本文实例讲述了css实现适用于团购网站的橙色导航菜单代码。分享给大家供大家参考。具体如下:
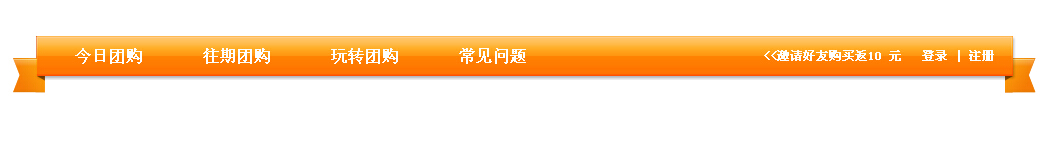
这是一款橙色风格的CSS菜单,没有使用Javascript技术,完全CSS代码实现,当初主要是想用在团购网站上,大家修改一下,可以用在各种各样的网站上。菜单两头的那个布局或许是你要研究的重要吧。
运行效果截图如下:

在线演示地址如下:
具体代码如下:
/p>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
橙色团购网站导航菜单* {
PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px
}
BODY {
BACKGROUND-COLOR: #ffffff; MARGIN: 0px auto; COLOR: #000000; FONT-SIZE: 9pt
}
.nav_box { width:960px; height:44px; background:url(images/nav_bg.jpg); margin:0 auto; position:relative; overflow:visible; margin-top:100px; }
.nav_box_l { width:32px; height:57px; background:url(images/nav_left.png) no-repeat; position:absolute; left:-32px; top:0; }
.nav_box_r { width:31px; height:57px; background:url(images/nav_right.png) no-repeat; position:absolute; right:-31px; top:0; }
.nav_box li { float:left; padding:0 30px; font-size:16px; font-weight:bold; line-height:40px; list-style:none;}
.nav_box li.li_r { float:right; padding:0 10px; font-size:16px; line-height:40px; color:#FFF; font-size:12px }
.nav_box li a { color:#FFF; text-decoration:none }
.nav_box li a.font_min { font-weight:400; }
![如何判断html数据是不是主页,[访问深度]网站“页面的访问深度”知道是什么吗?...](https://www.nnxun.com/seo/%5Cd/filed/2020-05-18/2019041111074929.jpg)