前 言
门户是SharePoint自推出以来,就非常适合的一种站点类型,在Server版本中,发布站点的应用非常广泛。这里,我们以一个个简单的例子,然后以一个固定的项目Demo,为大家演示如何一步步在SharePoint Online中创建门户网站。
一、 设计工具SharePoint Designer简介
打开Designer,首先需要点击红框的按钮打开站点,输入站点的地址即可;一般来说,网站地址是打开的首页(如:https://linyus-public.sharepoint.com/Pages/default.aspx)的Pages前面的部分,即https://linyus-public.sharepoint.com;
Designer可以打开顶级站点或者子网站进行修改和编辑等操作,如果需要修改的内容在哪个部分,就打开所在网站即可。

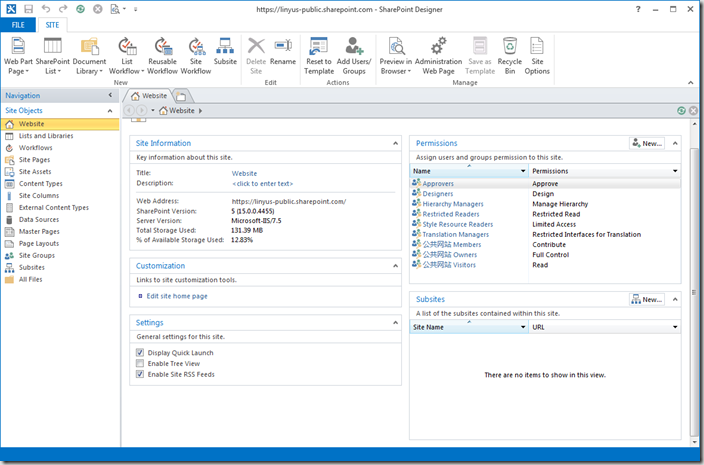
输入网站地址,点击确定以后,会弹出Office 365的登陆框,输入账号和密码确认以后,即可登录,登陆后如下图:

Designer的操作基本和Office 2013的风格一致,所有的功能都在软件最上面的Ribbon菜单中,如果发现需要的功能找不到,可以直接去Ribbon上寻找即可;
至于Designer的功能有诸如修改母版页、页面布局、页面、添加WebPart Zone和WebPart、添加列表表单和数据视图等,这里不一一描述,会在后续的博客中分别介绍到。
二、 创建网站
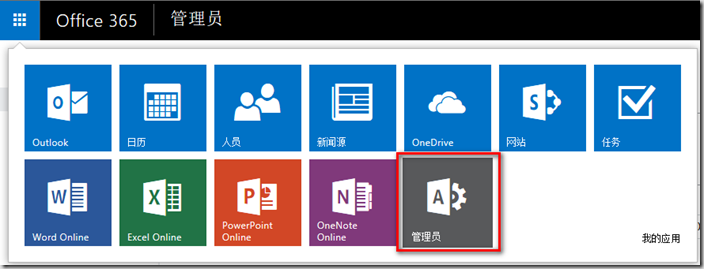
在Office 365中创建网站集,我们需要进入SharePoint管理中心,首先进入管理员,如下图:

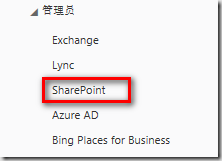
在左侧菜单的最下面,找到SharePoint,如下图:

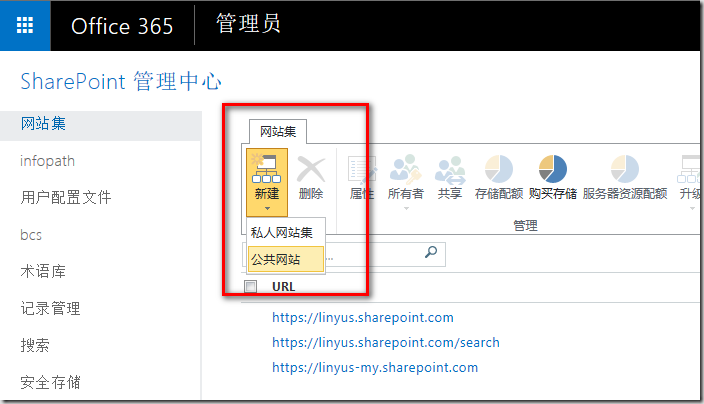
进入网站集管理菜单,点击网站集上面的新建按钮,选择公共网站,如下图:

填写标题,选择网址、语言、时区,添加管理员,设置存储配额和服务器资源,点击确定稍等片刻(我这里等了好久,哎)即可;

提示创建需要的时间,可能15分钟或者更多,基本都会更多,呵呵;
![]()
可以看到创建完毕,如下图:

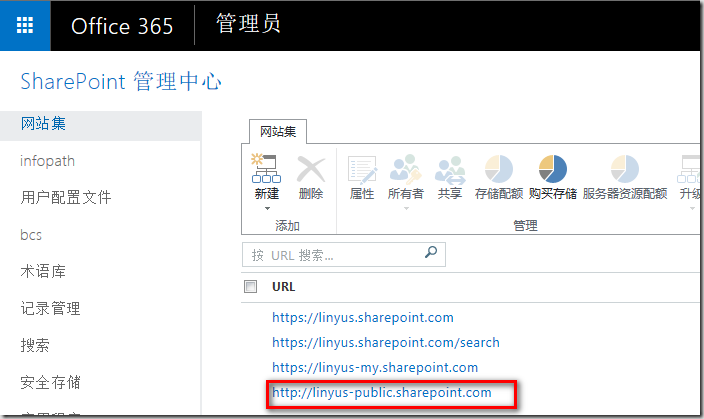
打开网站,如下图,接下来我们会在这个公共网站上,一步步为大家演示,如何创建一个门户网站。

同样在SharePoint管理中心,网站集的回收站中,也可以看到我们删除的网站,如果是误删除,还可以还原回来,如下图:

三、 网站目录介绍
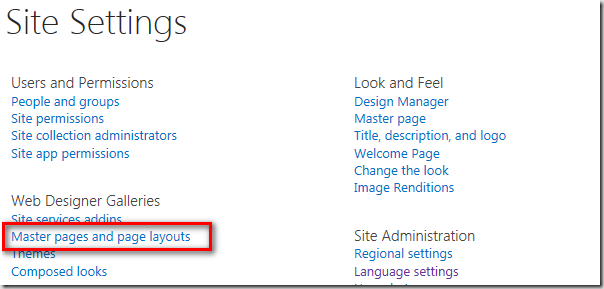
1、 母版页和页面布局,位于网站设置 – 母版页和页面布局
如下图点击设置,找到网站设置,点击进入:

进入菜单,点击母版页和页面布局,即可:

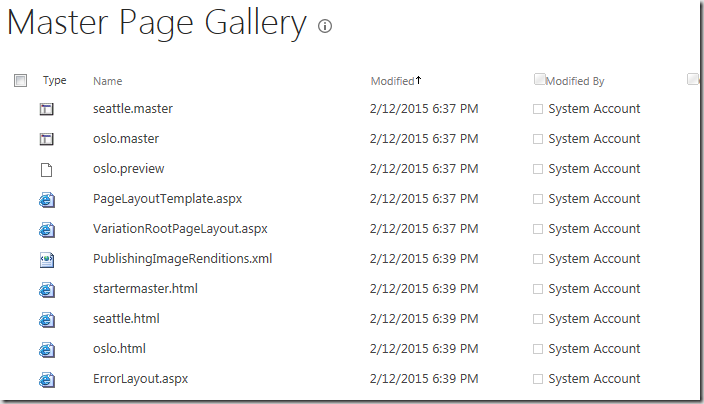
进入菜单以后,即可看到所有的母版页、页面布局,如下图:

特别要说的是,SharePoint的母版页和页面布局,具有签入签出功能、版本控制功能等文档管理的基础功能,方便我们进行修改和维护。
如果,一不小心错误发布了新版本的母版页和页面布局,均可通过版本控制找回来;如果没有执行签入操作,普通用户也是没有权限看到的。
2、 页面库,位置 网站设置 – 网站内容 – 页面
点击网站设置,进入网站内容,如下图:

进入网站内容以后,找到页面这个库,即是页面库,如下图:

点击页面库,即可进入,如下图:

与母版页和页面布局一样,页面库也是具有签入签出功能和版本控制的,但是区别是母版页和页面布局是顶级网站和子站点共用的,但是页面库是网站独占的。
3、 资源文件,位置:网站内容 – 特定文档库
SharePoint Online的开发中,资源文件的保存需要特别的规划,以免后期使用和维护过程中,造成资源混乱;这里,我们可以利用自带的文档库,也可以自行创建均可;

一般进入资源库,先按照文件类型分类创建好需要的文件夹,用来保存同一类型的文件,以方便我们后期管理和维护,如下图:

四、 建议
在SharePoint Online的开发中,我们推荐将样式表、脚本外部引用,图片文件不要太大,尽量使用JavaScript API而非沙盒解决方案,所有库名称、字段名称的命名先英文,后改中文,不要用特殊符号等,以方便我们后来的实施工作。