用css网站布局之十步实录
目录:
点击链接查看教程具体内容!
第一步:规划网站
[url]http://www.52css.com/article.asp?id=175[/url]
第二步:创建html模板及文件目录等
[url]http://www.52css.com/article.asp?id=176[/url]
第三步:将网站分为五个div 网页基本布局
[url]http://www.52css.com/article.asp?id=177[/url]
第四步:网页布局与div浮动等
[url]http://www.52css.com/article.asp?id=178[/url]
第五步:网页主要框架之外的附加结构的布局与表现
[url]http://www.52css.com/article.asp?id=179[/url]
第六步:页面内的基本文本的样式(css)设置
[url]http://www.52css.com/article.asp?id=180[/url]
第七步:网站头部图标与logo部分的设计
[url]http://www.52css.com/article.asp?id=181[/url]
第八步:页脚信息的表现设置
[url]http://www.52css.com/article.asp?id=182[/url]
第九步:导航条的制作
[url]http://www.52css.com/article.asp?id=183[/url]
第十步:解决IE浏览器的显示BUG
[url]http://www.52css.com/article.asp?id=184[/url]
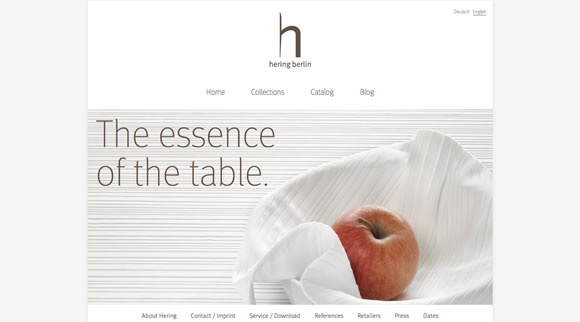
最终效果如图:

本教程原作者Steve Dennis,由Jorux翻译。
点击链接查看教程具体内容!
第一步:规划网站
[url]http://www.52css.com/article.asp?id=175[/url]
第二步:创建html模板及文件目录等
[url]http://www.52css.com/article.asp?id=176[/url]
第三步:将网站分为五个div 网页基本布局
[url]http://www.52css.com/article.asp?id=177[/url]
第四步:网页布局与div浮动等
[url]http://www.52css.com/article.asp?id=178[/url]
第五步:网页主要框架之外的附加结构的布局与表现
[url]http://www.52css.com/article.asp?id=179[/url]
第六步:页面内的基本文本的样式(css)设置
[url]http://www.52css.com/article.asp?id=180[/url]
第七步:网站头部图标与logo部分的设计
[url]http://www.52css.com/article.asp?id=181[/url]
第八步:页脚信息的表现设置
[url]http://www.52css.com/article.asp?id=182[/url]
第九步:导航条的制作
[url]http://www.52css.com/article.asp?id=183[/url]
第十步:解决IE浏览器的显示BUG
[url]http://www.52css.com/article.asp?id=184[/url]
最终效果如图:

本教程原作者Steve Dennis,由Jorux翻译。
转载于:https://blog.51cto.com/sunday/99901