当考虑到网页设计时,导航被认为是使网页以用户友好方式展现的一个重要部分。在现代的交互网站中,导航起着至关重要的作用,如果没有正确地处理会影响你网站的访问。适当的导航工具能够帮助用户在网站的不同页面内容间进行交互并执行动作。这在电子商务网站及注册网站等案例中是非常重要的。
请务必记住——设计网站时简约实现的简洁、优雅、干净的设计总能赢得用户的心。调查还指出,现代网络用户没有那么多耐心,它们不会在混乱的网站中苦苦寻找而是直接选择切换到另一个站点。这就是为什么开发者需要非常注意采用适当的导航类型。
在网站中实现导航栏的时候,使用jQuery导航插件是十分简单和快速的一个方式 。插件各式各样,在文章中我们将进一步讨论12种当前最流行的效果最好的 jQuery 导航栏插件。
1. Smint – 一个将节点转化为导航栏的标签的有效插件。在网站单页中 Smint 能使网页平滑滚动. 这个插件在项目中集成非常简单,仅需要自定义调整滚动速度.
2. SlimMenu – 这是一个很轻量级的jQuery插件,可以用来方便地创建极具响应性的导航菜单。使用SlimMenu,开发者不再需要再在媒体搜集上费力,也不需要使用任何重量级插件来创建嵌套菜单。通过这个神奇的工具,可以将任何无序列表转换为合适的包含子菜单的菜单,当在小屏幕设备中打开时可以自动变成向下平铺形式的导航。
3. FlexNav – FlexNav是另一种独特的插件,它可以很容易地处理响应式Web页面的任何复杂类型的菜单。这个插件支持无限级子菜单,可以在不同屏幕尺寸布局中工作。FlexNav插件对键盘跳转支持良好,这样提供了更好的访问能力。在移动设备中它能友好地支持触摸。
4. PageScroller – PageScroller是一个强大的基于js的平滑滚动导航工具,它基于强大的jQuery库。自定义的设计提供强大的便利性,这个插件适用于任何类型的网站。你可以调节滚动速度以及自定义选择导航菜单放置的位置。
5. Kwicks – Kwicks拥有可供开发者定制尺寸、屏幕宽度及间距等的选项。每个选择的持续时间及效果都可以按照设计师的选择定制设计。同时,在手持设备上kwicks可以水平或垂直旋转页面。
6. jBreadCrumb – jBreadCrumb是一个功能丰富的jQuery插件,它提供了一种创建面包屑导航的灵活方式。通常,面包屑表单的菜单长度很大,处理该问题的老方法是限制菜单的数量。然而,jBreadCrumb使用另一种机制——倒置接口,根据元素的长度和数量灵活地采用不同的显示方法。
7. MMenu – jQuery.mmenu是一个可以在任何移动或web布局上复制行为的插件。这个插件使用一些定制的选项将无序列表转化为有序菜单及子菜单。Mmenu通过open、colse及切换等简单函数来控制菜单。
8. DDSlick – ddSlick是个非常轻量级的JQuery插件,它用来制作可定制的下拉菜单,且运行设计师在文本旁使用图像和描述。它提供了一个更好的页面外观和样式效果。
9. JQuery Magic line Navigation – jQuery Magic Line Navigation允许开发着通过设置背景及下划线来强调导航的任意特定区域。用户对鼠标滑过及导航的不同连接可以定制不同的效果。jQuery中的动画效果在这里也可以使用。
10. Navgoco – 这是一个非常简单但很强大的jQuery插件,它可以将一个无序列表转化成一个结构化的多层次导航。通过使用Cookie它还具有在会话间保持子菜单的能力且可用来制作手风琴菜单。
11. Sidr – 这是一个用来创建侧边隐藏菜单的jQuery插件。菜单可以被自定义设置为在页面的左侧或右侧显示,且多侧菜单可以显示在同一个页面上。为适应响应式网页布局,Sidr菜单可以附加到一个按钮上,这已被证明对小屏幕设备是一种非常有效的导航方法。
12. Naver – 这是一个特性丰富的用于创建响应式导航的jQuery插件。使用这个工具可以制作活泼的导航效果且对移动设备支持良好。这个插件兼容Firefox、Safari、Chrome和IE7 +。




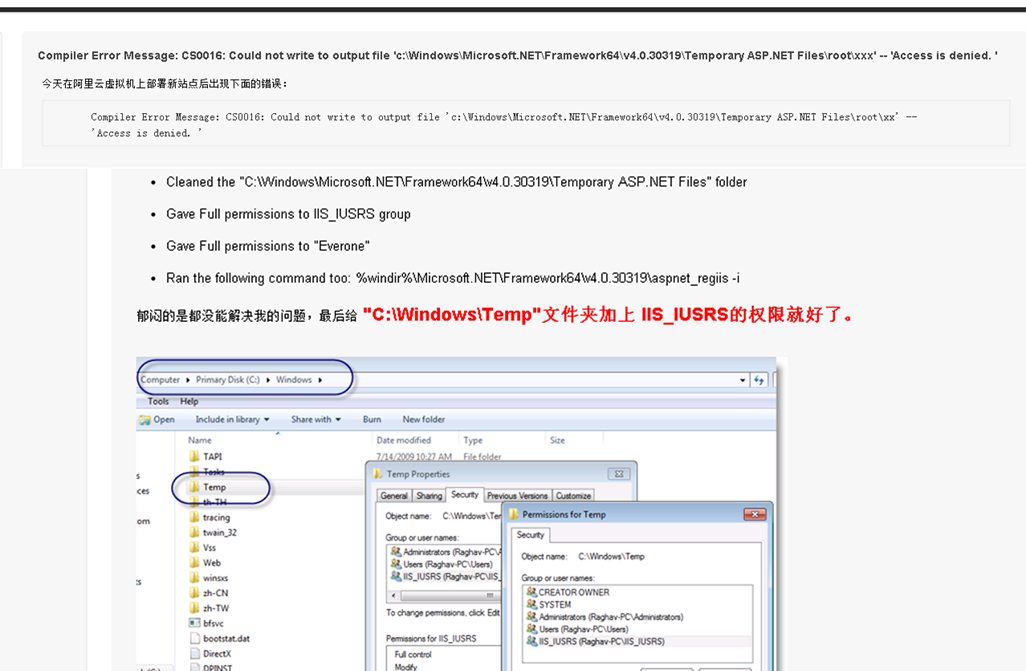
![00-01.PHP 网站假设win7配置自己的IIS服务器亲自做的图文很详细 [转 - 赞 ]](http://c.hiphotos.baidu.com/exp/w=500/sign=89df4880b2119313c743ffb055390c10/91ef76c6a7efce1b478a4e88af51f3deb58f65cb.jpg)







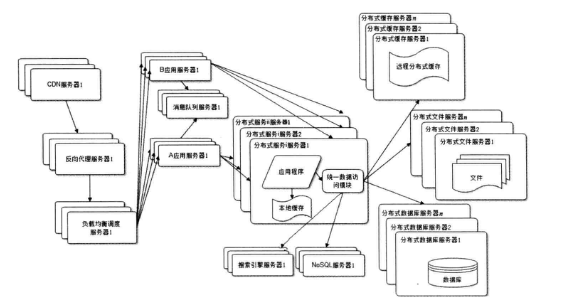
![[置顶]大型网站技术架构(六)网站的伸缩性架构](https://img-blog.csdn.net/20140607095300687?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2hhb2ZhbndlaQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)