一:什么是https
SSL(Security Socket Layer)全称是加密套接字协议层,它位于HTTP协议层和TCP协议层之间,用于建立用户与服务器之间的加密通信,确保所传递信息的安全性,同时SSL安全机制是依靠数字证书来实现的。
SSL基于公用密钥和私人密钥,用户使用公用密钥来加密数据,但解密数据必须使用相应的私人密钥。使用SSL安全机制的通信过程如下:用户与IIS服务器建立连接后,服务器会把数字证书与公用密钥发送给用户,用户端生成会话密钥,并用公共密钥对会话密钥进行加密,然后传递给服务器,服务器端用私人密钥进行解密,这样,用户端和服务器端就建立了一条安全通道,只有SSL允许的用户才能与IIS服务器进行通信。
提示:SSL网站不同于一般的Web站点,它使用的是“HTTPS”协议,而不是普通的“HTTP”协议。因此它的URL(统一资源定位器)格式为“https://网站域名”。
二:https的本地测试环境搭建
1:win7/windows server 2008R2中 IIS7/IIS7.5 搭配https本地测试环境
2:windows server 2003中IIS6.0 搭配https本地测试环境
三:asp.net 结合 https的代码实现
https是由IIS,浏览器来实现的传输层加密,不需要特意的编码。。。平时怎么在asp.net里面编写代码,就怎么写。
很可能要问,为什么我的站点使用了https之后,用firebug之类的软件查看值提交的时候,还是会显示明文呢?例如,博客园的登陆界面提交。
四:http网站转换成https网站之后遇到的问题
整站https还是个别的页面采用https?网站的连接是使用相对路径?还是绝对路径?
如果是整站都是https,那么会显得网页有些慢,如果是个别页面采用https,那么如何保证从https转换到http的时候的url的准确性呢?
比如我们用http的时候,网站的头部底部都是用的相对路径,假如你的页面是 http://aa/index.aspx 你跳转到 https://aa/login.aspx 这里怎么来跳转?只能把超链接写死
登陆 但是这样的话,你跳转过去之后的页面 ,所有的相对路径都变成了https开头了,这样很影响网站的效率。
解决办法
下面就是使用第三方的组件,来解决上面的这个问题
http://www.codeproject.com/Articles/7206/Switching-Between-HTTP-and-HTTPS-Automatically-Ver
步骤 先下载dll文件 http://code.google.com/p/securityswitch/downloads/list 我选择的是 SecuritySwitch v4.2.0.0 - Binary.zip这个版本
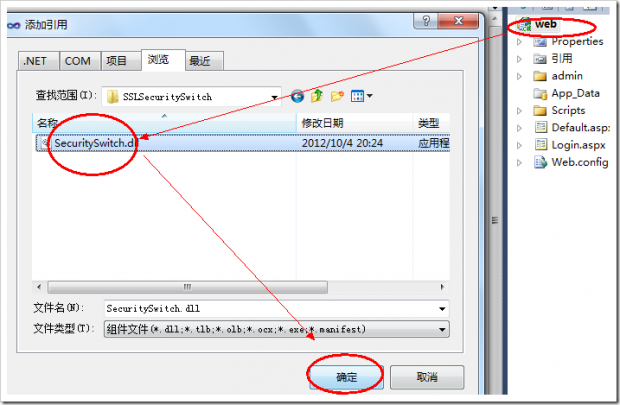
1.项目中添加引用 该dll
2.添加xsd文件


3.修改配置文件,控制https和http访问的路径
<paths>节点下的是通过https访问的页面,其他的是http路径访问的页面
<configuration><configSections><section name="securitySwitch" type="SecuritySwitch.Configuration.Settings, SecuritySwitch"/></configSections><system.web><compilation debug="true" targetFramework="4.5.2" /><httpRuntime targetFramework="4.5.2" /><httpModules><!--配置securitySwitch,for IIS <= 6.x, IIS 7.x + 经典模式, and Web Development Server (Cassini) --><add name="SecuritySwitch" type="SecuritySwitch.SecuritySwitchModule, SecuritySwitch" /></httpModules></system.web><!--配置securitySwitch--><securitySwitch baseInsecureUri="http://localhost/" baseSecureUri="https://localhost/" bypassSecurityWarning="true" ignoreAjaxRequests="false"><paths><add path="~/order.aspx"/><add path="~/admin/Login.aspx" /><add path="~/admin/userinfo.aspx" /><add path="~/admin" /></paths></securitySwitch><system.webServer><validation validateIntegratedModeConfiguration="false" /><modules><!--配置securitySwitch,如果是 IIS 7.x + 集成模式 --><add name="SecuritySwitch" type="SecuritySwitch.SecuritySwitchModule, SecuritySwitch" /></modules></system.webServer> </configuration>




![[置顶]大型网站技术架构(六)网站的伸缩性架构](https://img-blog.csdn.net/20140607095300687?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2hhb2ZhbndlaQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)