原标题:0070 PHP编程前端网站增加新闻信息显示功能
上节课完成了整个后台网站的功能开发,可以新建编辑删除查询新闻信息数据。
这节课来到前端网站,增加新闻信息一览显示页面和详细页面。
编写新闻一览网页
一览页面可以参照后台的一览查询页面,但是不需要查询条件了,而且翻页的方式要修改一下,确保每次传递的数据只有当前页的数据。
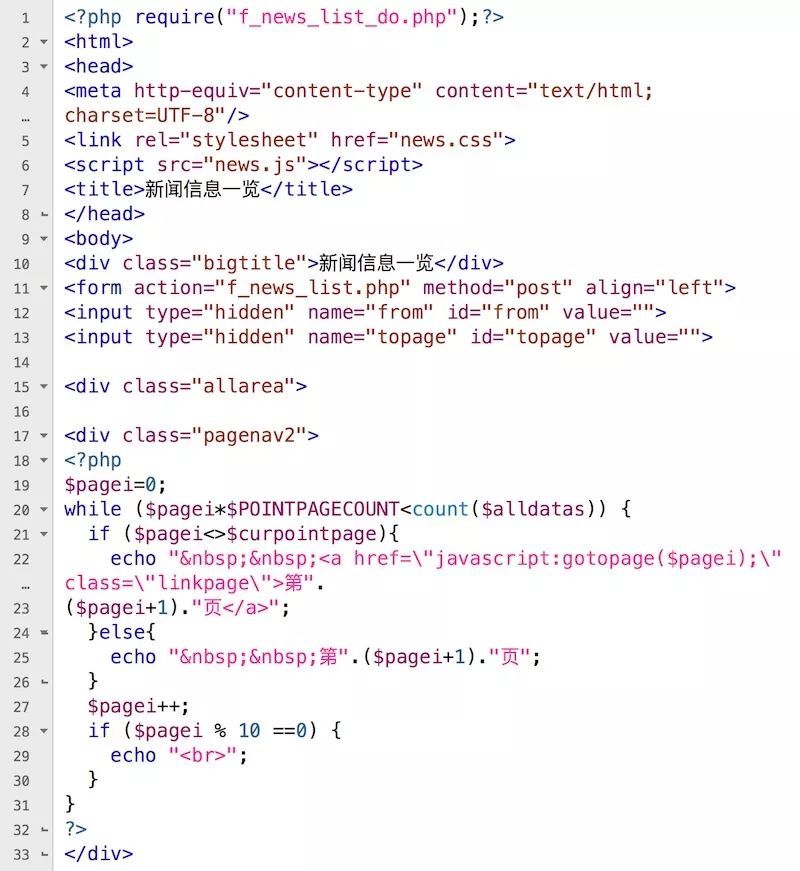
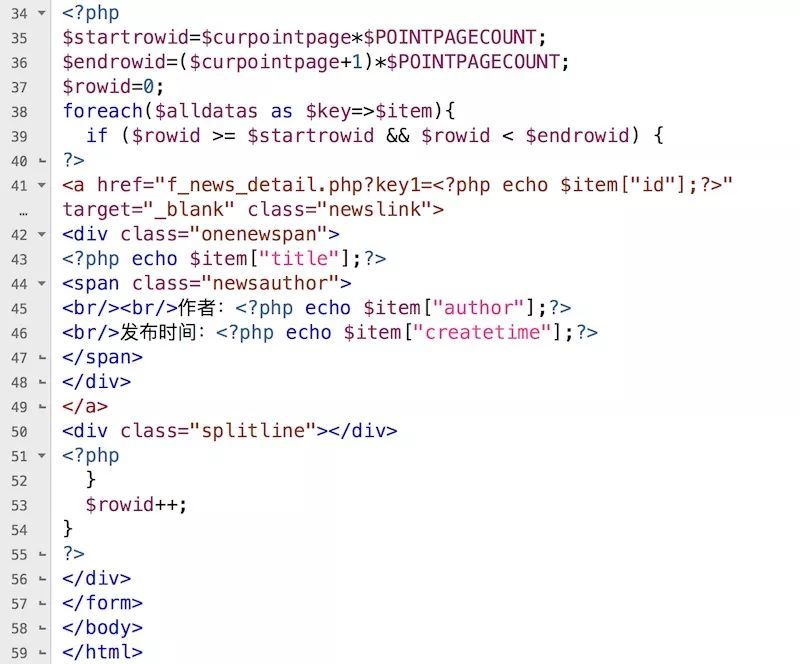
f_news_list.php代码如下:


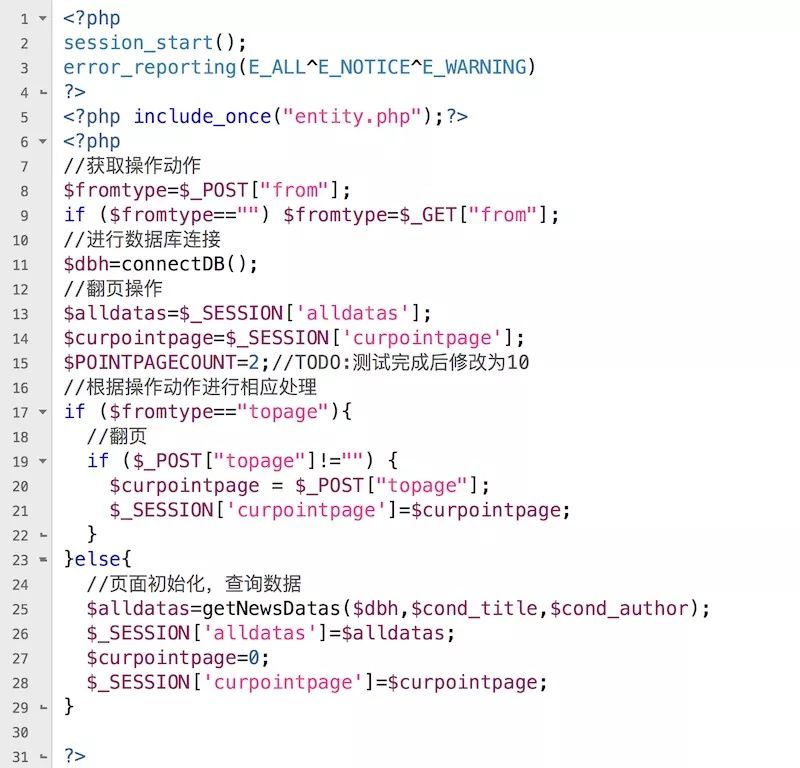
f_news_list_do.php代码如下:

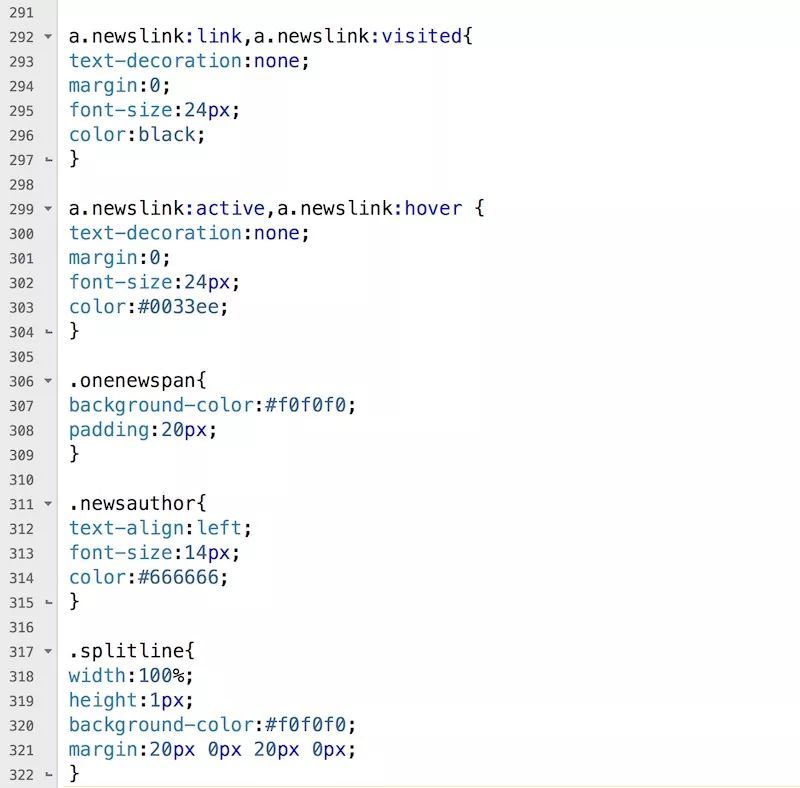
news.css代码修改如下:

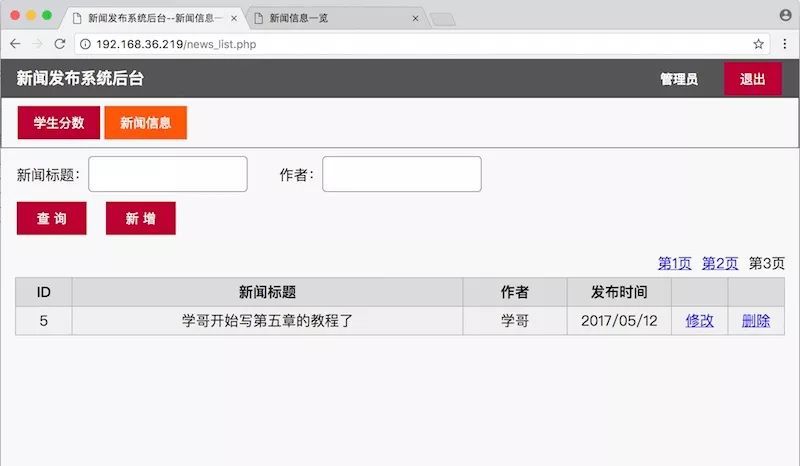
先登录到后台网页,增加记录数总共5条:

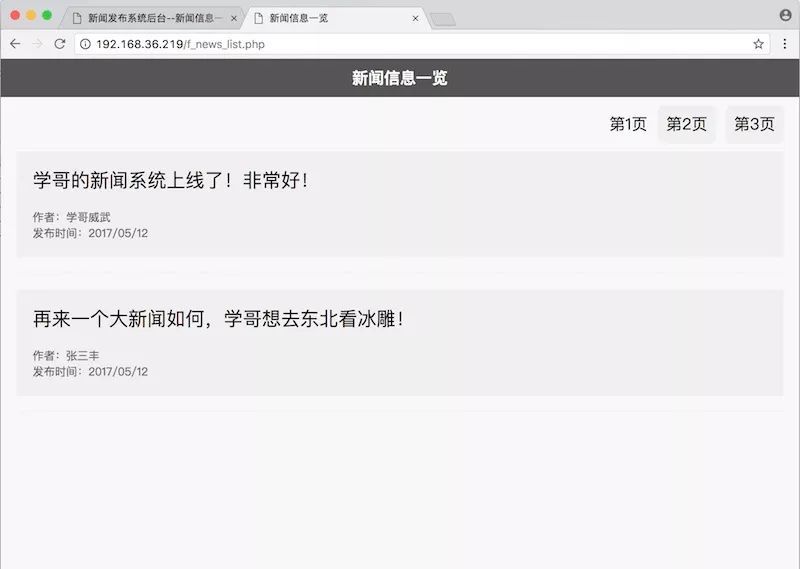
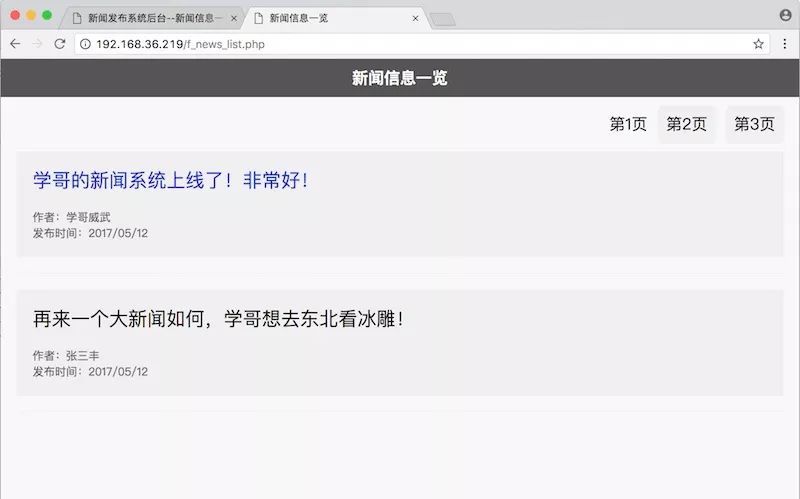
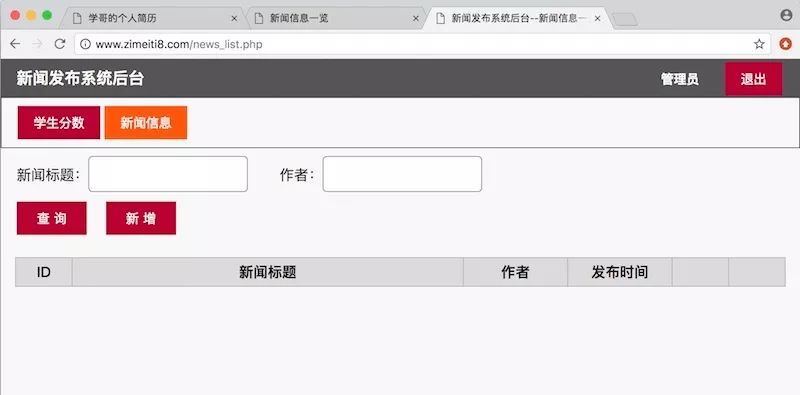
然后通过浏览器直接访问网页url地址:

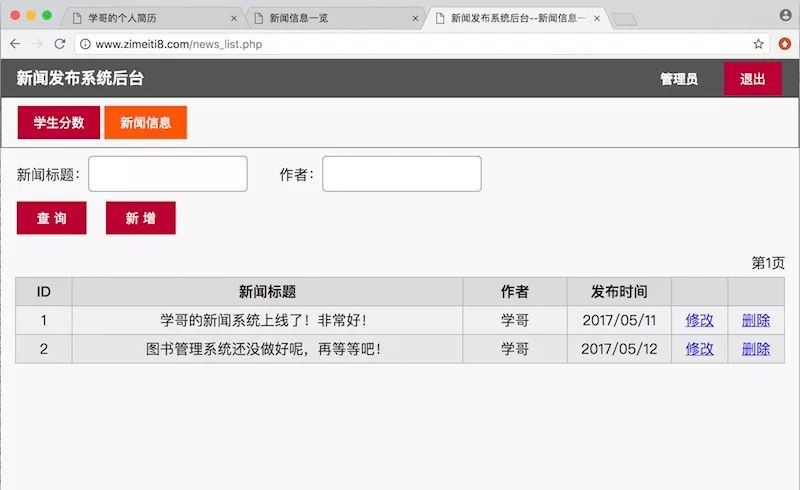
可以看到当前页显示了2个新闻,并且出现了页数,点击第2页:

可以看到正确的数据显示出来了。
编写新闻详细显示网页
详细页面就是除了要显示主表信息,同时通过循环显示详细表的信息。
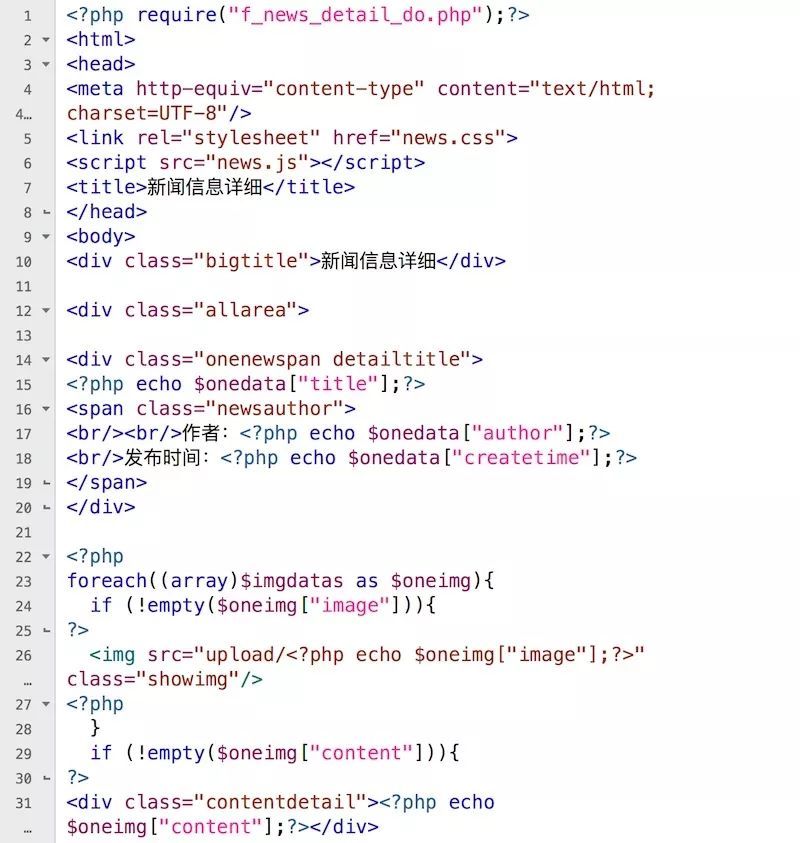
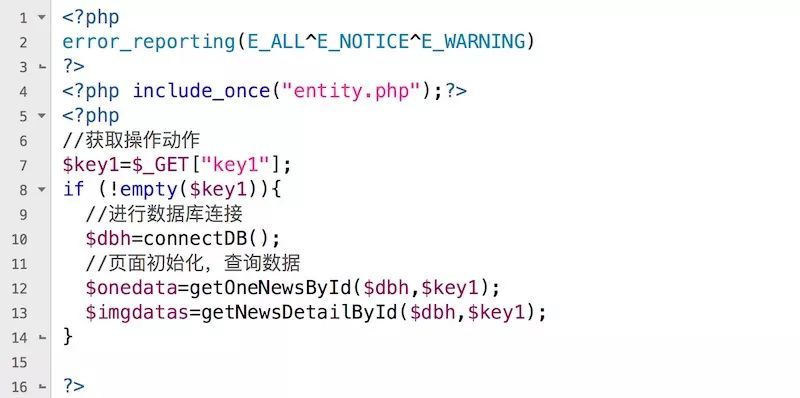
f_news_detail.php代码如下:


f_news_detail_do.php代码如下:

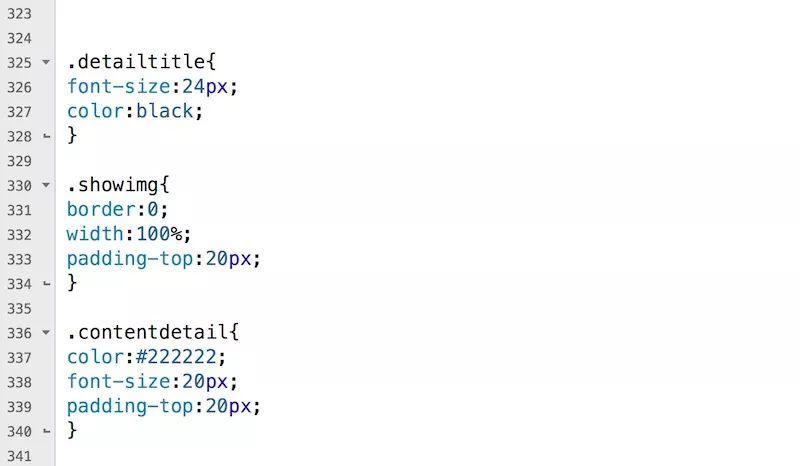
news.css代码修改如下:

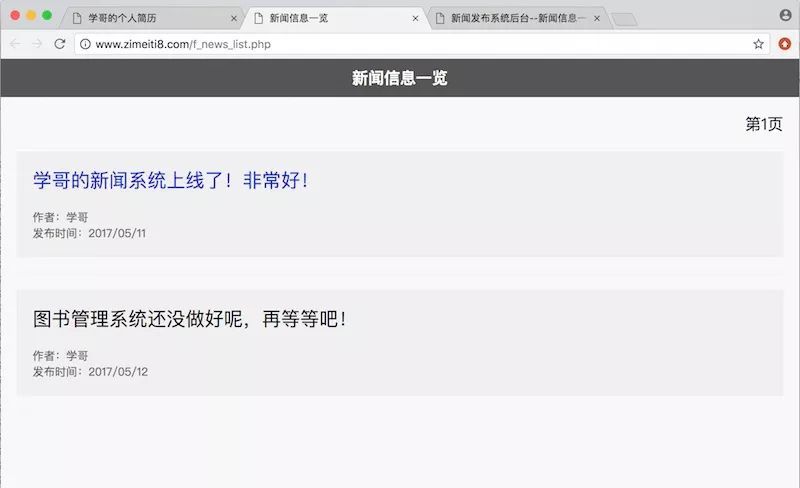
通过浏览器访问新闻一览页面:

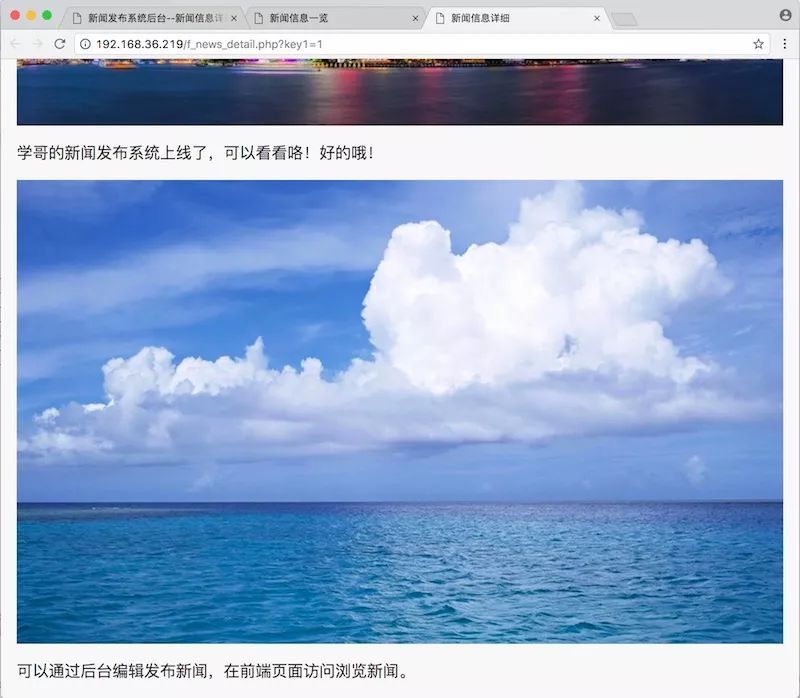
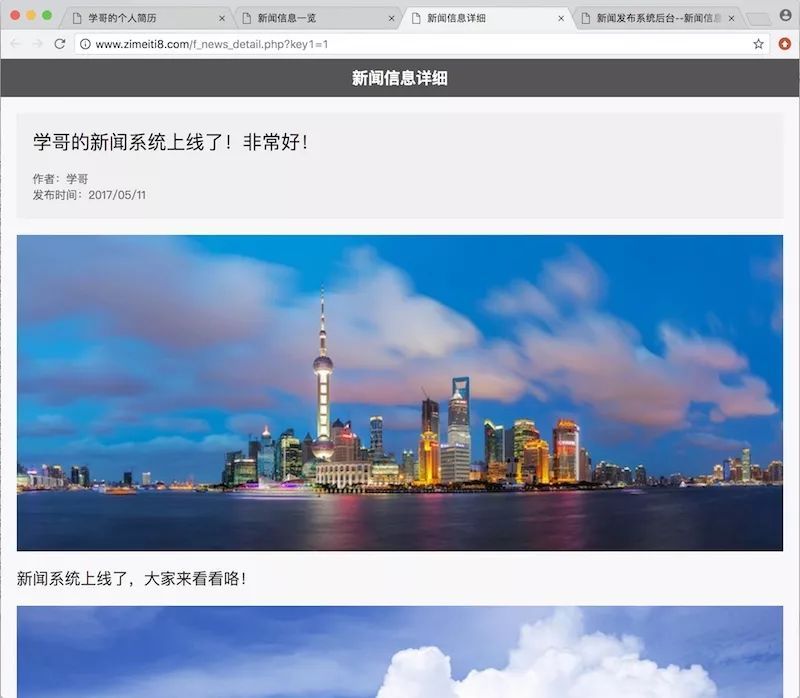
然后点击第一个新闻,进入详细页面:

可以看到,按照设置的数据,正常显示了内容和图片等信息。
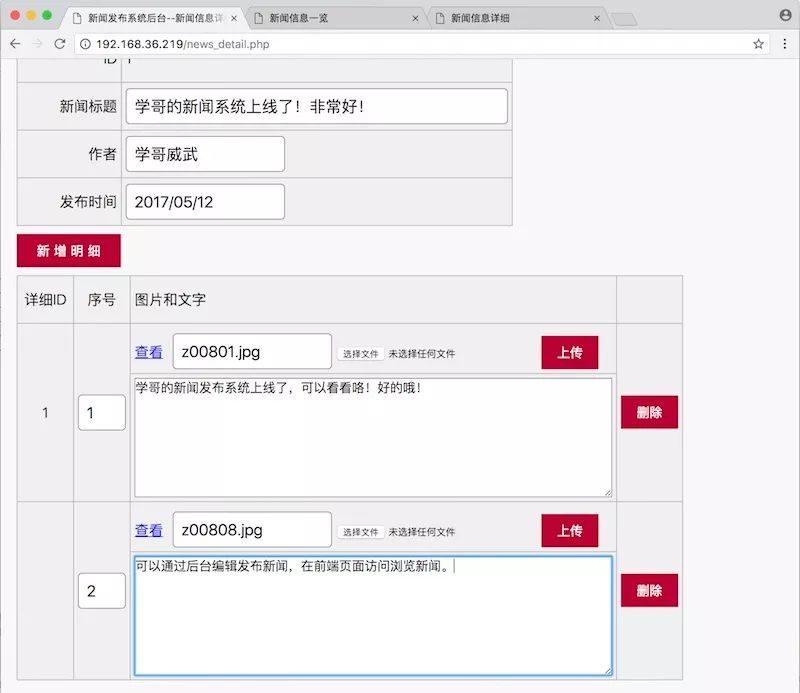
去后台管理功能页面,将此新闻的详细增加到2个图和2段文字:

然后回到前台新闻详细页面,刷新:

可以看到显出出2个图片和对应的文字内容了。
整体测试
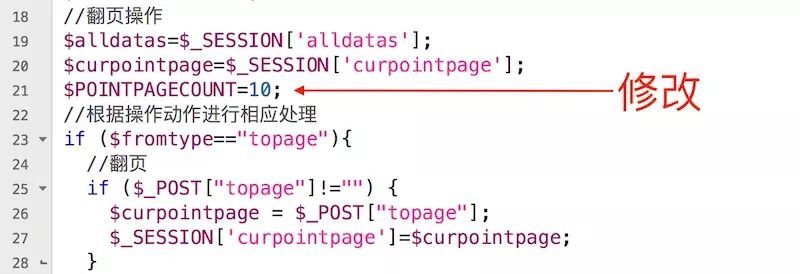
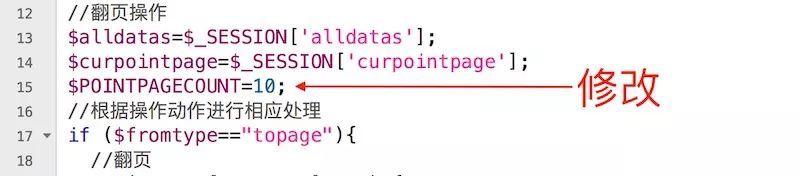
将之前的翻页的参数调整一下,修改为10条记录翻页:
news_list_do.php修改如下:

f_news_list_do.php修改如下:

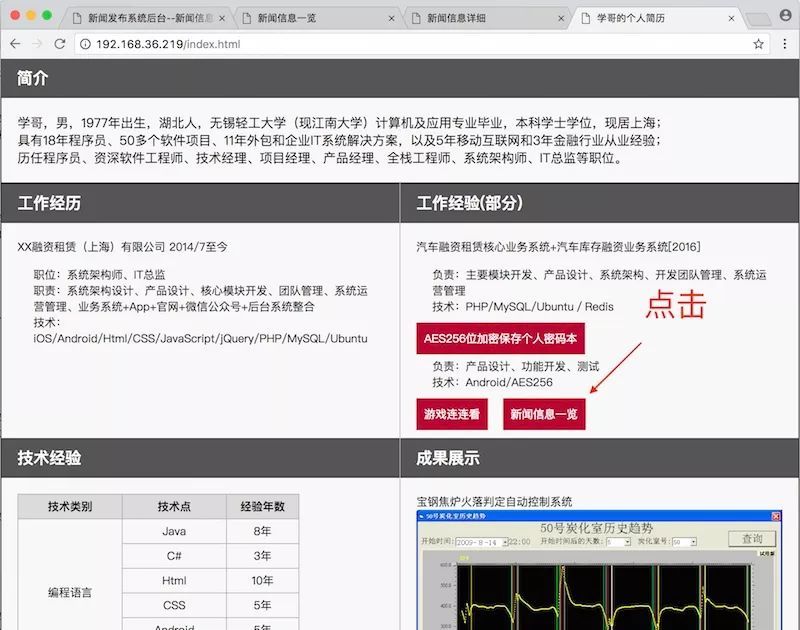
然后在之前编写的index.html当中增加一个链接,可以链接到新闻一览显示页面。
index.html修改如下:

刷新index.html网页:

点击“新闻信息一览”按钮:

然后通过后台管理页面,增加更多的数据,然后通过前端页面去浏览看看是否功能正常。
云服务器创建数据库和表结构
首先,要到云服务器的数据库系统中创建数据库student以及对应的表studentscore、content和contentdetail。
创建之前,需要先准备好创建数据库和表的SQL语句。
可以从之前的数据库客户端软件当中导出。
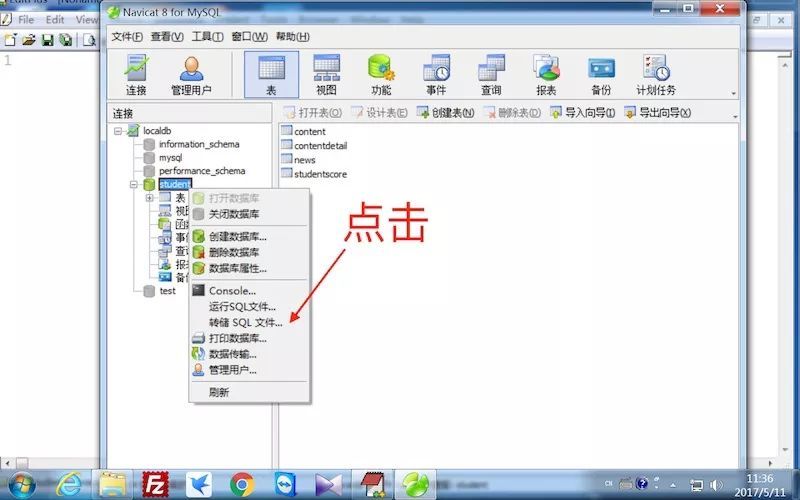
打开数据库客户端软件,并打开连接和数据库:

然后在数据库student上面右键,选择菜单“转储SQL文件”:

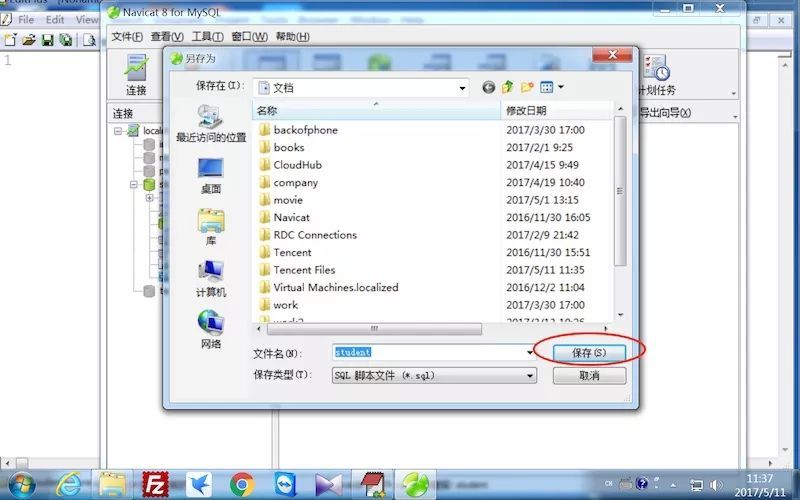
然后点击“保存”按钮:

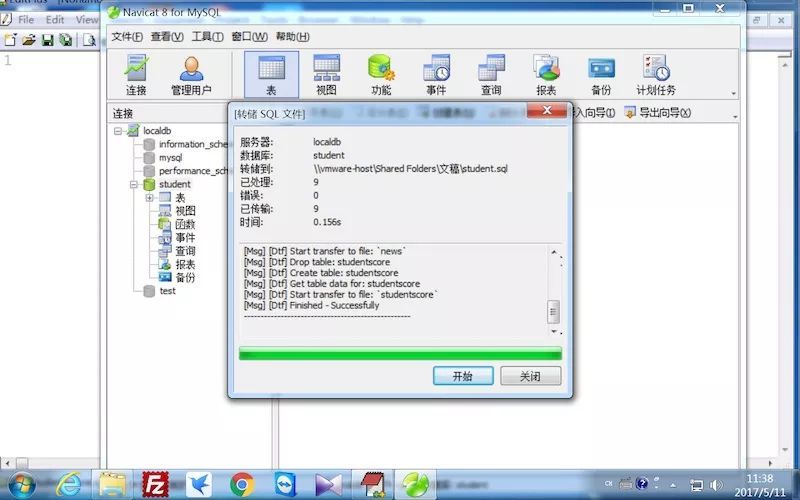
可以看到生成完成。点击关闭按钮。
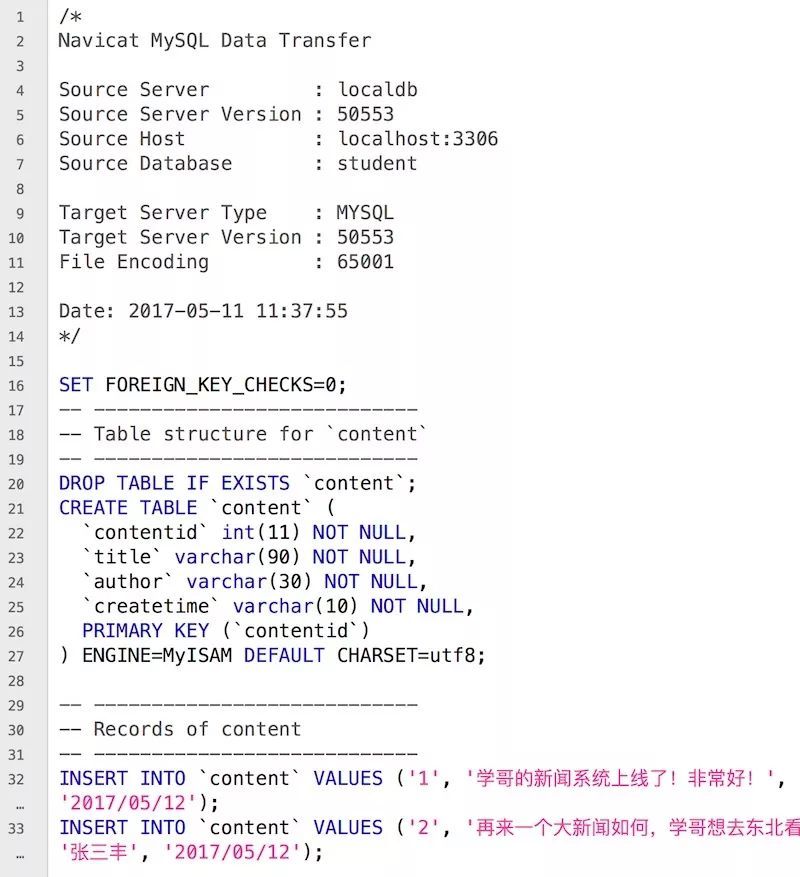
然后去文件管理器当中找到这个student.sql文件,用文本编辑器打开:

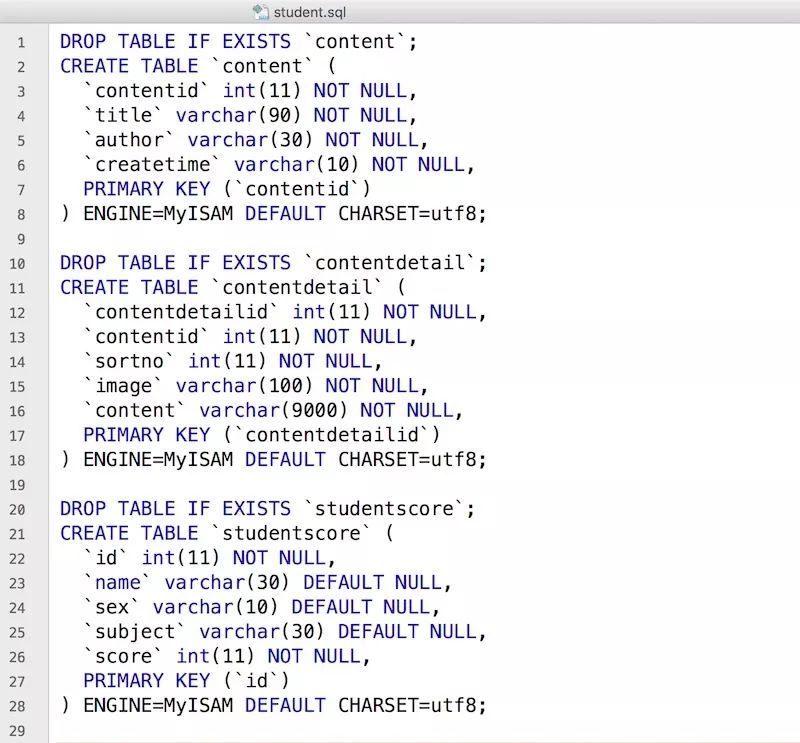
可以看到是关于创建表结构的SQL语句,以及新增数据的SQL语句。删除掉注释语句和新增数据的SQL语句,最后保留如下:

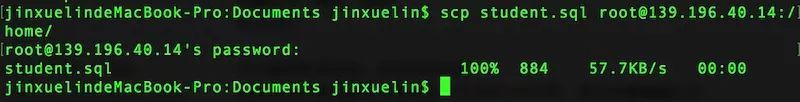
然后将此文件student.sql通过scp命令或者winscp软件上传到云服务器的home目录下:

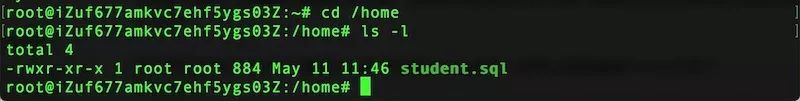
然后,通过ssh命令或者putty程序远程登录到云服务器,并进入/home目录,通过ls命令查看是否存在student.sql软件:

确保存在此文件,然后运行以下命令,进入mysql客户端软件程序,进行创建数据库的操作和创建数据表的操作
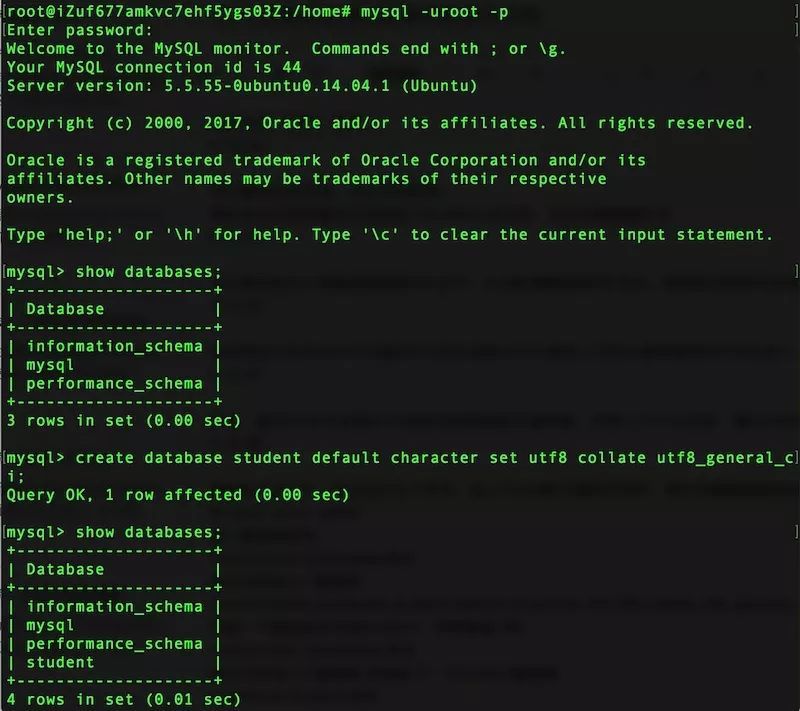
#mysql -uroot -p回车
输入数据库密码
mysql>show databases;回车
显示当前有几个数据库
mysql>create database student default character set utf8 collate utf8_general_ci;回车
创建一个数据库名字是student,字符集是utf8
mysql>show databases;回车
显示当前有几个数据库,应该多了一个student数据库
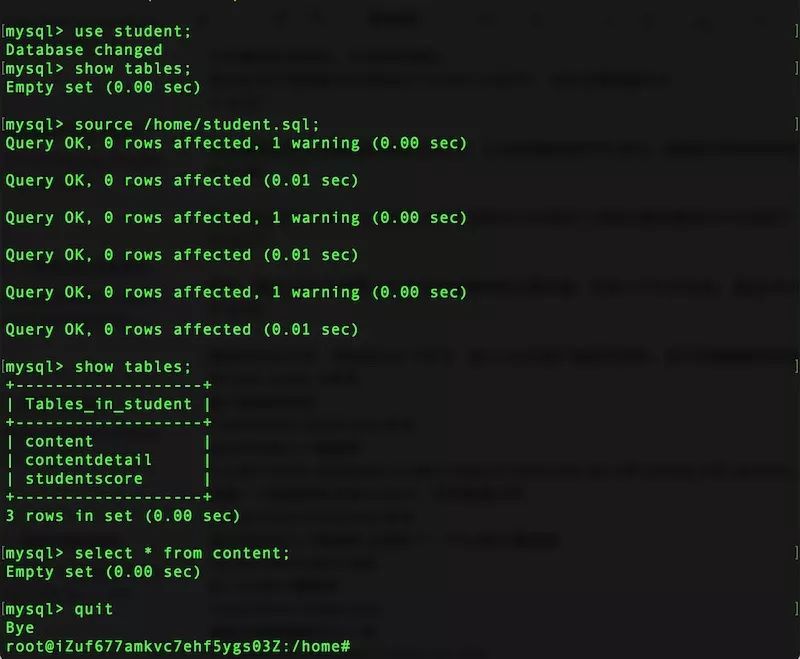
mysql>use student;回车
进入student数据库
mysql>show tables;回车
查看当前数据库有几个表
mysql>source /home/student.sql; 回车
执行sql文件
mysql>show tables;回车
查看当前数据库有几个表,应该看到多了3个表studentscore、content和contentdetail
mysql>select * from content;回车
查询content表中的数据,应该没有记录
mysql>quit回车
退出mysql客户端程序,回到linux系统环境
以上步骤就是创建一个数据库student以及创建3个表的过程。
步骤截图如下:


如果完成以上步骤,下一次再进入数据库,查询数据的话,就只需要以下步骤即可。
#mysql -uroot -p
mysql>use student;
mysql>select * from content; 或者其它SQL语句
mysql>quit
代码更新部署到云服务器
将需要更新的文件整理一下,然后上传到云服务器。
更新文件列表如下:
check_auth.php
common.php
entity.php
f_news_detail_do.php
f_news_detail.php
f_news_list_do.php
f_news_list.php
index.html
login_do.php
login.php
news_detail_do.php
news_detail.php
news_index.php
news_list_do.php
news_list.php
news.css
news.js
top.php
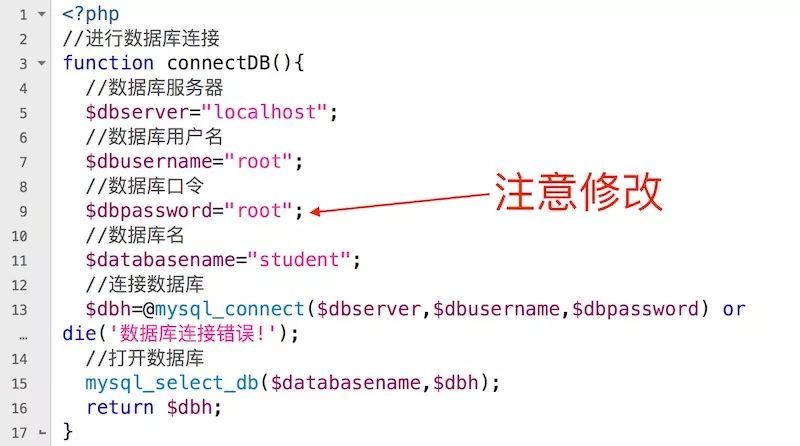
上传之前,需要注意如果云服务器的MySQL设置的root用户的密码和本地服务器的MySQL设置的密码如果不一样的话,需要修改:
entity.php修改如下:

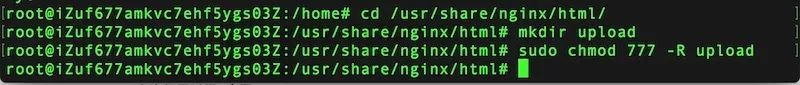
然后到云服务器的Web目录下增加upload目录,例如ubuntu服务器创建/usr/share/nginx/html/upload目录。
并将改目录的权限修改为755:
#cd /usr/share/nginx/html
#mkdir upload
#sudo chmod 777 -R upload
步骤截图如下:

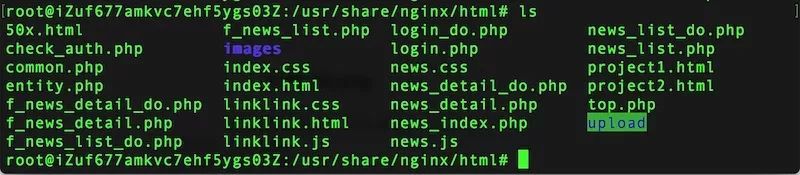
上传完成之后目录文件如下:

通过域名访问云服务器并测试
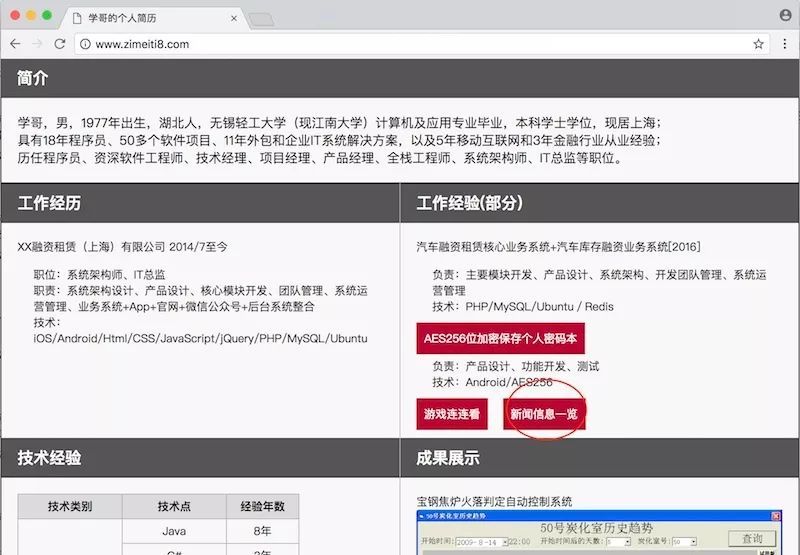
然后通过域名访问网站:

可以看到多了一按钮,点击“新闻信息一览”按钮:

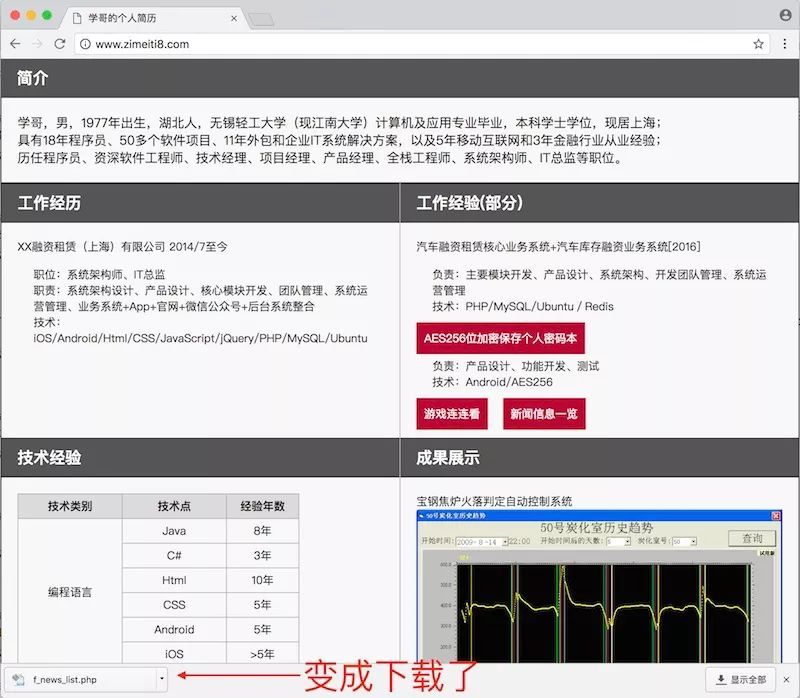
发现页面没有打开新的窗口并显示新闻信息一览页面,反而是变成了下载php文件,这是因为之前云服务器没有做php的相关配置。
通过ssh或者putty登录到云服务器,执行如下命令:
#sudo apt-get install -y php5 php5-mysql php5-fpm
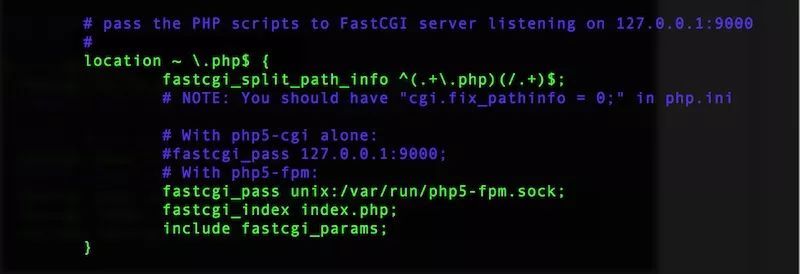
#sudo vi /etc/nginx/site-enabled/default
修改成以下这样:

然后输入:wq,保存退出。
完成编辑配置文件之后,运行命令重启php5-fpm和nginx:
sudo service php5-fpm restart
sudo service nginx restart
然后重新刷新首页,点击“新闻信息一览”按钮:

可以看到进入了新闻信息一览查看页面,但是由于数据库没有新增数据,所以是空的页面。
通过直接输入url地址进入后台管理功能页面,进行新闻信息的管理:

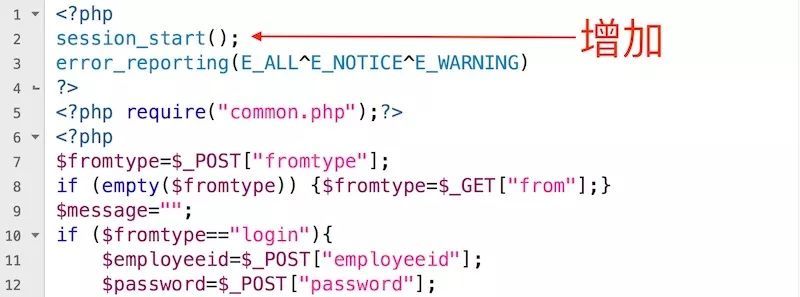
输入用户名和密码,点击登录,发现提示错误“登录超时或没有权限,请重新登录!”,经过检查,发现login_do.php有一个问题,在第一行缺少一句session_start();函数调用。由于之前的运行环境是phpStudy,这个和ubuntu的php配置是不一样的。所以必须要增加这一句。
login_do.php修改如下:

修改之后,重新上传此文件到云服务器,然后重新登录,这次可以进入后台主页面:

然后点击菜单进入新闻信息管理页面:

然后可以进行数据维护操作。插入2条数据:

回到前端新闻信息一览查看页面,刷新页面:

点击某个新闻,进入详细页面:

可以看到正常信息的显示。
第4章小结
第4章主要介绍了PHP语言,并结合HTML、CSS和Java编写动态数据网站,同时学习了SQL语言的基本知识,并学会使用MySQL数据库进行数据查询和更新操作。
然后通过2个实例,学生分数信息管理和新闻信息发布管理,来练习如果将所有的知识融会贯通,实现最基础的网站页面功能。
下一章,将通过一个更接近实用的例子:图书馆管理系统,来复习和巩固前面学习的知识:HTML+CSS+Java+PHP+MySQL实现经典网站。返回搜狐,查看更多
责任编辑: