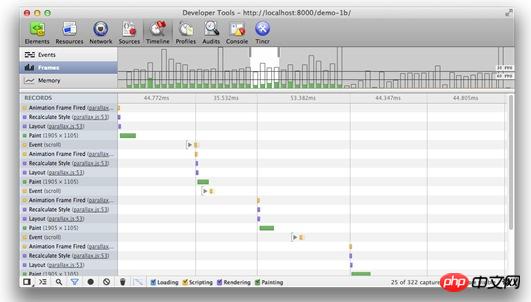
性能黄金法则:只有10%~20%的最终用户响应时间花在了下载HTML文档上,其余的80%~90%时间花在了下载页面中的所有组件。
1、 减少Http请求:减少HTML文档中所引用的组件(图片,脚本,样式表,Flash等)
主要用到的技术有:图片地图、Css Sprites、内联图片(data:URL)、图片加载延迟lazyLoad、脚本和样式表合并。
内联图片:ie67不支持,大小受限制,不缓存(内联CSS图片可缓存)。
内联CSS图片PHP模板展示:http://stevesouders.com/hpws//inline-css-images-css.php
2、 内容发布网络(Content Delivery Network):将静态组件备份在CDN上,是客户端用户离服务器更接近,需要保证CDN的实时性
3、 添加Expires头:控制web组件的缓存时间,要求服务器与客户端时间同步,
HTTP 1.1支持Cache-Control:max-age=毫秒,可同时设置这两个头
要想浏览器获取更新文件,则改变文件名
4、 压缩组件gzip:主要是脚本和样式表。需要在服务器那里作配置。
5、 样式表放在顶部(head):在使用样式表时,页面逐步呈现会被阻止,浏览器在加载完样式表后会重绘DOM。
6、 脚本放在底部(</body>之前):脚本会阻塞下载,原因是脚本可通过document.write修改页面内容,
浏览器阻塞并行下载还可以确保脚本能够按照正确的顺序执行
7、 避免CSS表达式
8、 使用外部的javascript和css:最佳方式--动态脚本加载是非阻塞下载的
动态加载脚本源码如下:
/** 异步加载外部脚本的方法* defer属性:只支持IE* async属性:html5*/
function asyncLoadScript(url,callback){var script = document.createElement("script");script.type = "text/javascript";if(script.readyState){//iescript.onreadystatechange = function(){if(script.readyState == "loaded" || script.readyState == "complete"){script.onreadystatechange = null;callback();}}}else{//otherscript.onload = function(){callback();};}script.src = url;document.body.appendChild(script);
} 9、 减少DNS查询:域名解析
10、精简javascript:对javascript源代码进行精简
11、避免重定向:寻找一种避免重定向的方法
12、移出重复脚本:确保脚本只被包含一次
13、配置或移出实体标签(ETag)
14、使用ajax可缓存:确保ajax请求遵守性能指导,尤其应具有长久的Expires头