nginx部署静态网站:
- 1.查找nginx安装目录:
- 2.测试配置文件是否能正确加载
由于拿到的服务器已经安装好nginx了,访问服务器ip可以看到nginx的欢迎页。

那么直接配置映射静态网站就好了。
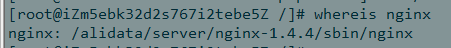
1.查找nginx安装目录:
使用命令:whereis nginx

可以看到nginx的安装目录为: /alidata/server/nginx-1.4.4/。
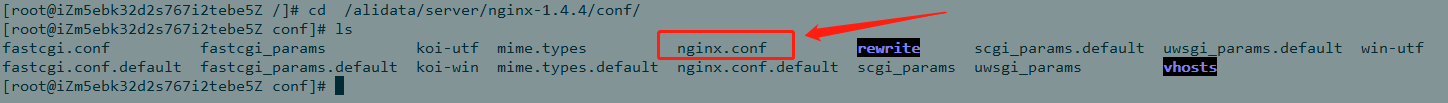
进入此目录下,查看nginx的配置文件。

上图的nginx.conf即为nginx默认的配置文件名称。如果自定义了配置文件,需要在启动的时候,后面加上自定义的文件路径。
由于这里不清楚是不是使用的这个文件,那么先看下这个文件的内容:cat nginx.conf
[root@iZm5ebk32d2s767i2tebe5Z conf]# cat nginx.confuser www www;
worker_processes 1;error_log /alidata/log/nginx/error.log crit;
pid /alidata/server/nginx/logs/nginx.pid;#Specifies the value for maximum file descriptors that can be opened by this process.
worker_rlimit_nofile 65535;events
{use epoll;worker_connections 65535;
}http {include mime.types;default_type application/octet-stream;#charset gb2312;server_names_hash_bucket_size 128;client_header_buffer_size 32k;large_client_header_buffers 4 32k;client_max_body_size 8m;sendfile on;tcp_nopush on;keepalive_timeout 60;tcp_nodelay on;fastcgi_connect_timeout 300;fastcgi_send_timeout 300;fastcgi_read_timeout 300;fastcgi_buffer_size 64k;fastcgi_buffers 4 64k;fastcgi_busy_buffers_size 128k;fastcgi_temp_file_write_size 128k;gzip on;gzip_min_length 1k;gzip_buffers 4 16k;gzip_http_version 1.0;gzip_comp_level 2;gzip_types text/plain application/x-javascript text/css application/xml;gzip_vary on;#limit_zone crawler $binary_remote_addr 10m;log_format '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';include /alidata/server/nginx/conf/vhosts/*.conf;
}
可以看到,上面最后一行表示此配置文件包含了/alidata/server/nginx/conf/vhosts/目录下的所有的conf结尾的文件。
为了避免此次修改影响到别的配置,这里我们新建一个配置文件testRocWind.conf
[root@iZm5ebk32d2s767i2tebe5Z conf]# cd /alidata/server/nginx/conf/vhosts/
[root@iZm5ebk32d2s767i2tebe5Z vhosts]# ls
ajrtest.conf default.conf.bak img.conf phpmyadmin.conf phpwind.conf pms.conf testRocWind.conf www.conf zadmin.conf
看下文件内容:
[root@iZm5ebk32d2s767i2tebe5Z vhosts]# cat testRocWind.conf
server {listen 80; # 端口号server_name rocwind.xxxxxxxxx.com; # 配置域名信息location / { root /var/www/; # 静态页面根目录 # 访问路径为/时 到 /var/www/下找文件 index index.html;}
}
端口的话,这里还是监听的是80端口,域名,这里配上自己的域名即可,但是需要是已备案过的域名,否则是请求不通的。
由于静态网站的首页index.html在服务器上的位置为/var/www/index.html,所以这里需要在location下面的root上配置路径信息。
其中这里位置的映射使用的是root,还可以使用alias。参考:nginx静态文件映射root和alias
alias与root区别:
Sets the root directory for requests. For example, with the following configuration
location /i/ {root /data/w3;
}
The /data/w3/i/top.gif file will be sent in response to the “/i/top.gif” request
Defines a replacement for the specified location. For example, with the following configuration
location /i/ {alias /data/w3/images/;
}
on request of “/i/top.gif”, the file /data/w3/images/top.gif will be sent.
当访问/i/top.gif时,root是去/data/w3/i/top.gif请求文件,alias是去/data/w3/images/top.gif请求,也就是说
root响应的路径:配置的路径+完整访问路径(完整的location配置路径+静态文件)
alias响应的路径:配置路径+静态文件(去除location中配置的路径)
需要注意的是alia配置的目录后必须加 /
通常情况下 location / 配置中用 root, location /other 使用alias
2.测试配置文件是否能正确加载
我这里使用的是nginx默认的配置文件。
[root@iZm5ebk32d2s767i2tebe5Z vhosts]# /alidata/server/nginx-1.4.4/sbin/nginx -t
nginx: the configuration file /alidata/server/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /alidata/server/nginx/conf/nginx.conf test is successful
-c:使用指定的配置文件而不是conf目录下的nginx.conf 。
-t:测试配置文件是否正确,在运行时需要重新加载配置的时候,此命令非常重要,用来检测所修改的配置文件是否有语法错误。
-s:reload 重载
-s:stop 停止
如果使用了自定义的配置文件,则需要在后面加上 -c 配置文件路径
如:/alidata/server/nginx-1.4.4/sbin/nginx -t -c /alidata/server/nginx/conf/nginx.conf
测试配置文件正确了,下一步就是重新加载nginx,使修改的配置文件生效。
[root@iZm5ebk32d2s767i2tebe5Z vhosts]# /alidata/server/nginx-1.4.4/sbin/nginx -s reload -c /alidata/server/nginx/conf/nginx.conf
[root@iZm5ebk32d2s767i2tebe5Z vhosts]#
不出意外的话,运行之后,控制台什么信息也不会输出,配置也会立即生效了。
下面可以测试一下,访问配置文件里面配置的域名,是否替换了nginx的默认欢迎页。

如果配置错误的话,访问域名,仍然会显示nginx的默认欢迎页。