本文概要:
1. 域名 + 域名注册 + 域名备案 + 域名解析绑定 2. 服务器 + 虚拟主机 + windows服务器 + linux服务器 3. CMS建站系统 4. 总结
在如今互联网发展迅速猛进的大环境下,网站已经成为一个企业不可缺少的网络媒介。但网站开发行业鱼龙混杂,质量参差不齐,价格更是跨越区间大。尤其对于那些在建站方面不懂的小白来说,很容易被人坑,所以作为在网站开发行业摸爬滚打多年的草根老司机,通过本文向大家分享建站的经验与心得,避免不必要的弯路和成本损耗。
Come on! 小伙伴们赶紧上车,系好安全带,马上就要发车了!

1. 域名
域名就是用户访问网站时在浏览器输入的网址,是访问网站的入口。所以搭建网站首先要有一个自己的域名。整体上讲,关于域名主要从以下几个方面操作入手。
域名注册 => 域名备案 => 域名解析绑定
域名注册
前期域名的注册至关重要,一个简短易记的域名有利于提升网站品牌价值。注册域名可以到一些知名的IDC服务平台注册,比如阿里云、西部数码等。
注册一个域名价格一般就几十块钱,有些平台看似首年注册价格很便宜,但其付费价格很高。所以大家在注册域名时要特别留意下续费价格。特别是对于企业用户,出于对品牌的保护,建议将com/cn/net/com.cn等常见顶级域名后缀都注册上。
我们常提到的一级域名、二级域名、三级域名指的是什么?
以 [www.chanzhi.org] 为例,自右往左:
org : 为一级域名,也叫顶级域名,常见的有com/cn/net/org/com.cn等;
chanzhi : 为二级域名,也就是注册时我们要确定的域名名称;
www : 为三级域名,后期域名解析绑定时用户可以自定义;
【注:对于 “一级域名” 这个问题,我发现网上争议不小,百度、维基说法各异,大家各抒己见吧。】

参考:
关于注册域名时应该注意的一些事项,我在这里做了整理和总结:
《中小型企业建站之域名那些事》
推荐一个域名注册批量查询的工具
域名注册批量查询工具
域名备案
提起网站域名备案,大多数人的第一反应就是嫌太麻烦。但是这里还是建议大家做好网站备案,尤其是企业用户,作为一个走过备案流程的过来人而言,其实备案并没有想象中的那么麻烦,只要提交了相关信息后,等待审核即可,等待时间根据各省市地区管局不同,但整体都在三周以内。至少,整个流程比注册一个公司简单多了。
参考
关于域名备案的具体细节,可以参考:《中小型企业建站之备案那些事》
域名解析绑定
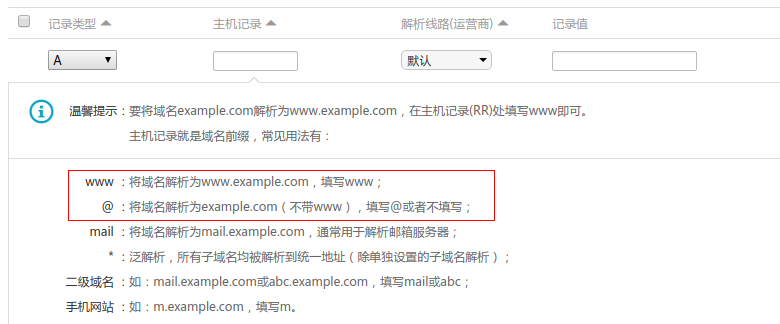
域名的解析绑定就像域名与服务器之间的配对,域名指向服务器的过程叫解析,服务器指定访问域名的过程叫绑定。无论是解析还是绑定,操作都非常的简单。
域名的解析是在域名注册平台的个人中心进行管理的。进入域名注册商个人中心,在域名管理中找到解析操作页面,通常我们做域名解析时添加两条A记录即可,例如将www.ranzhi.org与ranzhi.org解析到指定服务器IP地址。

域名的绑定是在服务器端操作的。在WEB服务(Apache或Nginx)的配置文件中设置网站绑定的域名,本文后面关于服务器方面的内容中会具体讲解。


接下来将介绍服务器方面的内容,服务器端的安装、配置、维护对用户的要求会相对高一些,这里我主要带大家了解各类服务器、web服务搭建及常规配置等内容,以满足绝大多数企业搭建网站的基本需求。
2. 服务器
大家在选购服务器时要以网站实际需求为核心,切勿一味贪图便宜。服务器的架构、性能、安全、模块支持等方面需要综合考量。根据实际需要看是购买虚拟主机还是单独的VPS、云服务器,操作系统用windows还是linux,web服务用Apache还是Nginx(老司机表示从来不用IIS)。
参考:
关于服务器的选购可以参考:《2017选购主机10大秘籍》
关于web服务的选择可以参考:《WEB服务器如何选择 Apache or Nginx?》
虚拟主机
通俗点讲,虚拟主机(虚拟空间)就是租用服务器上的一块硬盘空间。对于那些对服务器运维一窍不通的小白用户来说,虚拟主机是最佳选择,省钱省事又省心。用户只需要将网站源码文件通过FTP工具上传到空间里,绑定域名、链接数据库即可。
这里分享两款用于传输文件的工具:
Flashfxp4免安装绿色版
FileZilla
不同的商家其空间管理面板可能不同,但操作上基本大同小异。通常会有明显的域名绑定、数据库管理等菜单选项,大家根据页面提示填写即可。
windows服务器
对于网站性能要求高一些的朋友可以选择VPS等单独的云服务器,就如同管理一台远程计算机。系统软件安装、安全性能维护等所护操作都要靠自己,老司机通常都是这样被折腾出来的。
操作系统一般选择64位的,服务器系统上不必安装过多软件,可别当个人PC机用哦。通常安装安全防护软件、FTP软件、WEB服务软件、解压缩软件即可,其他根据需要慎重安装。
这里分享几款个人感觉不错的软件给大家:
安全防护软件:安全狗
FTP服务软件:server-U FileZilla
WEB服务软件:wamp xmapp(包含了FileZilla FTP服务)
解压缩软件:7zip
这里WEB服务软件推荐的都是一键安装包,里面集成了HTTP服务、PHP、MYSQL等服务,使用方便快捷。
linux服务器
在网站建设与运维里倒腾多年后的体会:服务器,我还是相信Linux!
linux有许多不同发行版版,就服务器而言,主推两款red hat和CentOS。经济条件允许的话,可以选择red hat付费企业版,普通用户建议使用CentOS。当然如果你喜欢或熟悉其他发行版也可以,比如Ubuntu服务器版、debian等。
许多朋友对Linux系统望而生畏,是因为对其不熟悉,特别是一看到命令行操作,以至于对其可望而不可即。但作为服务器,常用到的命令其实并不多,而且也不需要你每天地操作linux服务器。windows系统可能时常挂机,需要重启,而linux系统一年不重启也没问题。
参考:《linux服务器常用命令汇总》
linux服务器下搭建web服务,我同样推荐使用一键安装包,比如LAMP(Apache+mysql+php)、LNMP(Nginx+mysql+php)。傻瓜式的安装步骤,操作简便,这里汇总一下以供大家参考。
《WEB服务器如何选择 Apache or Nginx?》
《图文详解如何快捷搭建LNMP服务环境》
《图文详解linux如何搭建lamp服务环境》
3. CMS建站系统
如今即便你没有任何的编程技能,也同样能搭建起一个网站,在我认识的圈子里就有诸如开淘宝店的、工地里烧电焊的都能自己搭建网站,这归功于CMS系统使得建站变得草根化。包括很多建站公司给客户做网站,一般都用的现成主流CMS系统,虽然他们自己时常不承认。

面对这些挑花眼的CMS系统,我们该如何选择呢?
现在市面上的CMS建站系统层出不穷,质量参差不齐。比如主流的Wordpress、DEDE、帝国、蝉知、Discuz、PHPCMS等,各有各的特点,各有各不足。像Wordpress是博客起家,也可以做企业站,DEDE、帝国、PHPCMS等主要只做普通企业内容站点,Discuz主要做论坛社区。相比这些功能比较单一,这几年我几乎把这些主流的CMS系统都倒腾了一遍,最后还是觉得蝉知企业门户系统比较好,我给客户建站首选这款。
参考:《中小型企业建站之CMS建站系统选择》
CMS系统安装都非常简单,就想安装软件一样,一般填写数据库信息和建立管理员帐号即可。对于普通企业而言,CMS现有功能基本都能满足了,如果有特殊需求,需要自己或找建站公司二次定制开发。
这里分享几个免费或性价比高的建站资源站点
首推当然是 Github
sourceforge
devstore
臻网建站 (性价比极高)
好东西分享
站长之家
提醒:经常看到一些不懂装懂的用户对建站公司说"我要做个网站,但不要用那些CMS系统或套模板之类的"。这需要一个前提,就是针对你的需求所准备的资金预算足够充足。而现实是这个预算对于大多数企业而言是不接受的,所以不要轻易地这么说,否则很容易被建站公司借机坑!
4. 总结
本文带着大家一起了解网站搭建的基本过程,对于没有技术的小白们,相信此刻对搭建网站已不再是望而生畏地仰视。更多的建站细节和技术以及疑难杂问,欢迎关注我的微信公众号。我们共同学习,共同交流,共同进步。
作者:GavinHsueh
链接:http://www.jianshu.com/p/e6a05224b65e
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。