教程旨在实现网站用户注册登录
分为两部分:邮箱设置、注册登录
使用三款插件:WP Mail SMTP
WP Open Social、Wechat Social
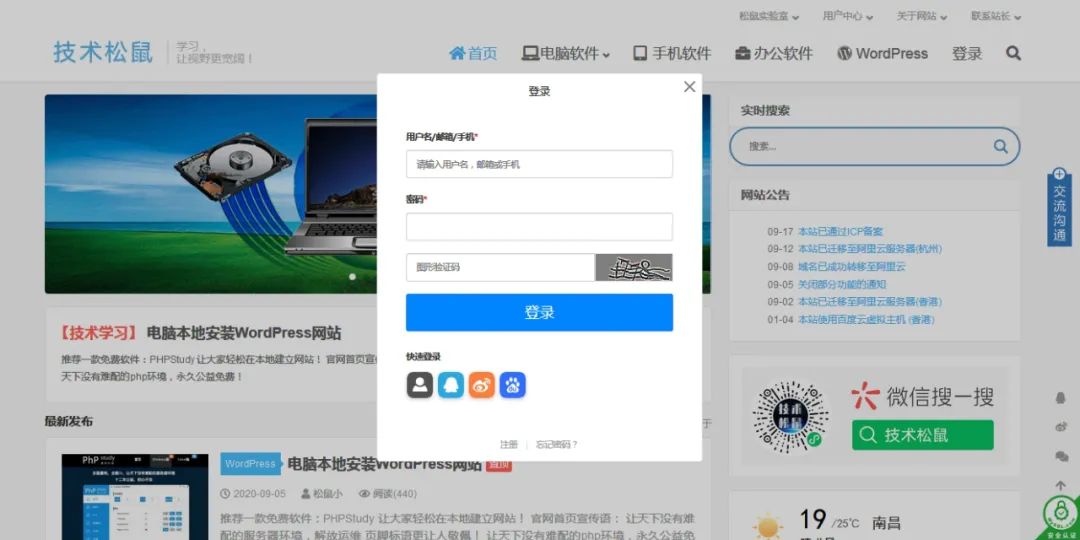
先看一下效果图
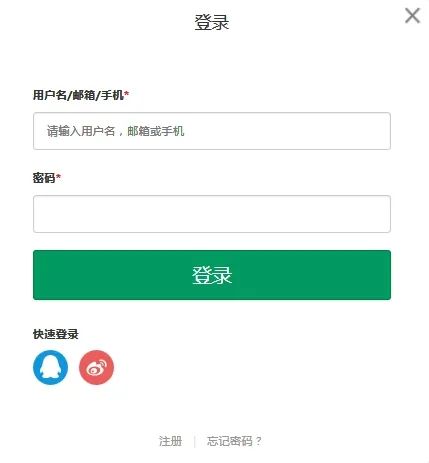
1、登录弹窗

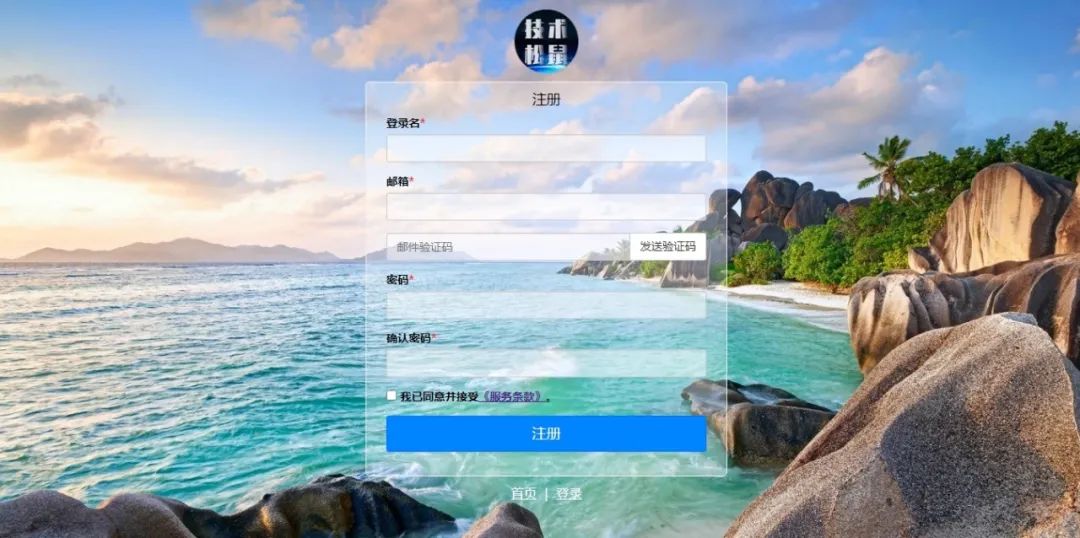
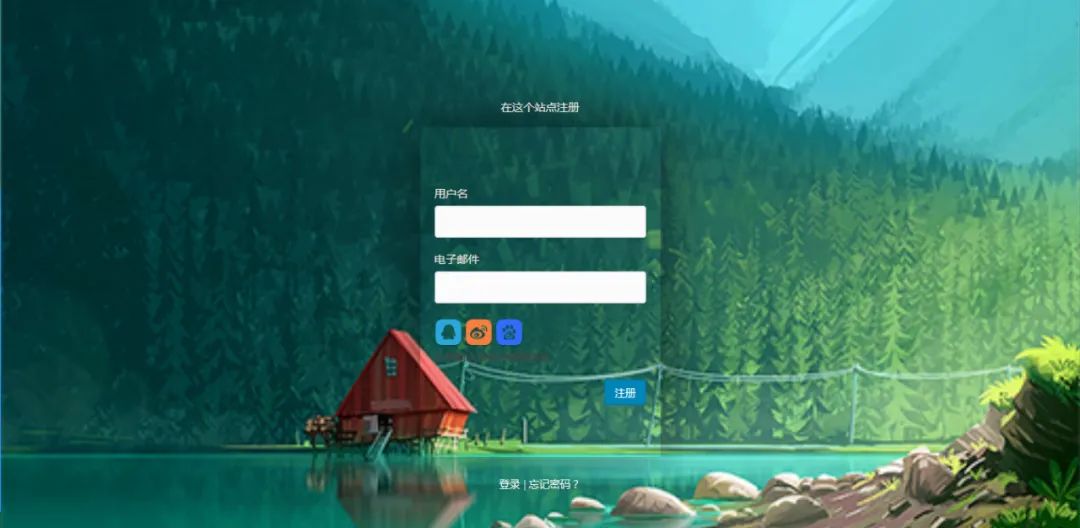
2、注册页面

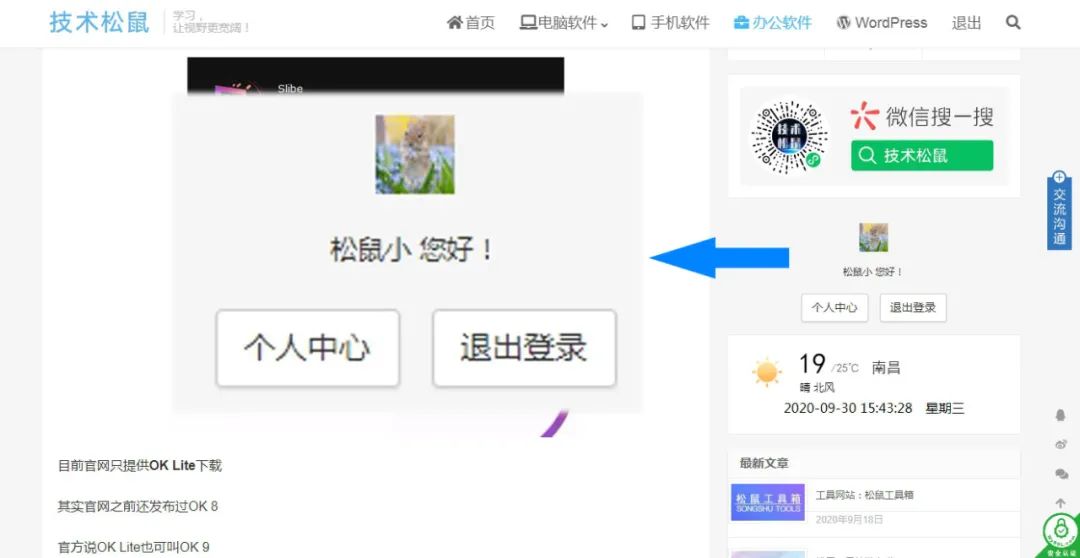
3、侧边栏工具


Wechat Social侧边栏小工具
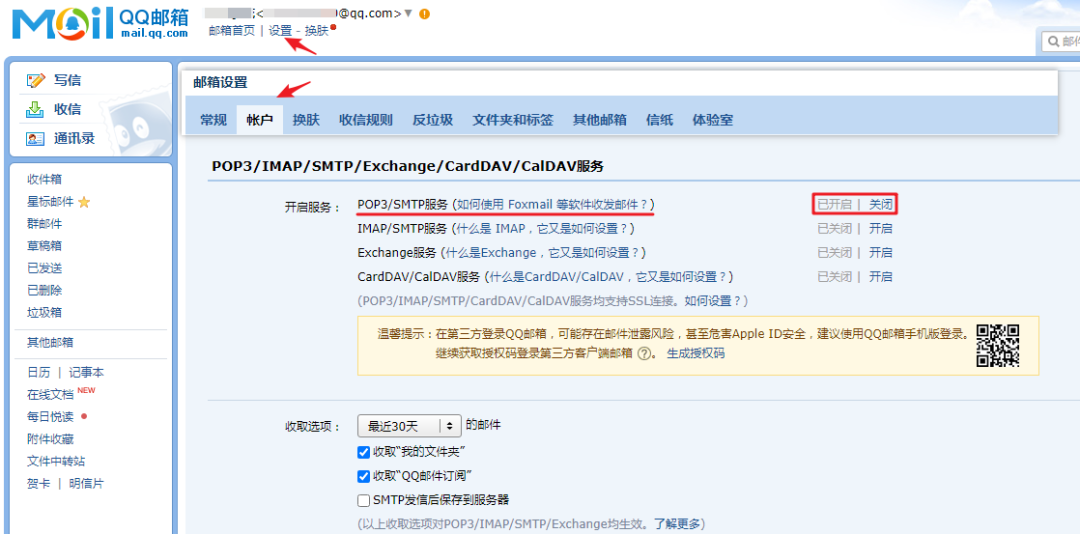
一、邮箱配置
因为在WordPress自带的邮箱基本残废
我们需要自己配置SMTP(插件商店里很多)
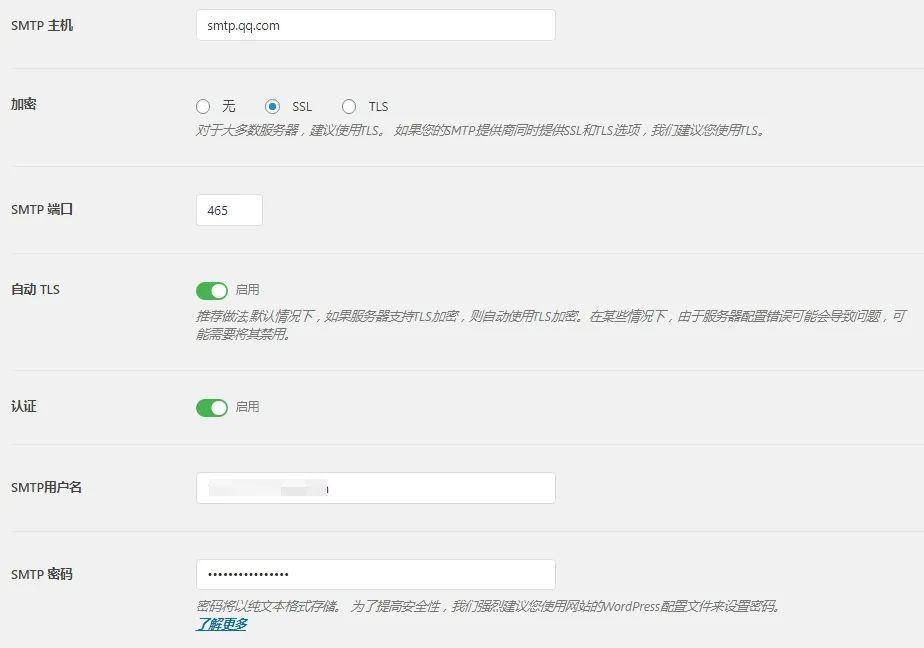
这里使用WP Mail SMTP插件


其中QQ SMTP服务KEY获取

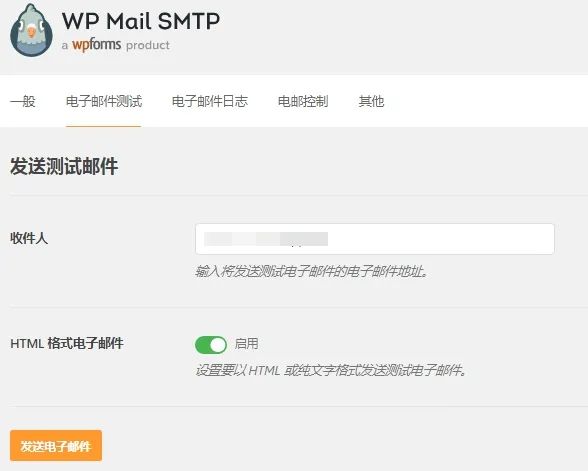
测试一下服务是否正常

顺便设置一个英文邮箱账号

参考资料:WordPress WP Mail SMTP配置qq邮箱
https://www.lijl888.com/archives/1387
提示:授权码拷贝到wp-config.php文件(没必要)
至此,我们可以使用WordPress自带功能,来实现用户邮箱注册
自带注册功能:通过发来的邮件内的链接,初始化登录密码

背景及透明效果用Login Designer插件
这样比较麻烦,用Wechat Social插件,密码直接在注册时设置
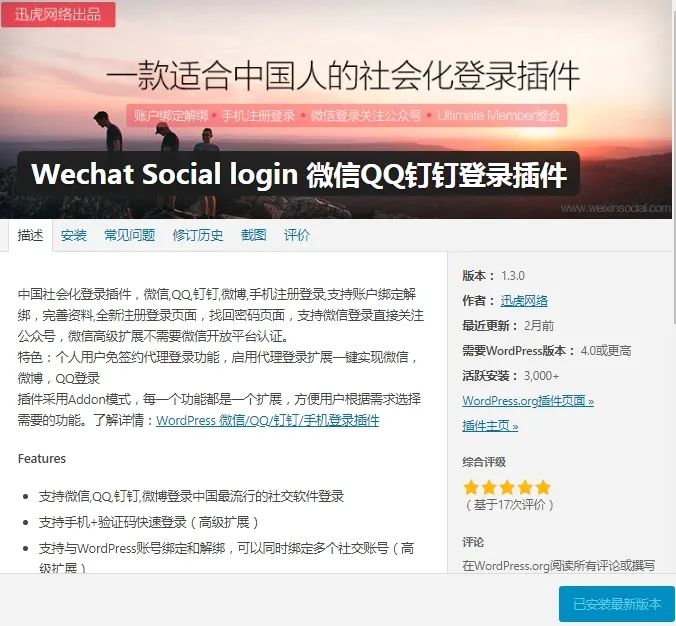
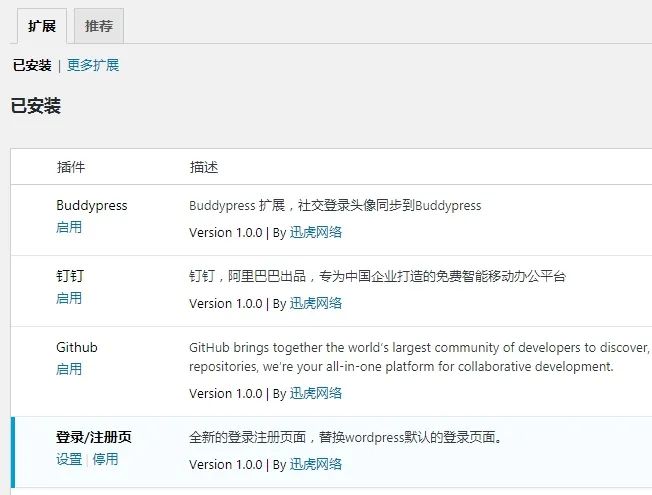
二、登录插件设置
插件基础版免费,商店搜wechat social

Wechat Social的邮件设置
这里可使用之前申请的密钥

开启登录/注册页模块

自动新增3个页面
自己访问看看效果

比如:注册页

Wechat Social登录界面美化我们后面讲,先说第三方登录。
Wechat Social提供第三方登录功能,但我不建议使用,因为用该功能后,在评论区用户的头像无法获取,一样的头像让人感觉索然无味。
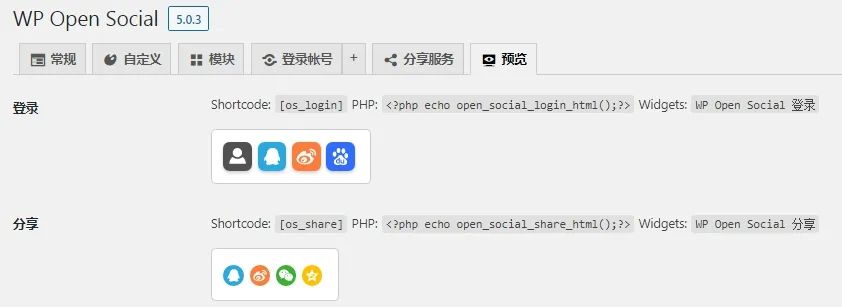
建议使用免费的WP Open Social,功能介绍:
使用 QQ、微信、微博、百度、谷歌、微软、脸书、推特等社交平台实现一键登录和分享,还有更多平台和功能。模块化结构,按需扩展。

商店搜WP Open Social,排序第五左右
高级接口模块,可按需购买

https://www.xiaomac.com/
各种第三方接口的申请教程,可以参考
https://www.wpweixin.net/product/1067.html

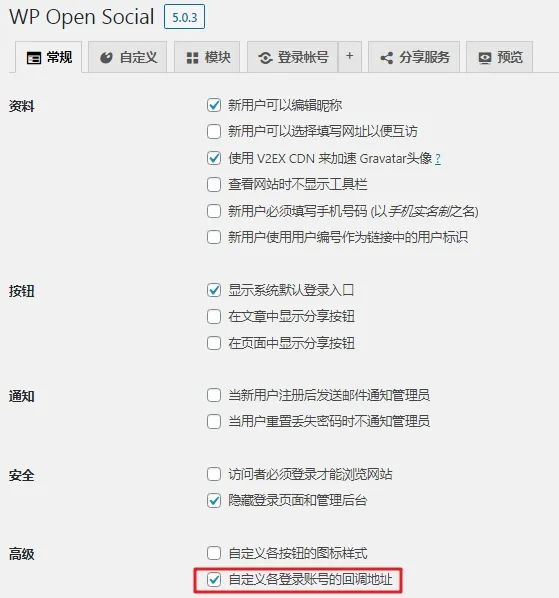
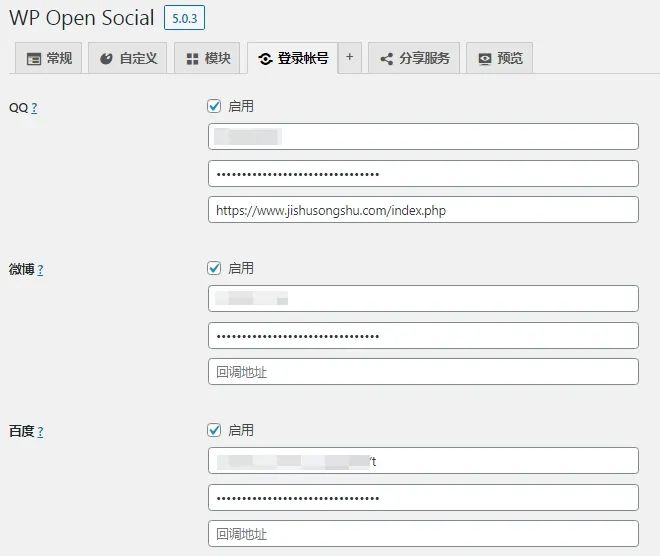
插件设置
注意QQ的回调地址


提示:可申请的登录API
网站未备案:微博、百度
网站已备案:QQ、微博、百度
谷歌的API申请比较麻烦,貌似免费几个月,放弃之
微软的没试过,感兴趣可以尝试一下

我们要用的是登录功能
<?php echo open_social_login_html();?>下面开始两个插件的融合
一、修改登录模块、按钮配色
原效果:


验证码模块在设置中开启
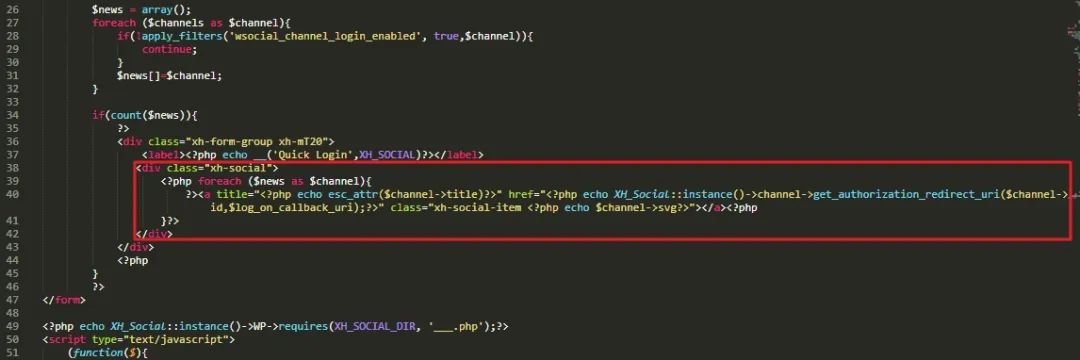
要修改的文件的位置
wp-content/plugins/wechat-social-login/add-ons/login/templates/account/__login.php
原代码预览(38行):

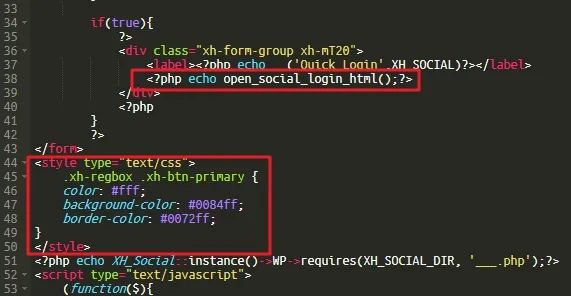
修改后的代码预览:

说明:1、替换登录模块
<?php echo open_social_login_html();?>2、修改按钮颜色
.xh-regbox .xh-btn-primary { color: #fff; background-color: #0084ff; border-color: #0072ff;}二、删除快捷登陆、修改外观配色
原效果:

修改后:

logo在设置里弄
要修改的文件的位置
wp-content/plugins/wechat-social-login/add-ons/login/templates/account/register-content.php
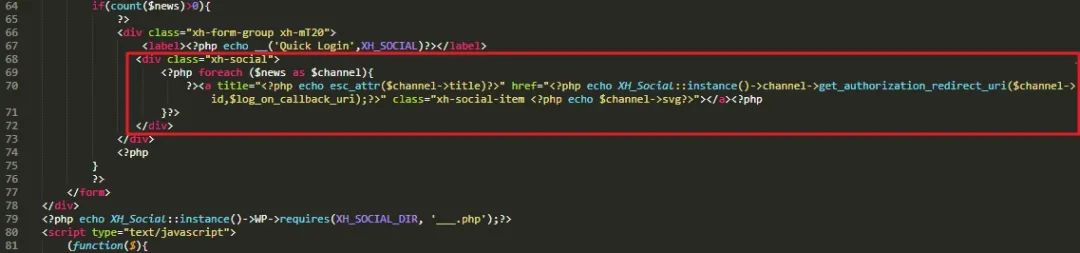
1、删除快捷登陆代码块

要修改按钮颜色同上增加样式
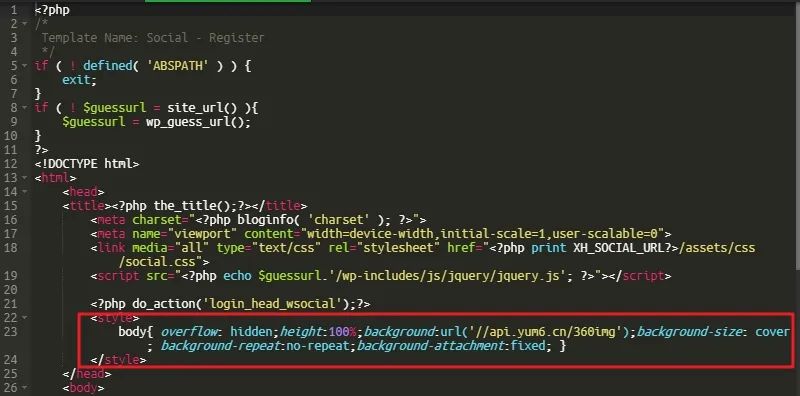
2、增加背景图片API

body{ overflow: hidden;height:100%;background:url('//api.yum6.cn/360img');background-size: cover; background-repeat:no-repeat;background-attachment:fixed; }图片还适配手机端哦~

刷新页面,图片随机变换
3、修改透明度及增加圆角等
wp-content/plugins/wechat-social-login/assets/css/social.css
/*第68行 注册表单样式*/.xh-reglogo{padding:15px 0 0 0;margin:5px auto; text-align: center;}.xh-reglogo img{height: 80px;vertical-align: middle;text-align: center;}.xh-regbox{width: 400px;margin: 10px auto;background-color:rgba(255,255,255,0.3);border-radius: 5px;border:1px solid #eee;padding:10px 25px;font-family: "Microsoft Yahei UI","Microsoft Yahei","Helvetica Neue",Helvetica,"Nimbus Sans L",Arial,"Liberation Sans","Hiragino Sans GB","Microsoft YaHei","Wenquanyi Micro Hei","WenQuanYi Zen Hei","ST Heiti",SimHei,"WenQuanYi Zen Hei Sharp",sans-serif;font-size: 0.875em;}.xh-regbox .xh-title{text-align: center;font-size:125%; }/*省略n行...*/.xh-regbox hr{ -moz-box-sizing:content-box; box-sizing:content-box; clear:both; margin:5px auto; border:0; border-bottom:1px solid #eee; height: 1px;}.xh-regbox label { display: inline-block; max-width: 100%; margin-bottom: 5px; font-weight: 700; font-size: }.xh-regbox .form-control{ width: 100%; height: 35px; padding: 6px 12px; background-color:rgba(255,255,255,0.5); background-image: none; border: 1px solid #ccc; border-radius: 3px; box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -webkit-transition: border-color .15s ease-in-out,box-shadow .15s ease-in-out; transition: border-color .15s ease-in-out,box-shadow .15s ease-in-out;}主要是透明度修改,其他的是位置修改
.xh-regbox{...background-color:rgba(255,255,255,0.3);测试注册登录一下,功能一切正常

如果觉得教程不错~
欢迎点赞、收藏、赞赏
—End—
封面图:by Campaign Creators on Unsplash
扩展阅读
 技术松鼠又拍云 + WordPress + 图床喜欢就点一下在看呗!
技术松鼠又拍云 + WordPress + 图床喜欢就点一下在看呗!