第四百零四节,python网站第三方登录,social-auth-app-django模块,
social-auth-app-django模块是专门用于Django的第三方登录OAuth2协议模块
目前流行的第三方登录都采用了OAuth2协议
安装
pip install -i https://pypi.douban.com/simple social-auth-app-django
依赖关系
PyJWT-1.5.3 certifi-2017.7.27.1 chardet-3.0.4 defusedxml-0.5.0 idna-2.6 oauthlib-2.0.4 python3-openid-3.1.0 requests-2.18.4 requests-oauthlib-0.8.0 six-1.11.0 social-auth-app-django-1.2.0 social-auth-core-1.4.0 urllib3-1.22
使用文档 http://coding.imooc.com/lesson/131.html#mid=7393
使用配置
1.将social_django添加到app配置,settings.py
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','app1','social_django', ]
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql', # 配置数据库引擎名称'NAME': 'jxiou', # 数据库名称'USER': 'test_user', # 数据库用户名'PASSWORD': 'test_user', # 数据库密码'HOST': '127.0.0.1', # 数据库链接地址,为服务器ip'PORT': '3306', # 数据库端口 } }
2,输入命令migrate来生成第三方登录需要的表

3.配置需要的第三方登录模块,settings.py
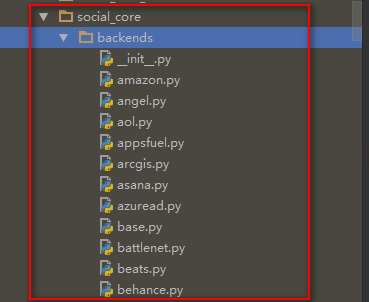
第三方登录模块放在social_core插件下的backends目录,里面有很多第三方登录模块,比如,微信,微博,QQ等

# 设置要使用的第三方登录 AUTHENTICATION_BACKENDS = ('social_core.backends.weixin.WeixinOAuth2', # 使用微信登录'social_core.backends.qq.QQOAuth2', # 使用QQ登录'django.contrib.auth.backends.ModelBackend', # 指定django的ModelBackend类 )
4.配置第三方登录路由url
from django.conf.urls import url, include # 导入django自在的include逻辑 from django.contrib import admin from app1.views import alipaviewurlpatterns = [url(r'^admin/', admin.site.urls),# 支付宝返回urlurl(r'^alipa/', alipaview, name='alipa'),# 第三方登录url('', include('social_django.urls', namespace='social')) ]
5.配置 TEMPLATES,settings.py
配置这里,当用户登录的时候,如果用户不存在,会自动在用户表创建用户,并且关联用户信息
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'templates')],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages','social_django.context_processors.backends','social_django.context_processors.login_redirect',],},}, ]
使用第三方配置
# 设置要使用的第三方登录 AUTHENTICATION_BACKENDS = ('social_core.backends.weibo.WeiboOAuth2', # 使用微博登录'social_core.backends.weixin.WeixinOAuth2', # 使用微信登录'social_core.backends.qq.QQOAuth2', # 使用QQ登录'django.contrib.auth.backends.ModelBackend', # 指定django的ModelBackend类 )# 配置微博开放平台授权 # SOCIAL_AUTH_要使用登录模块的名称大小_KEY,其他如QQ相同 SOCIAL_AUTH_WEIBO_KEY = '1359594035' SOCIAL_AUTH_WEIBO_SECRET = '7d33714722f4e5572c116ce2b2433a99'# 登录成功后跳转页面 SOCIAL_AUTH_LOGIN_REDIRECT_URL = '/index/'
配置后,启动程序,根据url来构造请求地址和,回调地址
urlpatterns = [# authentication / association# <backend>是一个变量接收要使用登录模块的名称小写# 请求URLurl(r'^login/(?P<backend>[^/]+){0}$'.format(extra), views.auth,name='begin'),# 回调URLurl(r'^complete/(?P<backend>[^/]+){0}$'.format(extra), views.complete,name='complete'),# disconnectionurl(r'^disconnect/(?P<backend>[^/]+){0}$'.format(extra), views.disconnect,name='disconnect'),url(r'^disconnect/(?P<backend>[^/]+)/(?P<association_id>\d+){0}$'.format(extra), views.disconnect, name='disconnect_individual'), ]
请求URL构造为:http://域名或者ip/login/使用模块名称小写/
如:http://127.0.0.1:8000/login/weibo/
回调URL构造为:http://域名或者ip/complete/使用模块名称小写/
如:http://127.0.0.1:8000/complete/weibo/
回调URL一般需要设置到开放平台的后台
前台页面可以调用,请求url
<a href="{% url "social:begin" "weibo" %}">微博登录</a>
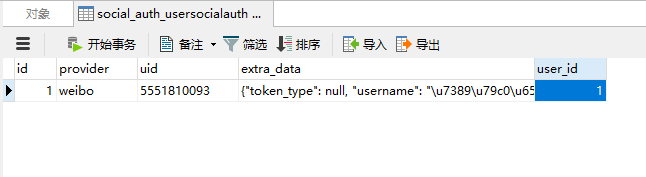
social_auth_usersocialauth 数据表里就是管理用户表的信息