安装nodejs环境
这个直接搜索安装即可,安装完成之后,通过如下命令检测环境变量是否安装成功:
λ node -v# 输出版本号v12.13.1正确输入版本号即可。
安装cnpm
cnpm是淘宝镜像,可以加快依赖的安装速度
npm install cnpm -g --registry=https://registry.npm.taobao.org# 输出C:甥敳獲xxxxxAppDataRoamingpmcnpm -> C:甥敳獲xxxxxAppDataRoamingpmode_modulescnpmbincnpm+ cnpm@6.1.0added 680 packages from 933 contributors in 24.882s其他
Git、GitHub就不多说了
安装 Hexo
cnpm install -g hexo-cli可以通过如下命令检查是否安装成功
λ hexo -v"node" "C:甥敳獲xxxxxxAppDataRoamingpmode_moduleshexo-clibinhexo" -vhexo-cli: 3.1.0os: Windows_NT 10.0.18362 win32 x64node: 12.13.1v8: 7.7.299.13-node.16uv: 1.33.1zlib: 1.2.11brotli: 1.0.7ares: 1.15.0modules: 72nghttp2: 1.39.2napi: 5llhttp: 1.1.4http_parser: 2.8.0openssl: 1.1.1dcldr: 35.1icu: 64.2tz: 2019cunicode: 12.1创建本地博客
hexo init gitpage出现下面提示表示初始化成功了

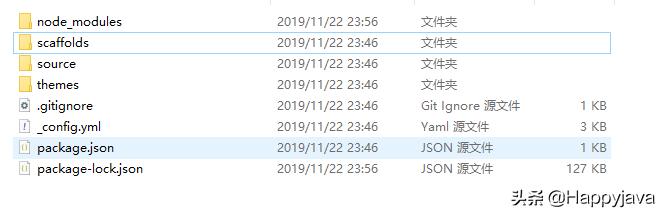
执行完之后目录内容

进入gitpage目录,执行如下命令
cd gitpagecnpm install这样,hexo就安装完成了。
Hexo 基本用法
启动
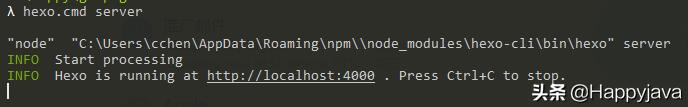
hexo server # orhexo s
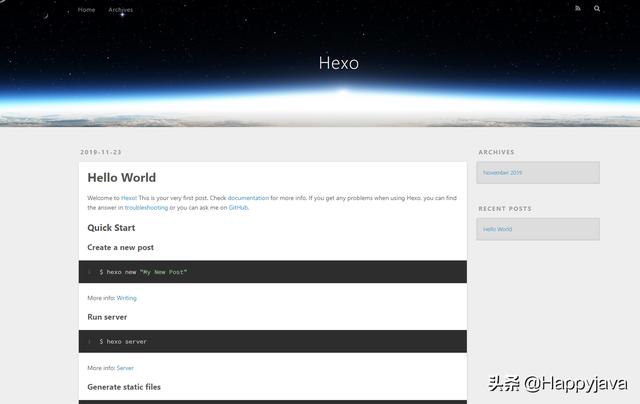
通过浏览器访问http://localhost:4000即可查看效果:

新建博客
hexo new "My First Post"在source_posts 路径下,会有一个 My-First-Post.md 的文件。 编辑这个文件,然后保存。
回到命令行,输入
hexo g创建静态文件
启动服务器,查看效果
hexo server启动之后,即可看到自己新创建的这篇文章。
部署到GitHub
首先在GitHub创建一个仓库,仓库名叫".github.io"。复制仓库地址。打开gitpage目录下的_config.yml 文件, 找到 #Deployment,填入以下内容:
deploy: type: git repository: https://github.com/Happy4Java/happy4java.github.io.git branch: master保存,然后在命令行执行如下语句:
cnpm install hexo-deployer-git --save执行完之后,即可执行部署命令:
hexo d可能需要输入github的账号密码,输入之后即可部署完成。
查看效果
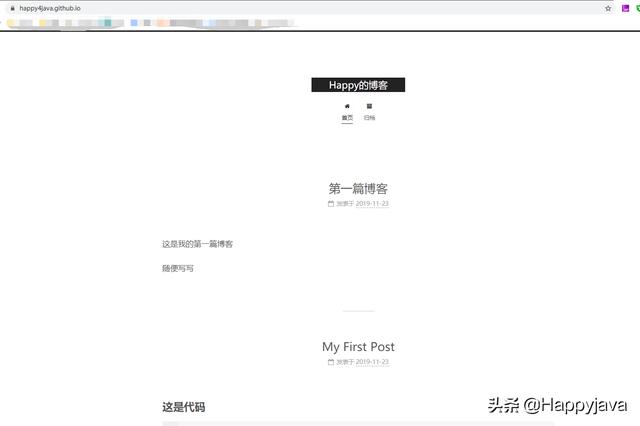
访问https://happy4java.github.io即可查看到效果。

使用 Next 主题
进入gitpage文件夹下的themes文件夹,执行
git clone https://github.com/theme-next/hexo-theme-next.git这样,该主题的文件就全部克隆到 gitpagehemesext 下面。
修改博客配置文件
- 打开 _config.yml配置文件
- 找到 theme:
- 把 Hexo 默认的 lanscape 修改成 hexo-theme-next 。
- 找到 # Site,添加博客名称,作者名字等。
- 在 language 后面填入 en 或者 zh-CN,选择英文或者中文。
- 找到 # URL, 填入 url。比如 url: https://happy4java.github.io
重新生成部署
hexo ghexo d访问https://happy4java.github.io即可查看效果

原创声明
本文为【Happyjava】的原创,欢迎转载,但需注明出处