大家好,我是编程君。
今天,推荐一个系统项目。我第一次使用就有点上头,爱不释手,必须要推荐给大家。
上次是谁要的系统项目啊,我帮你找到了。
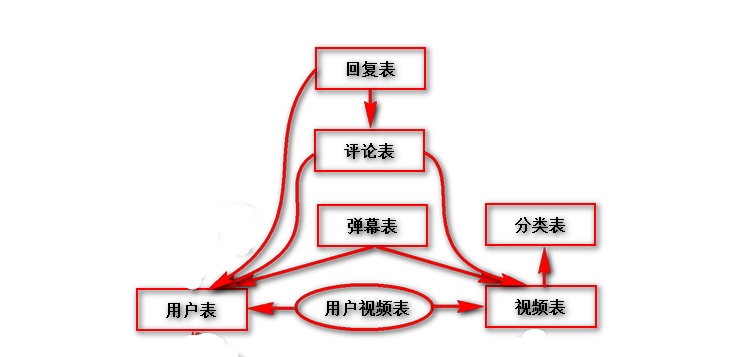
这是我目前见过最好的系统项目。功能完整,代码结构清晰。值得推荐。📚 项目介绍
周末花了2个小时,搭建了一个简单的网站,为啥这么快呢?因为用了开源的代码生成器,直接用模板来做的,然后只需要对代码进行定制修改就行。
说明:本文以学习和交流为目的,如果有疑问,欢迎随时沟通和交流。非常建议大家多动手实践,在实践中提升技术和知识,这样印象也会更加深刻。特点免费完整开源:基于MIT协议,源代码完全开源,无商业限制,MS开发团队承诺将MCMS内容系统永久完整开源;
标签化建站:不需要专业的后台开发技能,只要使用系统提供的标签,就能轻松建设网站;
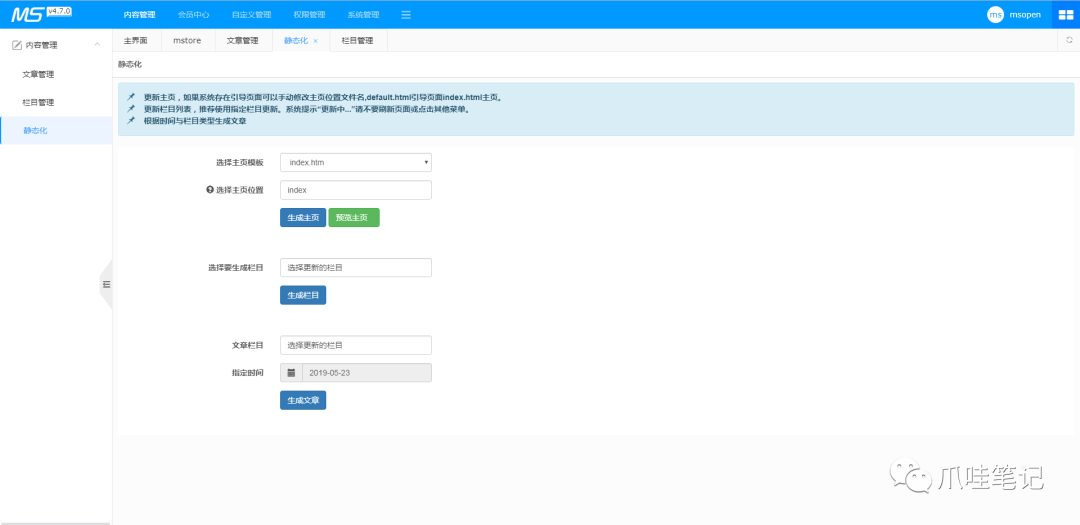
html静态化:系统支持全站静态化;
跨终端:站点同时支持PC与移动端访问,同时会自动根据访问的终端切换到对应的界面,数据由系统统一管理;
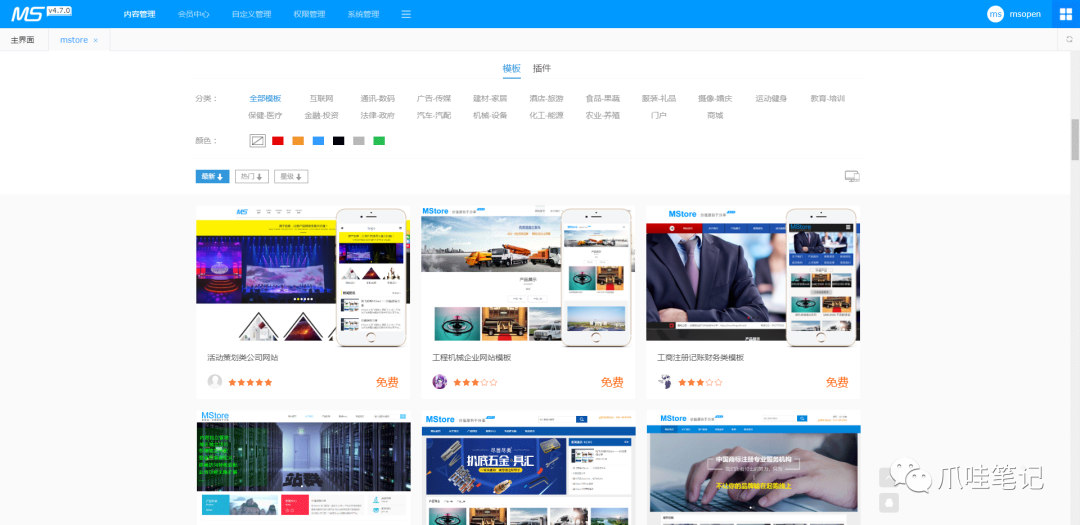
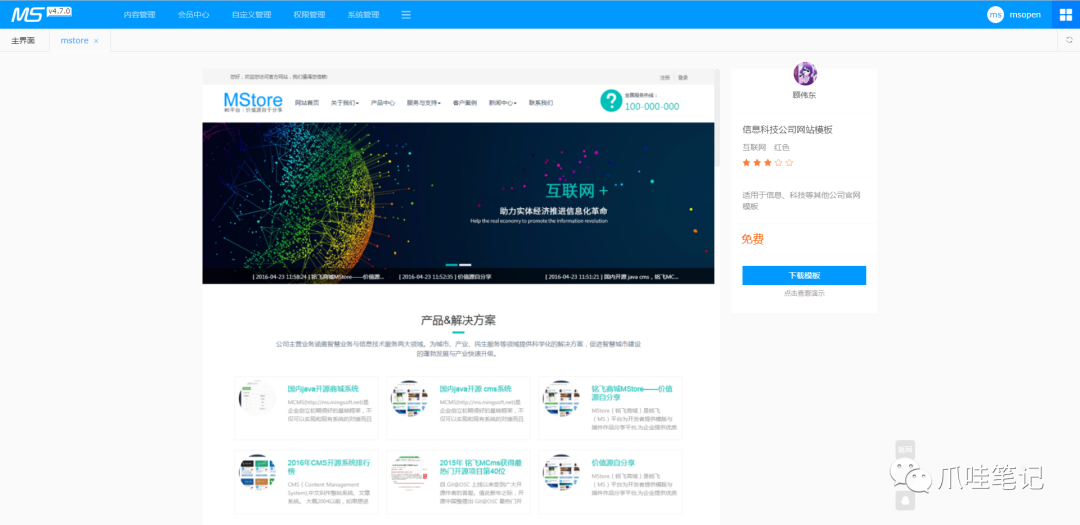
海量模版:通过MStore(MS商城)分享更多免费、精美的企业网站模版,降低建站成本;
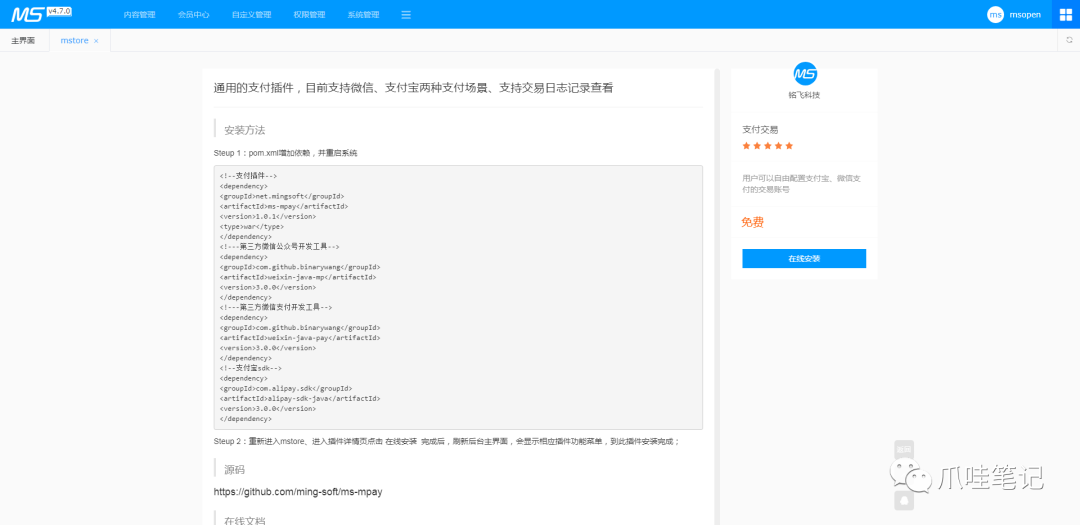
丰富插件:为了让MCms适应更多的业务场景,在MStore用户可以下载对应的插件,如:站群插件、微信插件、商城插件等;
每月更新:每月28日为系统升级日,分享更多好用等模版与插件;
文档丰富:为了让用户更快速的使用MCms系统进行开发,持续更新开发相关文档,如标签文档、使用文档、视频教程等;
面向对象
企 业:帮助创立初期的公司或团队快速搭建产品的技术平台,加快公司项目开发进度;
开发者:帮助开发者快速完成承接外包的项目,避免从零搭建系统;
学习者:初学JAVA的同学可以下载源代码来进行学习交流;
开发环境
建议开发者使用以下环境,这样避免版本带来的问题Windows、Linux
Eclipse、Idea
Mysql≧5.7
JDK≧8
Tomcat≧8
文件说明
doc 项目文档文件夹,里面有数据库文件
src/main/java java源代码
src/main/resources 项目的资源配置文件
src/main/webapp
src/main/webapp/static 静态资源文件,如:js、css、image、等第三方前端插件库
src/main/webapp/html 生成的静态页面,实际项目需要删除,只是提供给开发者快速预览生成后的静态页面
src/main/webapp/templets 模版文件夹
src/main/webapp/upload 上传资源文件夹
src/main/webapp/WEB-INF/manager 后端视图页面
LICENSE 项目协议说明
README.md 项目说明文档
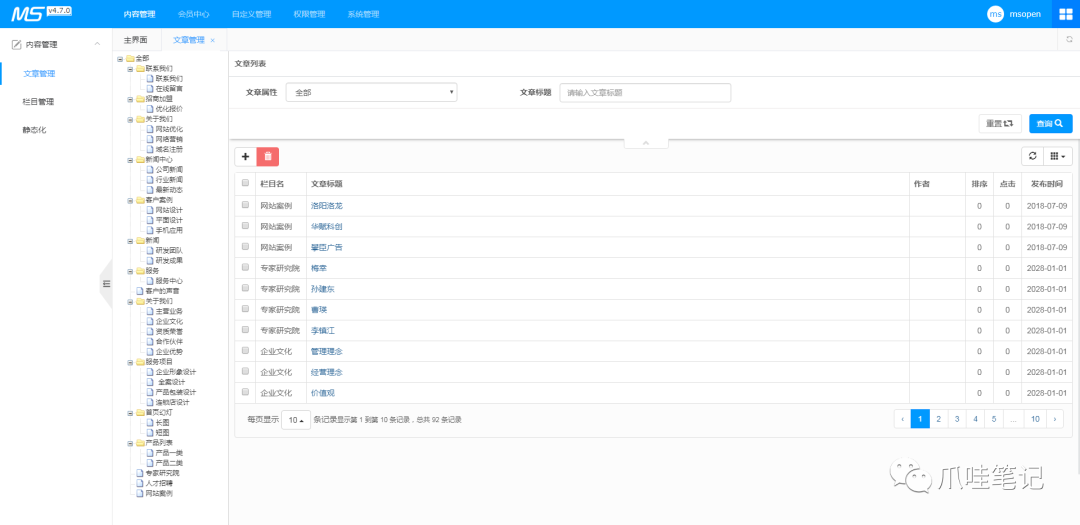
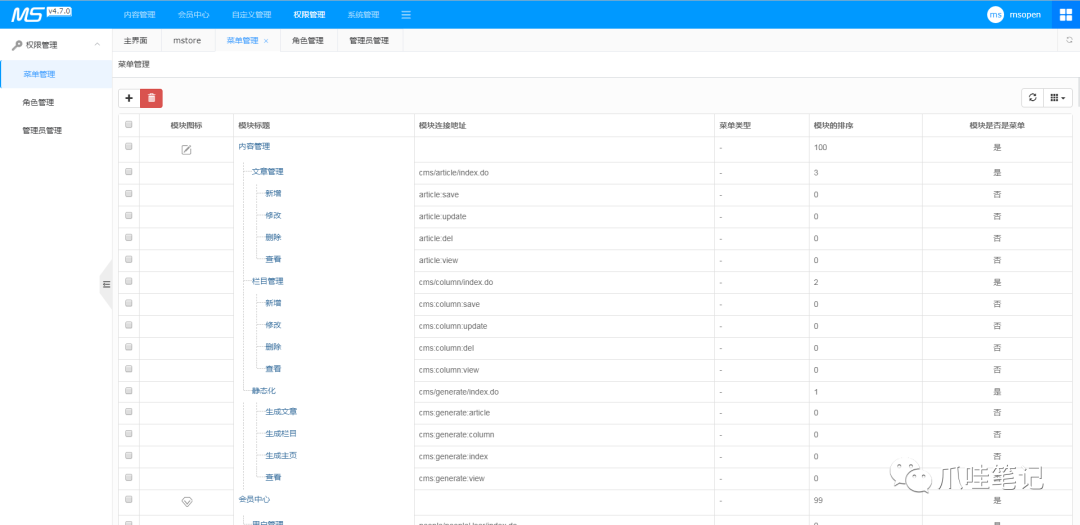
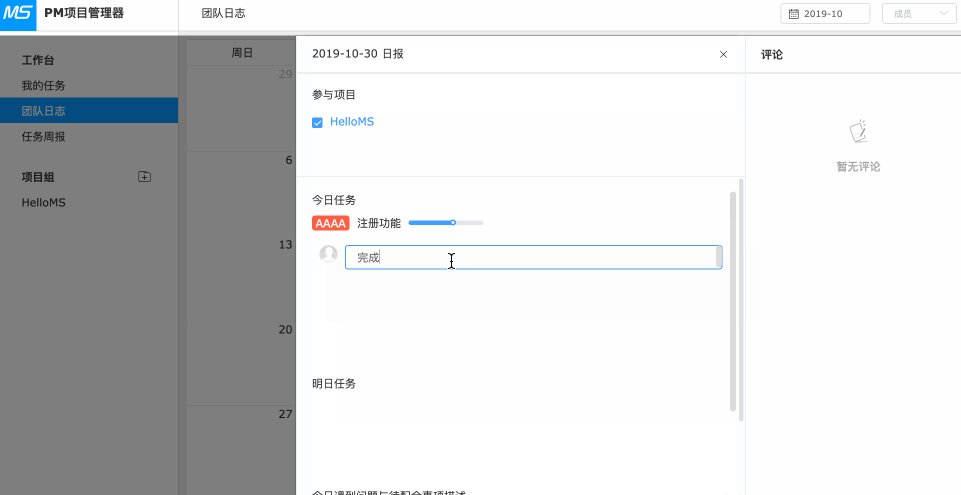
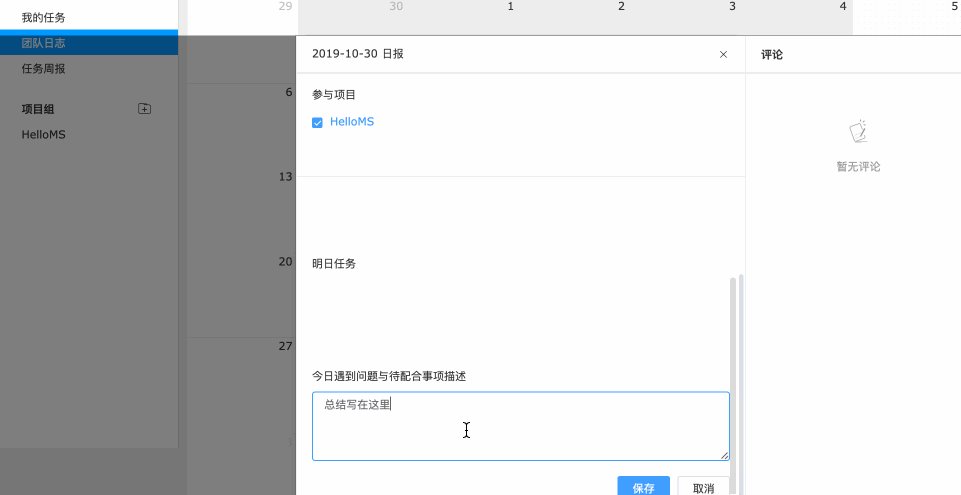
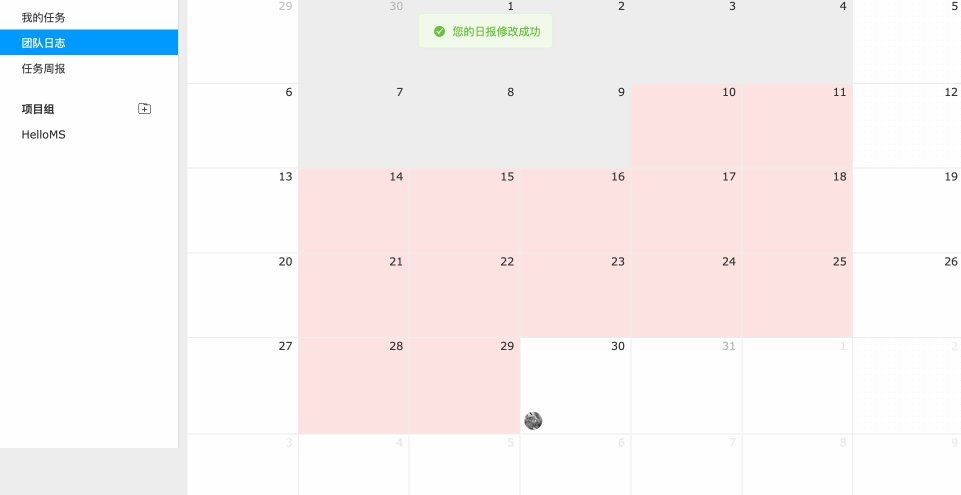
效果截图
|
|
|
|
|
|
|
|
|
|
|
|
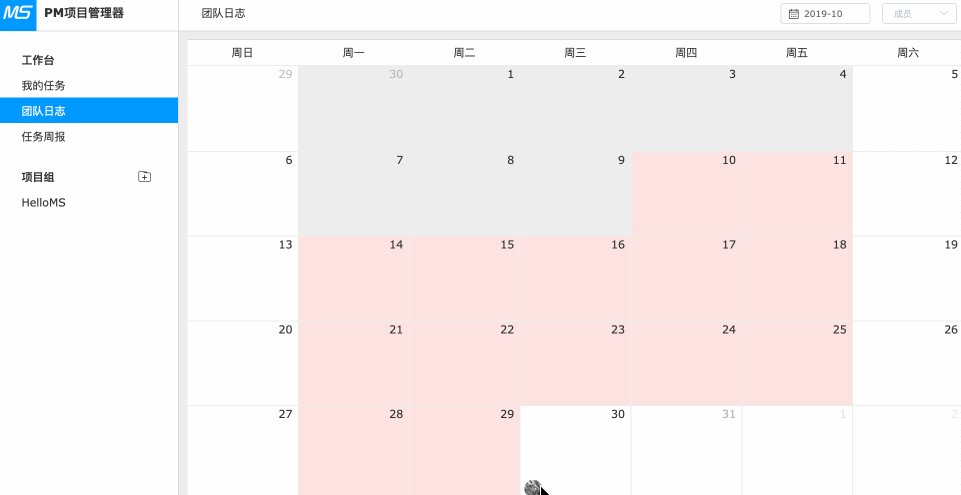
项目管理
|
|
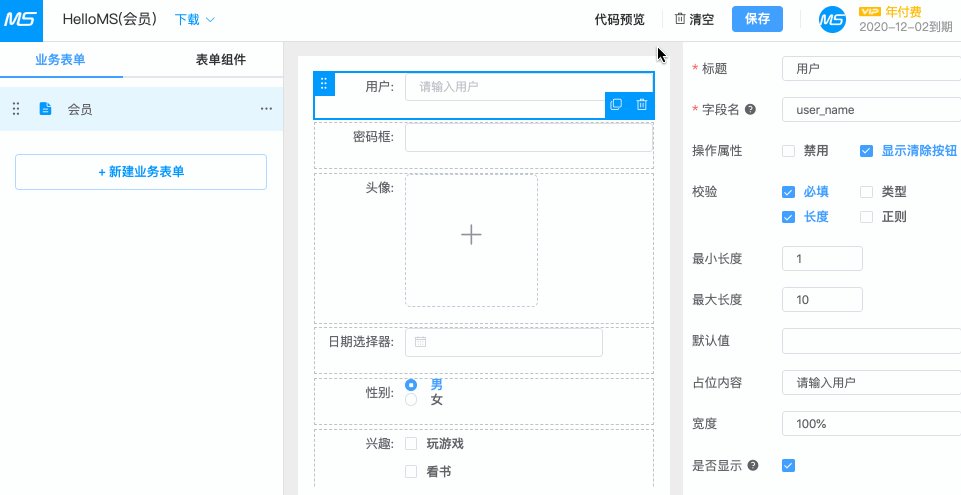
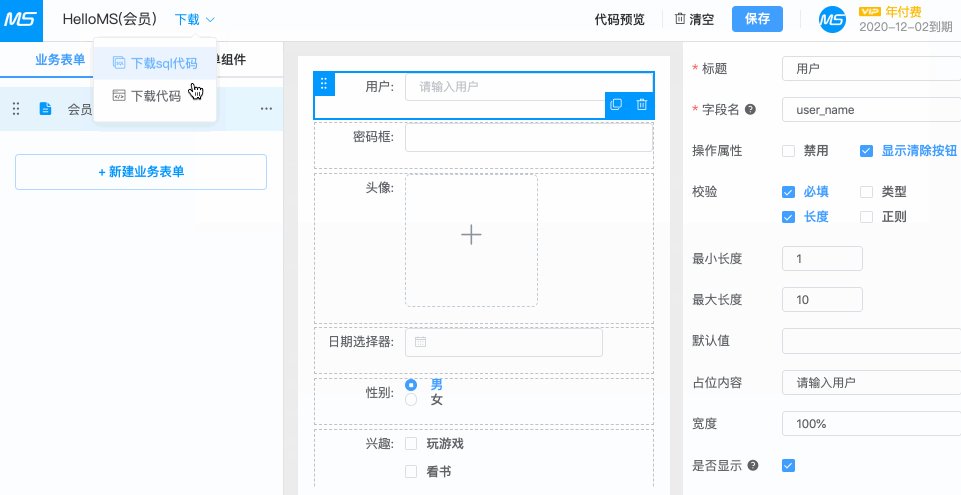
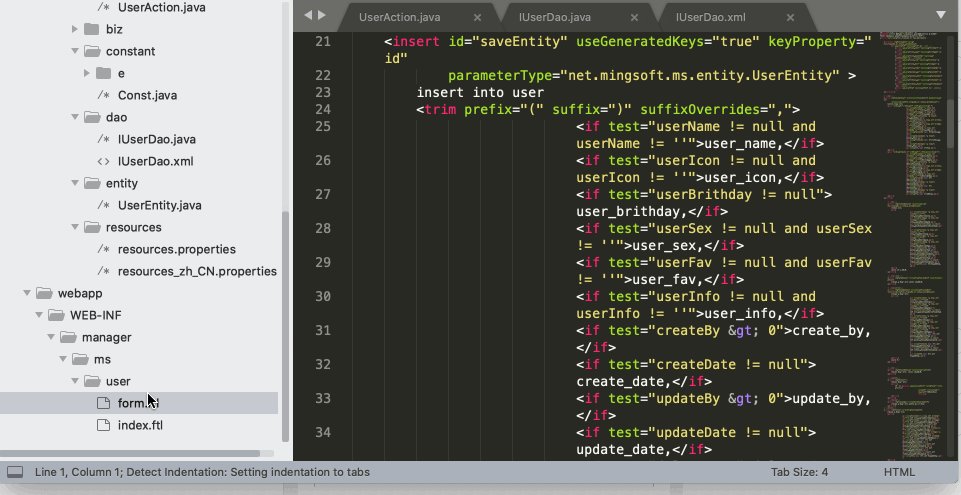
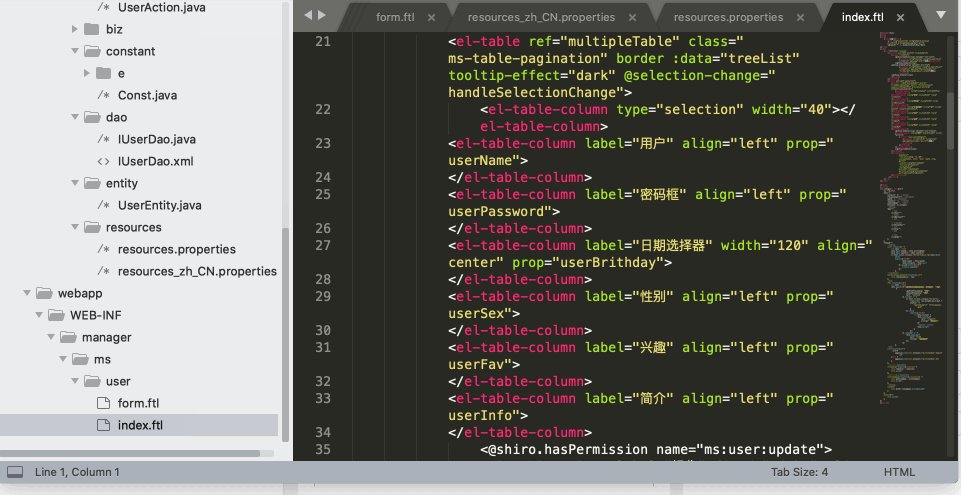
代码生成器
|
|
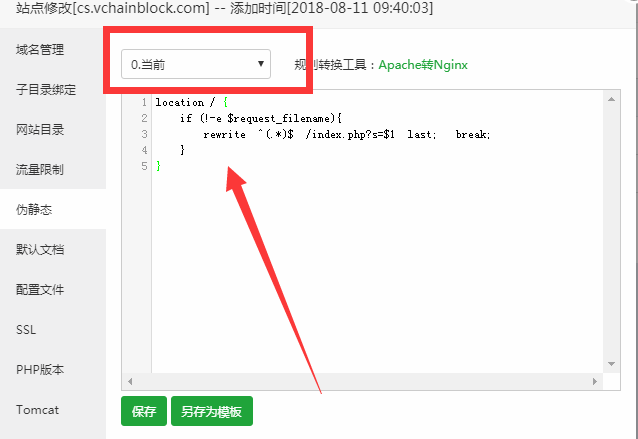
是不是感觉很炫酷?其实,如果熟练且不踩坑的情况下,肯定用不了2小时,我是踩坑了,两个坑如下:
端口被占用,造成冲突,后端服务没法启动。我随即处理了端口占用的问题。
代码路径出现错误,这也是常见的问题。我很快解决了。
好的,本项目先聊到这里,建议大家动手实践一下,你也可以利用代码生成器,搭建自己的网站,途中可能会遇到各种各样的问题,这些都是提升自己的机会,如果有疑问,欢迎随时沟通交流。
项目源码,怎么领取?
源码获取
扫码下方二维码,后台回复【网站】即可获取