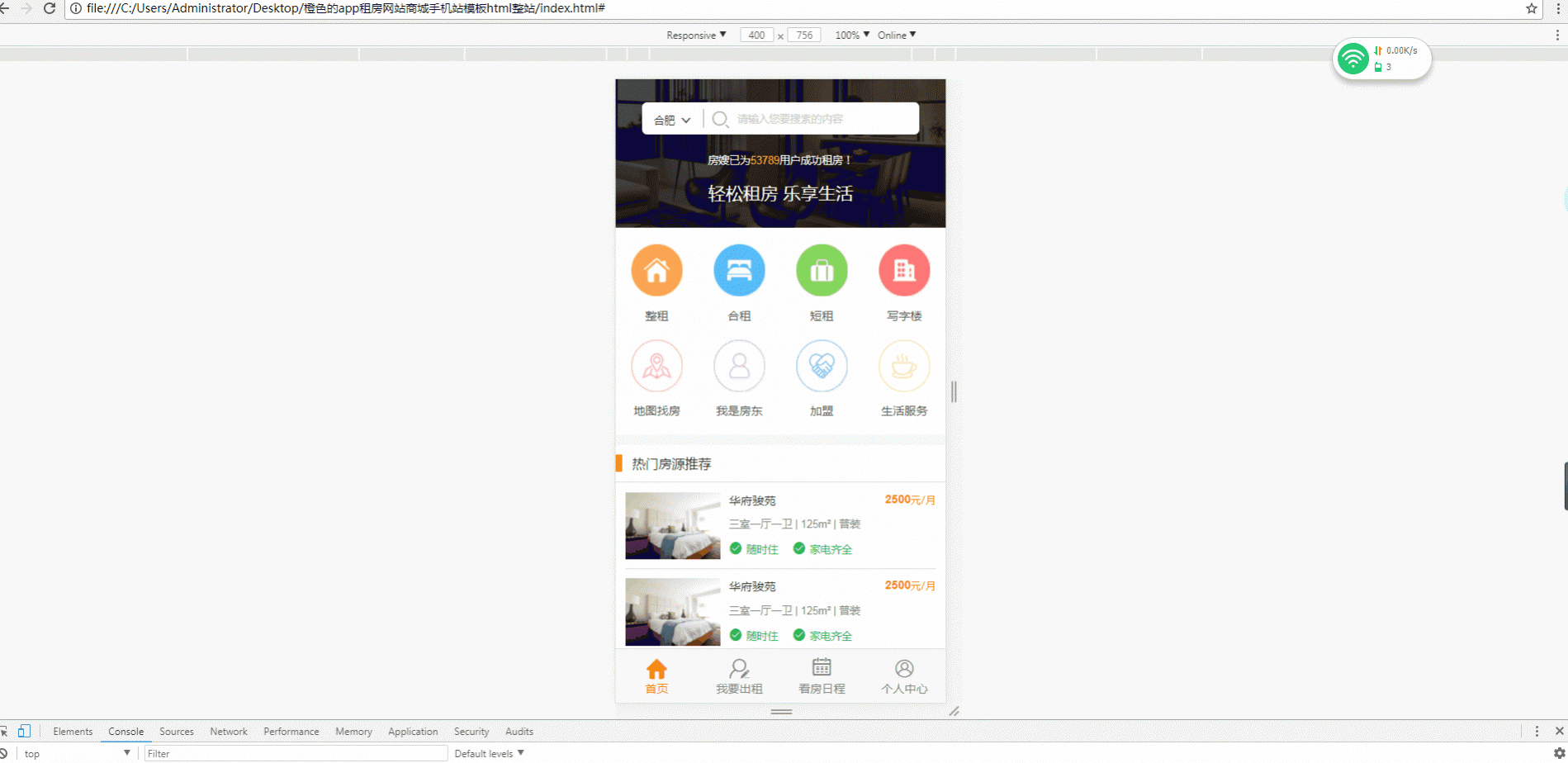
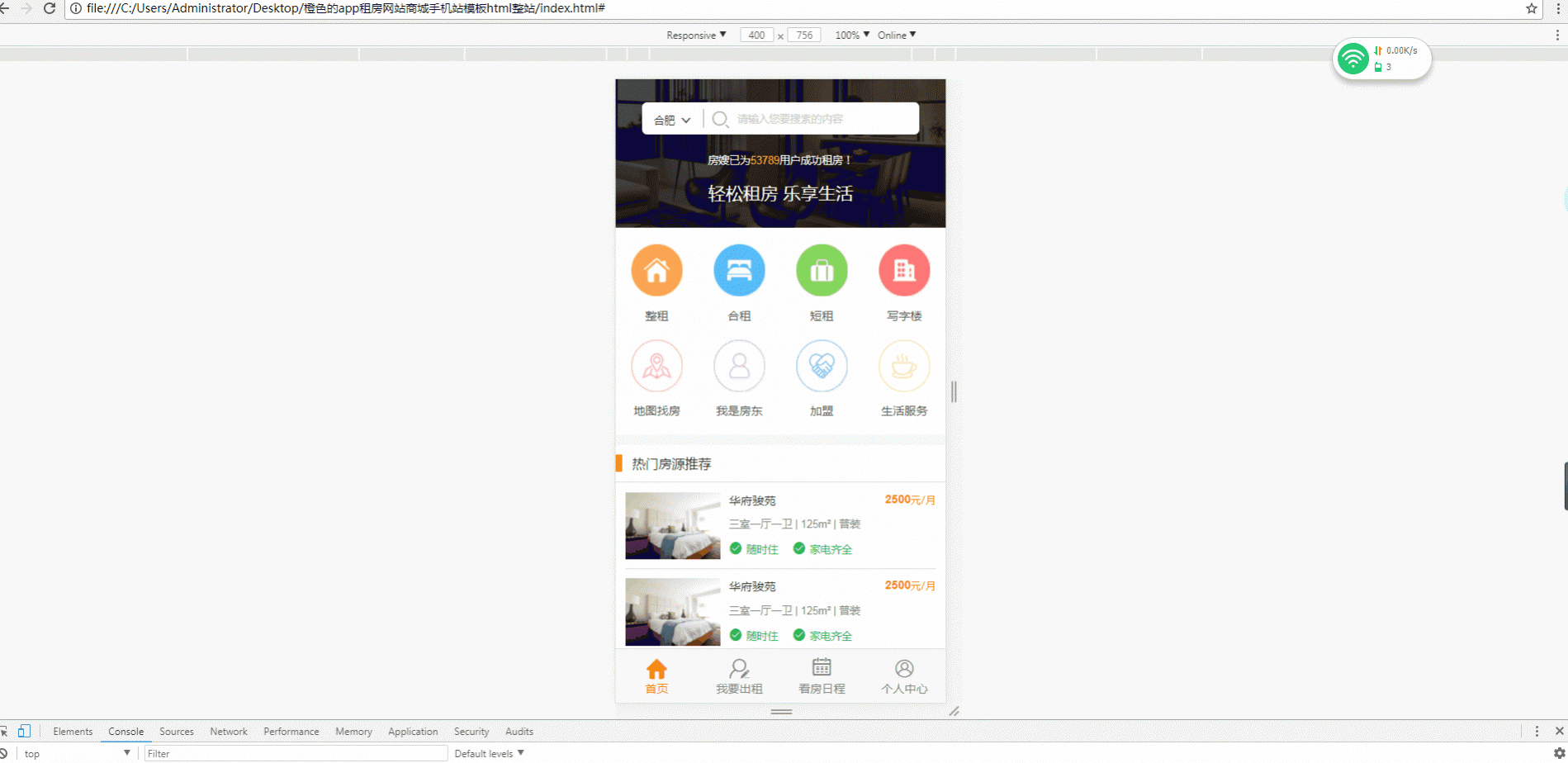
非常牛逼的橙色的app租房网站商城手机站模板html整站






gif动图

源码下载地址http://www.zuidaima.com/share/3608793364532224.htm
非常牛逼的橙色的app租房网站商城手机站模板html整站






gif动图

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_760512.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!