原文地址
本文是写于 2008 年,文中提到 Nginx 不支持 Windows 操作系统,但是现在它已经支持了,此外还支持 FreeBSD,Solaris,MacOS X~
Nginx(“engine x”) 是一个高性能的 HTTP 和反向代理服务器,也是一个 IMAP/POP3/SMTP 服务器。 Nginx 是由俄罗斯人 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru(俄文:Рамблер)站点开发的,第一个公开版本 0.1.0 发布于2004年10月4日。其将源代码以类 BSD 许可证的形式发布。Nginx 因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗(10,000 非活动的 HTTP keep-alive 连接仅需要 2.5M内存),以及并发能力(能够支持高达 50,000 个并发连接数的响应)而闻名。事实上,nginx 并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、新浪、网易、腾讯等。
原文地址是 www.ibm.com,最新的技术,尤其是开源社区有什么,它们的技术人员都了如指掌,并实践~
本文主要介绍如何在 Linux 系统上安装高性能的 HTTP 服务器 —— Nginx、并在不改变原有网站结构的条件下用 Nginx 来提升网站的访问速度。
Nginx 简介
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,它已经在该站点运行超过两年半了。 Igor 将源代码以类 BSD 许可证的形式发布。尽管还是测试版,但是,Nginx 已经因为它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名了。
根据最新一期(08 年 6 月份)的 NetCraft 调查报告显示,已经有超过两百万的主机使用了 Nginx,这个数字超过了另外一个轻量级的 HTTP 服务器 lighttpd, 排名第四,并且发展迅速。下面是这份报告的前几名的报表:
| 产品 | 网站数 |
| Apache | 84,309,103 |
| IIS | 60,987,087 |
| Google GFE | 10,465,178 |
| Unknown | 4,903,174 |
| nginx | 2,125,160 |
| Oversee | 1,953,848 |
| lighttpd | 1,532,952 |
关于这期调查报告的更详细信息请看下面链接:http://survey.netcraft.com/Reports/200806/
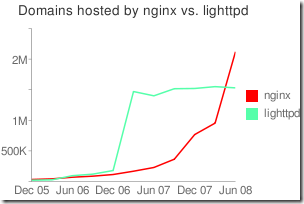
下图是最近几个月使用 Nginx 和 lighttpd 的网站数比较

图 1. 最近几个月使用 Nginx 和 lighttpd 的网站数比较
图 2 Nginx 中文网页
在 Linux 下安装 Nginx
为了确保能在 Nginx 中使用正则表达式进行更灵活的配置,安装之前需要确定系统是否安装有 PCRE(Perl Compatible Regular Expressions)包。您可以到 ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/ 下载最新的 PCRE 源码包,使用下面命令下载编译和安装 PCRE 包:
# wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-7.7.tar.gz
# tar zxvf pcre-7.7.tar.gz
# cd pcre-7.7
# ./configure
# make
# make install
接下来安装 Nginx,Nginx 一般有两个版本,分别是稳定版和开发版,您可以根据您的目的来选择这两个版本的其中一个,下面是把 Nginx 安装到 /opt/nginx 目录下的详细步骤:
# wget http://sysoev.ru/nginx/nginx-0.6.31.tar.gz
# tar zxvf nginx-0.6.31.tar.gz
# cd nginx-0.6.31
# ./configure --with-http_stub_status_module –prefix=/opt/nginx # make
# make install
其中参数 --with-http_stub_status_module 是为了启用 nginx 的 NginxStatus 功能,用来监控 Nginx 的当前状态。
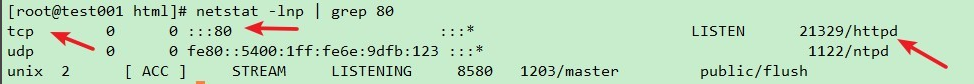
安装成功后 /opt/nginx 目录下有四个子目录分别是:conf、html、logs、sbin 。其中 Nginx 的配置文件存放于 conf/nginx.conf,Nginx 只有一个程序文件位于 sbin 目录下的 nginx 文件。确保系统的 80 端口没被其他程序占用,运行 sbin/nginx 命令来启动 Nginx,打开浏览器访问此机器的 IP,如果浏览器出现 Welcome to nginx! 则表示 Nginx 已经安装并运行成功。
常用的 Nginx 参数和控制
程序运行参数
Nginx 安装后只有一个程序文件,本身并不提供各种管理程序,它是使用参数和系统信号机制对 Nginx 进程本身进行控制的。 Nginx 的参数包括有如下几个:
-c <path_to_config>:使用指定的配置文件而不是 conf 目录下的 nginx.conf 。
-t:测试配置文件是否正确,在运行时需要重新加载配置的时候,此命令非常重要,用来检测所修改的配置文件是否有语法错误。
-v:显示 nginx 版本号。
-V:显示 nginx 的版本号以及编译环境信息以及编译时的参数。
例如我们要测试某个配置文件是否书写正确,我们可以使用以下命令。
sbin/nginx – t – c conf/nginx2.conf
通过信号对 Nginx 进行控制
Nginx 支持下表中的信号:
| 信号名 | 作用描述 |
| TERM, INT | 快速关闭程序,中止当前正在处理的请求 |
| QUIT | 处理完当前请求后,关闭程序 |
| HUP | 重新加载配置,并开启新的工作进程,关闭就的进程,此操作不会中断请求 |
| USR1 | 重新 打开日志文件,用于切换日志,例如每天生成一个新的日志文件 |
| USR2 | 平滑升级可执行程序 |
| WINCH | 从容关闭工作进程 |
有两种方式来通过这些信号去控制 Nginx,第一是通过 logs 目录下的 nginx.pid 查看当前运行的 Nginx 的进程 ID,通过 kill – XXX <pid> 来控制 Nginx,其中 XXX 就是上表中列出的信号名。如果您的系统中只有一个 Nginx 进程,那您也可以通过 killall 命令来完成,例如运行 killall – s HUP nginx 来让 Nginx 重新加载配置。
配置 Nginx
先来看一个实际的配置文件:
user nobody;# 工作进程的属主
worker_processes 4;# 工作进程数,一般与 CPU 核数等同
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events { use epoll;#Linux 下性能最好的 event 模式
worker_connections 2048;# 每个工作进程允许最大的同时连接数
}
http { include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] $request ' # '"$status" $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log off;
access_log logs/access.log;# 日志文件名
sendfile on;
#tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
include gzip.conf;
# 集群中的所有后台服务器的配置信息
upstream tomcats { server 192.168.0.11:8080 weight=10;
server 192.168.0.11:8081 weight=10;
server 192.168.0.12:8080 weight=10;
server 192.168.0.12:8081 weight=10;
server 192.168.0.13:8080 weight=10;
server 192.168.0.13:8081 weight=10;
}
server { listen 80;#HTTP 的端口
server_name localhost;
charset utf-8;
#access_log logs/host.access.log main;
location ~ ^/NginxStatus/ { stub_status on; #Nginx 状态监控配置
access_log off;
}
location ~ ^/(WEB-INF)/ { deny all;
}
location ~ \.(htm|html|asp|php|gif|jpg|jpeg|png|bmp|ico|rar|css|js|
zip|java|jar|txt|flv|swf|mid|doc|ppt|xls|pdf|txt|mp3|wma)$ { root /opt/webapp;
expires 24h;
}
location / { proxy_pass http://tomcats;# 反向代理 include proxy.conf;
}
error_page 404 /html/404.html;
# redirect server error pages to the static page /50x.html #
error_page 502 503 /html/502.html;
error_page 500 504 /50x.html;
location = /50x.html { root html;
}
}
}
Nginx 监控
上面是一个实际网站的配置实例,其中灰色文字为配置说明。上述配置中,首先我们定义了一个 location ~ ^/NginxStatus/,这样通过 http://localhost/NginxStatus/ 就可以监控到 Nginx 的运行信息,显示的内容如下:
Active connections: 70
server accepts handled requests
14553819 14553819 19239266
Reading: 0 Writing: 3 Waiting: 67
NginxStatus 显示的内容意思如下:
- active connections – 当前 Nginx 正处理的活动连接数。
- server accepts handled requests -- 总共处理了 14553819 个连接 , 成功创建 14553819 次握手 ( 证明中间没有失败的 ), 总共处理了 19239266 个请求 ( 平均每次握手处理了 1.3 个数据请求 )。
- reading -- nginx 读取到客户端的 Header 信息数。
- writing -- nginx 返回给客户端的 Header 信息数。
- waiting -- 开启 keep-alive 的情况下,这个值等于 active - (reading + writing),意思就是 Nginx 已经处理完正在等候下一次请求指令的驻留连接。
静态文件处理
通过正则表达式,我们可让 Nginx 识别出各种静态文件,例如 images 路径下的所有请求可以写为:
location ~ ^/images/ { root /opt/webapp/images;
}
而下面的配置则定义了几种文件类型的请求处理方式。
location ~ \.(htm|html|gif|jpg|jpeg|png|bmp|ico|css|js|txt)$ { root /opt/webapp;
expires 24h;
}
对于例如图片、静态 HTML 文件、js 脚本文件和 css 样式文件等,我们希望 Nginx 直接处理并返回给浏览器,这样可以大大的加快网页浏览时的速度。因此对于这类文件我们需要通过 root 指令来指定文件的存放路径,同时因为这类文件并不常修改,通过 expires 指令来控制其在浏览器的缓存,以减少不必要的请求。 expires 指令可以控制 HTTP 应答中的“ Expires ”和“ Cache-Control ”的头标(起到控制页面缓存的作用)。您可以使用例如以下的格式来书写 Expires:
expires 1 January, 1970, 00:00:01 GMT;
expires 60s;
expires 30m;
expires 24h;
expires 1d;
expires max;
expires off;
动态页面请求处理
Nginx 本身并不支持现在流行的 JSP、ASP、PHP、PERL 等动态页面,但是它可以通过反向代理将请求发送到后端的服务器,例如 Tomcat、Apache、IIS 等来完成动态页面的请求处理。前面的配置示例中,我们首先定义了由 Nginx 直接处理的一些静态文件请求后,其他所有的请求通过 proxy_pass 指令传送给后端的服务器(在上述例子中是 Tomcat)。最简单的 proxy_pass 用法如下:
location / { proxy_pass http://localhost:8080; proxy_set_header X-Real-IP $remote_addr;
}
这里我们没有使用到集群,而是将请求直接送到运行在 8080 端口的 Tomcat 服务上来完成类似 JSP 和 Servlet 的请求处理。
当页面的访问量非常大的时候,往往需要多个应用服务器来共同承担动态页面的执行操作,这时我们就需要使用集群的架构。 Nginx 通过 upstream 指令来定义一个服务器的集群,最前面那个完整的例子中我们定义了一个名为 tomcats 的集群,这个集群中包括了三台服务器共 6 个 Tomcat 服务。而 proxy_pass 指令的写法变成了:
location / { proxy_pass http://tomcats; proxy_set_header X-Real-IP $remote_addr;
}
在 Nginx 的集群配置中,Nginx 使用最简单的平均分配规则给集群中的每个节点分配请求。一旦某个节点失效时,或者重新起效时,Nginx 都会非常及时的处理状态的变化,以保证不会影响到用户的访问。
总结
尽管整个程序包只有五百多 K,但麻雀虽小、五脏俱全。 Nginx 官方提供的各种功能模块应有尽有,结合这些模块可以完整各种各样的配置要求,例如:压缩、防盗链、集群、FastCGI、流媒体服务器、 Memcached 支持、URL 重写等等,更关键的是 Nginx 拥有 Apache 和其他 HTTP 服务器无法比拟的高性能。您甚至可以在不改变原有网站的架构上,通过在前端引入 Nginx 来提升网站的访问速度。
本文只是简单介绍了 Nginx 的安装以及常见的基本的配置和使用,更多关于 Nginx 的信息请阅读文章后面的参考资源。在这里要非常感谢我的朋友——陈磊(chanix@msn.com),他一直在做 Nginx 的中文 WIKI(http://wiki.codemongers.com/NginxChs),同时也是他介绍给我这么好的一款软件。
如果您的网站是运行在 Linux 下,如果您并没有使用一些非常复杂的而且确定 Nginx 无法完成的功能,那您应该试试 Nginx 。
Nginx 如何实现高性能和可扩展性
Owen Garrett 是 Nginx 公司的产品总监,他在 Nginx 的官方博客上发表了一篇博文(How NGINX Achieves Performance and Scalability),说明了是哪些设计决策使得NGINX产品具备一流的性能和扩展能力。
Nginx 的整体架构的特点是由一组进程协同工作:
- 主进程:负责执行特权操作,如阅读配置文件、绑定套接字、创建/通知协调(Signalling)子进程。
- 工作进程:负责接收和处理连接请求,读取和写入磁盘,并与上游服务器通信。当NGINX处于活跃状态时,只有工作进程是忙碌的。
- 缓存加载器进程:负责将磁盘高速缓存加载到内存中。这个进程在启动时运行后随即退出。
- 缓存管理器进程:负责整理磁盘缓存的数据保证其不越界。这个进程会间歇性运行。
Nginx 能够实现高性能和可扩展性的关键取决于两个基本的设计选型:
- 尽可能限制工作进程的数量,从而减少上下文切换带来的开销。默认和推荐配置是让每个CPU内核对应一个工作进程,从而高效利用硬件资源。
- 工作进程采用单线程,并以非阻塞的方式处理多个并发连接。
Nginx 的每个工作进程通过状态机处理多个连接请求,这个状态机被实现为非阻塞的工作方式:
- 每个工作进程需要处理若干套接字,包括监听套接字或者连接套接字。
- 当监听套接字收到新的请求时,会打开一个新的连接套接字来处理与客户端的通信。
- 当一个事件到达连接套接字时,工作进程迅速完成响应,并转而处理其他任何套接字新收到的事件。
Garrett 说,Nginx 选择这样的设计,使它从根本上区别于其他Web服务器。通常的Web服务器会选用将每个连接分配给独立线程的模式,这使得多个连接的处理非常容易,因为每个连接可以被认为是包含多个步骤的一个线性序列,但这样会产生上下文切换的开销。事实上,工作线程大部分的时间处于阻塞的状态,在等待客户端或其它上游服务器。当试图执行I/O等操作的并发连接数/线程数的规模超过一定阈值,或是内存消耗殆尽的时候,上下文切换的成本就显现出来了。
从另一方面讲,Nginx 的设计是不让工作进程阻止网络流量,除非没有任何工作要做。此外,每一个新的连接只消耗很少的资源,仅包括一个文件描述符和少量的工作进程内存。
总的来说,Nginx 的这种工作模式在系统调优后,它的每个工作进程都能够处理成百上千的HTTP并发连接。
参考资料
查阅 Nginx 英文站点。 查阅 Nginx 中文 WIKI。












![学习笔记网站之在ASP和PHP语言及数据库选择上的3个要点[图文]](https://static.oschina.net/uploads/space/2018/0520/195231_Kw0A_3836229.jpg)
![[个人网站搭建]·极简方式实现打赏功能](https://img-blog.csdnimg.cn/2022010702231539941.gif)