使用Varnish为网站加速
varnish概述
Varnish是一款高性能的开源HTTP加速器,挪威最大的在线报纸Verdens Gang (http://www.vg.no) 使用3台Varnish代替了原来的12台squid,性能居然比以前更好。Varnish 的作者Poul-Henning Kamp是FreeBSD的内核开发者之一,他认为现在的计算机比起1975年已经复杂许多。在1975年时,储存媒介只有两种:内存与硬盘。但现在计算机系统的内存除了主存外,还包括了cpu内的L1、L2,甚至有L3快取。硬盘上也有自己的快取装置,因此squid cache自行处理物件替换的架构不可能得知这些情况而做到最佳化,但操作系统可以得知这些情况,所以这部份的工作应该交给操作系统处理,这就是Varnish cache设计架构。
监听端口号:6081
varnish基础概念详解
1)Varnish的特点
1)可以基于内存缓存,也可以在磁盘上缓存,如果期望内存大小超过几十个G,比如图片服务器,纯粹使用内存,性能未必好,这时候可以使用磁盘进行缓存,或使用SSD X 2 做RAID1避免磁盘损坏,在实现随机访问上ssd硬盘要比机械硬盘要好的多,如果必须要缓存在磁盘上还是建议使用ssd磁盘
2)可以利用虚拟内存方式,IO性能会非常好
3)支持设置0-60秒精确缓存时间
4)支持VCL,其配置是通过vcl编程语言来完成的。其配置需要先转换成C代码,所以使用vcl所写的配置,要先转换成C语言代码,因此要依赖于GCC 临时的编译vcl配置的,编译完之后才能运行起来
5)独特的日志存储及管理机制,日志既然保存在内存中,日志可以供多个应用程序所访问,所以一般查看命中率,当前请求有多少get post 方法等等,都需使用专用的工具才可以查看,比如varnishshtopvarnishlog 等命令工具用来查看日志信息
6)支持使用varnish状态引擎,通过巧妙的状态引擎的设计完成不同的引擎对用户的请求和缓存代理机制进行处理,用配置文件为状态引擎提供状态法则,完成缓存处理、完成代理处理等等
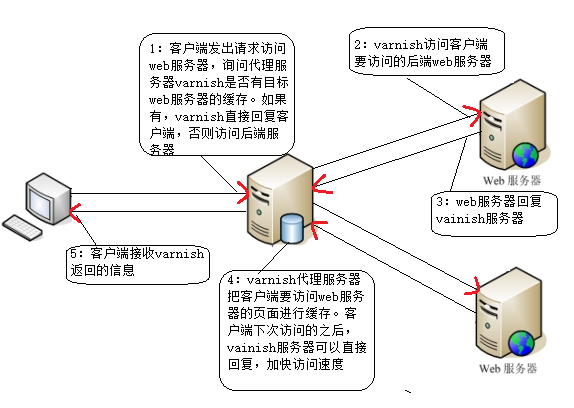
2)varnish缓存数据机制:

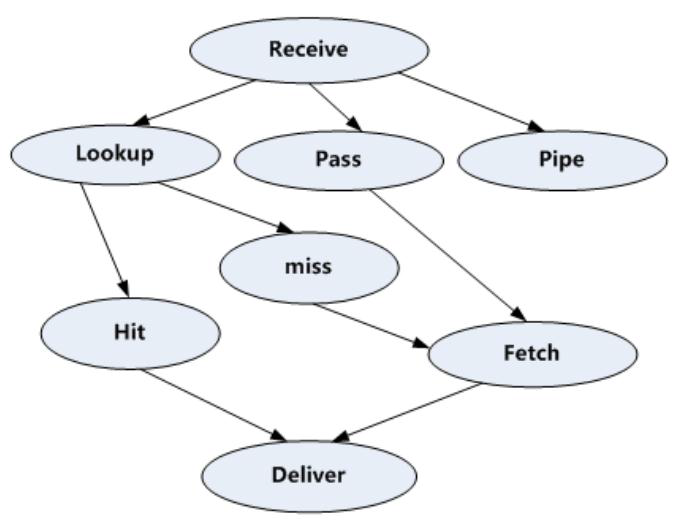
3)Varnish代理VCL处理流程图

处理过程大致分为如下几个步骤:
(1)Receive状态,也就是请求处理的入口状态,根据VCL规则判断该请求应该是Pass或Pipe,或者进入Lookup(本地查询)。
(2)Lookup状态,在缓存中查找用户请求的对象,如果缓存中没有其请求的对象,后续操作很可能会将其请求的对象进行缓存;进入此状态后,会在hash表中查找数据,若找到,则进入Hit(命中)状态,否则进入miss状态。
(3)Pass状态,在此状态下,会进入后端请求,即进入fetch取状态。
(4)Fetch状态,在Fetch取状态下,对请求,进行后端的获取,发送请求,获得数据,并进行本地的存储。
(5)Deliver提供状态,将获取到的数据发送给客户端,然后完成本次请求。
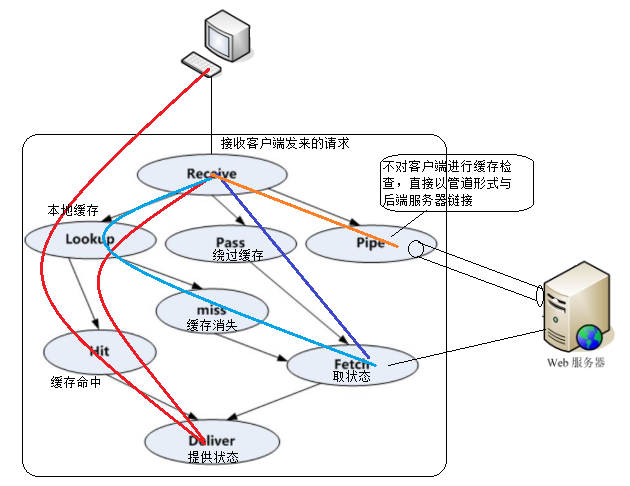
注:
pass:绕过缓存,即不从缓存中查询内容或不将内容存储至缓存中;
pipe:不对客户端进行检查或做出任何操作,而是在客户端与后端服务器之间建立专用“管道”,并直接将数据在二者之间进行传送;此时,keep-alive连接中后续传送的数据也都将通过此管道进行直接传送,并不会出现在任何日志中;
4)总结: 用户通过varnish加速时,有4线路可以获得数据

一:实验目标
实战1:缓存一个网站
实战2:使用varnish缓存多个网站
二:实验环境
Varnish代理服务端 xuegod63 192.168.1.63
Web服务端 xuegod64 192.168.1.64
Web服务端 xuegod62 192.168.1.62
三:实验代码
1、安装varnish
1)安装varnish软件包
[root@xuegod63 ~]# rpm -ivh varnish-libs-3.0.6-1.el6.x86_64.rpm
[root@xuegod63 ~]# rpm -ivh varnish-3.0.6-1.el6.x86_64.rpm
参数:
--nosignature想要略过数字签名的检查,不检测合法性。因为这个rpm包不是redhat发布的。
-i install 安装
2)vainish各配置文件位置
vcl置文件:
[root@xuegod63 ~]# ls /etc/varnish/default.vcl
varnish主配置文件
[root@xuegod63 ~]# vim /etc/sysconfig/varnish
3)启varnish服务:
[root@xuegod63 ~]# /etc/init.d/varnish start
2、配置xuegod63成为varnish加速代理服务器
1)配置xuegod63成为varnish服务器
[root@xuegod63 ~]# vim /etc/varnish/default.vcl
###配置一个后端服务器
改:
7 backend default {
8 .host = "127.0.0.1";
9 .port = "80";
10 }
为:
backend web1 {
.host = "192.168.1.64";
.port = "80";
}
###查看缓存命中情况
在:
90 # sub vcl_deliver {
91 # return (deliver);
92 # }
追加:
sub vcl_deliver {
if (obj.hits > 0) {
set resp.http.X-Cache = "HIT fromxuegodcache";
}
else {
set resp.http.X-Cache = "MISS from xuegodcache";
}
return (deliver);
}
保存退出。
2)配置varnish服务端口
[root@xuegod63 ~]# vim /etc/sysconfig/varnish
改:
66 VARNISH_LISTEN_PORT=6081
为:
VARNISH_LISTEN_PORT=80
3)启动varnish服务器
[root@xuegod63 ~]# /etc/init.d/varnish start
Starting Varnish Cache: [ OK ]
3、配置xuegod64为后端web服务器
1)配置xuegod64为后端web服务器
[root@xuegod64 ~]# yum install httpd -y
[root@xuegod64 ~]# echo 192.168.1.64 > /var/www/html/index.html#创建首页
2)解决需要开启apache 长链接功能
[root@xuegod64 ~]# vim /etc/httpd/conf/httpd.conf
改:76 KeepAliveOff
为:KeepAlive On
2)启动阿帕奇服务器
[root@xuegod64 ~]#service httpd restart#在xuegod64上开启web服务器
4、实战1:缓存单个web网站
1)测试源站点:在浏览器中访问:http://192.168.1.64/

2)测试加速:在浏览器中访问:http://192.168.1.63/

能够正常访问,说明代理设置成功。
测试缓存命中:
扩展:curl命令
curl是通过url语法在命令行下上传或下载文件的工具软件,它支持http,https,ftp,ftps,telnet等多种协议,常被用来抓取网页和监控Web服务器状态。
参数:
-I只取http响应头的信息,不取网页内容
3)查看启动的web服务器类型
[root@xuegod63 ~]# curl -I 192.168.1.64#在xuegod63上查看xuegod64开启动的web服务器类型
HTTP/1.1 403 Forbidden
Date: Sat, 08 Aug 2015 11:17:49 GMT
Server:Apache/2.2.15 (Red Hat)
Accept-Ranges: bytes
Content-Length: 3985
Connection: close
Content-Type: text/html; charset=UTF-8
4)测试缓存命中
[root@xuegod63 ~]# curl -I 192.168.1.63
HTTP/1.1 503 Service Unavailable
Server: Varnish
Content-Type: text/html; charset=utf-8
Retry-After: 5
Content-Length: 419
Accept-Ranges: bytes
Date: Sat, 08 Aug 2015 11:12:20 GMT
X-Varnish: 1141298100
Age: 0
Via: 1.1 varnish
Connection: close
X-Cache:MISS from linuxidc cache#未命中
5)再次测试:
[root@xuegod63 ~]# curl -I 192.168.1.63
HTTP/1.1 200 OK
Server: Apache/2.2.15 (Red Hat)
Last-Modified: Sat, 08 Aug 2015 11:21:11 GMT
ETag: "25f61-d-51ccaf318dbb9"
Content-Type: text/html; charset=UTF-8
Content-Length: 13
Accept-Ranges: bytes
Date: Sat, 08 Aug 2015 11:28:37 GMT
X-Varnish: 1141298121 1141298120
Age: 1
Via: 1.1 varnish
Connection: keep-alive
X-Cache:HIT from linuxidc cache#命中
6)varnish服务器基本操作:
[root@xuegod63 ~]# varnishadm ban.url .*$ #清除所有缓存
[root@xuegod63 ~]# curl -I 192.168.1.63
。。。
X-Cache: MISS from linuxidc cache
[root@xuegod63 ~]# varnishadm ban.url /index.html #清除index.html页面缓存
7)测试:
[root@xuegod63 ~]# curl -I 192.168.1.63/index.html
[root@xuegod63 ~]# varnishadm ban.url /admin/$ #清除admin目录缓存
实战2:使用varnish加速多个不同域名站点的web服务器
1)配置xuegod62为web2服务器
[root@xuegod62 ~]# yum install httpd -y
[root@xuegod62 ~]# echo 192.168.1.62 > /var/www/html/index.html
[root@xuegod62 ~]# vim /etc/hosts
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.1.62 xuegod62.cn
[root@xuegod62 ~]# service httpd restart
2)配置xuegod63 上的varnish服务器:
[root@xuegod63 ~]# vim /etc/varnish/default.vcl
改:
backend web1 {
.host = "192.168.1.64";
.port = "80";
}
为:
backend web1 {
.host = "192.168.1.64";
.port = "80";
}
backend web2 {
.host = "192.168.1.62";
.port = "80";
}
[root@xuegod63 ~]# vim /etc/varnish/default.vcl#在之前的sub vcl_deliver {。。。} 之前,插入以下内容:
sub vcl_recv {
if (req.http.host ~ "^(www.)?xuegod.cn") {
set req.http.host = "www.xuegod.cn";
set req.backend = web1;
} elsif (req.http.host ~ "^bbs.xuegod.cn") {
set req.backend = web2;
}else {error 404 "xuegodcache";
}
}
sub vcl_deliver {
#当访问www.xuegod.cn域名时从web1上取数据,访问bbs.xuegod.cn域名时到web2取数据,访问其他页面报错。
3)重新加载varnish配置文件:
[root@xuegod63 ~]# service varnish reload
Loading vcl from /etc/varnish/default.vcl
Current running config name is boot
Using new config name reload_2015-08-08T19:42:11
VCL compiled.
available 2 boot
active 0 reload_2015-08-08T19:42:11
Done
4)测试:网页访问www.xuegod.cn和bbs.xuegod.cn则会显示不同的内容。
在xuegod62上测试:
[root@xuegod62 ~]# vim/etc/hosts#添加hosts文件
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.1.62 xuegod62.cn
192.168.1.63 www.xuegod.cn
192.168.1.63 bbs.xuegod.cn
[root@xuegod62 ~]# yum install elinks -y
[root@xuegod62 ~]# elinks www.xuegod.cn--dump
192.168.1.64
[root@xuegod62 ~]# elinks bbs.xuegod.cn--dump
192.168.1.62
5)测试报错信息:http://192.168.1.63/










![[阅读笔记]仅用37行代码构造网站的全文检索](http://www.codeproject.com/KB/aspnet/DotLuceneSearch/screenshot1.gif)