之前写过一篇使用代码自动登录网站,下载数据的博客程序自动登录和下载数据,后来在测试发现发现使用之前博客中的方法会导致网站系统异常,自然也就不能登录和下载数据了。但因为不是自己的网站不知道导致异常的原因,于是只能测试,后来发现是两个地方。1提交的数据中有特殊符号.2HttpWebRequest的Headers需要处理
1提交的数据中有特殊符号.。例如+,=等
都知道post方式提交数据时,会对一些特殊符号进行处理,例如=号,如果提交的数据中有"="如何处理呢
例如post提交的数据时QH7GKc/+WrjdfHMyJKmiPw==,显然里边有特殊符号,如何处理呢,在客户端使用js函数encodeURIComponent
在csharp中使用Uri.EscapeDataString()使用这个方法
///将字符串转换为它的转义表示形式///输入 +=/ 输出 %2B%3D%2Fstring EscapeDataString = Uri.EscapeDataString("+=/");csharp中几个常用的特殊字符处理方法
private void Test(){//将字符串转换为它的转义表示形式//输入 +=/ 输出 %2B%3D%2Fstring EscapeDataString = Uri.EscapeDataString("+=/");// 将字符串转换为它的非转义表示形式//输入 %2B%3D%2F 输出 +=/string UnEscapeDataString = Uri.UnescapeDataString(EscapeDataString);//对 URL 字符串进行编码//输入 http://blog.csdn.net/xuexiaodong009/article/details/74912461 //输出 http%3a%2f%2fblog.csdn.net%2fxuexiaodong009%2farticle%2fdetails%2f74912461string UrlEncode = HttpUtility.UrlEncode("http://blog.csdn.net/xuexiaodong009/article/details/74912461");//将已经为在 URL 中传输而编码的字符串转换为解码的字符串。//输入 http%3a%2f%2fblog.csdn.net%2fxuexiaodong009%2farticle%2fdetails%2f74912461 //输出 http://blog.csdn.net/xuexiaodong009/article/details/74912461string UnUrlEncode = HttpUtility.UrlDecode(UrlEncode);// 将字符串转换为 HTML 编码的字符串。// 输入<textarea id="URL" class="GuoLvWrapAgo" name="URL"></textarea>//输出 <textarea id="URL" class="GuoLvWrapAgo" name="URL"></textarea>string HtmlEncode = HttpUtility.HtmlEncode("<textarea id=\"URL\" class=\"GuoLvWrapAgo\" name=\"URL\"></textarea>");// 将已经为 HTTP 传输进行过 HTML 编码的字符串转换为已解码的字符串// 输入 <textarea id="URL" class="GuoLvWrapAgo" name="URL"></textarea>//输出 <textarea id="URL" class="GuoLvWrapAgo" name="URL"></textarea> string UNHtmlEncode = HttpUtility.HtmlDecode(HtmlEncode);
}2HttpWebRequest的Headers需要处理
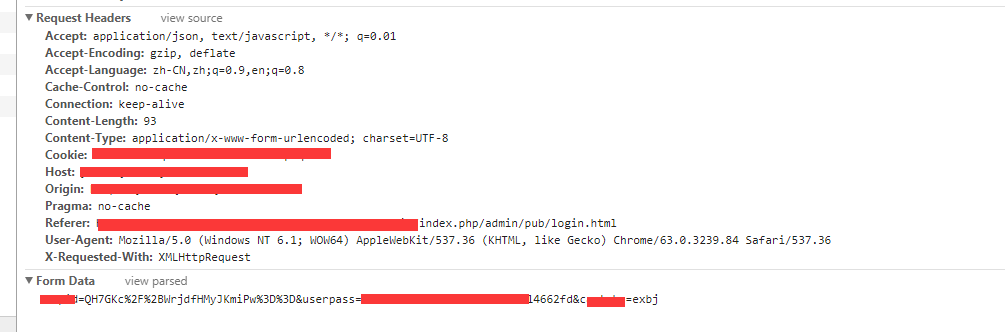
因为Headers中保存了一些特殊信息,例如编码。语言等。web网站获取客户端服务端信息
如果没有设置,在服务端处理时就会导致异常
常用的heads
HttpWebRequest request = null; //HTTPSQ请求 if (url.Contains("https")){ServicePointManager.ServerCertificateValidationCallback = new RemoteCertificateValidationCallback(CheckValidationResult);request = (HttpWebRequest)WebRequest.CreateDefault(new Uri(url));}else{request = (HttpWebRequest)WebRequest.Create(url);}request.Accept = "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8";request.Headers["Accept-Encoding"] = "gzip, deflate, br";request.Headers["Accept-Language"] = "zh-CN,zh;q=0.9,en;q=0.8";request.Headers["Cache-Control"] = "no-cache";request.KeepAlive = true;request.Host = "test.test.com:65188";request.Headers["Pragma"] = "no-cache";request.Referer = "http://test.test.com:65188/logout.html";request.Headers["X-Requested-With"] = "XMLHttpRequest";request.Headers["Upgrade-Insecure-Requests"] = "1";request.CookieContainer = InCookieContainer;request.ProtocolVersion = HttpVersion.Version10;request.Method = "POST";request.ContentType = "application/x-www-form-urlencoded";request.UserAgent = "Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; LCTE; rv:11.0) like Gecko"; 设置Cookie
//设置Cookie 为// JSESSIONID=ssK4hDfQBhw57cTd7hgQsG11hLPzP15cS2TtLFqngVKLn1DJVyng!-2079575147// PHPSESSID=ST-1366910325-SUoGiN9dd9k40chfOUCh-cas01exampleorgrequest.Headers["Cookie"] = cooks;