2019独角兽企业重金招聘Python工程师标准>>> 
少儿编程是新的文化潮流,它涵盖了儿童学习的方方面面:逻辑思维训练、系统化思考训练、 问题解决能力训练、团队协作、创造性思维培养...你可以利用我们整理的这些得到广泛认可的 少儿编程网站教孩子学会编程,例如code.org、tynker.com和scrach Junior(儿童版本的scratch)。
当然,不止是孩子,大人也可以利用这些少儿编程网站学习开发应用、网站或者游戏!
1. Playcodemonkey.com

- 适合年龄段: 4 ~ 11岁
- 服务形式: 网站
- 网址:https://www.playcodemonkey.com/
CodeMonkey平台有超过200个免费的游戏化挑战,孩子们需要编程来完成这些挑战,让猴子 成功吃到香蕉。
在付费版本中则包含了全部400个挑战,游戏化设计的课程可以帮助孩子们学习游戏开发的基础知识,可以过渡到代码编程,也包含了精灵动画方面的课程。你也可以在游戏制作器中使用 CoffeeScript语言来开发计算机和手机游戏。
CodeMonkey包含了35个课程计划来帮助教师们引导孩子完成课程的学习,同时也为教师提供 了一个仪表盘来跟进每个孩子的学习进度。
2. Scratchjr.org

- 适合年龄段:5-7岁
- 服务形式:手机应用或网站,支持iPhone/iPad/Android/Kindle,浏览器需要安装Chrome扩展
- 网址:http://www.scratchjr.org/
ScratchJr是一个免费的少儿编程平台,同样由来自MIT的Scratch开发者开发,面向的是年龄更小的儿童群体。
你可以在安卓或苹果手机上,或者亚马逊kindle下载这个应用,也可以用chrome浏览器安装 ScracthJr扩展,在浏览器中使用ScratchJr。
ScratchJr是最适合幼儿的编程学习应用,通过拖拽功能积木块就可以开发游戏和互动故事。 在网站上有使用指南、绘画编辑器指南和功能积木块的说明。
ScratchJr不仅包含引导少儿编程的指令,而且还包含了活动、课程和评估手段,以便于教师 在课堂上应用。这是我们最喜欢的少儿编程网站之一。
3. Code.org

- 适合年龄段:5+
- 服务形式:网站
- 网址:https://code.org/
Code.org是最流行的编程学习网站之一,它有适合K-5,6~12年龄段孩子的编程学习课程。
Code.org提供制作网站和游戏方面的免费课程,课程内容包括使用HTML/CSS/JavaScript等 制作网站、开发游戏等,也包括其他的高级编程语言内容。
可以在Code.org上对Minecraft游戏中的动物进行编程,或者控制星球大战中的无人机, 也可以通过经典的迷宫游戏学习一些基本的编程知识。
Code.org为教师提供了免费的编程课程计划,利用这些计划,一个没有计算机科学基础 的家长也可以教孩子利用Code.org学会编程。
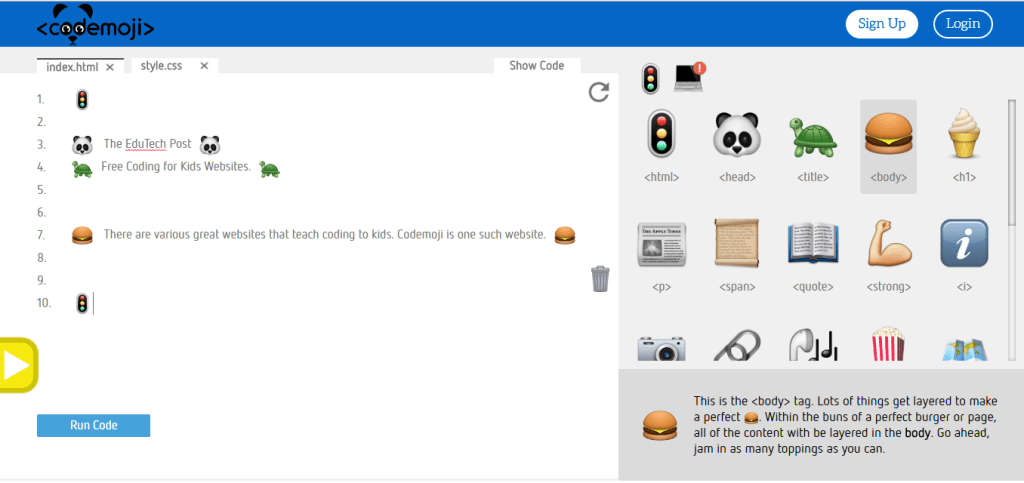
4. Codemoji.com

- 适合年龄段:6~12岁
- 服务形式:网站
- 网址:https://codemoji.com/
Codemoji.com是一个适合1~8年级青少年的趣味学习平台,你可以使用eomji学习编程,用emoji表情符号来表示不同的HTML/CSS/JavaScript代码块,来创建网站、动画或游戏等等。网站课程分为三个等级:新手、中级和高级。
使用emoji表情符号有助于孩子避免记忆繁琐的语法,从而创建直观的程序,这非常类似于 基于积木块的编程,有助于帮助少儿学习者强化对概念的理解。家长们需要支付9.99美元/3个月来跟踪孩子的学习进度,同时获得对超过400个课程的访问权限。
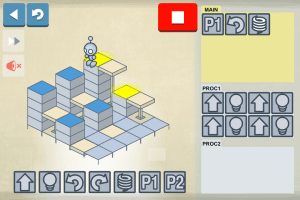
5. Lightbot.com

- 适合年龄段:4 ~ 8 岁、9+
- 服务形式:手机应用或网站,支持iPhone/iPad/Android/Windows/Mac/Kindle,支持网站访问
- 网址:http://lightbot.com/
Lightbot.com是一个游戏化学习平台,课程内容涵盖顺序、过程、循环、条件等编程基础知识。它提供支持多种设备的应用。
6. Daisy the Dinosaur

- 适合年龄段:6 ~ 8岁
- 服务形式:手机应用,支持iPad/iPhone
- 网址:http://daisythedinosaur.com/
这是一个酷酷的少儿编程app,基于自己研发的积木块,拖拽式编程,学习内容包括对象、循环、顺序和事件等基础概念。
7. Cargo-Bot

- 适合年龄段:6+
- 服务形式:windows桌面应用、iPad/iPhone手机应用
- 网址: https://itunes.apple.com/us/app/cargo-bot/id519690804?mt=8
Cargo-bot是最简单的少儿编程应用之一,游戏化学习内容包括针对6岁儿童的编程基本概念, 分为30个等级。
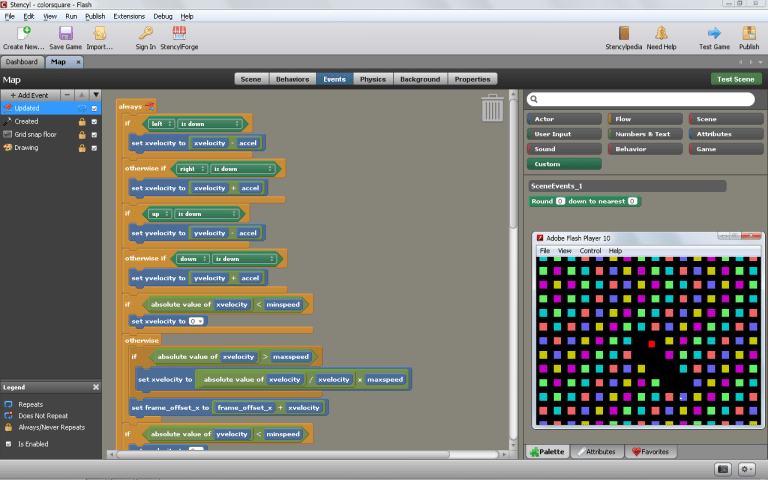
8. Stencyl.com

- 适合年龄段:6+
- 服务形式:PC/手机应用,支持iPad/iPhone, Android, Mac, Windows 和 Linux
- 网址:http://www.stencyl.com/
Stencyl有类似Scratch的拖拽操作界面,学习者通过制作游戏来学习编程。教师可以使用 网站上的课程进行授课,课程内容包括计算机科学方面的基础知识。
孩子们可以学习制作游戏并将游戏发布到多种平台: iPhone, iPad, Android, Windows, Mac, Linux, Flash 和 HTML5.
Stencyl提供与AIA合作的编程能力认证计划。
9. Tynker.com

- 适合年龄段:7岁及以上
- 服务形式:网站或手机应用,支持Android, iPhone/iPad
- 网址:https://www.tynker.com/
Tynker.com的少儿编程应用非常出色,内容涵盖机器人编程、手机应用开发、STEM探索、游戏开发、无人机编程以及Minecraft游戏的MOD挑战。在Play频道,可以使用Tynker的分步指导开始学习编程。
Tynker.com讲授基础的编程知识,然后过渡到Python和JavaScript。
Tynker的学校包按年级划分编程课程,包括自动评估和教师指南。家长也可以和孩子一起试用Tynker的课程。
10. hubwiz.com

- 适合年龄段:12+
- 服务形式:网站
- 网址:http://www.hubwiz.com/
汇智网hubwiz.com有关于WEB开发的多种课程,JavaScript, Python, C++, Java, C#, Node.js, Angular, React.js, 等等。它也有众多其他方面的IT课程。
无论是为自己还是孩子的技能提升,汇智网都是学习软件开发的出色选择。它包含精心设计的教程和可以实时看到效果的在线编程环境,收费课程还提供在线助教答疑服务。
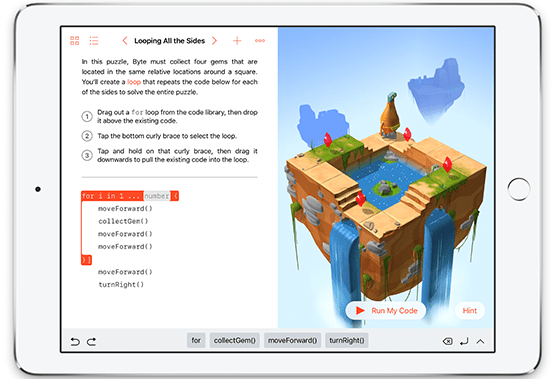
11. Swift Playgrounds

- 适合年龄段: 7岁及以上
- 服务形式:手机应用,支持iPhone/iPad
- 网址:https://www.apple.com/cn/swift/playgrounds/
Swift Playgrounds是苹果官方提供的面向少儿编程的免费学习应用,通过游戏化指令和挑战引导孩子掌握swift开发语言,学习者可以学习在一个3维环境中如何通过编程控制游戏角色完成挑战任务。
学习内容包括Swift的基础知识,例如命令、函数、循环、条件、变量、参数、操作符、类型、初始化以及调试方法等等。
学完基础知识后,还可以学习针对苹果设备的游戏和app的开发,以及编程操控与swiftplayground兼容的机器人和无人机。
教师可以从苹果网站下载少儿编程的教学资料。
12. Scratch.mit.edu

- 适合年龄段:8 ~ 16岁
- 服务形式:网站
- 网址:https://scratch.mit.edu/
这个免费的少儿编程平台由MIT设计,它是最早出现的计算机科学教育民主化平台。 Scratch类似于ScratchJr,但更高级一些。可以使用功能积木块创建动画、互动故事以及游戏,也可以对兼容的机器人和无人机进行编程。
学生可以通过日益增长的scratch社区与全世界分享他们的作品,从而鼓励学生创新、系统 的思考,并促进团队合作。
教育者可以加入ScratchEd社区来分享、获取编程课程、活动以及平台利用方面的知识。
13. gethopscotch.com

- 适合年龄段:8岁及以上
- 服务形式:手机应用,支持iPad/iPhones
Hopscotch的少儿编程应用的使命是民主化计算机科学教育,我们都很喜欢它。你可以使用 他们提供的少儿编程应用开发游戏、动画、小型网站、交互艺术等。
Hopscotch也有一个付费的解锁版本的应用,你可以用它开发类似于Pokemon Go和Geometry Dash之类的游戏,可以上传你的项目照片,在线编写调试代码,并发布给你的朋友。
教师可以访问数学、科学、语言艺术和社交方面的免费的课程计划,这一将编程与其他 学科紧密结合的努力,让我们将Hopscotch归入最受欢迎的少儿编程网站之列。
14. techrocket.com

- 适合年龄段:10 ~ 18岁
- 服务形式:网站
- 网址:https://www.techrocket.com/
Techrocket的课程包括Python、iOS开发、Java开发、Minecraft编程、3D打印等等。它涵盖多种面向青少年的编程语言,讲解如何设计、开发游戏和其他应用。28门课程中的大部分你都可以免费访问,也可以付费参加有导师的在线编程课。
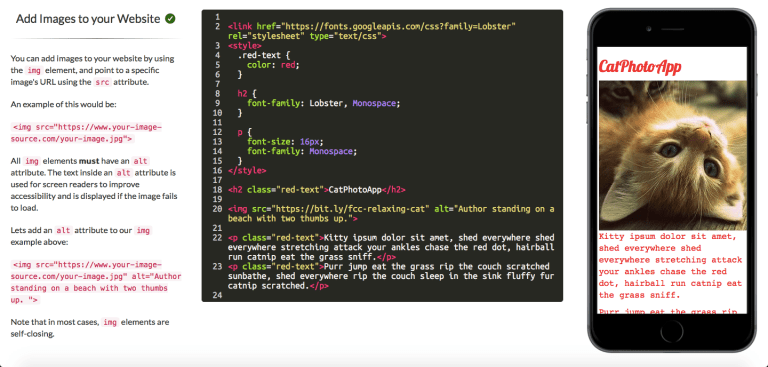
15. freecodecamp.org

- 适合年龄段:12+
- 服务形式:网站
- 网址:https://www.freecodecamp.org/
Freecodecamp有免费的HTML5、CSS、响应式设计、前端开发、JavaScript、JQuery、JSson、React、后端开发和自动测试方面的课程。
在Freecodecamp上,你可以跟着向导实操学习。他们的规划良好的免费编程课提供了多种编程语言的语法知识。同时你也可以通过为NGO开发网站测试你的编程能力。最后,课程完成时你可以得到一个证书。
16. codecombat.com

- 适合年龄段:12+
- 服务形式:网站
- 网址:http://codecombat.com/
Code combat让孩子们可以利用玩游戏的方式学习如何编程。它有39个免费等级,讲授编程语法、方法、参数字符串、循环和变量等概念。之后,你可以进入到游戏开发和web开发。所有这些学习过程都是在code combat提供的游戏环境中完成。与其他大多数基于功能积木块的少儿编程平台不同,code combat是通过语法讲授编程知识的。
17. Crunchzilla.com

- 适合年龄段:12+
- 服务形式:网站
- 网址:http://www.crunchzilla.com/
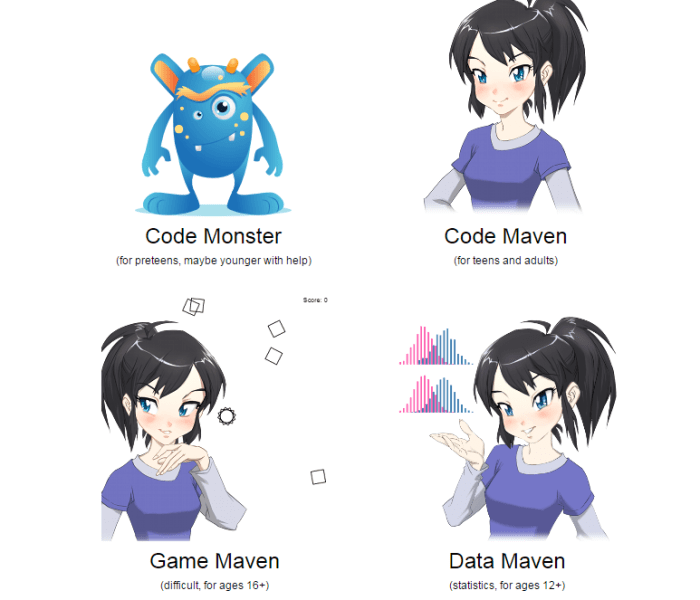
Crunchzilla是教孩子学习编程的最简单的应用之一。它有四个等级:针对儿童的Code Monster、针对青少年和成人的Code Maven、针对16+的Game Maven以及针对12+的Data Maven。
你可以使用这个免费的、基于web的平台教孩子学习编程。它讲授多种开发语言的实际语法,并提供实战练习的机会,只有当你输入正确的代码后,才可以进入下一等级。
18. Hackety Hack!

- 适合年龄段:12+
- 服务形式:桌面应用,支持Windows、 Mac
- 网址:
Hackety Hack是一个教你学习编程的跨平台开源应用。它讲授针对初学者的Ruby编程,最终你可以学会开发跨平台的桌面和web应用。Hackety Hack是一个免费的少儿编程平台,界面简单容易上手,类似freecodecamp。
19. khanacademy.org

- 适合年龄段:12+
- 服务形式:网站或手机应用,支持iPhone/iPad, Android
- 网址:https://www.khanacademy.org/
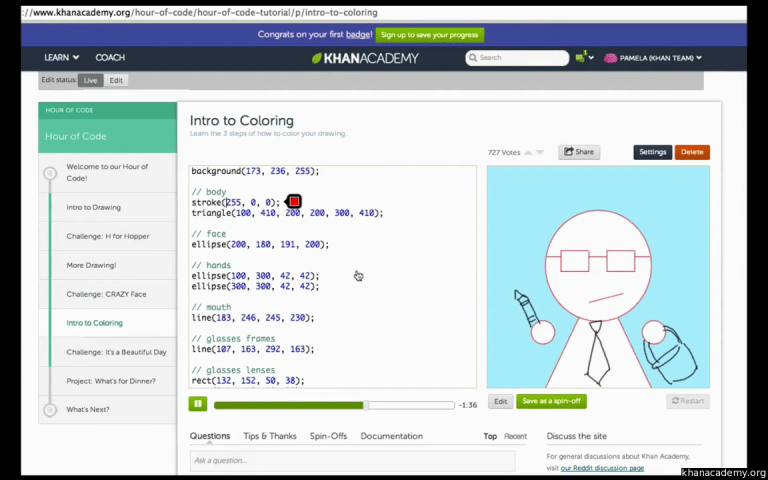
可汗学院是最受欢迎的E-LEARNING网站之一。它有针对各种科目的视频和评估,最近添加了少儿编程课程。
可汗学院的计算机科学课程涵盖基本的编程概念例如算法、密码学、信息理论以及互联网101。它的计算机编程课程涵盖JS绘画、动画、游戏、可视化、自然仿真、HTML/CSS制作网页、HTML/JS制作互动网页,以及用SQL查询和管理数据。
20. codeacademy.com

- 适合年龄段: 12+
- 服务形式:网站
- 网址:http://codeacademy.com/
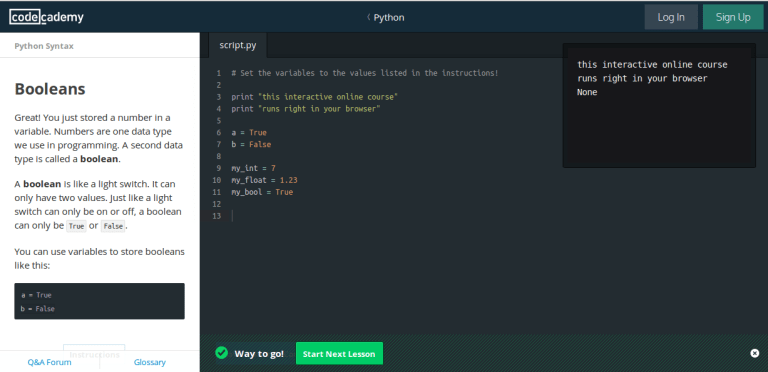
Codeacademy提供HTML&CSS、Python、JavaScript、Java、SQL、 Bash/Shell等方面的课程。它的编程课程包含挑战,你可以在线练习。