1.${pageContext.request.contextPath}是从这个请求路径(URL)上截取你的项目应用名的,比如你的项目名是hello,截取的结果应该就是/hello,/代表http//:localhost:8080。
2.Bootstrap的JavaScript插件可以单独导入到页面中,也可以一次性导入到页面中。因为在Bootstrap中的JavaScript插件都是依赖于jQuery库,所以不论是单独导入还一次性导入之前必须先导入jQuery库。
就是指网页里面的相对链接的前缀url,如在
部分定义了此链接为http://ent.sina.com.cn/,那么下面的代表http://ent.sina.com.cn/aaa.html4.网页中常常看见有这样的标记,他们是清浏览器缓存用的。
PS:清除浏览器中的缓存,它和其它几句合起来用,就可以使你再次进入曾经访问过的页面时,ie浏览器必须从服务端下载最新的内容,达到刷新的效果。
5.CSS操作,把一些特定样式放到一个class类中,需要此样式的标签,可以在添加此类。 可以把多个类,放在一个class属性里,但必须用空格隔开;如:class='btnsubmit btnopen'。
6.self.location.href="/url" 当前页面打开URL页面
location.href="/url" 当前页面打开URL页面
windows.location.href="/url" 当前页面打开URL页面,前面三个用法相同。
this.location.href="/url" 当前页面打开URL页面
parent.location.href="/url" 在父页面打开新页面
top.location.href="/url" 在顶层页面打开新页面
7.async. 默认是true,即为异步方式,$.ajax执行后,会继续执行ajax后面的脚本。直到服务器端返回数据后,触发$.ajax里的success方法,这时候执行的是两个线程。若要将其设置为false,则所有的请求均为同步请求,在没有返回值之前,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
下面查看一个示例:
var temp;
$.ajax({
async: false,
type : "post",
url : defaultpostdata.url,
datatype : 'json',
success : function(data) {
temp=data;
}
});
alert(temp);
这个ajax请求为同步请求,在没有返回值之前,alert(temp)是不会执行的。
如果async设置为:true,则不会等待ajax请求返回的结果,会直接执行ajax后面的语句。
不过上面设置同步请求的方法,有网友曾经反馈将async设成false后, 原意是想返回数据了再执行$.ajax后面的脚本, 没想到这个地方却导致了在火狐浏览器下出现闪屏(firefox 11.0),滚
动条下拉到底部触发ajax的情况。最后只能将async:false注释掉,也就是async为ture的情况下,成功解决了火狐浏览器滚动条下拉到底部触发ajax出现闪屏的问题。
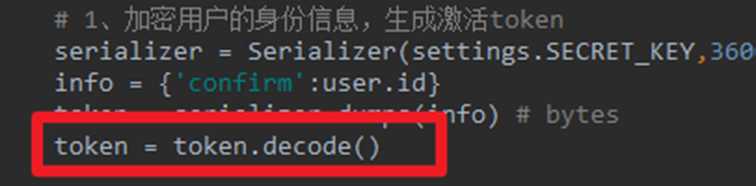
8.

9.
onkeydown 事件会在用户按下一个键盘按键时发生。
提示: 与 onkeydown 事件相关联的事件触发次序:
onkeydown
onkeypress
onkeyup
10.
display:inline; 内联元素(行内元素),简单来说就是在同一行显示。
display:block; 块级元素,简单来说就是就是有换行,会换到第二行。
display:inline-block; 就是在同一行内的块级元素。
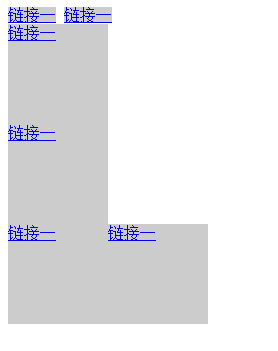
说概念太模糊,来个真实案例吧。
链接一链接一
本身默认就是一行,所以inline用在这里是废的。宽高度设置也是费的。
链接一链接一
块状,这里高宽度就生效了,但是因为是块状,前后有换行符,所以这是两行了。
链接一链接一
这样就是同时达到块状,而且在同一行显示。

11.
行内元素(内联元素),如:、
块级元素,如:
块元素(block element)一般是其他元素的容器元素,块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签'P"
内联元素只能容纳文本或者其他内联元素,常见内联元素有a和span。
12.data-toggle="dropdown" 是bootstrap的自定义属性,关联bootstrap的JS插件的....来实现下拉菜单。
13.
bootstrap中
aria-haspopup :true表示点击的时候会出现菜单或是浮动元素; false表示没有pop-up效果。
aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的。
14.java中==和equal有什么区别
==比较的是对象的地址,也就是是否是同一个对象;
equal比较的是对象的值。
Integer r1 = new Integer(900);//定义r1整型对象
Integer r2 = new Integer(900);//定义r2整型对象
System.out.println(r1==r2);//返回false
System.out.println(r1.equal(r2));//返回true
equal可以用来判断一个字符串的,比如:
String s = test;
if s.equals("test");
{……
}
==是用来判断变量,比如:
int i = 0, j=0;
if(i == j){
……
}