- 写网页的时候, 我们经常需要使用图片素材, 图片素材如果是中文名, 挂到服务器会会引发乱码, 我们需要将图片名称改为英文字符才可以使用
- 而起名是一个世界级难题, 为图片素材起英文名更是一件极其蛋疼的事
- 有些人英语不好, 直接用拼音命名, 而拼音闹出的笑话更是无法计量...
最近接手了一个项目, 图片素材全部是中文命名, 为了避开起名的困扰, 我写了一个脚本,问题迎刃而解, 这里分享给大家
脚本解决的问题
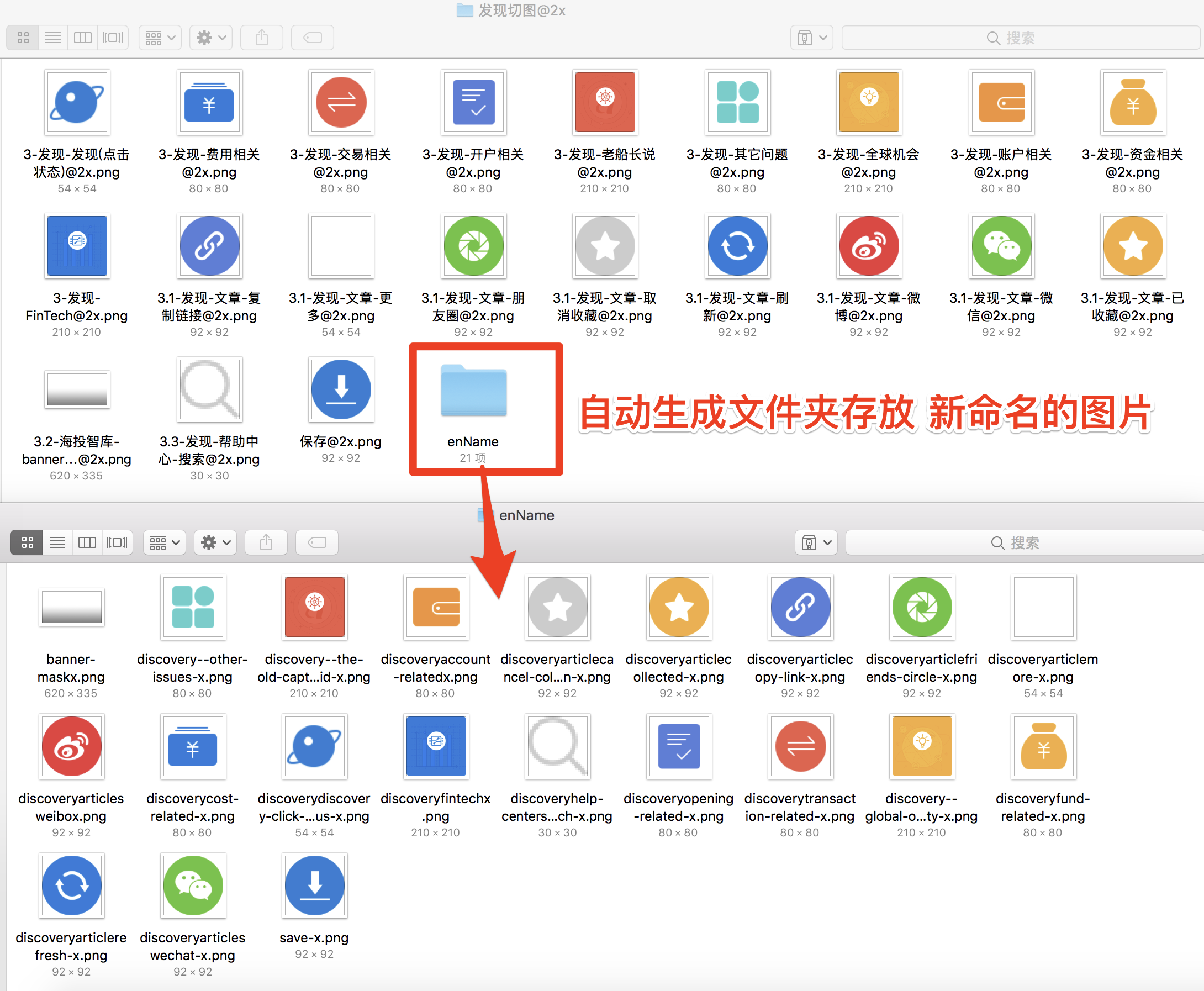
- 可以为中文命名的图片起一个英文名
- 可以批量为当前目录及其子目录下图片自动生成新的英文名
- 新的英文名图片会被输出到新的目录, 不会对原素材有丝毫影响
源码
import os
import re
import copy
import shutil
from googletrans import Translator# 获取当前目录下所有的css文件路径
def getAllMd (file_dir):all_whole_path_files = []for root, dirs, files in os.walk(file_dir):for file in files:try:if (file[-4:] == ".png") or (file[-4:] == ".jpg"):file_info = [root+'/', file]all_whole_path_files.append(file_info)except Exception as e:print(e)return all_whole_path_files# 将中文转换为英文
def getRepName(path_file):# 暂时保留后缀extension_name = ''extension_name = path_file[1].split(".")[-1]# 无后缀的文件名path_file[1] = path_file[1][0:-len(extension_name)-1]# 实例化翻译translator = Translator()tmp_en_name = translator.translate(path_file[1], dest='en').text# 将数字和字母保存到最终的字符串中, 遇到空格则替换为中划线保存en_name = ''for en_name_str in tmp_en_name:# 将大写字母转换为小写字母en_name_str = en_name_str.lower()# 保留小写字母if re.match('[a-z]', en_name_str):en_name += en_name_str# 将空格转换为"-"elif en_name_str == " ":en_name += "-"else:pass# 补充后缀名path_file[1] = en_name + '.' + extension_namereturn path_file# 根据相对路径及新旧英文名 创建新文件
def createNewFile(whole_path_file, new_whole_path_file):# 在图片的同级目录, 创建一个enName的文件夹if os.path.exists(whole_path_file[0] + "./enName/"):passelse:os.makedirs(whole_path_file[0]+ "./enName/")# 拷贝创建新的文件shutil.copyfile(whole_path_file[0]+whole_path_file[1], new_whole_path_file[0]+"./enName/"+new_whole_path_file[1])def main():all_whole_path_files = getAllMd('./')for whole_path_file in all_whole_path_files:# 获取英文名new_whole_path_file = getRepName(copy.deepcopy(whole_path_file))print("旧的路径和英文名:", whole_path_file, "新的路径和英文名:", new_whole_path_file)# 根据相对路径及新旧英文名创建新文件createNewFile(whole_path_file, new_whole_path_file)if __name__ == '__main__':main()
这个脚本只是解决了我的问题, 如果有新的需求, 欢迎到这个脚本对应的Github提交需求, 也欢迎点个星, https://github.com/zhaoolee/zhToEnName