摘自《Google API大全——编程·开发·实例 》第10章“iGoogle主题设计”10.2节

10.2 创建主题的步骤
为iGoogle制作主题,除需要有艺术天赋外,还需要有Web设计、编写代码、调试等计算机相关知识。
简单地说,创建一个主题有以下3个步骤:
- 视觉设计。包括页眉和页脚的横幅设计,各个模块的配色等。对Web设计不熟悉而有艺术天赋的设计者对横幅设计的一些要求可能不那么容易理解,本章将重点讲解。
- 代码实现。把视觉设计转换成iGoogle能读懂的XML文件。
- 测试并提交。
下面以iGoogle全球版的最新版本为基础进行讲解。此版本在原有版本上有大幅改进,API也有较大变动。涉及新老API不同时,文中会加以说明。iGoogle中国版(www.google.cn/ig )目前还是适用于旧版API。
10.2.1 视觉设计
打开iGoogle,可以看到,界面由4部分组成:页眉、页脚、内容区域和左侧导航(新版),这些都可以在主题中进行定制。
可以根据iGoogle关于主题内容的指引(http://code.google.com/apis/themes/programpolicy. html )来选择是放照片还是绘画作品。笔者认为最容易被开发者们忽视的有以下相关规定:
- 不要把品牌元素放在指定区域之外。也就是说,不能在页眉的横幅图片里面做广告。创意需要的文字可以放在页眉的横幅图片中,但制作者的名字、logo和广告语等都不允许放在其中,因为页脚有专门署名的位置。
- 不要在设计中自行添加iGoogle和Google的logo。
- 背景图像的设计不能干扰页面上的iGoogle logo——iGoogle 7个字母,也就是说iGoogle徽标附近不能有复杂的图案,背景图像不能看上去像是与iGoogle徽标进行互动,徽标也不能和背景颜色过于接近等。
- 设计必须不影响iGoogle本身的可用性,主要是指文字、链接等必须仍然清晰可辨,不会给用户的使用带来困难。
详细规定可以浏览http://code.google.com/apis/themes/programpolicy.html 。
页眉的设计
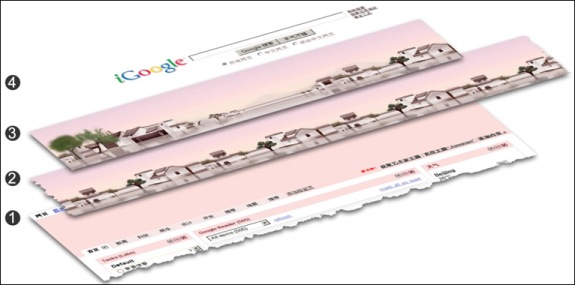
页眉区域是一个iGoogle主题最引人注意、最容易被识别的部分。在UI的实现上,页眉由四个层次构成,从下到上依次是:
- 背景颜色。如果没有图片或图片因网络等原因无法载入时,背景颜色会显示出来。
- 一张从中心开始向两边重复平铺的背景图片。
- 一张居中显示的前景图片。
- iGoogle徽标、搜索框和链接文字等。
图10-1以“江南”为主题,说明这个关系:
下面,重点讲讲平铺图片和中心图片的关系。对于仔细设计的iGoogle主题而言,页眉的图像看上去像是一张图片,而事实上由两张图片组成的:一张 在后面平铺,一张居中显示。为什么要这么做?因为iGoogle的设计是自适应浏览器宽度的,也就是说,用户的显示器有多宽,这张图片所占的位置就可能有 多宽。如果不想两边留白,最容易的解决方案就是设计一张超大的图片。然而,大图片就意味着用户需要等待更长的时间,尤其对屏幕分辨率不大的用户来说,更浪 费时间。

图10-1 以“江南”为主题的示例
在iGoogle实际应用中,背景的平铺图片先载入,这张图片从页面的中心开始,向两边无限地重复平铺,而且整个平铺的效果使这张图片的左边界和右边界完美衔接,见图10-2所示。

图10-2 载入背景平铺图片
背景图片铺完以后,再在其正中心载入一张前景图片。前景图片不平铺,但其左右边界也必须和它下面的背景图片完美衔接,见图10-3所示。

图10-3 载入前景图片
无论用户的分辨率有多大,背景图片看起来都应该是一张大图片,不能有明显的接缝。设计者可以用比较灵活的方式来达到这个要求,举例如下:
- 只用一张背景图片,不用前景图片。保证背景图片平铺时能衔接即可。下面这个Simplicity is complex主题的截图宽度约为3000像素(下同),见图10-4所示。

图10-4 背景图片
- 只用一张前景图片,不用背景图片。保证前景图片在边缘处已经渐变到了背景的纯色即可。例如,Earth hour主题,见图10-5所示。

图10-5 前景图片
- 前景图片使用透明背景的GIF或PNG图像,背景部分使用背景图片和背景颜色都可。前景图片的透明部分会直接显示出背景部分,只需要完美融合即可。一般来说,这要比保证接缝处的融合容易。Bus stop的主题使用的是这个方法,可以参阅http://code.google.com/apis/themes/docs/dev_guide.html#Header 中的介绍。
可以在应用这些主题后,使用Firebug等工具查看这些图层到底是如何拼合的。
页眉图像高度规定为175像素,可以使用JPG、PNG或GIF图片。使用PNG图片时请注意,一些旧的浏览器如IE6对带有透明通道的PNG图片支持有限。
下面该谈谈徽标的选择了。
可以为自己的主题选择一个相匹配的iGoogle徽标。Google备有24个不同颜色的徽标供设计者选择,详情可到http://code.google.com/apis/themes/docs/reference.html#Ref_Logos 中浏览。
关于徽标的选择规定,请参阅前面的介绍。
页脚的设计
页脚部分的结构和页眉相似,同样要使用两张图片来实现无限延展的效果,在此不加赘述,但图片高度的要求变为140像素。
在页脚,还可以放置一个100像素宽、50像素高的署名图像。署名会出现在页脚区域的右上方,内容可以是设计者的名字、签名或徽标。具体规定,请仔细阅读政策页(http://code.google.com/apis/themes/programpolicy.html ),以免在提交主题时被拒绝。
配色方案
iGoogle允许指定页面中许多元素的颜色。颜色的数值可以是6位的十六进制数值(#XXXXXX),也可以是CSS中的通用色彩名字,共有28个颜色值可以供用户指定,列举如下:
(1) 页眉部分:背景颜色,链接文字颜色,非链接文字颜色。
(2) 左侧导航(新版):背景颜色,边框颜色,图标颜色,选中标签中的链接文字颜色,未选中标签中的链接文字颜色,未选中标签的边框颜色等。
(3) 顶部导航标签栏(旧版):标签边框颜色,选中标签的背景颜色和文字颜色,未选中标签的背景色和文字颜色等。
(4) 聊天工具:联系人名字颜色,联系人状态颜色,鼠标滑过联系人时的背景颜色,浮动联系人卡片的边框颜色,新联系人邀请的背景颜色、边框颜色、链接文字颜色和非链接文字颜色,聊天窗口的背景颜色,高亮状态下聊天窗口的背景颜色等。
(5) 内容部分:内容区域的边框颜色,每个小工具的边框颜色、标题栏背景颜色、标题栏文字颜色、标题栏图标颜色和内容中的链接颜色仅对内联的小工具有效。
(6) 页脚部分:背景颜色,链接文字颜色,非链接文字颜色。
关于小工具标题栏的图标颜色,新旧版API的指定方式略有不同。在旧版的API中,对于每个小工具右上角的3个操作按钮,要分别指定在不同状态下调 用的图片地址;4个按钮中,每个按钮有两个状态,一共就是要指定8个图片地址。而在新版API中,只要指定一个标题栏图标颜色。不是所有的颜色都可以用于 标题栏——可供选择的颜色请参阅参考资料(http://code.google.com/apis/themes/docs/reference.html#Ref_Icons )。
动态主题
每个主题下面可以包括多个皮肤。在设计主题时,可以指定不同的皮肤在不同的时段显示。通过这个功能,可以设计出许多有趣的Theme。例如:假如设计能反映每天不同时段的心情,或者通过不同的时段讲述完整的故事,一定会让用户更感亲切。
但由于深夜iGoogle的用户不会有其他时间那么多,这段时间的主题变化可以减缓,以减少工作量。有关数据表明,午休时段和黄昏时段,iGoogle的用户最多。
10.2.2 编写XML文档
完成上述工作后,可以开始编写代码。每个iGoogle的Theme都由一个XML文档表示,该XML文档中的键值对,就表示设计的各种属性,如页眉背景图片、联系人名字颜色等。一个Theme文件的基本结构如下:
<?xml version="1.0" encoding="UTF-8" ?>
<ConfigMaps>
<ConfigMap type="Skin">
<Meta name="title">Simple Theme</Meta>
<Meta name="description">Simple theme example.</Meta>
<Meta name="author">Rowan</Meta>
<Meta name="author_email">Rowan@gmail.com</Meta>
<Meta name="thumbnail">http://gmodules.com/ig/images/skins/ig_thumb_beach . jpg</Meta>
</ConfigMap>
<ConfigMap type="Skin">
<Attribute name="header.background_color">teal</Attribute>
<Attribute name="header.logo">white</Attribute>
<Attribute name="header.link_color">blue</Attribute>
<Attribute name="header.text_color">black</Attribute>
<Attribute name="gadget_area.gadget.header.background_color">teal</Attribute>
</ConfigMap>
</ConfigMaps>
每个Theme文件都至少包括两个Config Map,其中一个是Theme的属性,另外一个是具体的设计。如果一个Theme内包括多个皮肤,也就是所谓的动态主题,那么可以包括多个皮肤设计,并通 过标签和TimeOf Day属性来指定不同皮肤适用的时间段,指令如下:
<ConfigMap type="Skin">
<Trait name="TimeOfDay">12am-1am</Trait>
...attributes...
</ConfigMap>
<ConfigMap type="Skin">
<Trait name="TimeOfDay">1am-2am</Trait>
...attributes...
</ConfigMap>
每个皮肤使用的时间段可以有多个,但互相之间不能有重叠。iGoogle还规定时间段不能跨过午夜12点(12am)。如果确实须要跨夜,可以把它拆成两个来写。如要表示晚上10点到第二天6点,可以这样写:
<Trait name="TimeOfDay">10pm-12am</Trait>
<Trait name="TimeOfDay">12am-6am</Trait>
也可以使用多个Config Map来表示不同语言、不同国家地区版本的Theme基本信息,通过标签和TimeOf Day属性来指定不同配置适用的语言和国家地区。如下指令:
<ConfigMaps>
<ConfigMap type="Skin">
...meta attributes...
</ConfigMap>
<ConfigMap type="Skin">
<Trait name="Language">zh-CN</Trait>
...meta attributes...
</ConfigMap>
</ConfigMaps>
前一个Config Map表示了默认的 Theme信息,后一个Config Map则特意指定了简体中文版中的信息。
具体的设计元素及对应的XML属性,请参阅API文档(http://code.google.com/apis/ themes/docs/reference.html )。但有两点注意事项:
1. 颜色代码不能使用3位数的简写。也就是说,不能写成#123,而必须写成#112233。
2. 里面所有的URL都必须是绝对URL。
10.2.3 开发、测试和提交
XML完成后,就可以在iGoogle的实际环境中进行调试。
首先,需要把XML文件连同图片上传到一个公共的Web服务器。必须核实XML中指定的图片URL地址是否和上传后的地址一致。如果没有合适的服务器,Google Code的Project Hosting服务是个不错的选择。
然后,打开iGoogle,在地址后面加上一个?skin=参数。表示要测试的XML文件的绝对URL。如果顺利,应该可以看见Theme的效果;如果看到的是iGoogle的默认蓝色风格,说明Theme存在问题,请仔细检查语法,以及有没有违反上述格式的规定。
仔细检查Theme的效果,特别是一些第一眼看不见、容易被忽视的功能。如删除一个小工具后页眉中会出现一个小提示,询问用户是否撤销刚刚的操作,这时候文字就不一定容易辨认了。细节非常重要,用户往往会因为一个细节而弃用某个主题,不管这个主题的其他部分是多么好。
测试没有问题后,可以到http://www.google.com/ig/skin_submit 提交。提交时程序会检查XML有没有语法错误、图片是否可访问等,如果没有问题,就会提交到后台等待审核。如果没有任何非技术的问题,在1~2个工作日内,设计者设计的Theme就会出现在iGoogle的主题目录里。
iGoogle的主题通过后,所有图片会被iGoogle抓取过去缓存,所以不用担心自己服务器流量问题。另一方面,如果要更新主题的设计,即使只是更新图片,都要重新提交主题。
相关阅读:
云计算开发的技术平台前景无限 (Google开发技术推广部中国市场首席经理栾跃作序推荐)
品原创 读实例 享互联网开发之趣 (Google资深研究员吴军作序推荐)
《Google API大全—— 编程·开发·实例 》互动网预定请点这里 ,卓越亚马逊预定请点这里