bootstrap参考链接
- https://v3.bootcss.com/javascript/#tooltips

- https://v3.bootcss.com/css/#grid-offsetting

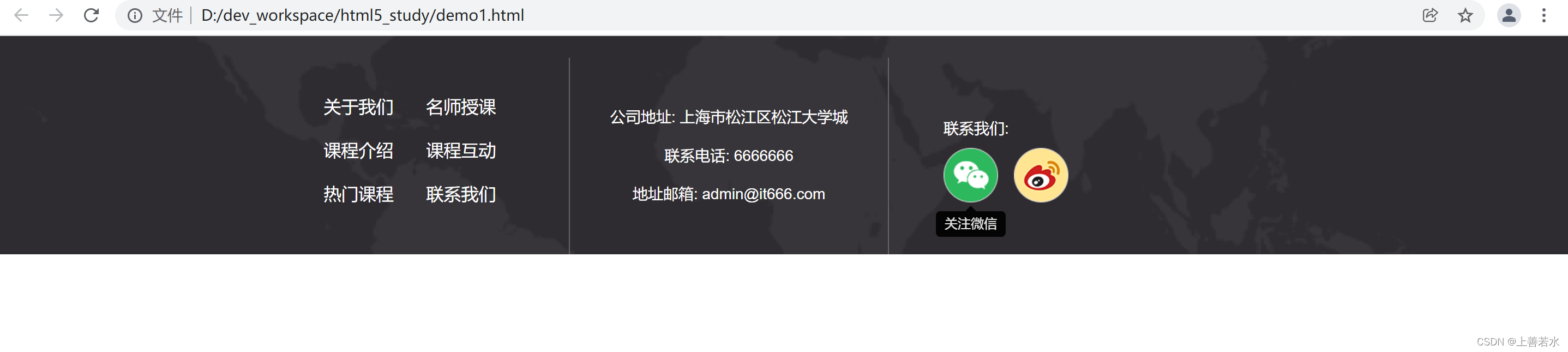
效果与代码
- 效果

- 代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入bootstrap核心样式文件(必须) --><link rel="stylesheet" href="lib/bootstrap/css/bootstrap.css"><link rel="stylesheet" href="css/index.css"><!-- 站点图标 --><link rel="shortcut icon" href="imgs/favicon.ico" type="image/x-icon">
</head><body><!-- 尾部 --><footer id="dw_footer" class="hidden-sm hidden-xs"><div class="container"><div class="row" style="padding-top: 20px;"><div class="col-md-3 col-md-offset-1 one"><div class="row"><ul class="col-md-6"><li><a href="">关于我们</a></li><li><a href="">课程介绍</a></li><li><a href="">热门课程</a></li></ul><ul class="col-md-6"><li><a href="">名师授课</a></li><li><a href="">课程互动</a></li><li><a href="">联系我们</a></li></ul></div></div><div class="col-md-3 two"><h5>公司地址: 上海市松江区松江大学城</h5><h5>联系电话: 6666666</h5><h5>地址邮箱: admin@it666.com</h5></div><div class="col-md-3 three"><h5>联系我们: </h5><a href=""><img src="imgs/weixin-h.png" alt="" width="50" data-toggle="tooltip" data-placement="bottom" title="关注微信"><img src="imgs/xinlang-h.png" alt="" width="50" data-toggle="tooltip" data-placement="bottom" title="关注新浪"></a></div></div></div></footer><!-- /尾部 --><script src="lib/jquery/jquery.js"></script><!-- 引入bootstrap核心脚本文件 --><script src="lib/bootstrap/js/bootstrap.js"></script><script src="js/index.js"></script>
</body></html>
index.css
/* 通用样式 start */
body {font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;color: #000;
}
/* 通用样式 end *//* 尾部的样式 start*/
#dw_footer {width: 100%;height: 200px;background: url("../imgs/ft_bg.png") no-repeat center;-webkit-background-size: cover;background-size: cover;color: #fff;font-size: 16px;
}
#dw_footer ul {list-style: none;
}
#dw_footer .one, #dw_footer .two {padding: 10px;border-right: 1px solid #666;height: 180px;display: flex;flex-direction: column;justify-content: center;align-items: center;
}
#dw_footer .one li {line-height: 40px;
}
#dw_footer .three {padding: 10px 50px;height: 180px;/* css3伸缩布局实现元素水平垂直居中 */display: flex;flex-direction: column;justify-content: center;align-items: flex-start;
}
#dw_footer .three a {text-decoration: none;
}
#dw_footer .three a img {margin-right: 10px;
}
#dw_footer .one li a {color: #fff;
}
/* 尾部的样式 end */
index.js
$(function(){// 工具提示$('[data-toggle="tooltip"]').tooltip();
});