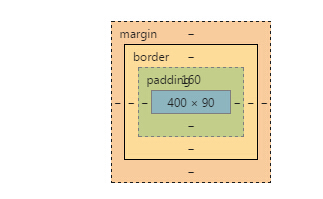
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 .main{ 8 width:800px; 9 height:300px; 10 background: blue; 11 } 12 .box{ 13 /*相对于main的width*/ 14 width:50%; /*400px*/ 15 height:30%; 16 padding-top:20%;/*相对于main的width*/ 17 background: orange; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="main"> 23 <div class="box">dddd</div> 24 </div> 25 26 </body> 27 </html>

可以看到padding-top 是160px 也就是800*20%=160px