前情纪要:
这是关于前一段时间工作中网站的登陆信息的小总结,以前也没有想到要写这个随笔,是因为一个同事的一句话给了我很大的感触,所以就决定要总结一下。
去年半年时间再做一个后台管理程序(ERP)网站的登陆、权限等方面我负责,实现了登陆、权限、缓存丢失但不超时自动重新登录、异地登陆登出等功能,还做了一个微信、一个官网的全部内容(这里主要谈登陆、个人信息的存储)。
但是自己没有意识到自己用的什么方式,在和同事聊模式的时候他说:erp中就是缓存+数据库的方式实现的。正所谓一举惊醒梦中人,听君一席话胜读十年书,和别人交流(说与听)真的能提升自己的认知。
一:简单网站的个人信息储存方案:

采用cookie+sesion的方式判断登陆状态+个人信息,登录时存储两者,并赋给相同过期时间,不排除session丢失的情况。
1:cookie中存储简单信息用于页面效果内容展示、判断登陆状态。
js 获取到cookie内容个人的基本信息和是否登陆,决定是否可以进入某些页面、某些关键操作。
cookie失效或者丢失则重新登录。
2:session用于后台判定登陆状态session["userflag"] 登陆者["userid"]
实际的操作回去判断session的信息有效性,判断session失效后同时将cookie做过期处理,实现登陆状态控制,并处理了session丢失的问题。
总结:简答的前后台的两种标示判断登陆状态及信息。
代码:
前台:


function CookieHelper() {} //删除cookie CookieHelper.prototype.deleteCookie = function (name) {var date = new Date();date.setTime(date.getTime() - 10000);document.cookie = name + "=v; expires=" + date.toGMTString() + ";path=/"; }//设置cookie CookieHelper.prototype.setCookie = function (name, value) {//设置之前先删除this.deleteCookie(name);//获取当前时间 var date = new Date();var expiresDays = 10;//将date设置为10天以后的时间 date.setTime(date.getTime() + expiresDays * 24 * 3600 * 1000);//cookie设置为10天后过期 document.cookie = name + "=" + value + "; expires=" + date.toGMTString() + ";path=/";document.cookie }//获取某一cookie key=value CookieHelper.prototype.getCookie = function (name) {var strCookie = document.cookie;var arrCookie = strCookie.split("; ");for (var i = 0; i < arrCookie.length; i++) {var arr = arrCookie[i].split("=");if (arr[0] == name) {return arr[1];}}return ""; } //获取cookie 类型 key=id=123&name=qwe&pwd=uio CookieHelper.prototype.getCookies = function (name) {var strCookie = document.cookie;var arrCookie = strCookie.split("; ");for (var i = 0; i < arrCookie.length; i++) {var arr = arrCookie[i].split("=");if (arr[0] == name) {return arrCookie[i].substring(arrCookie[i].indexOf("=") + 1)}}return ""; } //获取所有cookie CookieHelper.prototype.getAllCookie = function (name) {var strCookie = document.cookie;var arrCookie = strCookie.split("; ");if (arrcookie.length > 0) {return arrCookie;} else {return "";} }
cookie判定登陆状态、登陆、登出


//登出 function OWLogOut() {$.ajax({url: "/OW/OWebSite/LogOut",success: function (res) {window.location.href = "/OW/OWebSite/Index";}}) } //登陆 function Loginow() {var phone = $("#loginphone").val();var pwd = $("#loginpwd").val();if (phone == "") {alert("请输入手机号!");return false;} else if (phone != "") {var r = phone.match(/^0?1[34758]\d{9}$/);if (r == null) {alert("请输入正确的手机号!");return false;}else if (pwd == "") {alert("请输入密码!");return false;}}$.ajax({url: "/OW/OWebSite/Login",type: "post",data: { loginphone: $("#loginphone").val(), loginpwd: $("#loginpwd").val() },success: function (res) {if (res == "成功登陆!") {loginclose();} else {alert(res);$("#loginpwd").val("");}}}) } //判断是否登陆 function initlogin() {var cookie = new CookieHelper();var userprofile = cookie.getCookies("UserProfile");if (userprofile != "") {var usersplit = userprofile.split("&");for (var i = 0; i < usersplit.length; i++) {if (usersplit[i].indexOf("UserName") > -1) {var realname = usersplit[i].split("=")[1];realname = window.decodeURI(realname);//登陆后的逻辑处理 }}} } $(document).ready(function () {initlogin(); })
后台:


/// <summary>/// 登陆写Cookie/// </summary>/// <param name="account"></param>/// <param name="user"></param>public void SaveUserCookie(User user){DeleteUserCookie();FormsAuthentication.SetAuthCookie(user.Account, false);HttpCookie ct = new HttpCookie("UserProfile");Encoding utf8 = Encoding.UTF8;//首先用utf-8进行解码 ct["Account"] = HttpUtility.UrlEncode(user.Account, utf8);ct["UserName"] = HttpUtility.UrlEncode(user.Name, utf8);ct["UserScore"] = HttpUtility.UrlEncode(user.Score.ToString(), utf8);ct.Expires = DateTime.Now.AddMinutes(60);Session.Timeout = 60;this.HttpContext.Session.Add("OWUserFlag", true);this.HttpContext.Session.Add("OWUserID", HttpUtility.UrlEncode(user.ID.ToString(), utf8));Response.Cookies.Add(ct);}public void DeleteUserCookie(){Cookie.Remove("UserProfile");this.HttpContext.Session.Remove("OWUserFlag");this.HttpContext.Session.Remove("OWUserID");}


[HttpPost]public string Login(string loginphone, string loginpwd){//判断用户存在User user = this.WebSiteService.CheckLogin(new UserLoginRequest() { Name = loginphone, PassWord = loginpwd });if (user.ID > 0){this.SaveUserCookie(user);return "成功登陆!";}else{if (user.ID == -1){return "用户不存在请注册!";}else if (user.ID == -2){return "同一个手机号存在多账户,请联系客服!";}else if (user.ID == -3){return "您的账户不存在,很可疑!";}else{return "密码不正确!";}}}


/// <summary>/// 登出/// </summary>/// <returns></returns>public void LogOut(){DeleteUserCookie();}


public ActionResult Text(){int userID = this.GetUserID;if (userID == 0){return RefreshForWebSite("/OW/OWebSite/Index", "请重新登录");}//逻辑 }
二:网站复杂登陆信息控制解决方案

这种方式时也是采用了一个框架,通过cookie、cache、数据库实现登录信息、权限的控制。
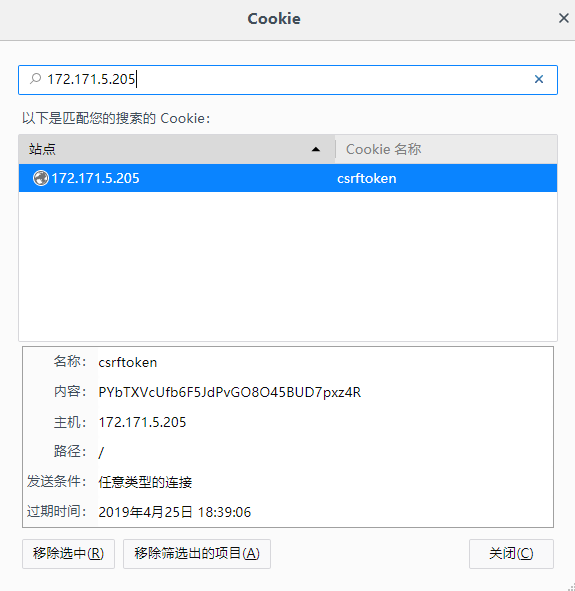
登陆后会产生一个token (guid) 存在cookie(7天),数据库一个表存登陆者基本信息(ID,Name,登陆时间,权限简码),cache中存储全部内容(登陆者信息、权限信息),并在c#的管道中实现权限控制(Attribute方式),cache 采用token作为key,有logininfo全局对象。
具体代码以后有空整理好了再写上来。
三:微信公共号登陆及判定
微信公共号其实没有什么登陆,但我们是通过微信公共号平台来做一个微信端的微官网,作为一个销售渠道,所以产生实际的交易时需要登陆。
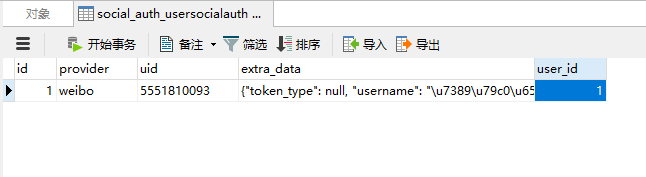
微信用户与我放公共号有一个媒介--openid,在用户登陆是获取到openid并与登陆账号绑定。在客户端通过cookie存储userid与openid ,在后台中获取cookie判断是否是登陆及登陆者信息。因为是微信端,没有考虑太多的安全性问题,但是在后台中会有一些安全性的判定。
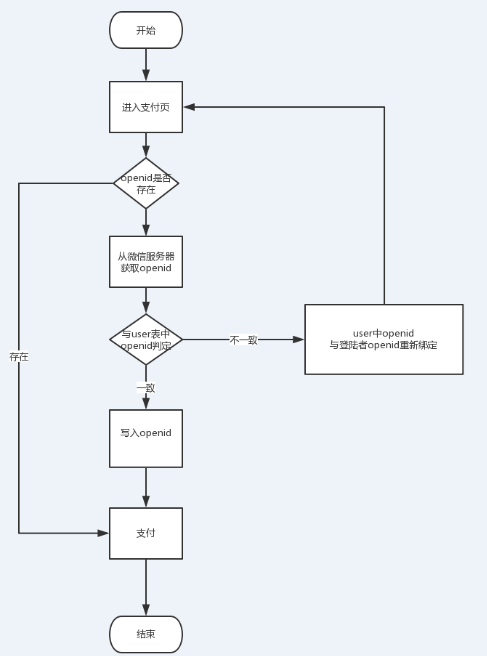
openid与userid进行绑定,储存在User表中,因为用的是cookie,支付流程如下:

具体实现可以看我的另一个随笔:微信(一) 获取openid 网页授权 C# WeChatHelper。
总结:这就是目前的几种我总结的实现方式,也比较简陋,如果有什么问题,欢迎留言,不喜欢请Ctrl+W,谢谢,勿喷。